Stationの「My custom apps」機能を使って好きなウェブサイトをStationに追加する

自分はチャット統合サービスの「Station」を使っているのですが、最近「My custom apps」という機能が追加されていました。
この機能は「自分の好きなウェブサイトのURLさえあれば、Stationに追加できる」という機能です。
おかけで、Stationに対応していないウェブサイトは実質なくなったようなものです。
今回はこの「My custom apps」機能の使い方をまとめておきます。
My custom appsの作成
まずはStationの左下にある「+」ボタンをクリックして、「Station App Store」の「My custom apps」ページにある「Add a custom app」をクリックします。

custom appの種類を選択
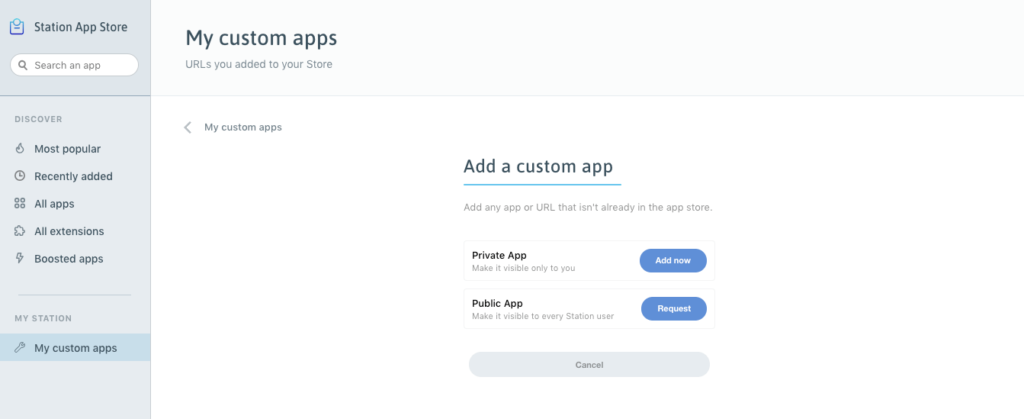
次に、作成するcustom appの種類を選択します。
- Private App:自分だけが閲覧・使用できるcustom app
- Public App:Stationユーザーであれば誰でも使えるようにリクエストを送る公開用のcustom app
今回は試しに自分のブログの管理画面を追加してみようと思うので、Private Appの隣にある「Add now」をクリックします。

custom appの名前を入力
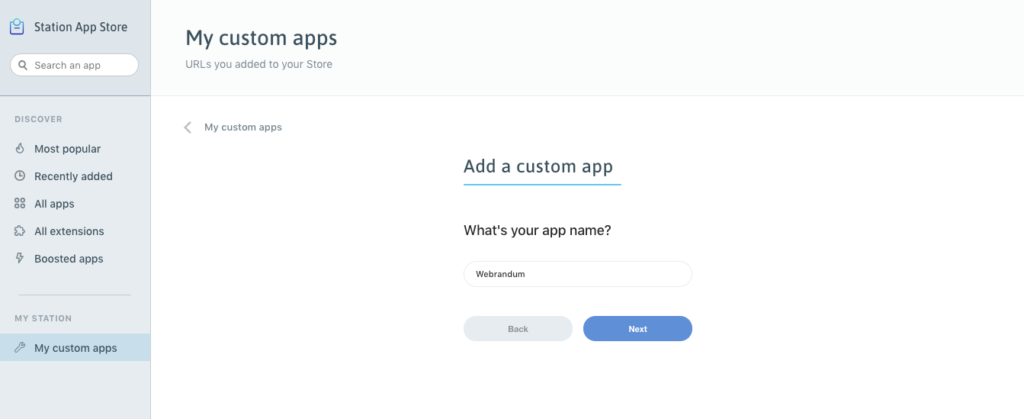
次にcustom appの名前を入力します。
サービス名・サイト名でもいいですし、自分が分かりやすい名前を入力します。
ちなみにこの名前は後から変更ができませんので、注意してください(再度作り直せば名前は変えられます)。

