FigmaのVariants機能でコンポーネントの状態を管理する方法

Figmaでコンポーネントを作るとき、例えばボタンのデフォルト状態やホバー状態、disabled状態など複数の状態を別コンポーネントとして作る必要がありました。
しかしVariants機能を使うと、すべて同じコンポーネントにして、その中の状態違いという管理の仕方ができます。
コンポーネントが1つにまとまりますし、状態違いがどれくらいあるのか把握もしやすくなります。
Variantsの設定方法
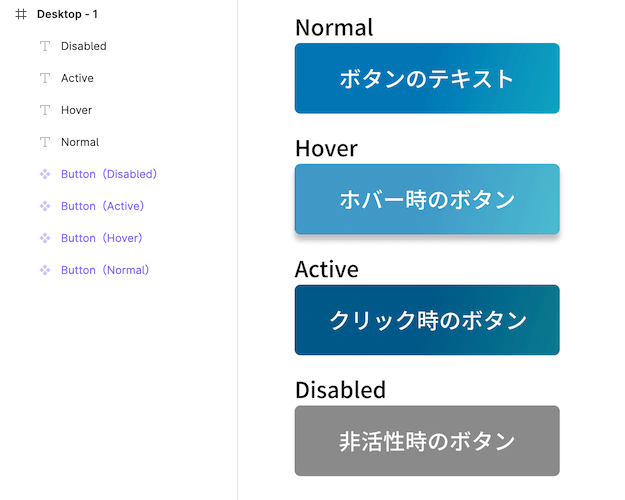
Variantsを設定するためには、まず複数のコンポーネントを用意します。
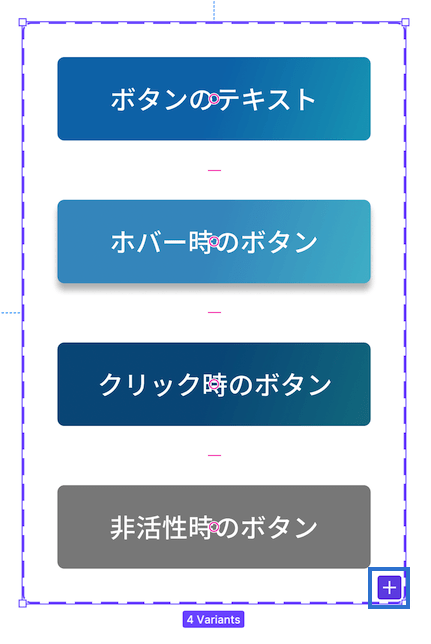
今回は「通常時」「ホバー時」「クリック時」「非活性時」の4種類のコンポーネントを用意しました。

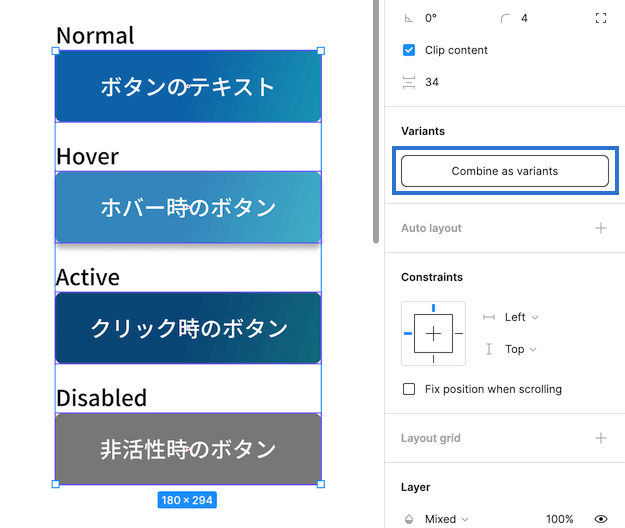
状態違いのコンポーネントすべてを選択すると「Variants」パネルに「Combine as variants」ボタンが表示されます。
これをクリックしましょう。

