Visual Studio Codeで読み込んだCSSで設定されているclass名の入力補完をしてくれる拡張機能「HTML CSS Support」

基本的にHTML・CSSを書く場合はHTMLを書いてからそのあと一気にCSSを書くことが多いです。
ただ、別ページを作成するときにすでにあるclassを使い回したり、過去作成したテンプレートのようなCSSを使いたい場合や、CSSフレームワークを使う場合もあります。
そんなときに、class名を補完してくれるとHTMLを書くのがかなり早くなります。
今回は読み込んでいるCSSのclass名を補完してくれるVisual Studio Codeの拡張機能「HTML CSS Support」についてまとめておきます。
HTML CSS Support

HTML CSS Supportは、HTMLでclassを入力するときに、CSSファイルで定義されているclass名を読み込んで、補完してくれる拡張機能です。
他にも似た拡張機能に「IntelliSense for CSS class names in HTML」というものもありますが、こちらはclass名の補完時に、どのCSSファイルで定義されているclass名なのか表示されません(その代わりに、読み込むファイルパターンの設定ができたりなどのメリットもあります)。
CSSフレームワークのclass名なのか、自分で定義したCSSなのかは確認できた方が良いので、自分の場合はHTML CSS Supportを使っています。
基本的な使い方
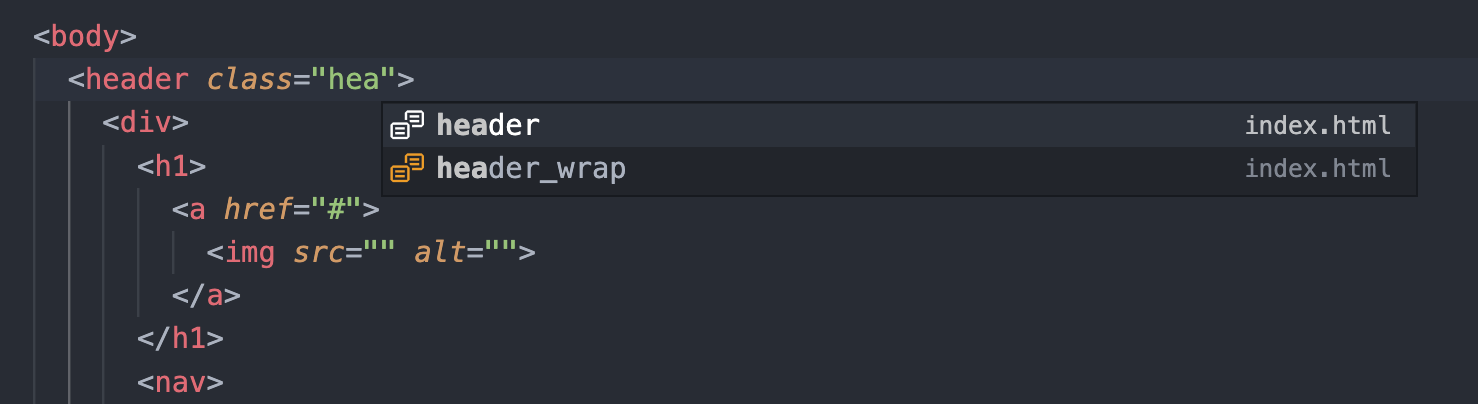
idやclassの入力時に自動で補完リストが表示されます。

