QuickTime Playerとプレビュー.appで動画の一部を画像として書き出す方法

この記事の要約
- QuickTime Playerで動画を開いて、書き出したい位置で再生停止
- 停止した位置をクリップボードにコピー
- プレビュー.appで、クリップボードから画像を作成
- 作成した画像を保存する
動画をウェブサイトに埋め込むときに、サムネイル画像を設定するために動画の一部を画像として保存したいときがあります。
なにか特別なアプリを使わなくても、QuickTime Playerとプレビュー.appの、Macにデフォルトで付いている2つのアプリで簡単に書き出せたので、手順をまとめておきます。
画像書き出しの手順
画像を書き出すまでの手順は下記の通りです。
- QuickTime Playerで動画を開いて、書き出したい位置で再生停止
- 停止した位置をクリップボードにコピー
- プレビュー.appで、クリップボードから画像を作成
- 作成した画像を保存する
1. QuickTime Playerで動画を開いて、書き出したい位置で再生停止
まずは動画をQuickTime Playerで開いて、画像として書き出したい位置で再生を停止しておきます。

2. 停止した位置をクリップボードにコピー
メニューの[編集]→[コピー(command + C)]を選択して、停止した位置の画像をクリップボードにコピーできます。
![[編集]→[コピー]](https://webrandum.net/mskz/wp-content/uploads/2020/12/image_3-4.png)
3. プレビュー.appで、クリップボードから画像を作成
次にプレビュー.appを開いて、メニューの[ファイル]→[クリップボードから新規作成(command + N)]を選択します。
![[ファイル]→[クリップボードから新規作成]](https://webrandum.net/mskz/wp-content/uploads/2020/12/image_2-9.png)
これでプレビュー.app上に、先ほどコピーした停止位置の画像が作成されます。
4. 作成した画像を保存する
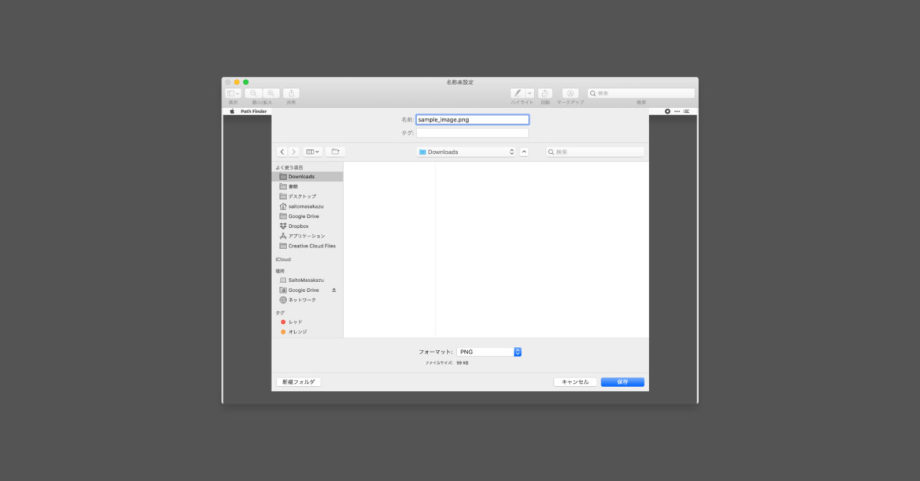
最後は[ファイル]→[保存(command + S)]で、作成した画像を保存すれば完了です。
![[ファイル]→[保存]](https://webrandum.net/mskz/wp-content/uploads/2020/12/image_4-3.png)
保存する形式はJPGでもPNGでも好きに選択できます。
一連の流れをKeyboard Maestroで自動化
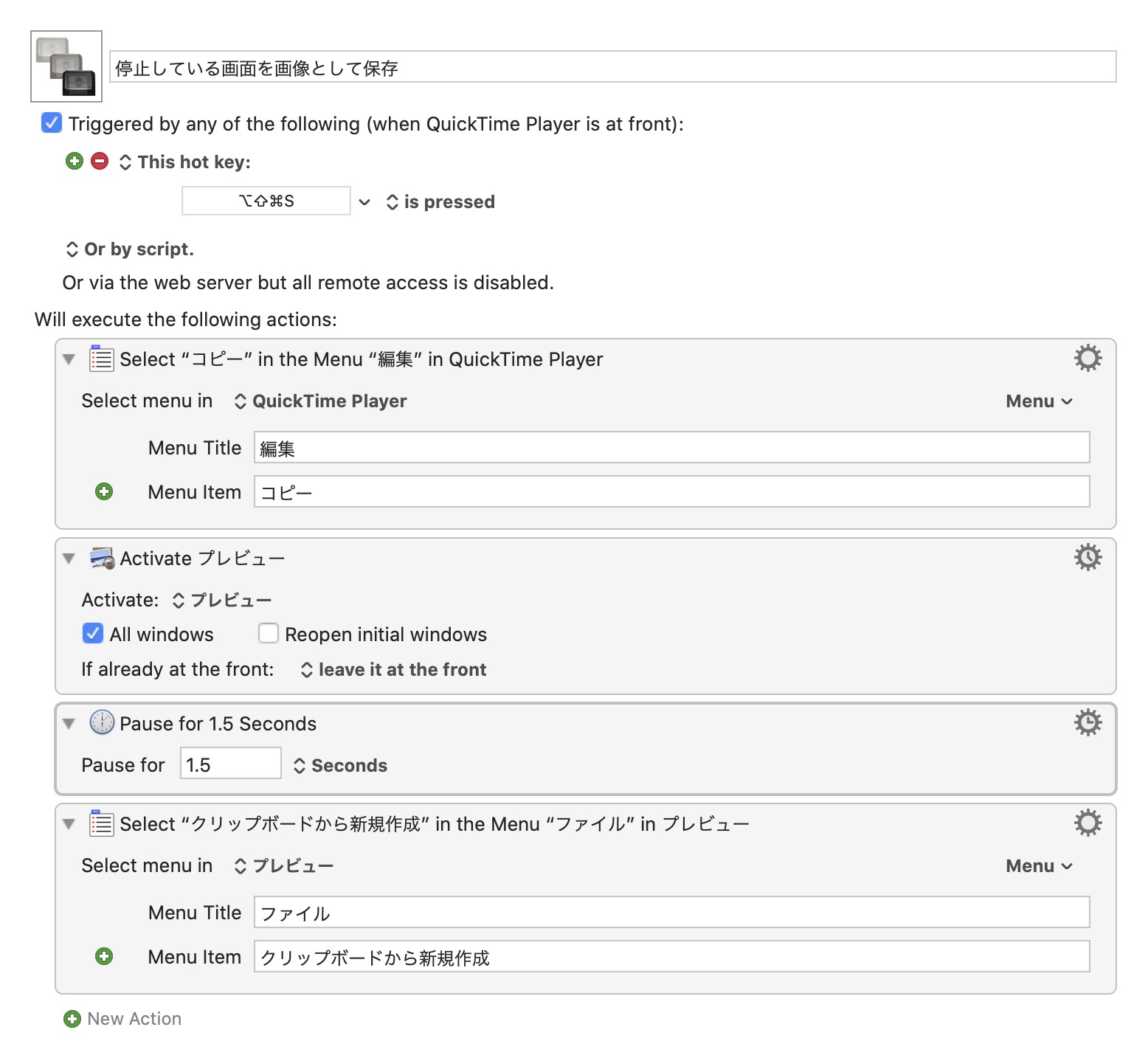
コピーしてアプリ切り替えて新規作成して…という一連の流れが面倒なので、Keyboard Maestroを使ってショートカットキー1つでできるようにしました。
Keyboard Maestroに関しては過去に記事にしているので、知らない方はぜひご覧ください。
やっていることは、先ほどの流れをそのままマクロに落とし込んでいるだけで、ほとんど「メニューを選択」「アプリを起動」だけで作成されています。

