Illustratorの「モザイクオブジェクト」機能で、画像にモザイクをかける方法(「ラスタライズ」を使った方法も追記)

ブログで画像の加工をしたりするときに、特定の箇所にモザイクをかけたいときがあるので、今回はIllustratorでモザイクをかける方法についてまとめておきます。
前提
自分の場合はブログに使う画像で、画面の説明画像を作成するときに、個人情報が入ってしまうのを隠したいときがよくあります。
個人的な考えとして、モザイクをかけてしまうとモザイク自体に視線がいってしまうので、見せたい箇所が別にある場合は、モザイクではなくベタ塗りにして違和感のないようにした方が見やすいと思っています。
しかし、「ここに登録情報が表示される」と説明したい画像の場合は、モザイクする箇所と見てほしい箇所が一致するので、その場合はモザイク処理をします。
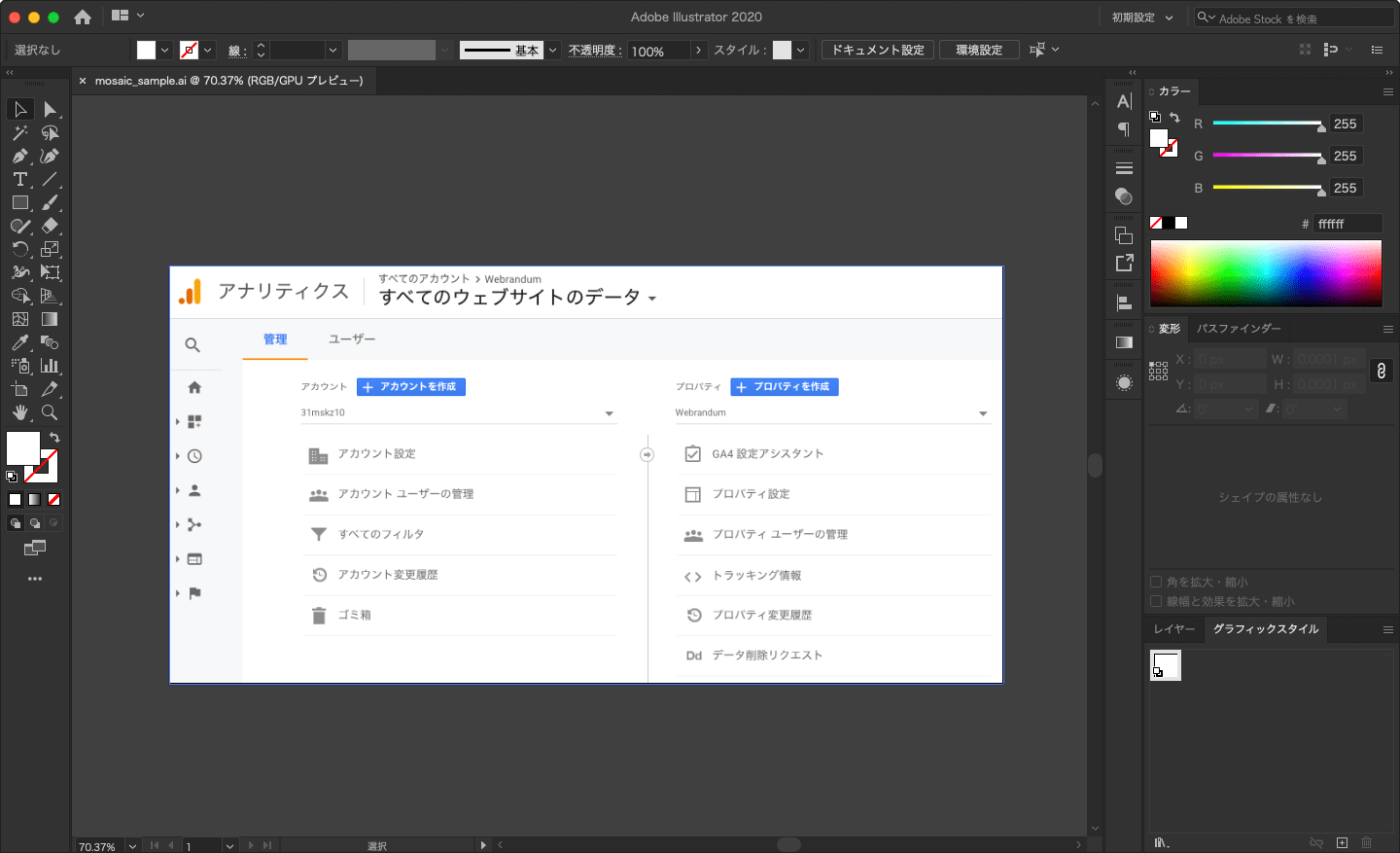
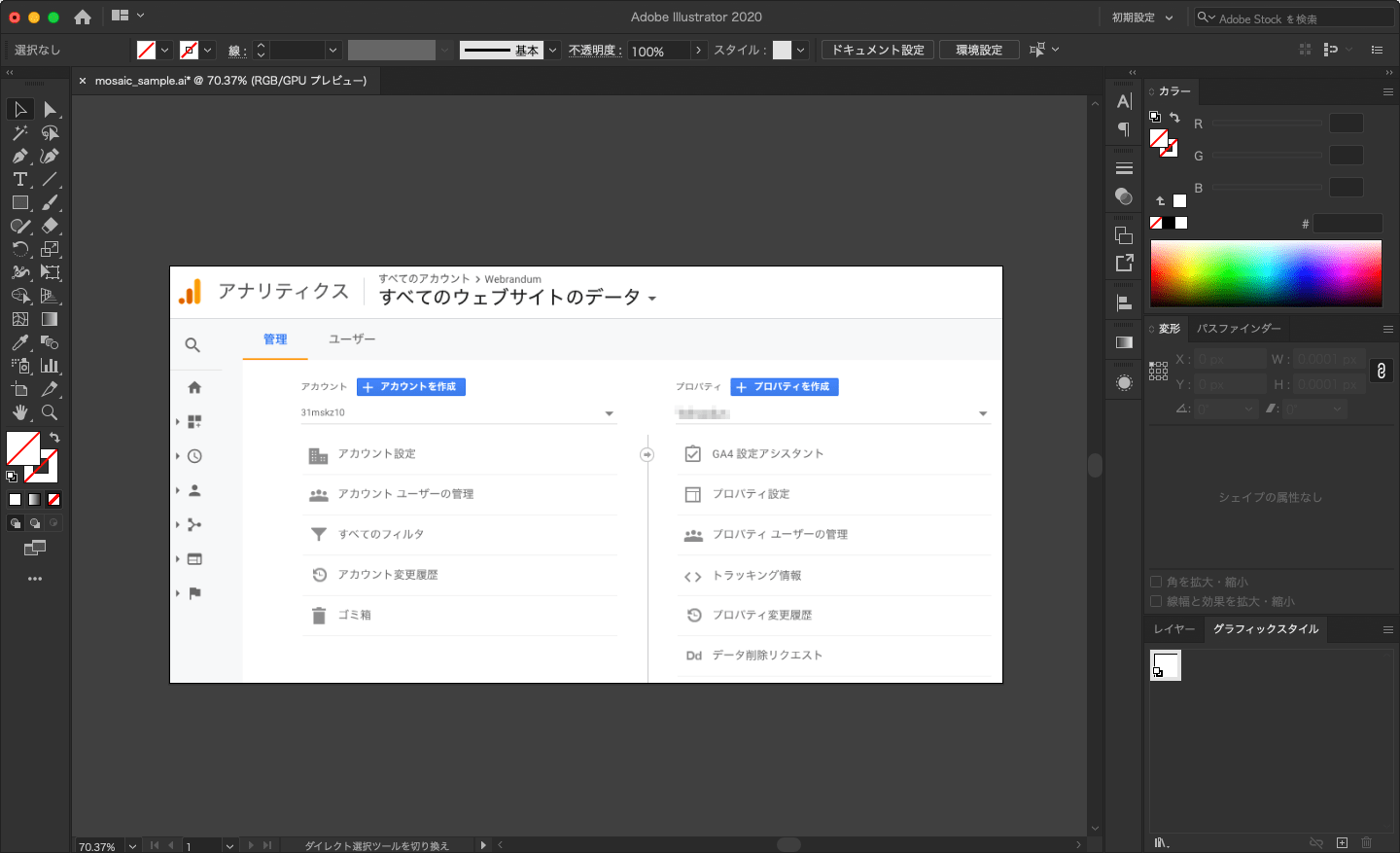
今回は実際に自分がモザイクを使いそうなシーンをイメージして、Googleアナリティクスのスクショに入っている、自分のサイト名が入ってしまっている部分にモザイクをかけてみます。

