Figmaのコメント機能を利用してデザイン上のやり取りを円滑にする

Figmaでデザイン作成時のコミュニケーションを円滑にする機能に「コメント機能」があります。
他のデザインツールや、プロトタイプ作成ツールにもコメント機能はあるのでそこまで珍しい機能ではありませんが、たいていのコメント機能は共有設定をしてからその上にコメントする形になります。
それに対してFigmaのコメント機能は「コメントツール」という名前の通り、デザインデータ上にツールの機能としてコメントしていくのが特徴です。
コメントツール
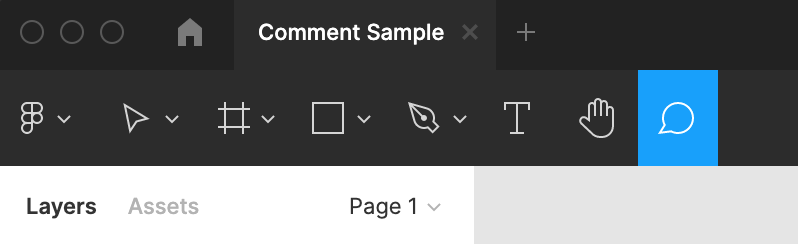
ツールメニューから「コメントツール(C)」を選択して切り替えます。

コメントの追加
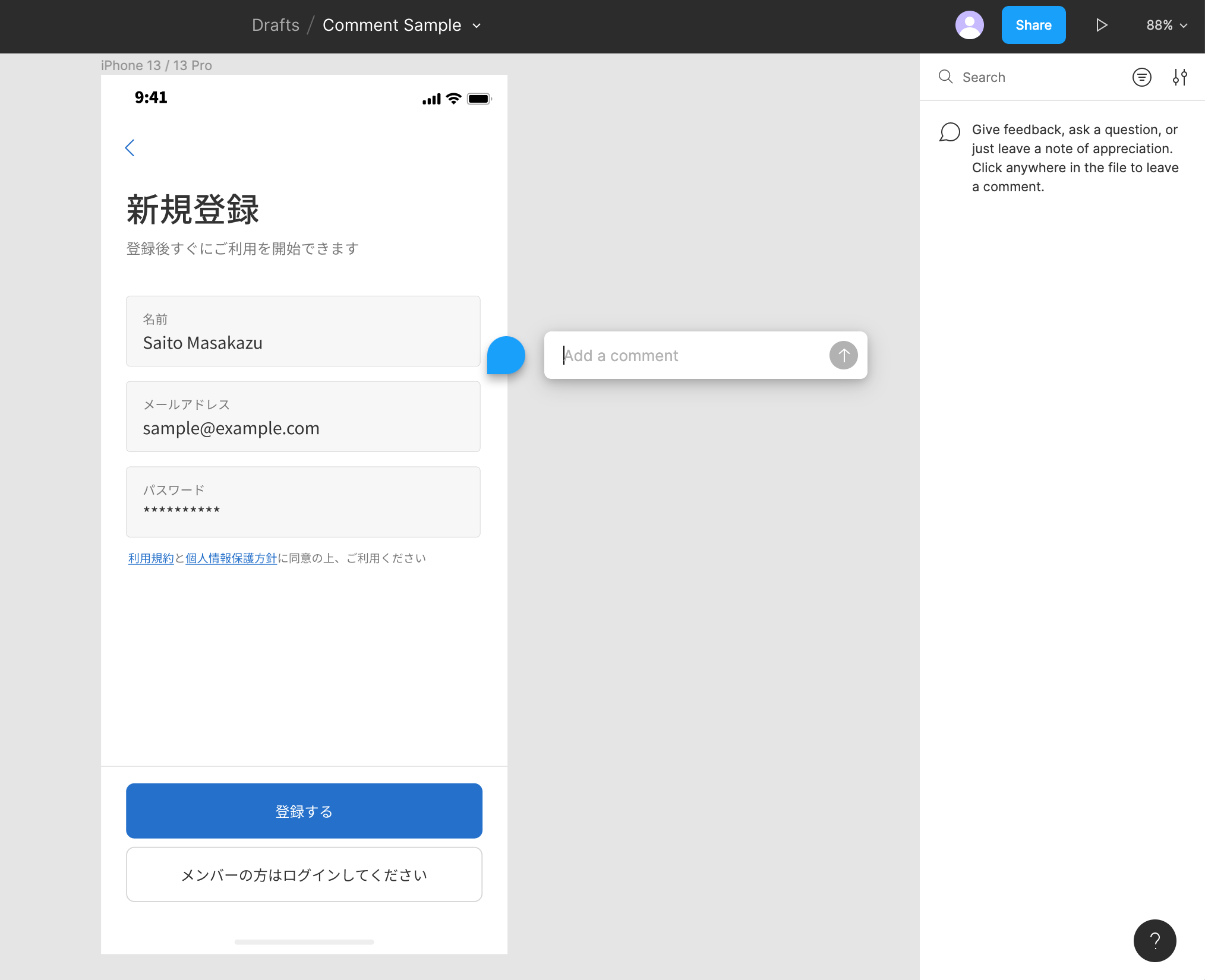
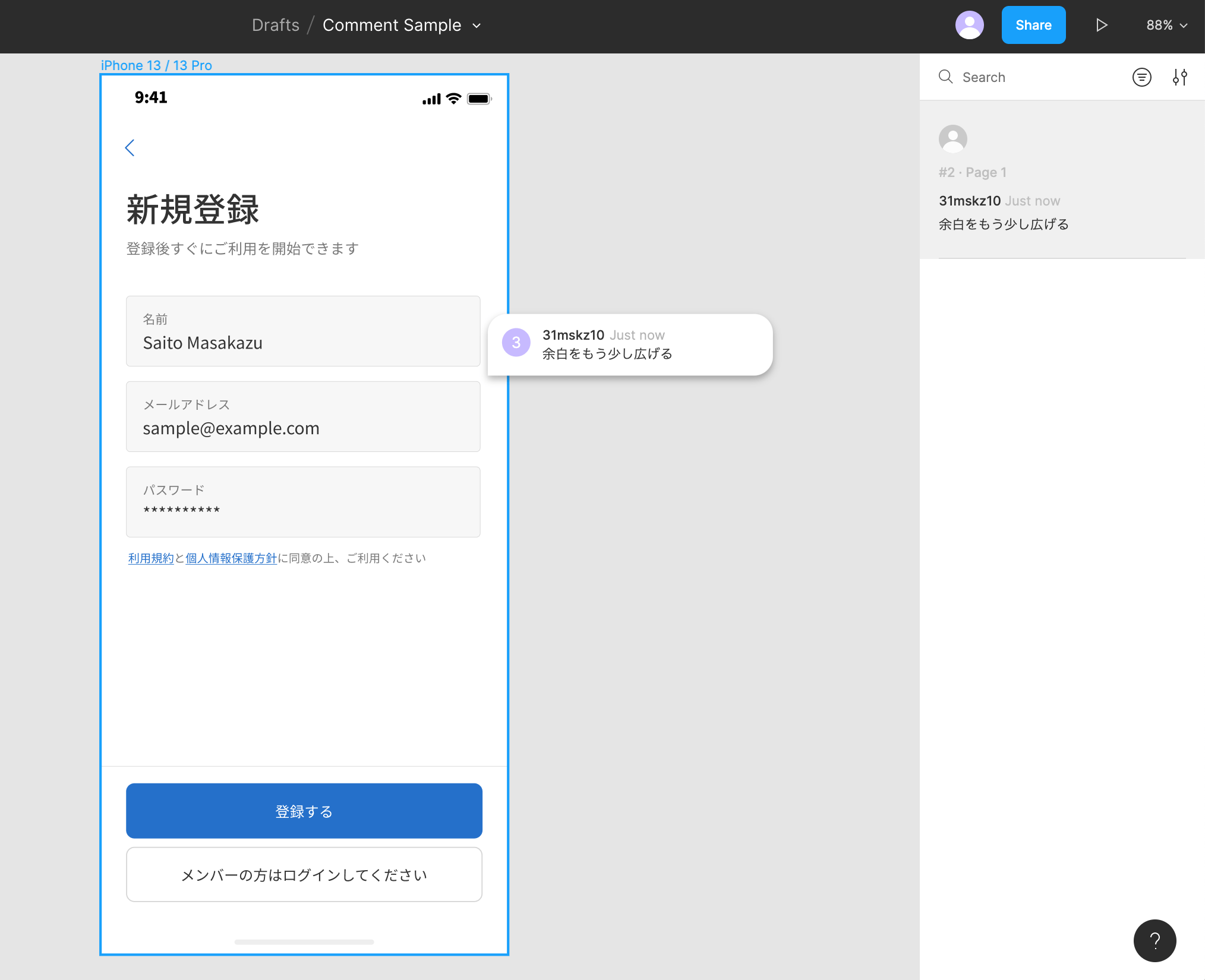
コメントツールを選択した状態でコメントを残したい位置をクリックすると、コメントのポップアップが表示されます。
ここに内容を入力して追加します。

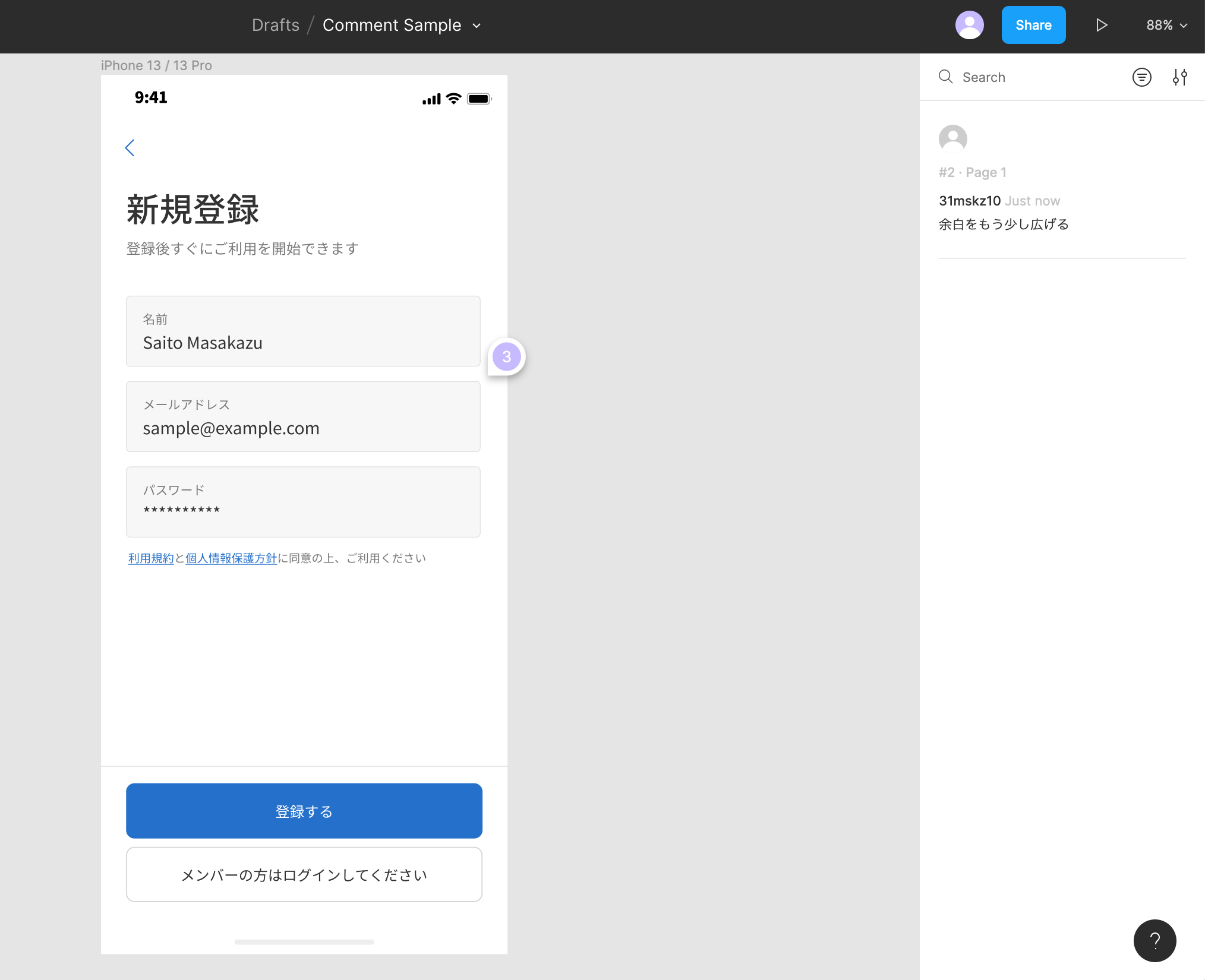
追加されたコメントは、デザイン上にコメント投稿者のアイコンとして表示されますし、右のコメントパネルにも一覧として表示されます。