意図して表示させたい場合はcontrol + spaceでも表示されます。
ここに表示されるclass名は既に定義されていないということですから、class名が被っていないかどうかの確認としても使えます。
設定
読み込むスタイルシートを追加
ワークスペースごとの設定ファイル(.vscode/settings.json)に「css.styleSheets」を追加して、配列でCSSファイルのリンクやパスを追加すると、ワークスペース全体でそのCSSファイルがサポートされるようになります。
{
"css.styleSheets": [
"https://cdn.jsdelivr.net/npm/bootstrap@4.5.3/dist/css/bootstrap.min.css",
"/style.css",
"style.css",
"${fileBasenameNoExtension}.css"
]
}ちなみに「${fileBasenameNoExtension}」を入力すると、編集中のファイルのファイル名が拡張子なしで入ります。
「about.html」では「page/about.css」を読み込むなど、ページ専用のCSSを用意している場合に使えます。
使用言語の設定
使用する言語は設定ファイル(settings.json)に「css.enabledLanguages」を追加して設定できます。
デフォルトで「html」は有効になっていますが、例えば他にPHPやEJSでも使いたい場合は下記のように追加します。
{
"css.enabledLanguages": [
"html",
"php",
"ejs"
]
}


 Visual Studio Codeで対応する括弧に色を付けて見やすくする環境設定
Visual Studio Codeで対応する括弧に色を付けて見やすくする環境設定  Post Snippetsを使ってWordPressでショートコードをの登録と管理をもっと楽に!!
Post Snippetsを使ってWordPressでショートコードをの登録と管理をもっと楽に!!  「epel-release」インストール後にyum installで「Cannot retrieve metalink for repository」と表示される場合の対処法
「epel-release」インストール後にyum installで「Cannot retrieve metalink for repository」と表示される場合の対処法  WordPressのデータを取得できるWP REST APIの使い方
WordPressのデータを取得できるWP REST APIの使い方  WordPressでbloginfo()の一部パラメーターの廃止・非推奨に注意!
WordPressでbloginfo()の一部パラメーターの廃止・非推奨に注意!  CSSの読み込みで「its MIME type (‘text/html’) is not a supported stylesheet MIME type」エラーが表示されて読み込みができない場合の解決方法
CSSの読み込みで「its MIME type (‘text/html’) is not a supported stylesheet MIME type」エラーが表示されて読み込みができない場合の解決方法  JavaScriptのtest関数と正規表現でバリデーションチェックを行う
JavaScriptのtest関数と正規表現でバリデーションチェックを行う  サーバーのアップロードファイルの最大容量の確認と変更方法
サーバーのアップロードファイルの最大容量の確認と変更方法  Visual Studio Codeで複数ファイルを編集するときにタブやペインの操作方法
Visual Studio Codeで複数ファイルを編集するときにタブやペインの操作方法  iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない
iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない  Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法
Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法  iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法
iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法  iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法
iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法  Keynoteで有効にしているはずのフォントが表示されない現象
Keynoteで有効にしているはずのフォントが表示されない現象  MacのKeynoteにハイライトされた状態でコードを貼り付ける方法
MacのKeynoteにハイライトされた状態でコードを貼り付ける方法  AirPodsで片耳を外しても再生が止まらないようにする方法
AirPodsで片耳を外しても再生が止まらないようにする方法  iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ
iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ  DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること
DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること  Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する
Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する  Obsidianを使った「自己流PKM」で行う知識トレーニング
Obsidianを使った「自己流PKM」で行う知識トレーニング  テキストエディタ・ノートアプリ関連のショートカットキーをKeyboard Maestroで統一する
テキストエディタ・ノートアプリ関連のショートカットキーをKeyboard Maestroで統一する  Path Finderを使ってキーボードだけでファイル操作する方法(応用編)
Path Finderを使ってキーボードだけでファイル操作する方法(応用編)  macOSのコマンドパレット比較!SpotlightとAlfred、Raycastどれを使えばいい?
macOSのコマンドパレット比較!SpotlightとAlfred、Raycastどれを使えばいい?  1つのノートアプリにすべて集約するのをやめた理由|2025年時点のノートアプリの使い分け
1つのノートアプリにすべて集約するのをやめた理由|2025年時点のノートアプリの使い分け  Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う
Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う  AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」
AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」  Gitで1行しか変更していないはずのに全行変更した判定になってしまう
Gitで1行しか変更していないはずのに全行変更した判定になってしまう  Macでアプリごとに音量を調節できるアプリ「Background Music」
Macでアプリごとに音量を調節できるアプリ「Background Music」