ちなみにこのボタンが表示されないときは、選択しているオブジェクトにコンポーネント以外が混ざっています。
すべてコンポーネントになっているか確認しましょう。
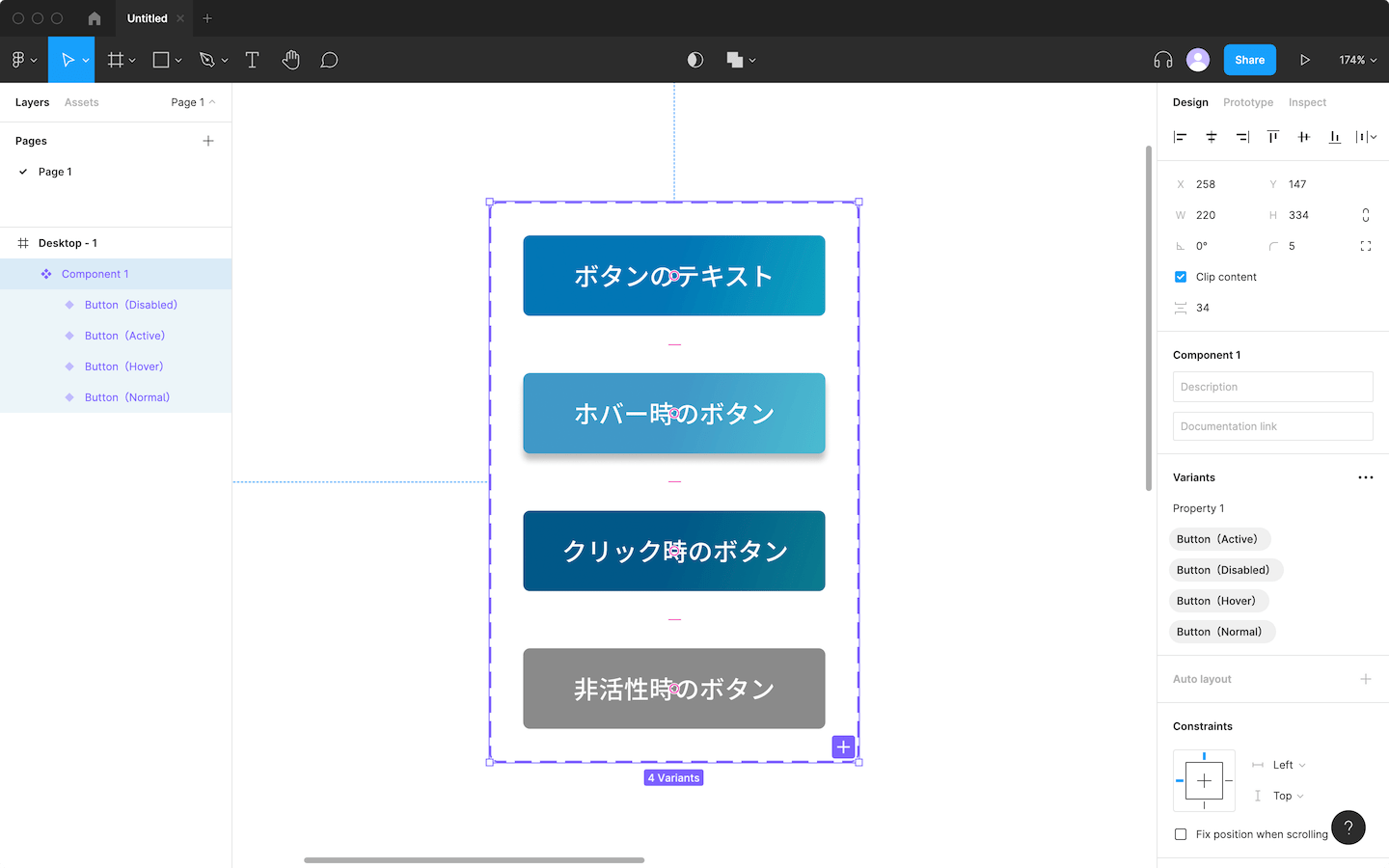
クリックしてVariantsになると、コンポーネントがさらに大きなコンポーネントで囲まれたようなレイヤー状態になり、ボタンの周りに紫の点線が表示されます。

Variantsパネルの設定
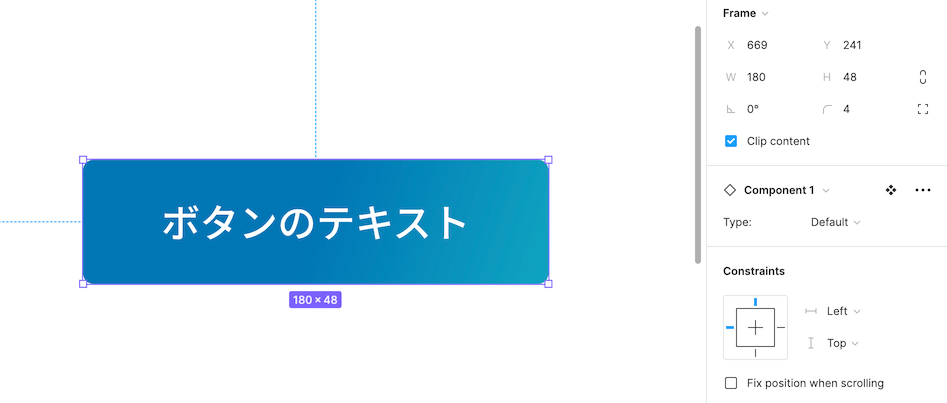
サイドバーの「Variants」パネルを見ると、「Property」という項目と、先ほど設定した各コンポーネント名がタグのような見た目になって表示されます。
この1つ1つのタグのようなボタンがコンポーネントの「状態」として後ほど切り替えられる項目になります。
それぞれダブルクリックで名称変更ができ、ドラッグで並び変えも可能です。

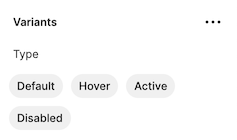
今回は「Property」を「Type」にして、それぞれ分かりやすいように名称を変更しておきます。
Variantsの使い方
子コンポーネントを「Assets」からドラッグして追加します。
サイドバーのに先ほどの「Type」という項目が表示されています。
デフォルトは先頭の項目である「Default」状態になっています。

