Figmaでデザインデータ上の画像を圧縮してファイルサイズを軽くする「Downsize」

デザインデータは画像を大量に配置していくと、ファイルサイズが重くなったり、ファイルの読み込み速度やメモリ使用量に影響が出てきます。
素材サイトからダウンロードした画像はファイルサイズがかなり大きいので、コピーしてリサイズしてから貼り付けた方が無難です。
ただ、配置前に毎回リサイズしたり圧縮したりは地味に面倒だったり、他の人がそのまま配置している場合もあります。
というわけで、今回はFigma上で画像の圧縮やリサイズができる「Downsize」を紹介します。
Downsize

DownsizeはFigma上で画像の圧縮やリサイズができるプラグインです。
基本的な使い方
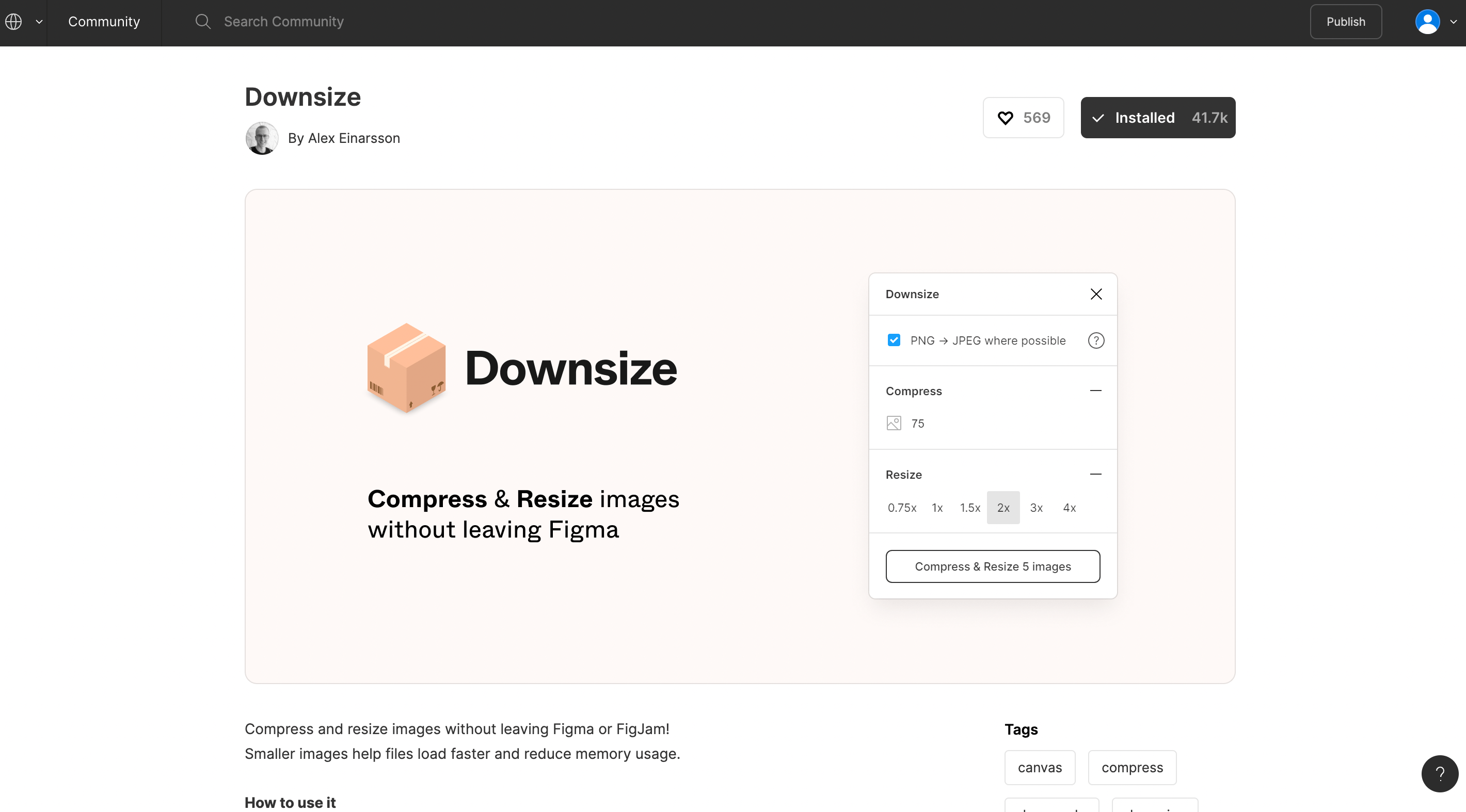
Figmaのメニューバーから[Plugins]→[Downsize]を選択して、「Downsize」パネルを表示します。
表示すると自動で画像が検出されますし、要素を選択した場合は選択要素の中から画像を検出してくれます。
あとは必要な設定をして「Resize ○ images」ボタンをクリックすれば圧縮・リサイズされます。

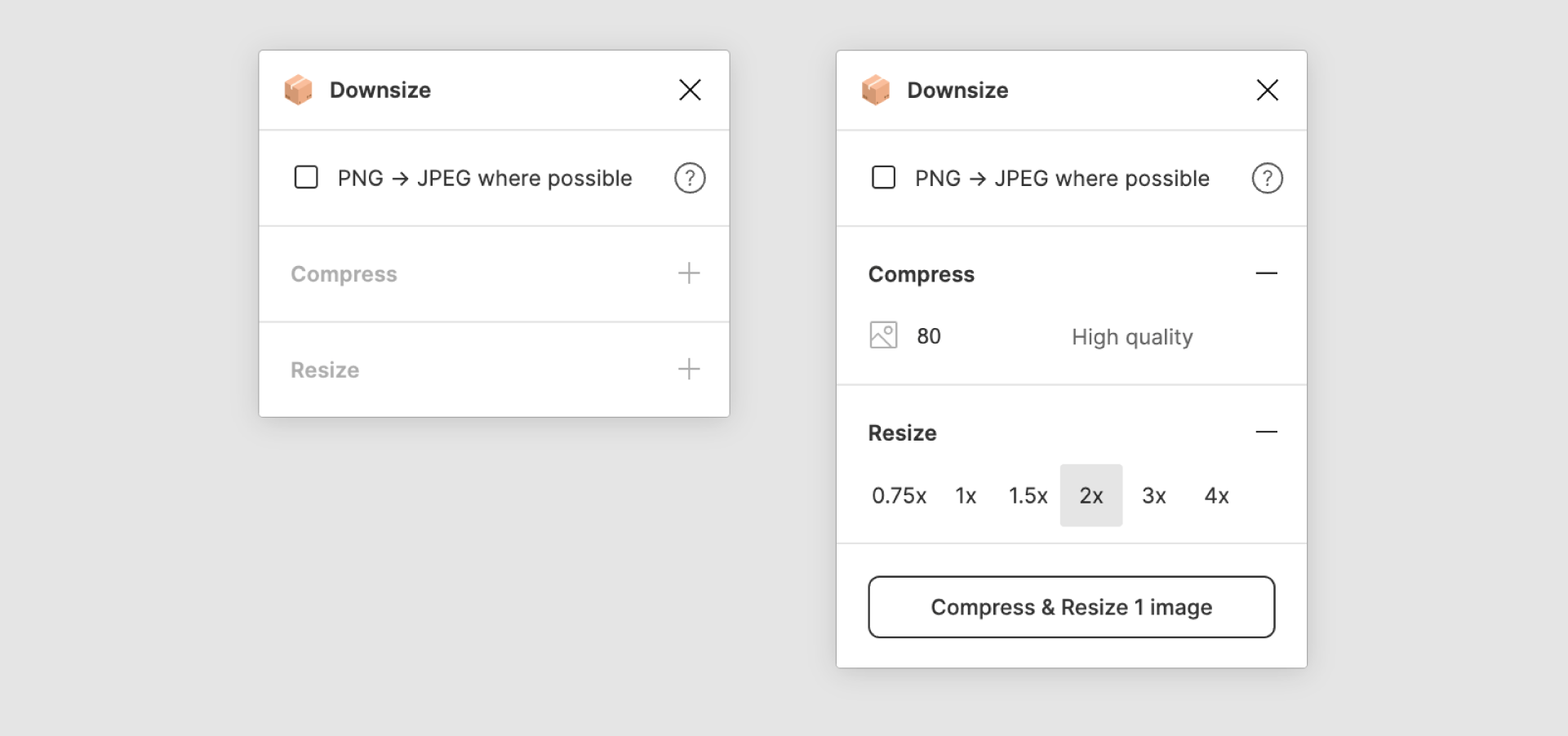
| 項目 | 内容 |
|---|---|
| PNG → JPEG where possible | チェックを入れると、PNG形式をJPEG形式に変換 |
| Compress | 圧縮レベルを数値で指定 (数値が低いほど圧縮される) |
| Resize | リサイズ倍率を選択 |
圧縮・リサイズ後はFigmaの画面下に、結果が表示されます。
圧縮レベルの下げすぎに注意
圧縮レベルを下げすぎると、画像が大幅に劣化する場合があります。
未圧縮の画像を「80〜70」程度の圧縮率にするだけで、見た目はあまり変わらず大幅に容量の節約ができます。
また、下げすぎてしまった場合は圧縮後にcommand + Zで元に戻すこともできます。



 Figmaで企業やサービスのブランドロゴやカラーをすぐ参照できるプラグイン「Brandfetch」
Figmaで企業やサービスのブランドロゴやカラーをすぐ参照できるプラグイン「Brandfetch」  ブラウザ上で動作するデザインツール「Figma」のアカウント作成から必要最低限の設定
ブラウザ上で動作するデザインツール「Figma」のアカウント作成から必要最低限の設定  Figmaの画像書き出し方法
Figmaの画像書き出し方法  Sketchの画像周りの基本操作|画像の追加方法や色補正、切り抜き方法まで
