Keyboard Maestroでウインドウのリサイズや移動をするときに使う「SCREENVISIBLE」についてのまとめ

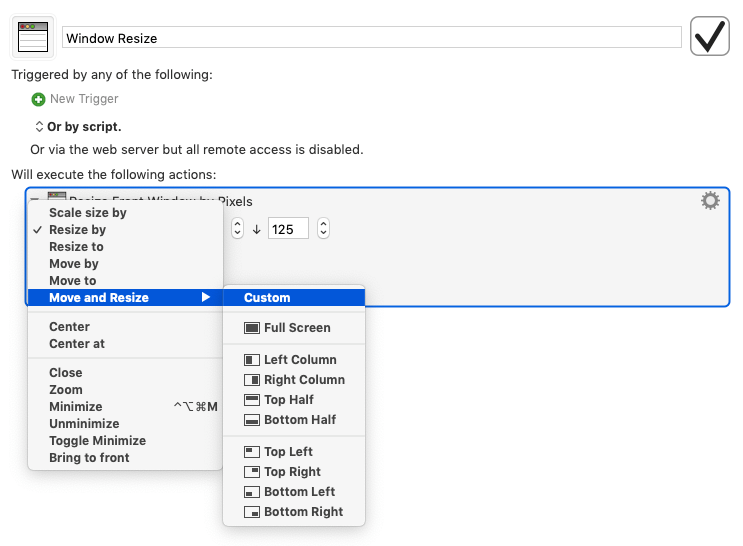
Keyboard Maestroでウインドウの操作をしたいとき、移動なら「Move a Window」アクション、リサイズなら「Resize a Window」を使い、両方を行いたい場合はアクション内にある「Move by(もしくはResize by)」をクリックして、[Move and Resize]を選択します。

ここで数値を入力するとウインドウの操作ができますが、デュアルディスプレイの場合はメインディスプレイを基準とした操作になってしまいます。
今回はこの基準を現在アクティブなディスプレイにする方法についてです。
ウインドウ操作用の関数を使う
入力欄が小さいので気付きませんが、実はウインドウ操作アクションの入力欄には数字だけでなく、Keyboard Maestro独自の関数のようなものも入力できます。
試しに、[Move and Resize]内にある[Custom]以外のいずれかをクリックすると、数字ではない文字列が確認できます。
![[Move and Resize]→[Full Screen]](https://webrandum.net/mskz/wp-content/uploads/2019/07/image_2-18-1024x602.png)
このSCREENVISIBLEがウインドウ操作用の関数です。
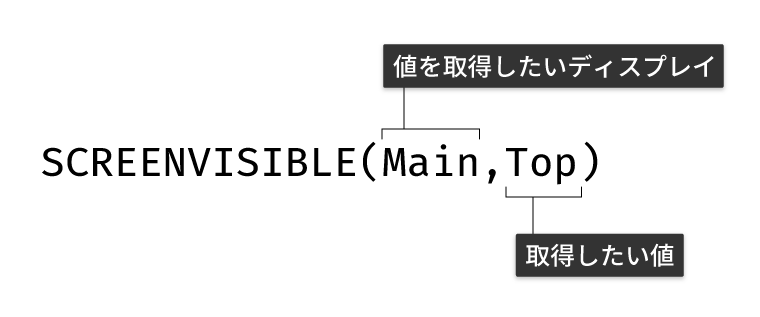
カッコ内には2つの引数が設定でき、1つ目の引数には「値を取得したいディスプレイ」、2つ目の引数には「取得したい値」を入力することで、ディスプレイの情報が取得できます。

上記の例の場合は「Main(メインディスプレイ)のTop(1番上の値)を取得する」という意味になります。
1つ目の引数一覧
1つ目の引数には下記のような値が入力できます。
| 使える引数 | 説明 |
|---|---|
| Main | メインディスプレイ([システム環境設定]→[ディスプレイ]→「配置」から変更) |
| Second | 2つ目のディスプレイ |
| Third | 3つ目のディスプレイ |
| Internal | Macの画面 |
| External | 外部ディスプレイ |
| Mouse | マウスがあるディスプレイ |
| Front | 現在アクティブになっているディスプレイ |
| Back | (左から数えて1つ目の)現在アクティブになっていないディスプレイ |
| Back2 | (左から数えて2つ目の)現在アクティブになっていないディスプレイ |
2つ目の引数一覧
2つ目の引数には下記のような値が入力できます。
| 使える引数 | 説明 |
|---|---|
| Left | 左の値 |
| Right | 右の値 |
| Top | 上の値 |
| Bottom | 下の値 |
| Width | ディスプレイの横幅 |
| Hieght | ディスプレイの高さ |
| MidX | ディスプレイの真ん中までの距離(横) |
| MidY | ディスプレイの真ん中までの距離(縦) |
使うときのポイント
1つ目の引数は「Main」ではなく「Front」か「Mouse」を使うことで、デュアルディスプレイにも対応したウインドウの移動やリサイズが行なえます。
また、関数のあとに四則演算を行って、数字をさらに調整することもできます。
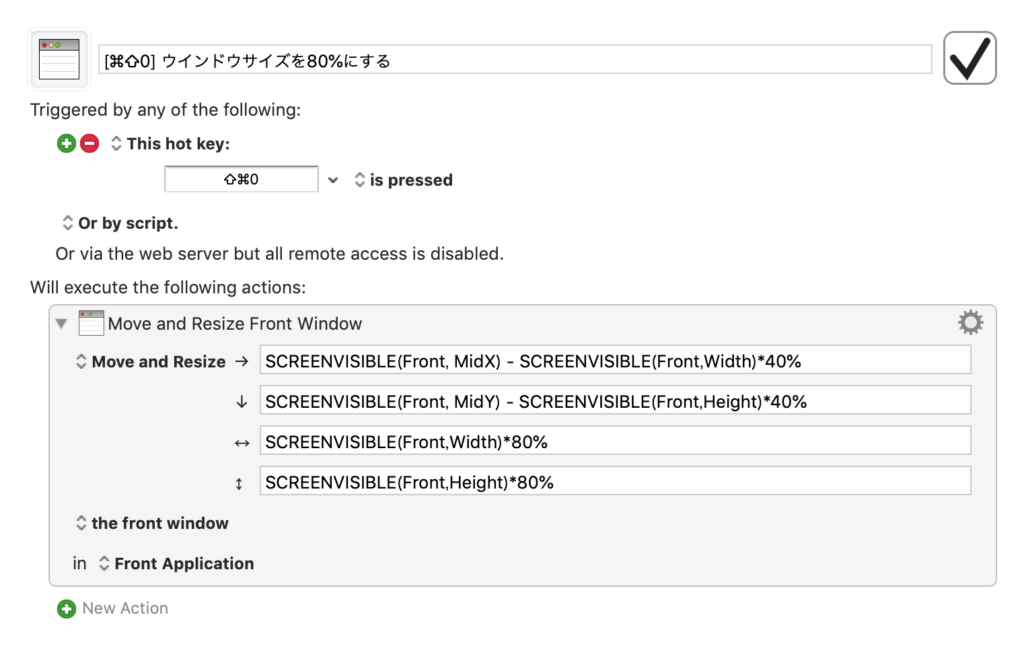
下のマクロは、ウインドウサイズを画面の縦横80%にするものです。

