コーダー目線で理解するIllustratorのアピアランス機能

Illustratorのアピアランスを知ったとき、1番最初に感じた印象は「CSSっぽい!」だったのをふと思い出しました。
改めて考えるとCSSっぽいところが多いので、今回はコーダー目線でIllustratorのアピアランス機能について考えてみます。
どこまで需要があるのか分かりませんが、デザイナーさんでもコーディングに関しての知識がある人はきっとアピアランスに対する理解が深まると思います。
アピアランスとは?
「Appearance」を直訳すると「外観」などと訳されます。
その名の通り、Illustrator上のテキストやオブジェクトの外観を装飾できる機能です。
- 色を塗る
- 線を付ける
- ドロップシャドウを付ける
- ぼかしを加える
- 変形させる
- 透明度の設定
これだけ聞くとHTMLに対して装飾を行うCSSと似てることはなんとなく想像できると思います。
さらに、アピアランスで設定した内容はあとから簡単に修正できます。
アピアランスの仕組み
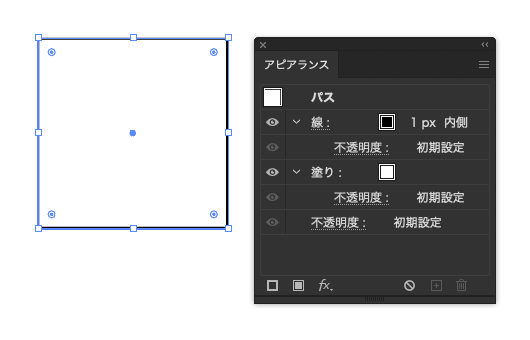
アピアランスはIllustrator上のテキストやオブジェクトを選択して「アピアランスパネル」で編集していきます。

そして、テキストやオブジェクトに対して「塗り」と「線」の2つ設定項目があります。
この「塗り」と「線」方はCSSで言うところの疑似要素だと考えると分かりやすいです。
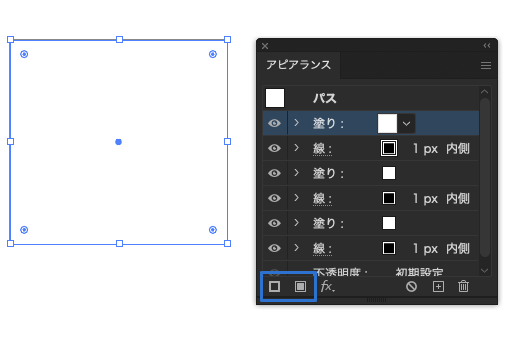
さらに、この疑似要素はアピアランスパネルの左下のアイコンをクリックすれば好きなだけ追加ができます。

疑似要素が好きなだけ追加できるということは、1つのタグで自由に装飾が作れます。
このすごさはコーダーの方なら理解してもらえますよね。
Illustratorは数多くの図形を使って装飾を表現できますが、図形としては1つで、装飾はアピアランスに任せてしまった方が変更に強いです。
CSS的に考えると下記のような構造になります(構造が見やすいようにSCSSっぽく記述しています)。
.オブジェクト {
オブジェクト全体の装飾を指定
&::塗り {
塗りの装飾を指定
}
&::線 {
線の装飾を指定
}
&::塗り2(追加した場合) {
塗り2の装飾を指定
}
}これをテキストではなくレイヤー上でボタンをポチポチ押して設定していきます。
アピアランスのz-index
アピアランスには手前や奥の概念(z-index)があり、これに関しては数値を指定するのではなく、レイヤーの順序を入れ替えることで指定可能です。
順序は1番上にあるものが1番手前に表示され、下にあるものは奥に表示されます。
z-indexが変わればそれによって見栄えも変わってしまうので、注意が必要です。
アピアランスの使い方
リセットCSSをかける
CSSを書くときの基本ですが、ブラウザごとの差異を避けたり、余計な装飾を消すために「リセットCSS」や「ノーマライズCSS」を読み込みますよね。
それと似たような感じで、アピアランスも意図しない動作を防ぐために「最初に文字の線・塗りを無し」にするとよく言われます。
「なぜそんなことをしないといけないの?」の詳しい理由に関してはこちらの記事に詳しく載っていますので、気になる方はご覧ください。
とにかく、まずは「リセットCSSをかけるのと同じ感覚」レベルの認識でいいと思います。
プロパティを設定
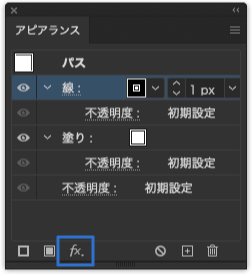
アピアランスパネルの右下にある「fx」ボタンをクリックすると、追加する効果を選択できます。
ここの一覧がCSSで言うところのプロパティになります。

