全角スペースを可視化してくれるVisual Studio Codeの拡張機能「zenkaku」

この記事の要約
- 「zenkaku」をVisual Studio Codeにインストールして、コマンドパレットから
Enable Zenkakuで全角スペースをハイライトできる - 常にオンにしたい場合は、ホームディレクトリの
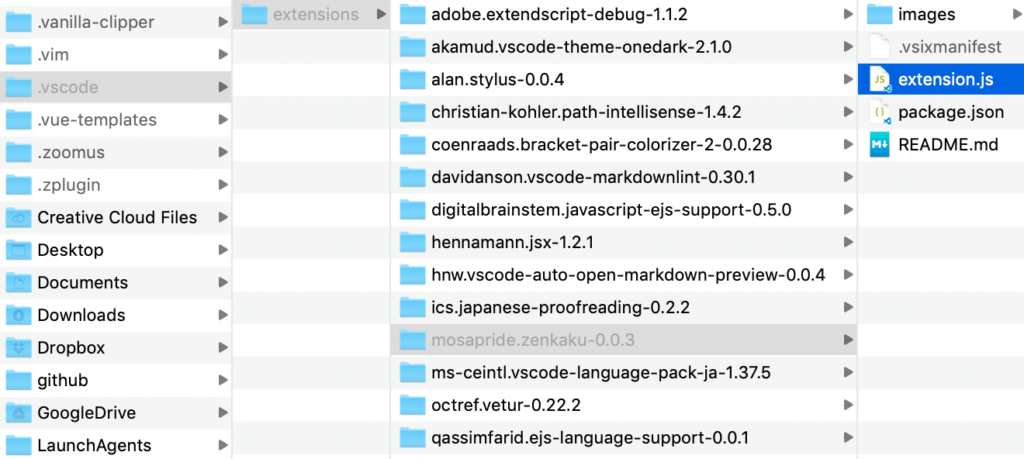
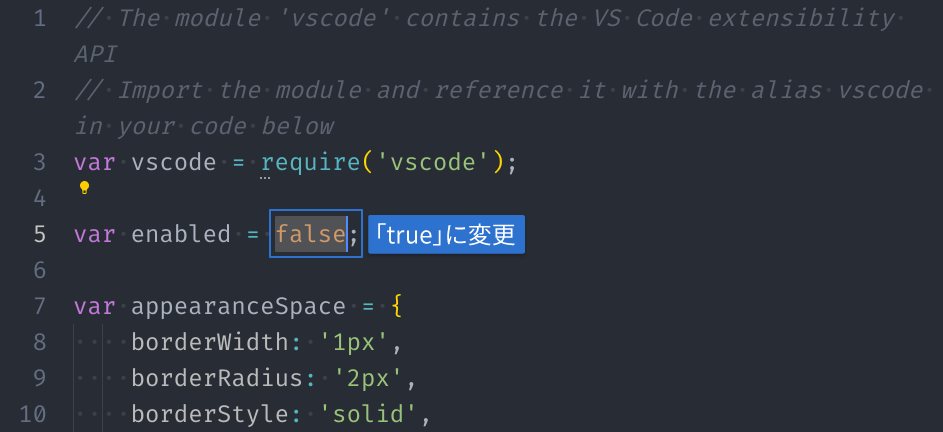
.vscode/extensions/mosapride.zenkaku-◯.◯.◯/extension.jsを開いて、var enabled = false;をtrueに変える
コードを書くのに慣れていない人によくあるのが、いつの間にか全角スペースを入力してしまって、コードが動かなくなってしまうこと。
- 「コードは間違っていないはずなのに何故か動かない!」
- 「これだからコーディングは嫌いなんだよ!」
このようになってしまうのは、もったいないことです。
ちょっとしたミスを減らすことで余計なつまづきが減り、学習効率も上がります。
そもそも全角スペースを無意識に入力できないようにする
できることなら、無意識に全角スペースを入力できないようにするのがオススメです。
ATOKやGoogle日本語入力など入力ソースの設定で、spaceを押しても半角スペースしか入力できないようにできます(全角スペースを入力したいときは、かな入力でshift + space)。
- ATOKの場合は[環境設定]→[入力・変換]→[入力補助]で設定
- Google日本語入力の場合は[環境設定]→[一般]→[スペースの入力]で「半角」を選択
しかし、入力ソースから変えるというのは面倒なのか、なかなか設定してもらえません。
じゃあ拡張機能なら難しくないだろうということで、「zenkaku」という「全角スペースを灰色の四角でハイライトしてくれる」拡張機能をオススメしています。
zenkakuのインストール