位置に関しては、アクティブなディスプレイの真ん中から、ディスプレイサイズを40%にした値を引いています(この40%は、ウインドウサイズ80%の半分です)。
横幅と高さに関しては、それぞれの値を80%にしています。
このように、少し複雑な位置とリサイズも、計算を工夫すれば簡単に実現できます。
SCREEN関数
ちなみに、似た関数に「SCREEN」という関数もありますが、そちらはメニューバーのサイズも含んでしまうため、ウインドウのリサイズには向きません。


 Google日本語入力の基本的な設定項目
Google日本語入力の基本的な設定項目  ショートカットキーを考える時に参考となる英単語一覧
ショートカットキーを考える時に参考となる英単語一覧  Macでリッチテキストをコピペしたときに、余計なスタイルが入ってしまうのを回避する方法
Macでリッチテキストをコピペしたときに、余計なスタイルが入ってしまうのを回避する方法  Keyboard MaestroのTime of Dayトリガーは「Wireless Network Condition」での条件分岐とセットで使う!
Keyboard MaestroのTime of Dayトリガーは「Wireless Network Condition」での条件分岐とセットで使う!  Alfredのランチャー(メインウインドウ)が邪魔で後ろが隠れてしまうときの対処法
Alfredのランチャー(メインウインドウ)が邪魔で後ろが隠れてしまうときの対処法  ExcelやSpreadsheetの文字入力時に、矢印キーを押すとセルが移動してしまう問題
ExcelやSpreadsheetの文字入力時に、矢印キーを押すとセルが移動してしまう問題  Magic Mouseの軌跡の速さを限界を超えて速くする方法
Magic Mouseの軌跡の速さを限界を超えて速くする方法  2019年時点で使っている便利なAlfredのWorkflowまとめ
2019年時点で使っている便利なAlfredのWorkflowまとめ  Path Finderの見た目を最低限整えるための設定
Path Finderの見た目を最低限整えるための設定  SteerMouseの「自動移動」機能で保存ダイアログが表示されたら自動でデフォルトボタンへカーソルを移動させる
SteerMouseの「自動移動」機能で保存ダイアログが表示されたら自動でデフォルトボタンへカーソルを移動させる  iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない
iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない  Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法
Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法  iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法
iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法  iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法
iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法  Keynoteで有効にしているはずのフォントが表示されない現象
Keynoteで有効にしているはずのフォントが表示されない現象  MacのKeynoteにハイライトされた状態でコードを貼り付ける方法
MacのKeynoteにハイライトされた状態でコードを貼り付ける方法  AirPodsで片耳を外しても再生が止まらないようにする方法
AirPodsで片耳を外しても再生が止まらないようにする方法  iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ
iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ  DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること
DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること  Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する
Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する  テキストエディタ・ノートアプリ関連のショートカットキーをKeyboard Maestroで統一する
テキストエディタ・ノートアプリ関連のショートカットキーをKeyboard Maestroで統一する  Path Finderを使ってキーボードだけでファイル操作する方法(応用編)
Path Finderを使ってキーボードだけでファイル操作する方法(応用編)  macOSのコマンドパレット比較!SpotlightとAlfred、Raycastどれを使えばいい?
macOSのコマンドパレット比較!SpotlightとAlfred、Raycastどれを使えばいい?  1つのノートアプリにすべて集約するのをやめた理由|2025年時点のノートアプリの使い分け
1つのノートアプリにすべて集約するのをやめた理由|2025年時点のノートアプリの使い分け  Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う
Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う  AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」
AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」  Gitで1行しか変更していないはずのに全行変更した判定になってしまう
Gitで1行しか変更していないはずのに全行変更した判定になってしまう  Macでアプリごとに音量を調節できるアプリ「Background Music」
Macでアプリごとに音量を調節できるアプリ「Background Music」  Macのターミナルでパスワード付きのZIPファイルを作成する方法
Macのターミナルでパスワード付きのZIPファイルを作成する方法