1点注意が必要なのが、クリップボードにコピーしたあとに、少し「Pause」を入れて時間を空けている部分です。
Keyboard Maestroの処理が早すぎて、時間を空けないと前のクリップボードで画像を作成してしまうため、少し時間を空けて調節しています。



 Macの文字入力をもっと楽にする小技集
Macの文字入力をもっと楽にする小技集  Visual Studio CodeのEasy Sassを使って簡単にSassのコンパイルを行う方法
Visual Studio CodeのEasy Sassを使って簡単にSassのコンパイルを行う方法  XcodeのFileMerge機能を使って2つのファイル差分を確認する
XcodeのFileMerge機能を使って2つのファイル差分を確認する  Keyboard Maestroの「Prompt for User Input」でユーザーの入力に応じて変化するマクロを作成する方法
Keyboard Maestroの「Prompt for User Input」でユーザーの入力に応じて変化するマクロを作成する方法  Drive File Streamで接続しているGoogle Drive内の検索をするAlfred Workflowの作成方法
Drive File Streamで接続しているGoogle Drive内の検索をするAlfred Workflowの作成方法  Macでアプリケーションを指定してファイルを開く方法まとめ
Macでアプリケーションを指定してファイルを開く方法まとめ  Karabiner-Elementsの独自ルールの作成方法
Karabiner-Elementsの独自ルールの作成方法  SNS・ウェブサービスへの保存系Chrome拡張機能
SNS・ウェブサービスへの保存系Chrome拡張機能  MacのターミナルからVisual Studio Codeを開く方法
MacのターミナルからVisual Studio Codeを開く方法  Path Finder 9をインストールしたらとりあえず行う初期設定
Path Finder 9をインストールしたらとりあえず行う初期設定  iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない
iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない  Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法
Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法  iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法
iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法  iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法
iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法  Keynoteで有効にしているはずのフォントが表示されない現象
Keynoteで有効にしているはずのフォントが表示されない現象  MacのKeynoteにハイライトされた状態でコードを貼り付ける方法
MacのKeynoteにハイライトされた状態でコードを貼り付ける方法  AirPodsで片耳を外しても再生が止まらないようにする方法
AirPodsで片耳を外しても再生が止まらないようにする方法  iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ
iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ  DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること
DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること  Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する
Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する  テキストエディタ・ノートアプリ関連のショートカットキーをKeyboard Maestroで統一する
テキストエディタ・ノートアプリ関連のショートカットキーをKeyboard Maestroで統一する  Path Finderを使ってキーボードだけでファイル操作する方法(応用編)
Path Finderを使ってキーボードだけでファイル操作する方法(応用編)  macOSのコマンドパレット比較!SpotlightとAlfred、Raycastどれを使えばいい?
macOSのコマンドパレット比較!SpotlightとAlfred、Raycastどれを使えばいい?  1つのノートアプリにすべて集約するのをやめた理由|2025年時点のノートアプリの使い分け
1つのノートアプリにすべて集約するのをやめた理由|2025年時点のノートアプリの使い分け  Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う
Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う  AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」
AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」  Gitで1行しか変更していないはずのに全行変更した判定になってしまう
Gitで1行しか変更していないはずのに全行変更した判定になってしまう  Macでアプリごとに音量を調節できるアプリ「Background Music」
Macでアプリごとに音量を調節できるアプリ「Background Music」  Macのターミナルでパスワード付きのZIPファイルを作成する方法
Macのターミナルでパスワード付きのZIPファイルを作成する方法