もし、フレーム上にコメントを追加した場合は、フレームを移動させても追尾されます。

デザイン上に表示されたコメントはクリックしてコメント内容の確認ができます。

追加したコメントに対しての操作
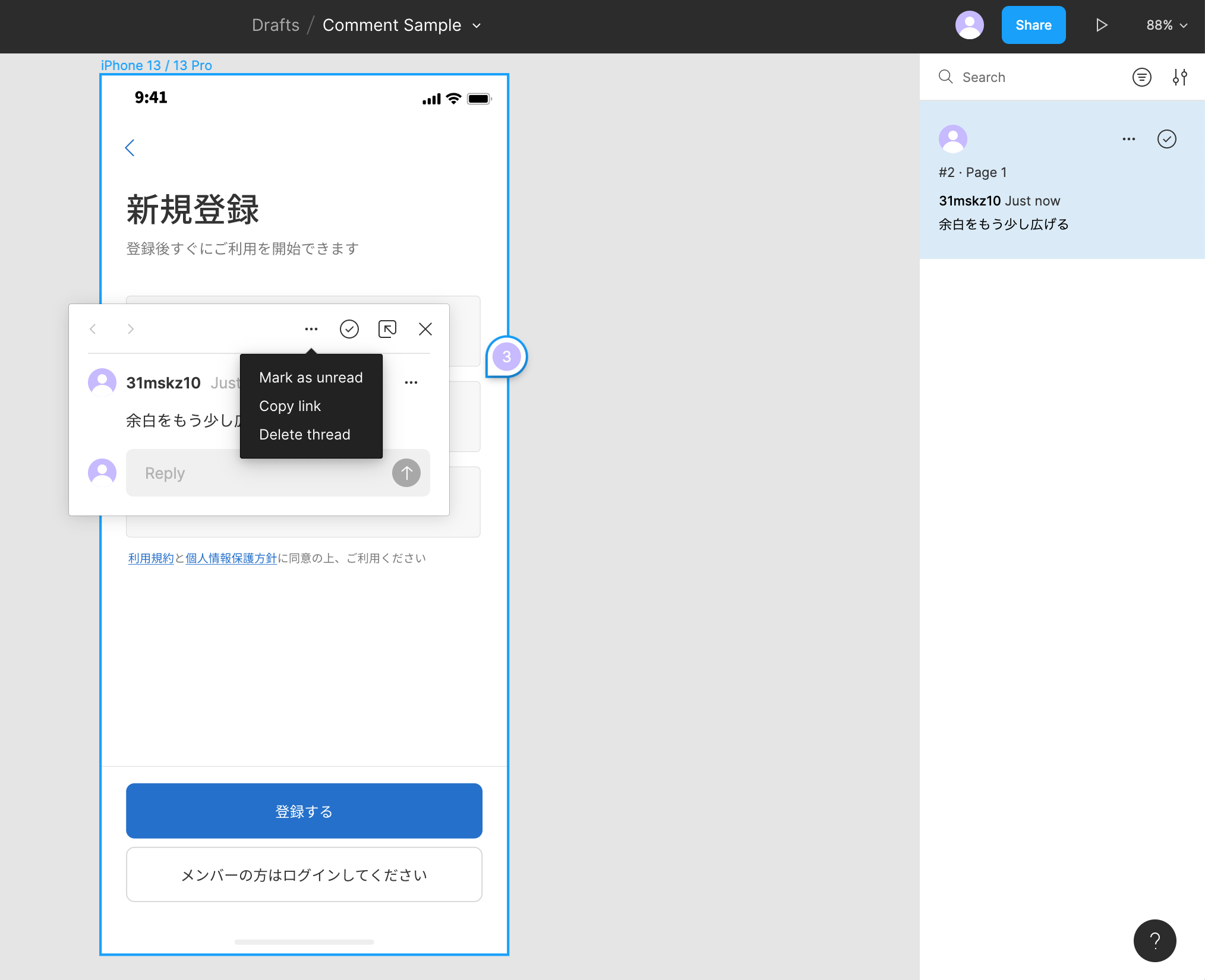
コメントをクリックすると、コメントに対しての「返信」「既読になったコメントを未読に戻す」「コメントのリンクコピー」「削除」「コメントの完了」などの操作ができます。

チェックアイコンをクリックするとコメントを「完了済み」にできますが、これは「コメントの削除」とは違ってフィルタであとから表示・非表示の切り替えができます。
コメントの指摘事項が反映済みの場合は、削除するのではなく完了済みにしておかないと、あとで「そもそも何を対応したのか?」が記録として残らないので注意が必要です。
コメントパネルの表示
コメントのソート
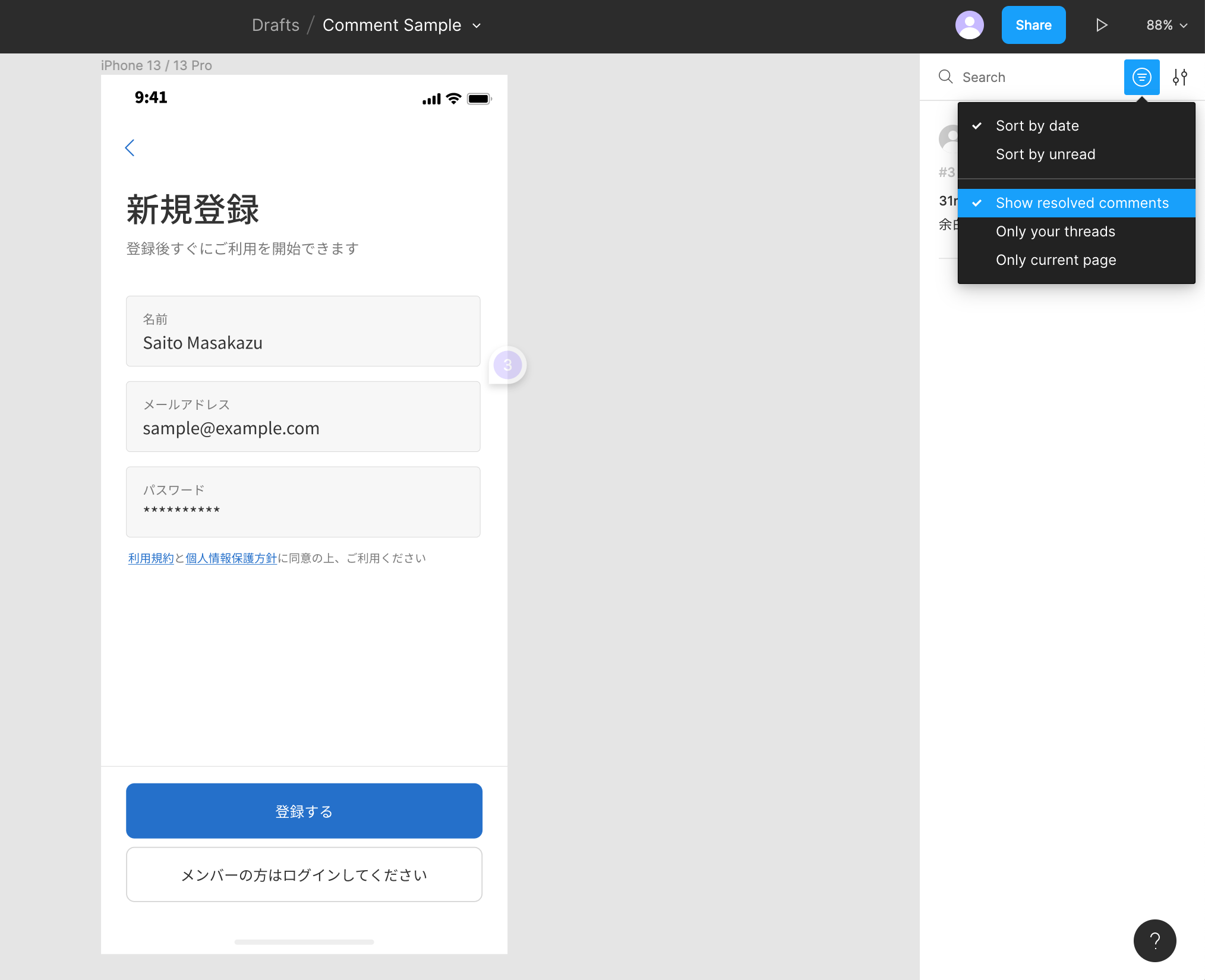
コメントパネルの右上から2番目のアイコンをクリックすると、一覧に表示されているコメントをソートできます。

| 項目 | 内容 |
|---|---|
| Sort by date | コメント追加の日付順 |
| Sort by unread | 未読のコメント順 |
