Sketchの画像を図形でマスクしたり、グラデーションマスクをする方法

Sketchの画像マスクは、PhotoshopやIllustratorに慣れている人にとって、少し理解が難しい部分です。
デザインする上でマスクは必須の機能なので、今回はSketchのマスク機能についてまとめておきます。
図形でマスク
まずは図形でマスクをかける方法です。
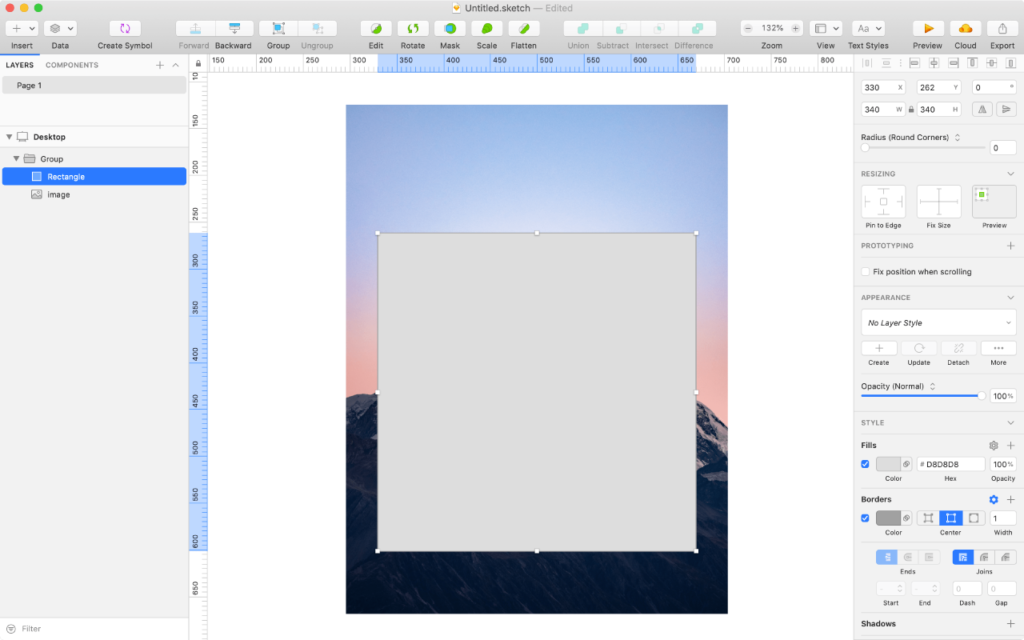
1. 画像と図形を配置してグループ化
Sketch上に画像を配置して、その上に図形を配置してグループ化します。

2. 図形を選択してマスクをかける
図形を選択した状態で、メニューの[Layer]→[Use as Mask]を選択します(control + command + M)。
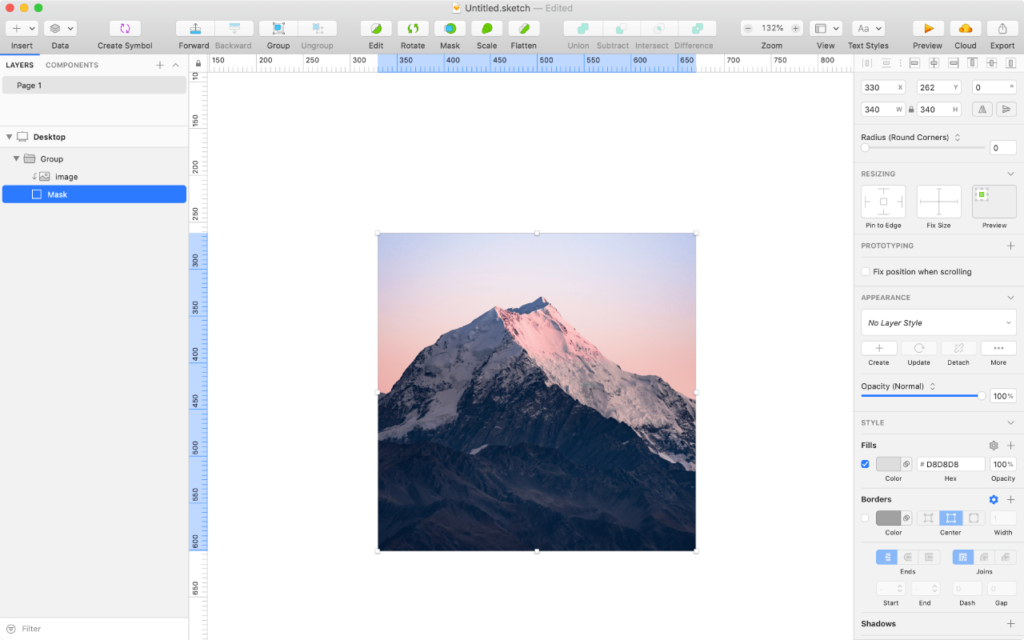
3. レイヤーを並び替える
最後に、レイヤーで図形が下に来るように並び替えます。

