Illustratorでスクリプトを実行するいくつかの方法

IllustratorはJavaScriptやAppleScript、VB Scriptなどのスクリプト言語で書かれた.jsx形式のファイルを実行して操作ができます。
Illustratorをよく使う人であれば、スクリプトを使う価値が十分あります。
- 本来Illustratorでできない処理ができる
- 面倒な作業の自動化ができる
今回はそんなIllustratorでスクリプトを実行する方法をまとめておきます。
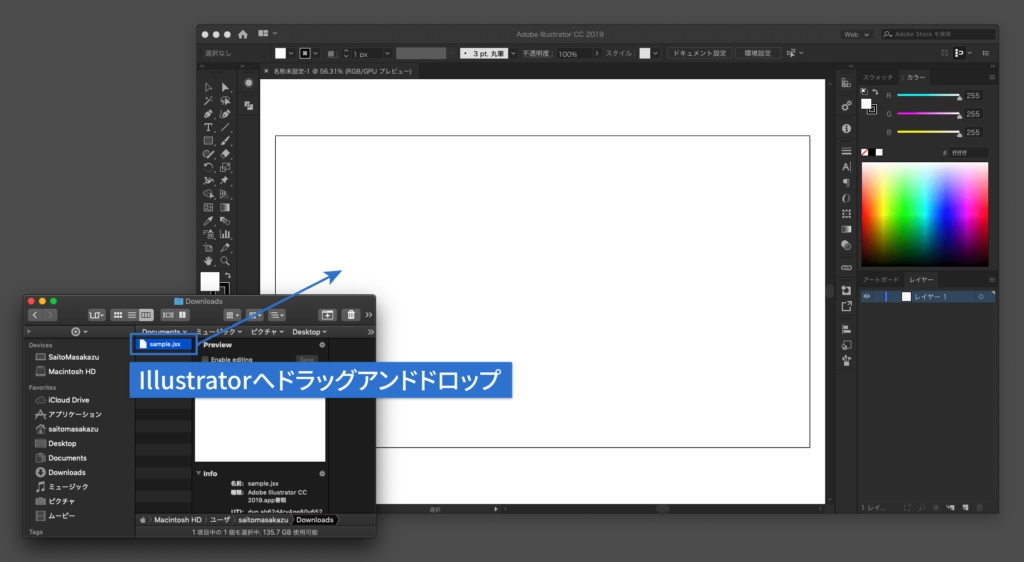
ドラッグアンドドロップで実行
1番簡単な方法ですが、.jsx形式のファイルをIllustratorにドラッグアンドドロップで実行できます。

ただ、毎回ファイルを開いてドラッグアンドドロップするのは面倒です。
この方法は「とりあえずどんな動きをするスクリプトなのか実行して確かめる」時に使えますね。
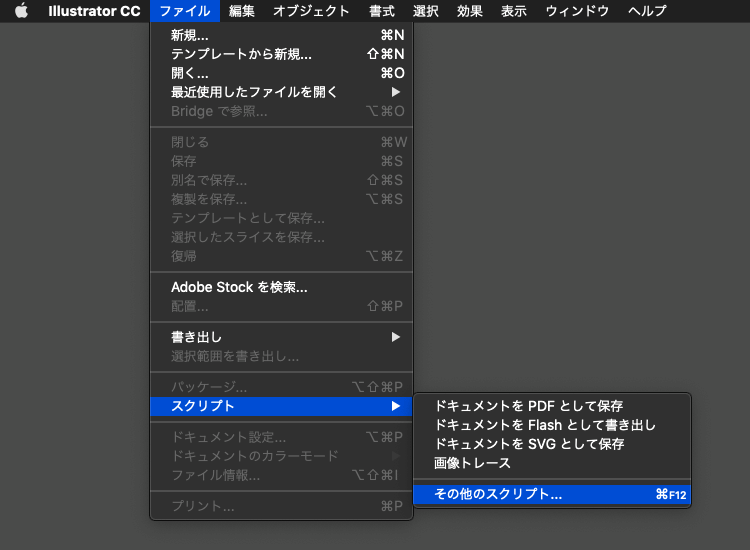
ファイルを選択して実行する
Illustratorメニューの[ファイル]→[スクリプト]→[その他のスクリプト]から.jsx形式のファイルを選択すれば実行できます。