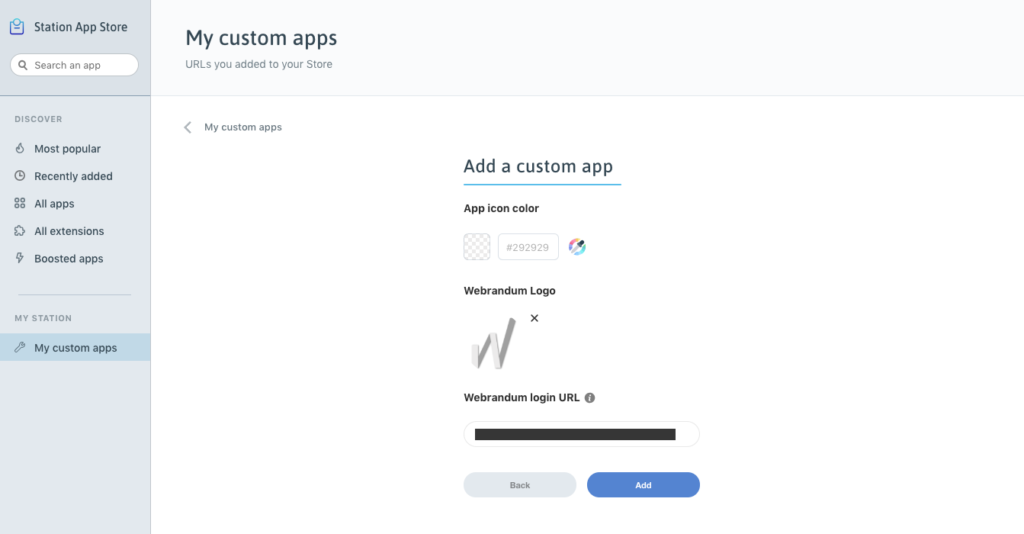
custom appのアイコン設定
最後にStationのサイドバーに表示されるアイコンの設定を行います。
- アイコンの背景色
- ロゴ画像
- ページのURL
ロゴ画像に関しては、円形に切り抜かれるので、キレイに表示させたいのであれば少し注意が必要です。

すべて入力したら「Add」をクリックして追加しましょう。
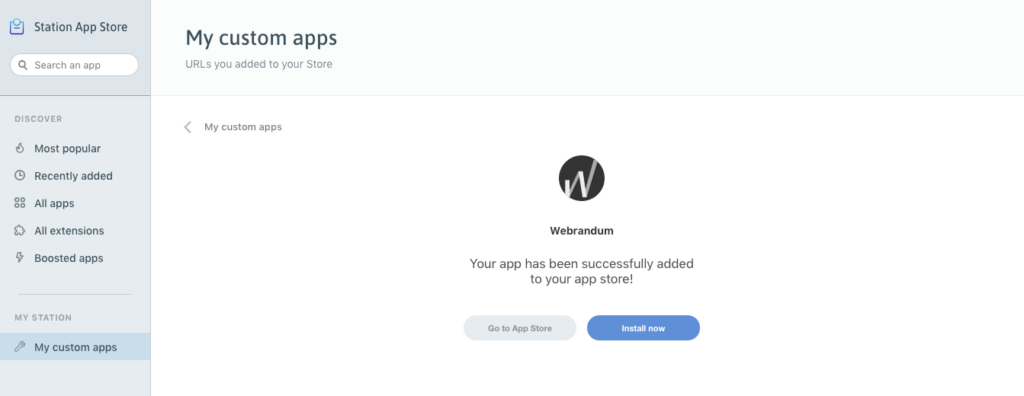
My custom appsの追加
これでcustom appsの作成は完了したので、「Install now」をクリックしたらサイドバーにアイコンが追加されます。

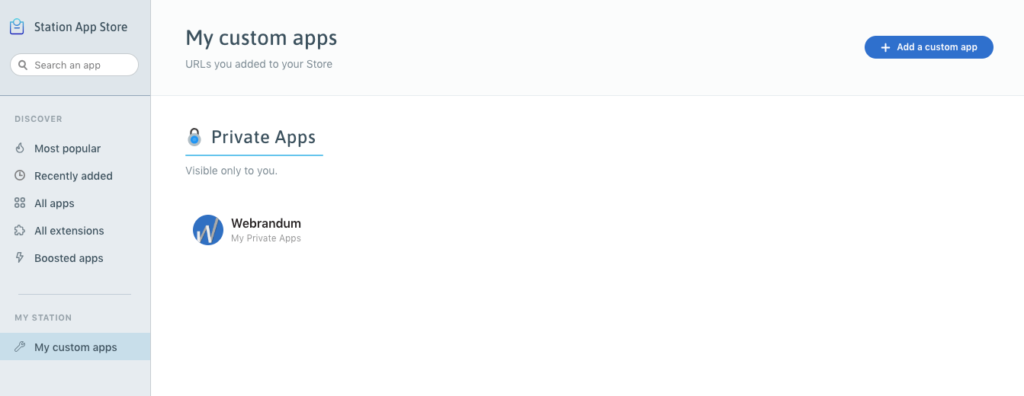
My custom appsの一覧
一度作成したcustom appsは「My custom apps」に一覧として表示されます。
ここから追加や削除もできるようになっています。

