Figmaでサクッとワイヤーフレームが作れる素材検索プラグイン「Wireframe」

Figmaでワイヤーフレームなどを作成するときに、「Wireframe」というプラグインを開いて検索すると、ワイヤーフレームの素材が出てきます。
ある程度凝ったものを作る場合はイチから作った方がいいかもしれませんし、色が付いてしまっているので変にイメージが引っ張られないように顧客との認識合わせ時には注意が必要ですが、本当にざっくりの画面構成とページ一覧を確認したい場合は使えます。
こういうプラグインは、知っているか知らないかでかなり差が出る部分だと思うので、変に切り捨てずに自分の引き出しに入れておくと使えるタイミングがあるかもしれません。
Wireframe

「Wireframe」は名前の通り、ワイヤーフレームに使える素材を検索してFigma上に挿入できるプラグインです。
素材に関しては営利でも使えるものになっています。
– All Wireframes can be downloaded and used completely free
– Use on personal/commercial projects.
– We reserve the right to change content, resources, prices, and revise the license at any moment.
– We don’t take any type of responsibility and are not responsible, Use it wisely and not use it on any other things that are harmful.
直訳すると下記の通りです。
– すべてのワイヤーフレームは無料でダウンロードして使用可能
– 個人・商用プロジェクトどちらでも使用可能
– 当社は、いつでもコンテンツ・リソース・価格を変更し、ライセンスを改訂する権利を持っています
– 素材の利用に関して、いかなる責任も負いません。有害なものには使用しないでください
今後ライセンス改定があると変わってしまう可能性もゼロではありませんが、
また、2022年9月時点のFigmaは、プラグインをインストールしなくても検索して1回だけ起動という使い方ができます。
頻繁に使うものではないので、インストールせずに使いたいときだけ「Wireframe」と検索して使うのがオススメです。
基本的な使い方
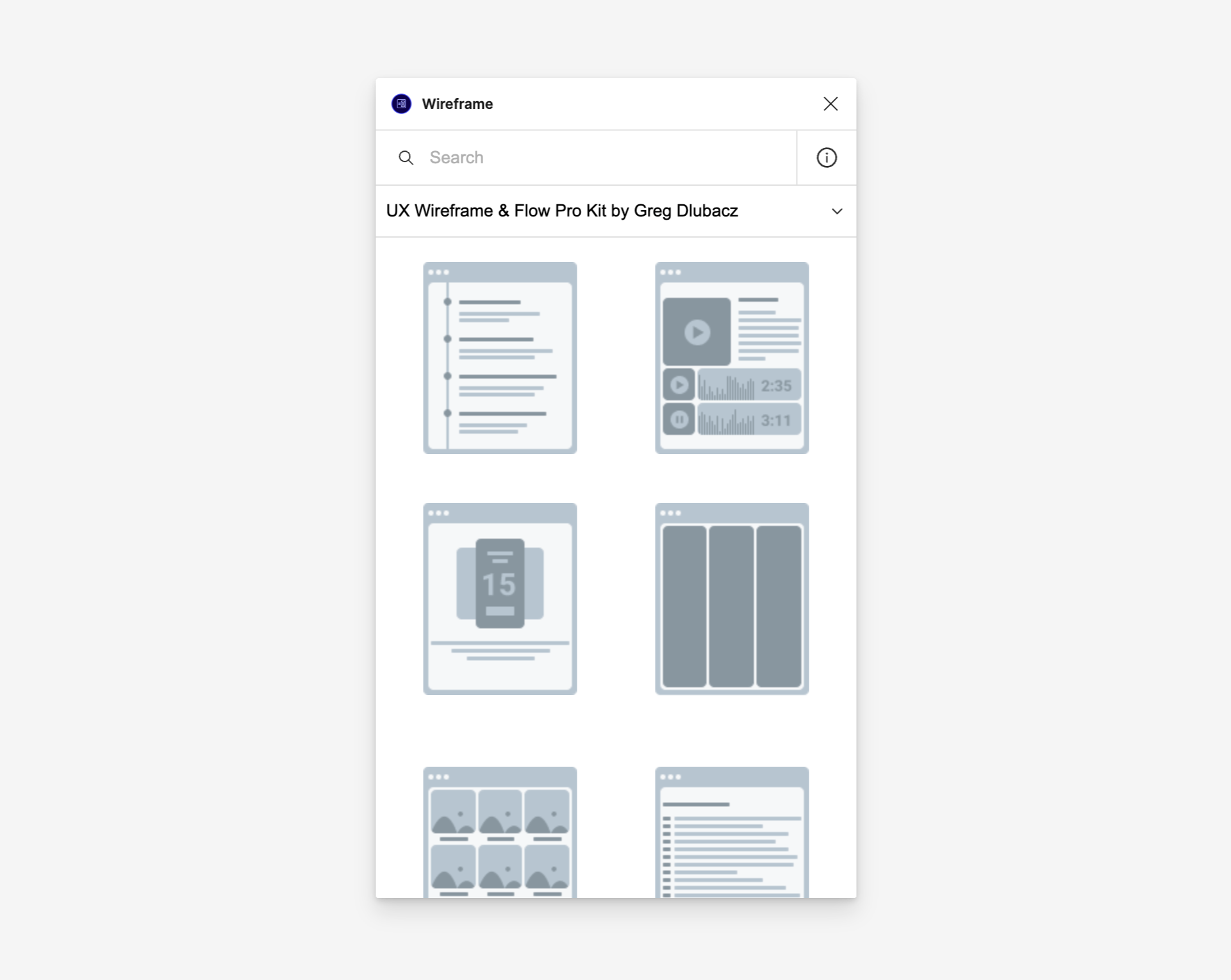
「Wireframe」を起動してパネルを開きます。
検索ボックスから検索して素材を選んで、クリックするか、もしくは画面上にドラッグアンドドロップすれば素材が挿入されます。