Sketchの画像周りの基本操作|画像の追加方法や色補正、切り抜き方法まで  Photoshopでファイルを開いたとき「予期せずにファイルの末尾に達しました。」と表示される場合の対処法
Photoshopでファイルを開いたとき「予期せずにファイルの末尾に達しました。」と表示される場合の対処法  Figmaでプラグインを使わずに複数のレイヤー名を一括変更する方法
Figmaでプラグインを使わずに複数のレイヤー名を一括変更する方法  Figmaで文字色と背景色のコントラスト比をチェックするプラグイン「Contrast」
Figmaで文字色と背景色のコントラスト比をチェックするプラグイン「Contrast」  Figmaの図形周りの基本操作|図形の作成方法から細かい設定項目まで
Figmaの図形周りの基本操作|図形の作成方法から細かい設定項目まで  Illustratorで文字をオブジェクトの上下中央揃えにする2つの方法
Illustratorで文字をオブジェクトの上下中央揃えにする2つの方法  Figmaで使っている色やフォントなどを一括変更する「Batch Styler」
Figmaで使っている色やフォントなどを一括変更する「Batch Styler」  iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない
iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない  Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法
Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法  iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法
iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法  iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法
iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法  Keynoteで有効にしているはずのフォントが表示されない現象
Keynoteで有効にしているはずのフォントが表示されない現象  MacのKeynoteにハイライトされた状態でコードを貼り付ける方法
MacのKeynoteにハイライトされた状態でコードを貼り付ける方法  AirPodsで片耳を外しても再生が止まらないようにする方法