| Show resolved comments | 完了済みのコメントを表示するかどうか |
| Only your threads | 自分のスレッドのみ表示するかどうか |
| Only current page | 現在のページのコメントのみ表示するかどうか |
完了済みにしたコメントを表示させたい場合は、「Show resolved comments」をチェックする必要があるので、どこから設定できるかは覚えておきましょう。
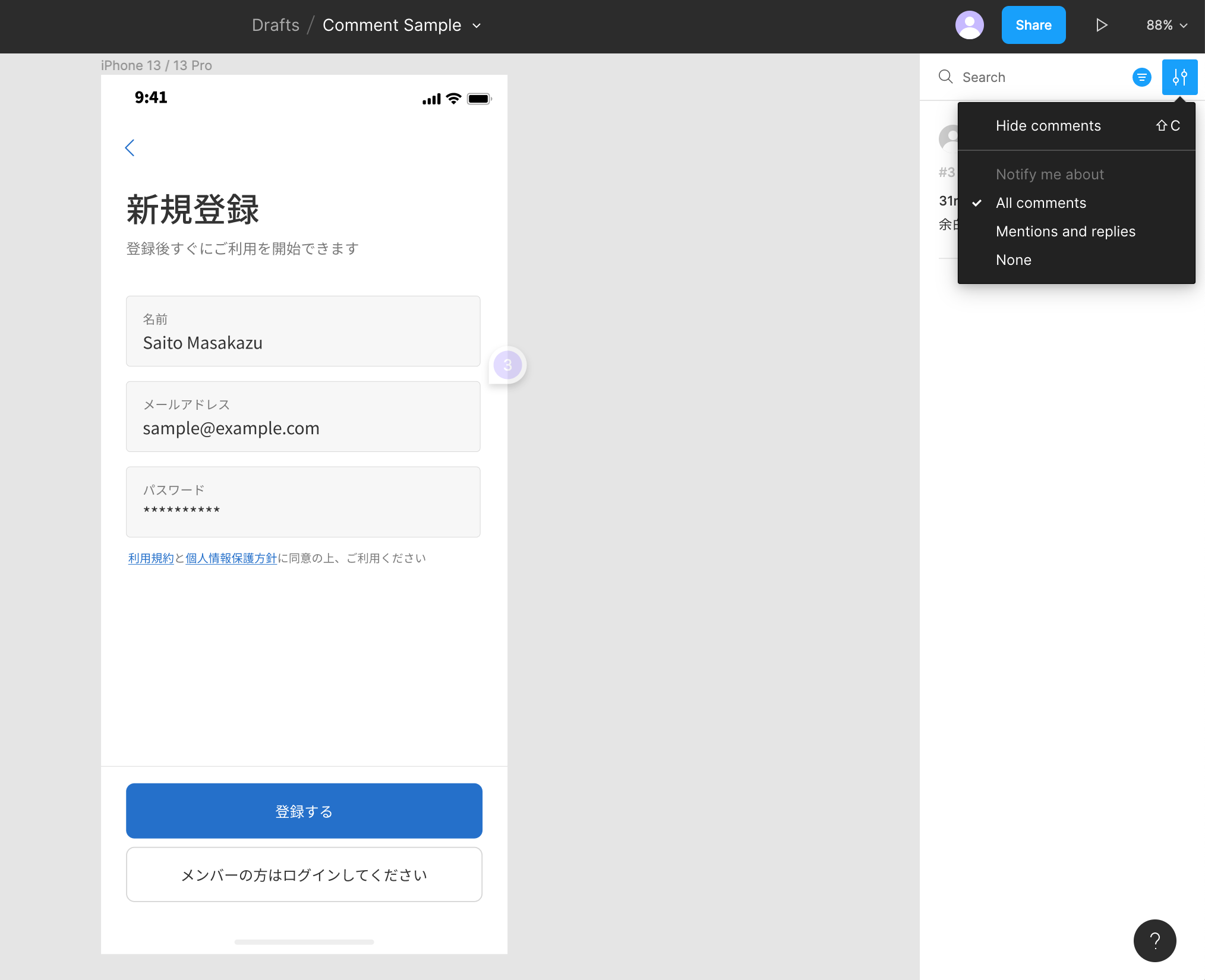
コメントのフィルタ

| 項目 | 内容 |
|---|---|
| Hide comments | コメントを非表示にする |
| Notify me about | 通知設定を下記から選択する
|
コメントの表示・非表示の切り替えはshift + Cのショートカットキーでも可能です。


 Figmaで文字色と背景色のコントラスト比をチェックするプラグイン「Contrast」
Figmaで文字色と背景色のコントラスト比をチェックするプラグイン「Contrast」  Figmaで企業やサービスのブランドロゴやカラーをすぐ参照できるプラグイン「Brandfetch」
Figmaで企業やサービスのブランドロゴやカラーをすぐ参照できるプラグイン「Brandfetch」  Figmaでデザインを作成するときの基本的な操作方法