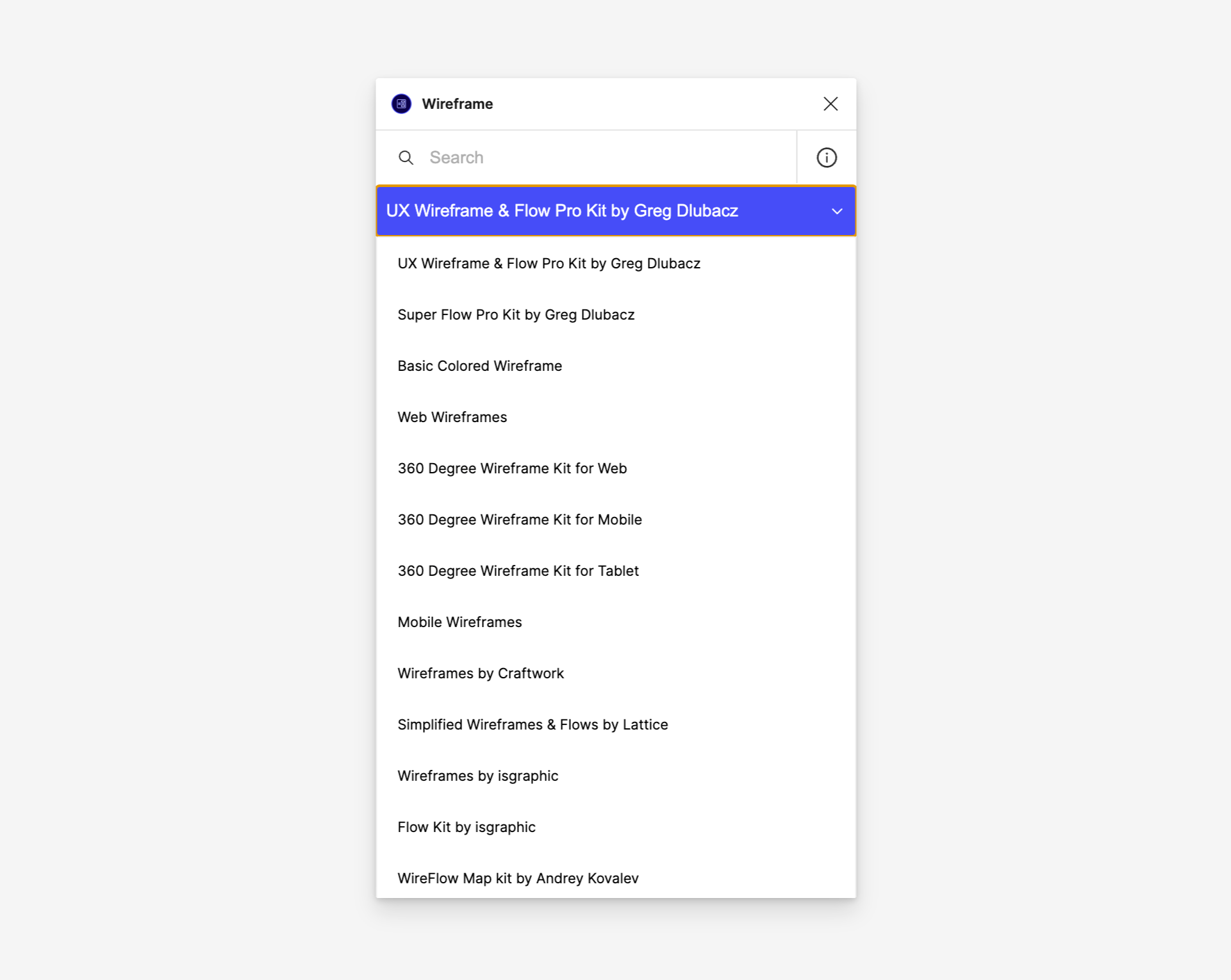
検索ボックス下のカテゴリをクリックすると、他のカテゴリを選択できます。

使い方としてはこれだけです。
素材はSVGなのでダブルクリックしたり、shift + command + Gでグループ化を解除すれば好きに編集できます。



 Sketchのテキスト編集周りの基本操作
Sketchのテキスト編集周りの基本操作  Illustratorの選択系のツールを徹底的にまとめる
Illustratorの選択系のツールを徹底的にまとめる  Figmaで要素のサイズを図って追加するするプラグイン「Redlines」
Figmaで要素のサイズを図って追加するするプラグイン「Redlines」  Figmaのコンポーネント入門|コンポーネントの作成方法から特徴まで
Figmaのコンポーネント入門|コンポーネントの作成方法から特徴まで  個人ブログにコメント欄は必要なのかどうか
個人ブログにコメント欄は必要なのかどうか  今から始めるUIデザインツールSketch入門 Sketchの特徴と使う理由
今から始めるUIデザインツールSketch入門 Sketchの特徴と使う理由  Figmaの画像周りの基本操作|画像の追加方法や色補正、切り抜き方法まで
Figmaの画像周りの基本操作|画像の追加方法や色補正、切り抜き方法まで  Figmaで画面遷移図やフローチャートをつくるときに線を自動で引いてくれるプラグイン「Autoflow」
Figmaで画面遷移図やフローチャートをつくるときに線を自動で引いてくれるプラグイン「Autoflow」  Figmaでチーム共有用のメモや注釈素材が使える「Annotation Kit 2.0」
Figmaでチーム共有用のメモや注釈素材が使える「Annotation Kit 2.0」  Figmaで画像からカラーパレットを生成するプラグイン「Image Palette」
Figmaで画像からカラーパレットを生成するプラグイン「Image Palette」  iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない
iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない  Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法
Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法  iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法
iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法  iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法
iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法  Keynoteで有効にしているはずのフォントが表示されない現象