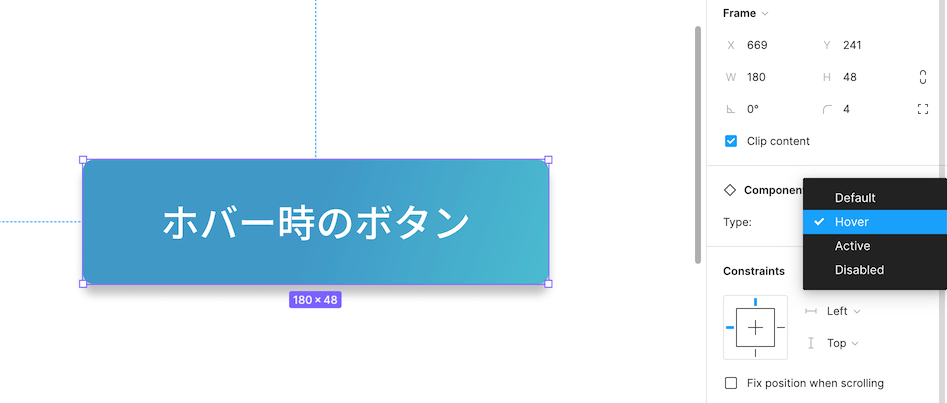
これをクリックすると、他の項目が表示されます。
「Hover」を選択すると、先ほどのVariantsのHoverにコンポーネントの見た目が切り替わります。

このようにサイドバーから簡単に状態の切り替えができるようになります。
状態の追加
途中で新しい状態を追加したくなった場合は、Variantsの紫の点線右下にある「+」アイコンをクリックすると追加できます。

状態がまとまっていると、コーディングもしやすくなりますし、デザインのルール決めも複数人で把握しやすくなりますね。


 個人ブログにコメント欄は必要なのかどうか
個人ブログにコメント欄は必要なのかどうか  Figmaのパス周りの基本操作|基本的な描画方法からペンツールと直線ツールの細かい違いまで
Figmaのパス周りの基本操作|基本的な描画方法からペンツールと直線ツールの細かい違いまで  Figmaでサクッとワイヤーフレームが作れる素材検索プラグイン「Wireframe」
Figmaでサクッとワイヤーフレームが作れる素材検索プラグイン「Wireframe」  コーダー目線で理解するIllustratorのアピアランス機能
コーダー目線で理解するIllustratorのアピアランス機能  記事内の画像にマウスホバーした時に画像が半透明になる意味はあるのか?
記事内の画像にマウスホバーした時に画像が半透明になる意味はあるのか?  Figmaプラグインのインストール方法とその管理方法
Figmaプラグインのインストール方法とその管理方法  Illustratorの「埋め込み」を行うスクリプトで、画像の埋め込みをショートカットで行う!
Illustratorの「埋め込み」を行うスクリプトで、画像の埋め込みをショートカットで行う!  Figmaのコンポーネント入門|コンポーネントの作成方法から特徴まで
Figmaのコンポーネント入門|コンポーネントの作成方法から特徴まで  Figmaでデザインデータを整理するときに役立つプラグイン「Clean Document」
Figmaでデザインデータを整理するときに役立つプラグイン「Clean Document」  Figmaに独自のショートカットキーを割り当てる方法
Figmaに独自のショートカットキーを割り当てる方法  iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない
iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない  Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法
Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法  iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法
iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法  iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法
iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法  Keynoteで有効にしているはずのフォントが表示されない現象
Keynoteで有効にしているはずのフォントが表示されない現象  MacのKeynoteにハイライトされた状態でコードを貼り付ける方法
MacのKeynoteにハイライトされた状態でコードを貼り付ける方法  AirPodsで片耳を外しても再生が止まらないようにする方法
AirPodsで片耳を外しても再生が止まらないようにする方法  iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ
iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ  DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること
DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること  Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する
Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する  Obsidianを使った「自己流PKM」で行う知識トレーニング
Obsidianを使った「自己流PKM」で行う知識トレーニング  テキストエディタ・ノートアプリ関連のショートカットキーをKeyboard Maestroで統一する
テキストエディタ・ノートアプリ関連のショートカットキーをKeyboard Maestroで統一する  Path Finderを使ってキーボードだけでファイル操作する方法(応用編)
Path Finderを使ってキーボードだけでファイル操作する方法(応用編)  macOSのコマンドパレット比較!SpotlightとAlfred、Raycastどれを使えばいい?
macOSのコマンドパレット比較!SpotlightとAlfred、Raycastどれを使えばいい?  1つのノートアプリにすべて集約するのをやめた理由|2025年時点のノートアプリの使い分け
1つのノートアプリにすべて集約するのをやめた理由|2025年時点のノートアプリの使い分け  Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う
Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う  AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」
AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」  Gitで1行しか変更していないはずのに全行変更した判定になってしまう
Gitで1行しか変更していないはずのに全行変更した判定になってしまう  Macでアプリごとに音量を調節できるアプリ「Background Music」
Macでアプリごとに音量を調節できるアプリ「Background Music」