Google Chromeの開発者ツールに出てくる「[Deprecation] chrome.loadTimes() is deprecated」に関して
![Google Chromeの開発者ツールに出てくる「[Deprecation] chrome.loadTimes() is deprecated」に関して](https://webrandum.net/mskz/wp-content/uploads/2019/07/eyecatch-2.jpg)
Google Chromeで開発者ツールを開くと、突然下記のエラーが2件出てきました。
[Deprecation] chrome.loadTimes() is deprecated, instead use standardized API: nextHopProtocol in Navigation Timing 2.![[Deprecation] chrome.loadTimes() is deprecated, instead use standardized API: nextHopProtocol in Navigation Timing 2.](https://webrandum.net/mskz/wp-content/uploads/2019/07/image_1-2-1024x302.png)
アラート内容
このアラートの内容は、chrome.loadTimes()が非推奨になったため、代わりにNavigation Timing 2を使うようにしましょう。というものです。
詳しい内容はこちらをご覧ください。
また、このアラートが表示される多くの場合は拡張機能が原因のようです。
そのため、アラートが表示されてもサイト自体に問題はないのですが、気になる人は拡張機能を停止にしておきましょう。
拡張機能を特定する
開発者ツールの「content.js:4」「content.js:5」と書かれた部分にマウスホバーをすると、「chrome-extension://〇〇〇〇〇〇/content.js」と表示されます。
〇〇〇〇〇〇の部分は小文字のアルファベットの羅列となっています。
あとは、Finderで下記のパスのフォルダを開いて、その拡張機能が何なのか推測します。
/Users/(ユーザ名)/Library/Application Support/Google/Chrome/Default/Extensions/〇〇〇〇〇〇ちなみに自分の場合はHTTP/2 and SPDY indicatorという、HTTP/2に対応しているかどうか確認する拡張機能が原因でした。




 Macの音量や輝度を「細かく調節」したり「音量を確認しながら調節」する方法
Macの音量や輝度を「細かく調節」したり「音量を確認しながら調節」する方法  技術ブログを書くときのちょっとした入力や作業をスピーディーに行う小技
技術ブログを書くときのちょっとした入力や作業をスピーディーに行う小技  macOSのシステム環境設定「インターネットアカウント」の設定見直し
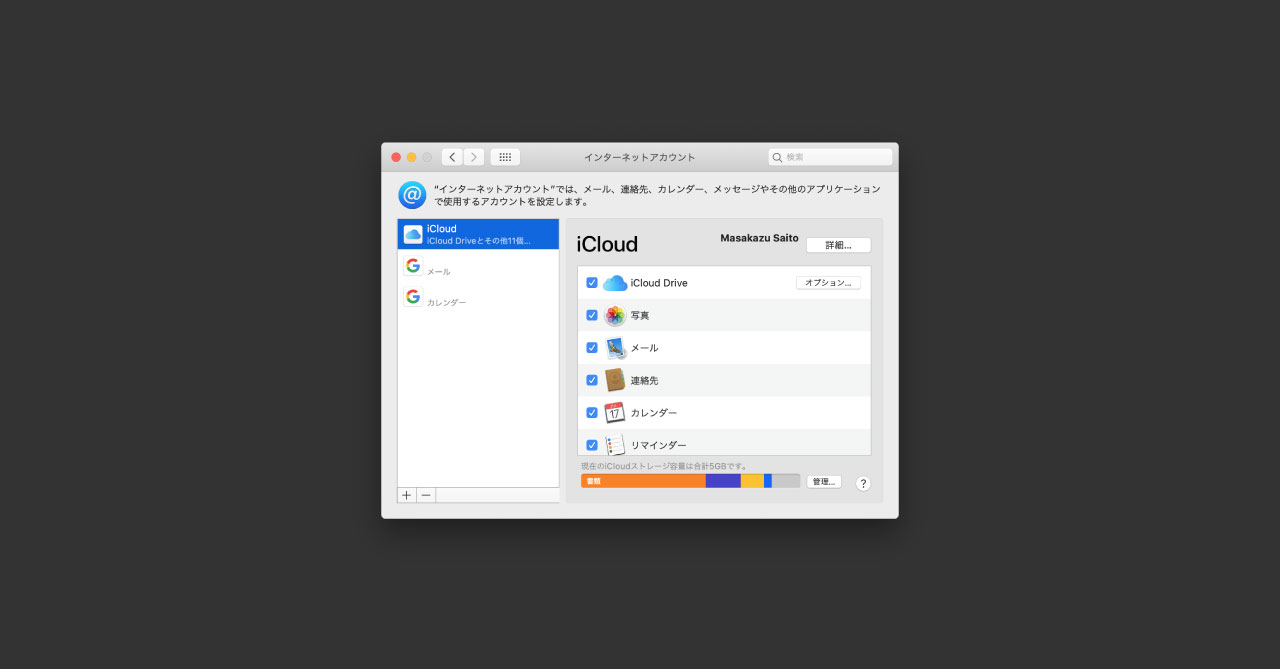
macOSのシステム環境設定「インターネットアカウント」の設定見直し  日々の制作をラクにするTips #1日1Tips – 2019年10月
日々の制作をラクにするTips #1日1Tips – 2019年10月  DeepL翻訳をAlfred上で完結させるAlfred Workflow「DeepL-Translate」
DeepL翻訳をAlfred上で完結させるAlfred Workflow「DeepL-Translate」  Alfredを立ち上げたら自動で入力モードを「英数」に切り替える設定方法
Alfredを立ち上げたら自動で入力モードを「英数」に切り替える設定方法  BetterTouchToolでウィンドウリサイズ用のショートカットキーを設定する
BetterTouchToolでウィンドウリサイズ用のショートカットキーを設定する  MacのGoogle日本語入力のキー設定で単語登録のショートカットキーを追加する方法
MacのGoogle日本語入力のキー設定で単語登録のショートカットキーを追加する方法  Alfredのスニペット機能を便利に使いこなすための管理方法