Keynoteで有効にしているはずのフォントが表示されない現象  MacのKeynoteにハイライトされた状態でコードを貼り付ける方法
MacのKeynoteにハイライトされた状態でコードを貼り付ける方法  AirPodsで片耳を外しても再生が止まらないようにする方法
AirPodsで片耳を外しても再生が止まらないようにする方法  iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ
iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ  DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること
DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること  Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する
Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する  Obsidianを使った「自己流PKM」で行う知識トレーニング
Obsidianを使った「自己流PKM」で行う知識トレーニング  テキストエディタ・ノートアプリ関連のショートカットキーをKeyboard Maestroで統一する
テキストエディタ・ノートアプリ関連のショートカットキーをKeyboard Maestroで統一する  Path Finderを使ってキーボードだけでファイル操作する方法(応用編)
Path Finderを使ってキーボードだけでファイル操作する方法(応用編)  macOSのコマンドパレット比較!SpotlightとAlfred、Raycastどれを使えばいい?
macOSのコマンドパレット比較!SpotlightとAlfred、Raycastどれを使えばいい?  1つのノートアプリにすべて集約するのをやめた理由|2025年時点のノートアプリの使い分け
1つのノートアプリにすべて集約するのをやめた理由|2025年時点のノートアプリの使い分け  Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う
Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う  AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」
AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」  Gitで1行しか変更していないはずのに全行変更した判定になってしまう
Gitで1行しか変更していないはずのに全行変更した判定になってしまう  Macでアプリごとに音量を調節できるアプリ「Background Music」
Macでアプリごとに音量を調節できるアプリ「Background Music」