Figmaでデザインを作成するときの基本的な操作方法  液体が垂れているような図形「流体シェイプ」の作り方
液体が垂れているような図形「流体シェイプ」の作り方  個人ブログにコメント欄は必要なのかどうか
個人ブログにコメント欄は必要なのかどうか  Figmaで画面遷移図やフローチャートをつくるときに線を自動で引いてくれるプラグイン「Autoflow」
Figmaで画面遷移図やフローチャートをつくるときに線を自動で引いてくれるプラグイン「Autoflow」  Figmaの図形周りの基本操作|図形の作成方法から細かい設定項目まで
Figmaの図形周りの基本操作|図形の作成方法から細かい設定項目まで  Figmaでテキストの一括置換を行うプラグイン「Find and Replace」
Figmaでテキストの一括置換を行うプラグイン「Find and Replace」  Figmaでプラグインを使わずに複数のレイヤー名を一括変更する方法
Figmaでプラグインを使わずに複数のレイヤー名を一括変更する方法  Figmaのスタイル入門|何度も使い回す色や文字設定を管理する方法
Figmaのスタイル入門|何度も使い回す色や文字設定を管理する方法  iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない
iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない  Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法
Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法  iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法
iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法  iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法
iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法  Keynoteで有効にしているはずのフォントが表示されない現象
Keynoteで有効にしているはずのフォントが表示されない現象  MacのKeynoteにハイライトされた状態でコードを貼り付ける方法
MacのKeynoteにハイライトされた状態でコードを貼り付ける方法  AirPodsで片耳を外しても再生が止まらないようにする方法