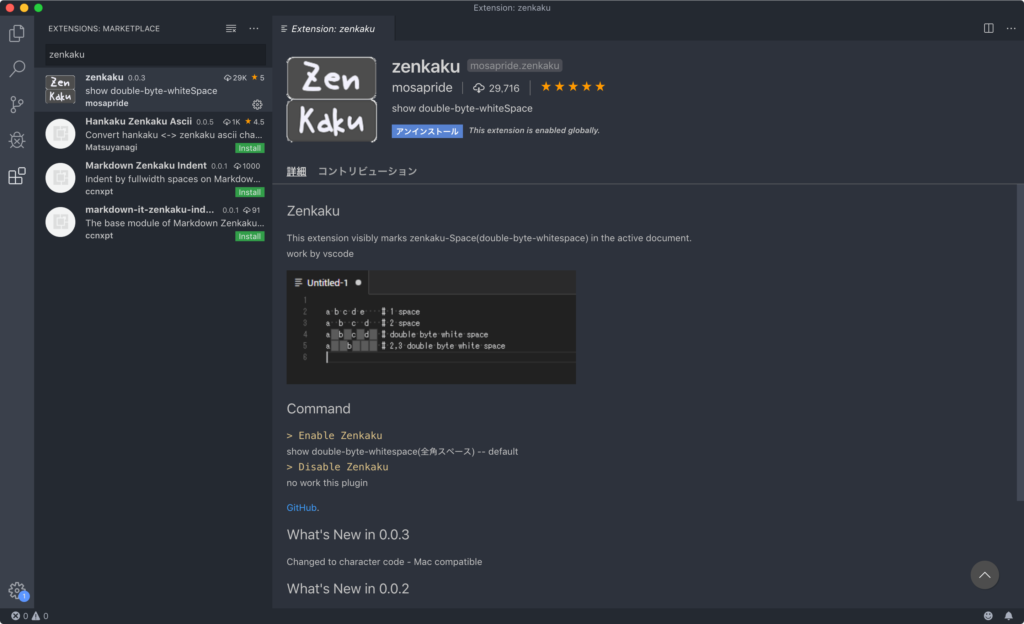
マーケットプレイスからインストールするか、Visual Studio Codeの拡張機能の検索画面から「Zenkaku」と検索してインストールできます。

zenkakuの使い方
zenkakuは拡張機能を入れただけでは機能せず、使いたいときには有効化する必要があります。
有効化するには、command + shift + Pでコマンドパレットを表示して、有効化するコマンドを入力します。
有効化するとき> Enable Zenkaku逆に無効化したいときは、無効化用のコマンドを入力します。
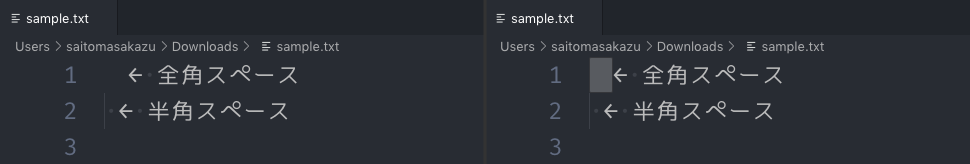
無効化するとき> Disable Zenkaku有効化すると、全角スペースには灰色の四角でハイライトされるようになります。

常にzenkakuを有効化する
便利なzenkakuですが、Visual Studio Code起動直後には有効化にならないので、毎回コマンドを入力する面倒くささがあります。
そこで、常にzenkakuが有効化になるように設定します。
まずは、ホームディレクトリの.vscode/extensions/mosapride.zenkaku-◯.◯.◯/extension.jsを開きます。