Alfredのスニペット機能を便利に使いこなすための管理方法  Homebrew Caskで自分がMacにインストールしているアプリの管理を行う
Homebrew Caskで自分がMacにインストールしているアプリの管理を行う  iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない
iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない  Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法
Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法  iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法
iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法  iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法
iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法  Keynoteで有効にしているはずのフォントが表示されない現象
Keynoteで有効にしているはずのフォントが表示されない現象  MacのKeynoteにハイライトされた状態でコードを貼り付ける方法
MacのKeynoteにハイライトされた状態でコードを貼り付ける方法  AirPodsで片耳を外しても再生が止まらないようにする方法
AirPodsで片耳を外しても再生が止まらないようにする方法  iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ
iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ  DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること
DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること  Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する
Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する  テキストエディタ・ノートアプリ関連のショートカットキーをKeyboard Maestroで統一する
テキストエディタ・ノートアプリ関連のショートカットキーをKeyboard Maestroで統一する  Path Finderを使ってキーボードだけでファイル操作する方法(応用編)
Path Finderを使ってキーボードだけでファイル操作する方法(応用編)  macOSのコマンドパレット比較!SpotlightとAlfred、Raycastどれを使えばいい?
macOSのコマンドパレット比較!SpotlightとAlfred、Raycastどれを使えばいい?  1つのノートアプリにすべて集約するのをやめた理由|2025年時点のノートアプリの使い分け
1つのノートアプリにすべて集約するのをやめた理由|2025年時点のノートアプリの使い分け  Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う
Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う  AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」
AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」  Gitで1行しか変更していないはずのに全行変更した判定になってしまう
Gitで1行しか変更していないはずのに全行変更した判定になってしまう  Macでアプリごとに音量を調節できるアプリ「Background Music」
Macでアプリごとに音量を調節できるアプリ「Background Music」  Macのターミナルでパスワード付きのZIPファイルを作成する方法
Macのターミナルでパスワード付きのZIPファイルを作成する方法