メニューにスクリプトを追加
.jsx形式のファイルを下記フォルダに配置します(下記パスはmacOSの場合で、OSやバージョンによって変わることもあるみたいです)。
/アプリケーション/Adobe Illustrator CC 2019/Presets/ja_JP/スクリプトあとはIllustratorを再起動すると、メニューの[ファイル]→[スクリプト]内に配置したスクリプトが追加されています。
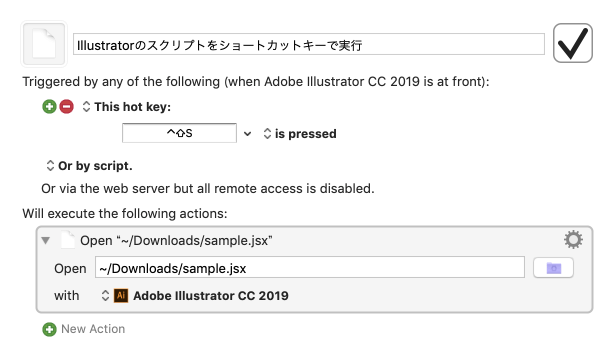
ショートカットキーでスクリプトを実行
Keyboard Maestroを使えば、ショートカットキーでスクリプトの実行ができます(自分は基本的にこの方法を使用しています)。
方法はトリガーの方で「hot key」を選択してショートカットキーを設定。
「Open a File, Folder or Application」アクションを追加して、Openに.jsxファイルのあるパスを指定します。
あとはwithの方に「Illustrator」を指定すればOK。

2つ目以降、追加する時はマクロをコピーしてショートカットキーとファイルパスだけ変更すればマクロを増やすのも楽です。
Keyboard Maestroについての詳しい解説は過去の記事をご覧ください。
まとめ
自分の場合はKeyboard Maestroを使う方法を使用していて、コードを書くときや他の人の書いたスクリプトの動きを確認する時に試しでドラッグアンドドロップの方法を使用しています。
ショートカットキーから実行できるようにしておくと、スクリプトによっては作業がかなり早くなるので是非設定して使ってみましょう。


 Keyboard Maestroを使ってGyazoアプリをショートカットキーで起動する方法
Keyboard Maestroを使ってGyazoアプリをショートカットキーで起動する方法  テキストエディタ・ノートアプリ関連のショートカットキーをKeyboard Maestroで統一する
テキストエディタ・ノートアプリ関連のショートカットキーをKeyboard Maestroで統一する  Webサイト全体をキャプチャするならFull Page Screen Captureがおすすめ
Webサイト全体をキャプチャするならFull Page Screen Captureがおすすめ  Abstractを使っている場合は、Default Folder Xの「今開いている書類のある場所をファイルダイアログで開く」をオフにする
Abstractを使っている場合は、Default Folder Xの「今開いている書類のある場所をファイルダイアログで開く」をオフにする  MacのQuick Lookをもっと便利にしてくれるプラグインまとめ
MacのQuick Lookをもっと便利にしてくれるプラグインまとめ  シンプルが特徴のノートアプリ「Simplenote」とApple純正の「メモ.app」の比較
シンプルが特徴のノートアプリ「Simplenote」とApple純正の「メモ.app」の比較  ATOK Passport / ATOK for Macで日々の文字入力をラクにする
ATOK Passport / ATOK for Macで日々の文字入力をラクにする  ちょっとした作業をラクにするアプリとそのTips #1日1Tips – 2019年9月
ちょっとした作業をラクにするアプリとそのTips #1日1Tips – 2019年9月  1Passwordを便利に使うための小技や整理術!
1Passwordを便利に使うための小技や整理術!  Path Finderでファイルのコピー・移動時に「._」から始まる不可視ファイルを一緒にコピーしないようにする
Path Finderでファイルのコピー・移動時に「._」から始まる不可視ファイルを一緒にコピーしないようにする  iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない
iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない  Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法
Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法  iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法
iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法  iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法
iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法  Keynoteで有効にしているはずのフォントが表示されない現象
Keynoteで有効にしているはずのフォントが表示されない現象  MacのKeynoteにハイライトされた状態でコードを貼り付ける方法
MacのKeynoteにハイライトされた状態でコードを貼り付ける方法  AirPodsで片耳を外しても再生が止まらないようにする方法
AirPodsで片耳を外しても再生が止まらないようにする方法  iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ
iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ  DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること
DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること  Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する
Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する  Path Finderを使ってキーボードだけでファイル操作する方法(応用編)
Path Finderを使ってキーボードだけでファイル操作する方法(応用編)  macOSのコマンドパレット比較!SpotlightとAlfred、Raycastどれを使えばいい?
macOSのコマンドパレット比較!SpotlightとAlfred、Raycastどれを使えばいい?  1つのノートアプリにすべて集約するのをやめた理由|2025年時点のノートアプリの使い分け
1つのノートアプリにすべて集約するのをやめた理由|2025年時点のノートアプリの使い分け  Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う
Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う  AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」
AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」  Gitで1行しか変更していないはずのに全行変更した判定になってしまう
Gitで1行しか変更していないはずのに全行変更した判定になってしまう  Macでアプリごとに音量を調節できるアプリ「Background Music」
Macでアプリごとに音量を調節できるアプリ「Background Music」  Macのターミナルでパスワード付きのZIPファイルを作成する方法
Macのターミナルでパスワード付きのZIPファイルを作成する方法