Karabiner-Elementsでescやdeleteなどのキーを、ホームポジションを崩さずに入力できるようにする方法

自分はKarabiner-Elementsを使って、right_commandとhjklを入力すると矢印キーが入力されるように設定しています。
こうすることで、右下まで手首を移動させずに矢印の入力ができます。
そうなってくると、今度はdeleteやesc(+ ついでにreturn)といったキーボードの端にあるキーも、ホームポジションを崩さずに入力できるようにしたくなってきました。
実現したいこと
今回はright_command + redを押すと、それぞれreturn・esc・deleteが入力されるようにしてみます。
| ショートカットキー | 入力されるキー |
|---|---|
| right_command + r | return(enter) |
| right_command + e | esc |
| right_command + d | delete |
本当は片手で入力できるのが理想だったのですが、ホームポジションを崩さないことが目的なので、覚えやすいそれぞれの頭文字のキーをショートカットキーに設定しました。
right_commandじゃないと実行せず、left_commandだと通常のショートカットキーが実行するので、ショートカットキーがバッティングする心配もありません。
また、returnが上、deleteが下に来るというのは少し違和感がありますが、returnの入力はおまけみたいなものなので、今回は考えないようにします。
Karabiner-Elementsの設定
Karabiner-Elementsのルールを追加したいので、/Users/ユーザー名/.config/karabiner/assets/complex_modificationsの中に新しくJSONファイルを作成します。
そして、下記のコードをコピペします。
right_command + r/e/d.json{
"title": "right_command + r(return)/e(esc)/d(delete)",
"rules": [
{
"description": "right_command + r(return)/e(esc)/d(delete)",
"manipulators": [
{
"type": "basic",
"from": {
"key_code": "r",
"modifiers": {
"mandatory": [
"right_command"
],
"optional": [
"any"
]
}
},
"to": [
{
"key_code": "return_or_enter"
}
]
},
{
"type": "basic",
"from": {
"key_code": "e",
"modifiers": {
"mandatory": [
"right_command"
],
"optional": [
"any"
]
}
},
"to": [
{
"key_code": "escape"
}
]
},
{
"type": "basic",
"from": {
"key_code": "d",
"modifiers": {
"mandatory": [
"right_command"
],
"optional": [
"any"
]
}
},
"to": [
{
"key_code": "delete_or_backspace"
}
]
}
]
}
]
}
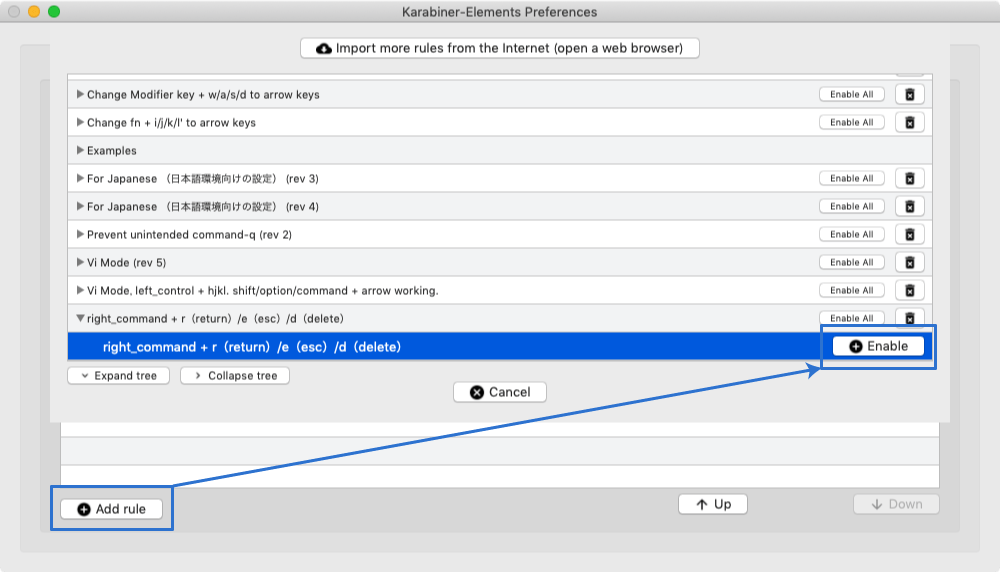
保存できたら、Karabiner-Elementsの[Complex Modifications]へ移動し、「Add rule」をクリックして、ルールの追加パネルを開きます。
「right_command + r(return)/e(esc)/d(delete)」という項目が新たに追加されているので、「Enable」を押して追加すれば設定は完了です。