これでマスクが完成しました。
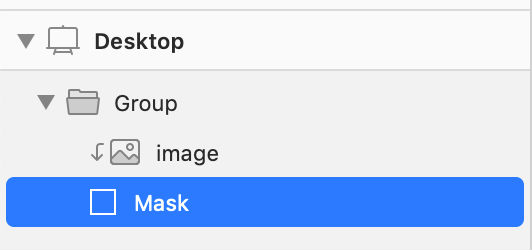
レイヤーは下記のようになっています。

注意しなくてはいけないのが、Sketchのマスクはマスクにした図形レイヤーより上にあるものは、全てマスクをかけてしまう点です。
最初はこの挙動が分かりにくく混乱してしまいますが、グループの外に配置すれば、問題ありません。
グラデーションマスク
グラデーションマスクというのは、その名の通りグラデーションで徐々に透明になっていくマスクのことです。
1. Alpha Maskへ切り替え
すでにマスクをした状態で、メニューの[Layer]→[Mask Mode]→[Alpha Mask]を選択します。
2. グラデーションの設定
図形が選択された状態で、「Fills」でグラデーションの設定をします。
色は1番左の「Flat Color」から、他のグラデーションへ変更し、グラデーションの片方の透明度は「0」に設定します。

これで、グラデーションの透明度を設定した部分はマスクされ、色が残っている部分は表示されたままになります。


 Figmaで画像加工の幅を広げるプラグイン「Filter / effects」
Figmaで画像加工の幅を広げるプラグイン「Filter / effects」  FigmaのSearch Menuを使用して必要なメニュー・コマンドをすばやく実行する
FigmaのSearch Menuを使用して必要なメニュー・コマンドをすばやく実行する  Sketchのパス周りの基本操作|基本的な描画方法からベクターツールと直線ツールの違いまで
Sketchのパス周りの基本操作|基本的な描画方法からベクターツールと直線ツールの違いまで  Figmaで画面遷移図やフローチャートをつくるときに線を自動で引いてくれるプラグイン「Autoflow」
Figmaで画面遷移図やフローチャートをつくるときに線を自動で引いてくれるプラグイン「Autoflow」  FigmaでAdobe XDやSketchのデータを開く方法
FigmaでAdobe XDやSketchのデータを開く方法  Figmaでデザインデータ上の画像を圧縮してファイルサイズを軽くする「Downsize」
Figmaでデザインデータ上の画像を圧縮してファイルサイズを軽くする「Downsize」  Figmaのフレームを一瞬で整列するプラグイン「LilGrid」
Figmaのフレームを一瞬で整列するプラグイン「LilGrid」  Figmaプラグインのインストール方法とその管理方法
Figmaプラグインのインストール方法とその管理方法  Figmaの画像書き出し方法
Figmaの画像書き出し方法  Figmaのバージョン管理機能を使って、デザインの変更点を管理する
Figmaのバージョン管理機能を使って、デザインの変更点を管理する  iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない
iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない  Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法
Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法  iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法
iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法  iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法
iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法  Keynoteで有効にしているはずのフォントが表示されない現象
Keynoteで有効にしているはずのフォントが表示されない現象  MacのKeynoteにハイライトされた状態でコードを貼り付ける方法
MacのKeynoteにハイライトされた状態でコードを貼り付ける方法  AirPodsで片耳を外しても再生が止まらないようにする方法
AirPodsで片耳を外しても再生が止まらないようにする方法  iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ
iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ  DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること
DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること  Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する
Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する  Obsidianを使った「自己流PKM」で行う知識トレーニング
Obsidianを使った「自己流PKM」で行う知識トレーニング  テキストエディタ・ノートアプリ関連のショートカットキーをKeyboard Maestroで統一する
テキストエディタ・ノートアプリ関連のショートカットキーをKeyboard Maestroで統一する  Path Finderを使ってキーボードだけでファイル操作する方法(応用編)
Path Finderを使ってキーボードだけでファイル操作する方法(応用編)  macOSのコマンドパレット比較!SpotlightとAlfred、Raycastどれを使えばいい?
macOSのコマンドパレット比較!SpotlightとAlfred、Raycastどれを使えばいい?  1つのノートアプリにすべて集約するのをやめた理由|2025年時点のノートアプリの使い分け
1つのノートアプリにすべて集約するのをやめた理由|2025年時点のノートアプリの使い分け  Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う
Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う  AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」
AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」  Gitで1行しか変更していないはずのに全行変更した判定になってしまう
Gitで1行しか変更していないはずのに全行変更した判定になってしまう  Macでアプリごとに音量を調節できるアプリ「Background Music」
Macでアプリごとに音量を調節できるアプリ「Background Music」