まとめ
今回は試しに自分のブログ管理画面を追加してみましたが、他にも毎日見るようなサイトや、常に開いておきたいようなサイトに関してはStationに追加して1つのウインドウで管理しておくとかなり便利になりそうです。
また、サービスがStationに対応しているかどうかも関係なくなるので、他のチャットサービス統合アプリと差が開いたように思います。


 macOS標準の日本語入力の辞書をATOKにインポートする方法
macOS標準の日本語入力の辞書をATOKにインポートする方法  コーディング初心者が入力ミスを減らすためにできる設定
コーディング初心者が入力ミスを減らすためにできる設定  Alfred 4のファイル検索時にプレビュー表示ができるPreviewsの設定項目まとめ
Alfred 4のファイル検索時にプレビュー表示ができるPreviewsの設定項目まとめ  日々のやり取りを便利にしてくれるチャットサービス統合アプリの比較!Franz・Rambox・Station・Stack・Biscuit
日々のやり取りを便利にしてくれるチャットサービス統合アプリの比較!Franz・Rambox・Station・Stack・Biscuit  Homebrew Caskを使ってアプリケーションをコマンド一発でインストールできるようにする
Homebrew Caskを使ってアプリケーションをコマンド一発でインストールできるようにする  ウインドウリサイズ系のアプリMagnet・ShiftIt・BetterTouchToolの比較
ウインドウリサイズ系のアプリMagnet・ShiftIt・BetterTouchToolの比較  Illustratorのサンプルテキストの割り付けを少しだけ便利にする
Illustratorのサンプルテキストの割り付けを少しだけ便利にする  Alfred 4のmacOS標準アプリとの連携機能(電卓・辞書・連絡先・iTunes)に関してのまとめ
Alfred 4のmacOS標準アプリとの連携機能(電卓・辞書・連絡先・iTunes)に関してのまとめ  ATOKで簡単に今日の日付を入力する方法
ATOKで簡単に今日の日付を入力する方法  Google Driveでフォルダのコピーをする方法
Google Driveでフォルダのコピーをする方法  iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない
iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない  Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法
Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法  iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法
iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法  iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法
iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法  Keynoteで有効にしているはずのフォントが表示されない現象
Keynoteで有効にしているはずのフォントが表示されない現象  MacのKeynoteにハイライトされた状態でコードを貼り付ける方法
MacのKeynoteにハイライトされた状態でコードを貼り付ける方法  AirPodsで片耳を外しても再生が止まらないようにする方法
AirPodsで片耳を外しても再生が止まらないようにする方法  iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ
iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ  DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること
DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること  Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する
Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する  テキストエディタ・ノートアプリ関連のショートカットキーをKeyboard Maestroで統一する
テキストエディタ・ノートアプリ関連のショートカットキーをKeyboard Maestroで統一する  Path Finderを使ってキーボードだけでファイル操作する方法(応用編)
Path Finderを使ってキーボードだけでファイル操作する方法(応用編)  macOSのコマンドパレット比較!SpotlightとAlfred、Raycastどれを使えばいい?
macOSのコマンドパレット比較!SpotlightとAlfred、Raycastどれを使えばいい?  1つのノートアプリにすべて集約するのをやめた理由|2025年時点のノートアプリの使い分け
1つのノートアプリにすべて集約するのをやめた理由|2025年時点のノートアプリの使い分け  Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う
Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う  AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」
AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」  Gitで1行しか変更していないはずのに全行変更した判定になってしまう
Gitで1行しか変更していないはずのに全行変更した判定になってしまう  Macでアプリごとに音量を調節できるアプリ「Background Music」
Macでアプリごとに音量を調節できるアプリ「Background Music」  Macのターミナルでパスワード付きのZIPファイルを作成する方法
Macのターミナルでパスワード付きのZIPファイルを作成する方法