AirPodsで片耳を外しても再生が止まらないようにする方法  iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ
iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ  DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること
DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること  Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する
Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する  テキストエディタ・ノートアプリ関連のショートカットキーをKeyboard Maestroで統一する
テキストエディタ・ノートアプリ関連のショートカットキーをKeyboard Maestroで統一する  Path Finderを使ってキーボードだけでファイル操作する方法(応用編)
Path Finderを使ってキーボードだけでファイル操作する方法(応用編)  macOSのコマンドパレット比較!SpotlightとAlfred、Raycastどれを使えばいい?
macOSのコマンドパレット比較!SpotlightとAlfred、Raycastどれを使えばいい?  1つのノートアプリにすべて集約するのをやめた理由|2025年時点のノートアプリの使い分け
1つのノートアプリにすべて集約するのをやめた理由|2025年時点のノートアプリの使い分け  Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う
Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う  AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」
AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」  Gitで1行しか変更していないはずのに全行変更した判定になってしまう
Gitで1行しか変更していないはずのに全行変更した判定になってしまう  Macでアプリごとに音量を調節できるアプリ「Background Music」
Macでアプリごとに音量を調節できるアプリ「Background Music」  Macのターミナルでパスワード付きのZIPファイルを作成する方法
Macのターミナルでパスワード付きのZIPファイルを作成する方法