AirPodsで片耳を外しても再生が止まらないようにする方法  iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ
iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ  DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること
DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること  Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する
Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する  Googleカレンダーを便利に活用するための小技集(祝日だけを表示・月末の繰り返しイベントを追加)
Googleカレンダーを便利に活用するための小技集(祝日だけを表示・月末の繰り返しイベントを追加)  Obsidianを使った「自己流PKM」で行う知識トレーニング
Obsidianを使った「自己流PKM」で行う知識トレーニング  テキストエディタ・ノートアプリ関連のショートカットキーをKeyboard Maestroで統一する
テキストエディタ・ノートアプリ関連のショートカットキーをKeyboard Maestroで統一する  Path Finderを使ってキーボードだけでファイル操作する方法(応用編)
Path Finderを使ってキーボードだけでファイル操作する方法(応用編)  macOSのコマンドパレット比較!SpotlightとAlfred、Raycastどれを使えばいい?
macOSのコマンドパレット比較!SpotlightとAlfred、Raycastどれを使えばいい?  1つのノートアプリにすべて集約するのをやめた理由|2025年時点のノートアプリの使い分け
1つのノートアプリにすべて集約するのをやめた理由|2025年時点のノートアプリの使い分け  Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う
Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う  AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」
AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」  Gitで1行しか変更していないはずのに全行変更した判定になってしまう
Gitで1行しか変更していないはずのに全行変更した判定になってしまう