アピアランスパネルで設定したい位置をクリックしてから効果を選択すれば、適用位置の指定もできます。
また、効果をドラッグアンドドロップすれば適用位置も簡単に変えられます。
覚えておくと便利な効果
下記はアピアランスの中でもよく使う最低限知っておきたい効果です。
| 効果 | 内容 | 備考 |
|---|---|---|
| [パス]→[オブジェクトのアウトライン] | 通常のアウトライン化と違って、アウトライン化「したことにする」効果。 振る舞いはアウトライン化したときと同様になるものの、テキストは編集できるままになる | |
| [形状に変換]→[長方形…] | 塗りや線を長方形に変形させる | 複数塗りを用意して、長方形に変換すると、 装飾付きのテキストが作れる |
| [パスの変形]→[変形…] | 長方形に変換した塗りや線の位置を移動させられる |
これらや他にもいくつかある効果を組み合わせて、オブジェクトやテキストに非破壊で装飾を付けていけます。
まとめ
コーダー目線によっているので、細かい用語もそちらよりになってしまいましたが、何となくの全体像がつかめたのではないかと思います。
もちろんアピアランス独特のものも数多く存在しますが、オブジェクトやテキストに対してCSSを当てているようなものだと考えると、かなりスッキリ理解できそうです。
アピアランスに限らず、パッと理解できないもの・難しそうでとっつきづらいものを、既に知っているもので考えると抵抗感もなくなります。



 FigmaのVariants機能でコンポーネントの状態を管理する方法
FigmaのVariants機能でコンポーネントの状態を管理する方法  Figmaのプロトタイプ機能の基本|作成したデザインに実際に画面遷移を設定する
Figmaのプロトタイプ機能の基本|作成したデザインに実際に画面遷移を設定する  Figmaでカラーやテキストのスタイルをまとめて登録するプラグイン「Styler」
Figmaでカラーやテキストのスタイルをまとめて登録するプラグイン「Styler」  Figmaで作ったスマホデザインを「Mirror」機能を使ってリアルタイムに実機確認をする
Figmaで作ったスマホデザインを「Mirror」機能を使ってリアルタイムに実機確認をする  Sketchの整列をショートカットキーを使ってすばやく行えるようにする方法
Sketchの整列をショートカットキーを使ってすばやく行えるようにする方法  Illustratorで画像内の複数箇所を切り抜いて書き出す方法
Illustratorで画像内の複数箇所を切り抜いて書き出す方法  Figmaのテキストやオブジェクトを斜めに変形・旋回させるプラグイン「SkewDat」
Figmaのテキストやオブジェクトを斜めに変形・旋回させるプラグイン「SkewDat」  Figmaで画像加工の幅を広げるプラグイン「Filter / effects」
Figmaで画像加工の幅を広げるプラグイン「Filter / effects」  Figmaでモックアップをすばやく作成する「Mockuuups Studio」
Figmaでモックアップをすばやく作成する「Mockuuups Studio」  Figmaで様々なグラフ・チャートが作れて、詳細な見た目の設定もできるプラグイン「Chart」
Figmaで様々なグラフ・チャートが作れて、詳細な見た目の設定もできるプラグイン「Chart」  iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない
iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない  Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法
Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法  iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法
iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法  iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法
iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法  Keynoteで有効にしているはずのフォントが表示されない現象
Keynoteで有効にしているはずのフォントが表示されない現象  MacのKeynoteにハイライトされた状態でコードを貼り付ける方法
MacのKeynoteにハイライトされた状態でコードを貼り付ける方法  AirPodsで片耳を外しても再生が止まらないようにする方法
AirPodsで片耳を外しても再生が止まらないようにする方法  iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ
iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ  DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること
DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること  Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する
Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する  テキストエディタ・ノートアプリ関連のショートカットキーをKeyboard Maestroで統一する
テキストエディタ・ノートアプリ関連のショートカットキーをKeyboard Maestroで統一する  Path Finderを使ってキーボードだけでファイル操作する方法(応用編)
Path Finderを使ってキーボードだけでファイル操作する方法(応用編)  macOSのコマンドパレット比較!SpotlightとAlfred、Raycastどれを使えばいい?
macOSのコマンドパレット比較!SpotlightとAlfred、Raycastどれを使えばいい?  1つのノートアプリにすべて集約するのをやめた理由|2025年時点のノートアプリの使い分け
1つのノートアプリにすべて集約するのをやめた理由|2025年時点のノートアプリの使い分け  Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う
Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う  AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」
AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」  Gitで1行しか変更していないはずのに全行変更した判定になってしまう
Gitで1行しか変更していないはずのに全行変更した判定になってしまう  Macでアプリごとに音量を調節できるアプリ「Background Music」
Macでアプリごとに音量を調節できるアプリ「Background Music」  Macのターミナルでパスワード付きのZIPファイルを作成する方法
Macのターミナルでパスワード付きのZIPファイルを作成する方法