あとは、var enabled = false;と書かれてあるところをtrueに変更して保存します。

これでVisual Studio Codeを再起動すれば、起動時からzenkakuが有効化された状態になっています。
意識しなくてもミスしない環境を作る
全角スペースに限ったことではありませんが、何事も「間違えないように気をつけよう」「慣れれば大丈夫」で片付けてしまうのではなく、そもそも意識しなくてもミスしないためにどうすればいいか考えると、違った解決策が見えてきます。
そもそもコーディングをするときに「全角スペースを入力しないように気をつけて脳のリソースを削る」が、いい解決策だと思う人は少ないはずです。
100%コードに意識を集中した方がいいですし、特に勉強中の人はなおさらコードに集中した方がラクに成長できます。
他にもコーディング初心者が入力ミスを減らすためにできる設定を過去にまとめているので、こちらもぜひご覧下さい。






 Gitで最初に設定しておくユーザー名とメールアドレスのグローバル設定
Gitで最初に設定しておくユーザー名とメールアドレスのグローバル設定  goenvを使って、MacにGo言語をインストールする
goenvを使って、MacにGo言語をインストールする  CSS疑似要素(::beforeや::after)のcontent内で改行したり半角スペースを複数入力する方法
CSS疑似要素(::beforeや::after)のcontent内で改行したり半角スペースを複数入力する方法  Post Snippetsを使ってWordPressでショートコードをの登録と管理をもっと楽に!!
Post Snippetsを使ってWordPressでショートコードをの登録と管理をもっと楽に!!  Visual Studio Codeで読み込んだCSSで設定されているclass名の入力補完をしてくれる拡張機能「HTML CSS Support」
Visual Studio Codeで読み込んだCSSで設定されているclass名の入力補完をしてくれる拡張機能「HTML CSS Support」  CSSだけで画像の比率を保ってトリミングできる「object-fit」
CSSだけで画像の比率を保ってトリミングできる「object-fit」  HTMLのpattern属性を使ってフォームのバリデーションチェックを行う方法
HTMLのpattern属性を使ってフォームのバリデーションチェックを行う方法  Visual Studio CodeをMarkdownエディターとして使用する
Visual Studio CodeをMarkdownエディターとして使用する  Nuxt.jsの「layouts」を使用してレイアウトの共通化を行う方法|Nuxt.jsの基本
Nuxt.jsの「layouts」を使用してレイアウトの共通化を行う方法|Nuxt.jsの基本  WordPressのカスタム投稿タイプを追加後、ページは存在しているはずなのに404になる場合の解決方法
WordPressのカスタム投稿タイプを追加後、ページは存在しているはずなのに404になる場合の解決方法  iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない
iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない  Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法
Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法  iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法
iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法  iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法
iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法  Keynoteで有効にしているはずのフォントが表示されない現象
Keynoteで有効にしているはずのフォントが表示されない現象  MacのKeynoteにハイライトされた状態でコードを貼り付ける方法
MacのKeynoteにハイライトされた状態でコードを貼り付ける方法  AirPodsで片耳を外しても再生が止まらないようにする方法
AirPodsで片耳を外しても再生が止まらないようにする方法  iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ
iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ  DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること
DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること  Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する
Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する  Obsidianを使った「自己流PKM」で行う知識トレーニング
Obsidianを使った「自己流PKM」で行う知識トレーニング  テキストエディタ・ノートアプリ関連のショートカットキーをKeyboard Maestroで統一する
テキストエディタ・ノートアプリ関連のショートカットキーをKeyboard Maestroで統一する  Path Finderを使ってキーボードだけでファイル操作する方法(応用編)
Path Finderを使ってキーボードだけでファイル操作する方法(応用編)  macOSのコマンドパレット比較!SpotlightとAlfred、Raycastどれを使えばいい?
macOSのコマンドパレット比較!SpotlightとAlfred、Raycastどれを使えばいい?  1つのノートアプリにすべて集約するのをやめた理由|2025年時点のノートアプリの使い分け
1つのノートアプリにすべて集約するのをやめた理由|2025年時点のノートアプリの使い分け  Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う
Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う  AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」
AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」  Gitで1行しか変更していないはずのに全行変更した判定になってしまう
Gitで1行しか変更していないはずのに全行変更した判定になってしまう  Macでアプリごとに音量を調節できるアプリ「Background Music」
Macでアプリごとに音量を調節できるアプリ「Background Music」