これでright_command + redを押すと、それぞれreturn・esc・deleteが入力されるようになりました。



 Google Chromeでメモリ使用量の高い拡張機能を調べる方法
Google Chromeでメモリ使用量の高い拡張機能を調べる方法  Jedit Ωの半角・全角変換機能を使って、全角と半角をすばやく変換する方法
Jedit Ωの半角・全角変換機能を使って、全角と半角をすばやく変換する方法  Gmailの未読メールのみを表示させる2つの方法
Gmailの未読メールのみを表示させる2つの方法  Biscuitを便利に使いこなすためのショートカットキー
Biscuitを便利に使いこなすためのショートカットキー  単語登録はルールをキッチリ決めるよりも、とにかく登録・改善を繰り返した方が良さそう
単語登録はルールをキッチリ決めるよりも、とにかく登録・改善を繰り返した方が良さそう  macのFinderで不可視ファイルを見れるようにする幾つかの方法
macのFinderで不可視ファイルを見れるようにする幾つかの方法  外部マウスを自由にカスタマイズできるステアーマウスで、マウスの細かい設定を行う
外部マウスを自由にカスタマイズできるステアーマウスで、マウスの細かい設定を行う  Workspacesの検索ウインドウで使えるコマンド一覧
Workspacesの検索ウインドウで使えるコマンド一覧  Finder上のファイルの「変更日」と「作成日」を特定の日時に変更する方法
Finder上のファイルの「変更日」と「作成日」を特定の日時に変更する方法  MacWinZipperでWindowsでも文字化けしないZipフォルダの作り方
MacWinZipperでWindowsでも文字化けしないZipフォルダの作り方  iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない
iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない  Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法
Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法  iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法
iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法  iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法
iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法  Keynoteで有効にしているはずのフォントが表示されない現象
Keynoteで有効にしているはずのフォントが表示されない現象  MacのKeynoteにハイライトされた状態でコードを貼り付ける方法
MacのKeynoteにハイライトされた状態でコードを貼り付ける方法  AirPodsで片耳を外しても再生が止まらないようにする方法
AirPodsで片耳を外しても再生が止まらないようにする方法  iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ
iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ  DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること
DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること  Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する
Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する  テキストエディタ・ノートアプリ関連のショートカットキーをKeyboard Maestroで統一する
テキストエディタ・ノートアプリ関連のショートカットキーをKeyboard Maestroで統一する  Path Finderを使ってキーボードだけでファイル操作する方法(応用編)
Path Finderを使ってキーボードだけでファイル操作する方法(応用編)  macOSのコマンドパレット比較!SpotlightとAlfred、Raycastどれを使えばいい?
macOSのコマンドパレット比較!SpotlightとAlfred、Raycastどれを使えばいい?  1つのノートアプリにすべて集約するのをやめた理由|2025年時点のノートアプリの使い分け
1つのノートアプリにすべて集約するのをやめた理由|2025年時点のノートアプリの使い分け  Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う
Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う  AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」
AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」  Gitで1行しか変更していないはずのに全行変更した判定になってしまう
Gitで1行しか変更していないはずのに全行変更した判定になってしまう  Macでアプリごとに音量を調節できるアプリ「Background Music」
Macでアプリごとに音量を調節できるアプリ「Background Music」  Macのターミナルでパスワード付きのZIPファイルを作成する方法
Macのターミナルでパスワード付きのZIPファイルを作成する方法