追記:ラスタライズを使ったモザイクの付け方
DTP Transitの鷹野さんより、モザイクオブジェクトを使うよりももっと便利な「ラスタライズ」を使った方法を教えて頂きました。ありがとうございます!
モザイクオブジェクトを使った方法もこの追記の後に残しておきますが、ラスタライズを使った方が、後からモザイクの強さを変更できて便利です。
1. 画像を複製する
元の画像の上にモザイク処理をかけた画像を重ねてマスクをかけることで、画像の一部にモザイクをかけます。
そのためには画像を複製して重ねる必要があります。
画像を選択してcommand + Cして、command + shift + V([編集]→[同じ位置にペースト])すると同じ場所にペーストできるので、これで複製しておきます。
2. 画像にラスタライズ効果をかける
画像を選択して、[効果]→[ラスタライズ…]を選択します。
![[効果]→[ラスタライズ]](https://webrandum.net/mskz/wp-content/uploads/2021/01/image_10.png)
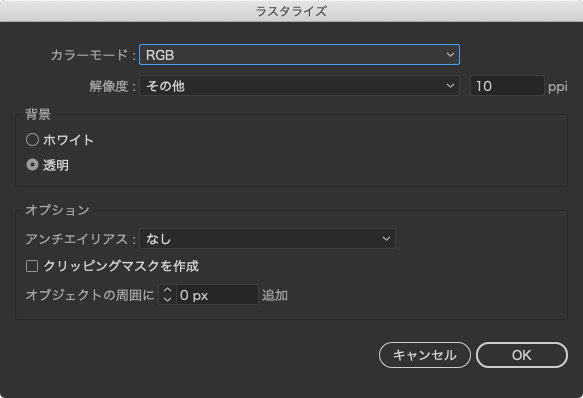
ラスタライズウインドウが表示されるので、ここで「解像度」を「その他」にして、「ppi」を小さくします。

この解像度の数字が小さくなればなるほど大雑把なモザイクになり、大きくなればなるほど解像度が高くモザイクが細かくなります。
だいたい「15〜25」くらいの間で設定しておけばよさそうです。
あとはもし「オブジェクトの周囲に○px追加」に数字が入っている場合は「0」にして、「OK」を押します。
3. モザイクの強さを調整する
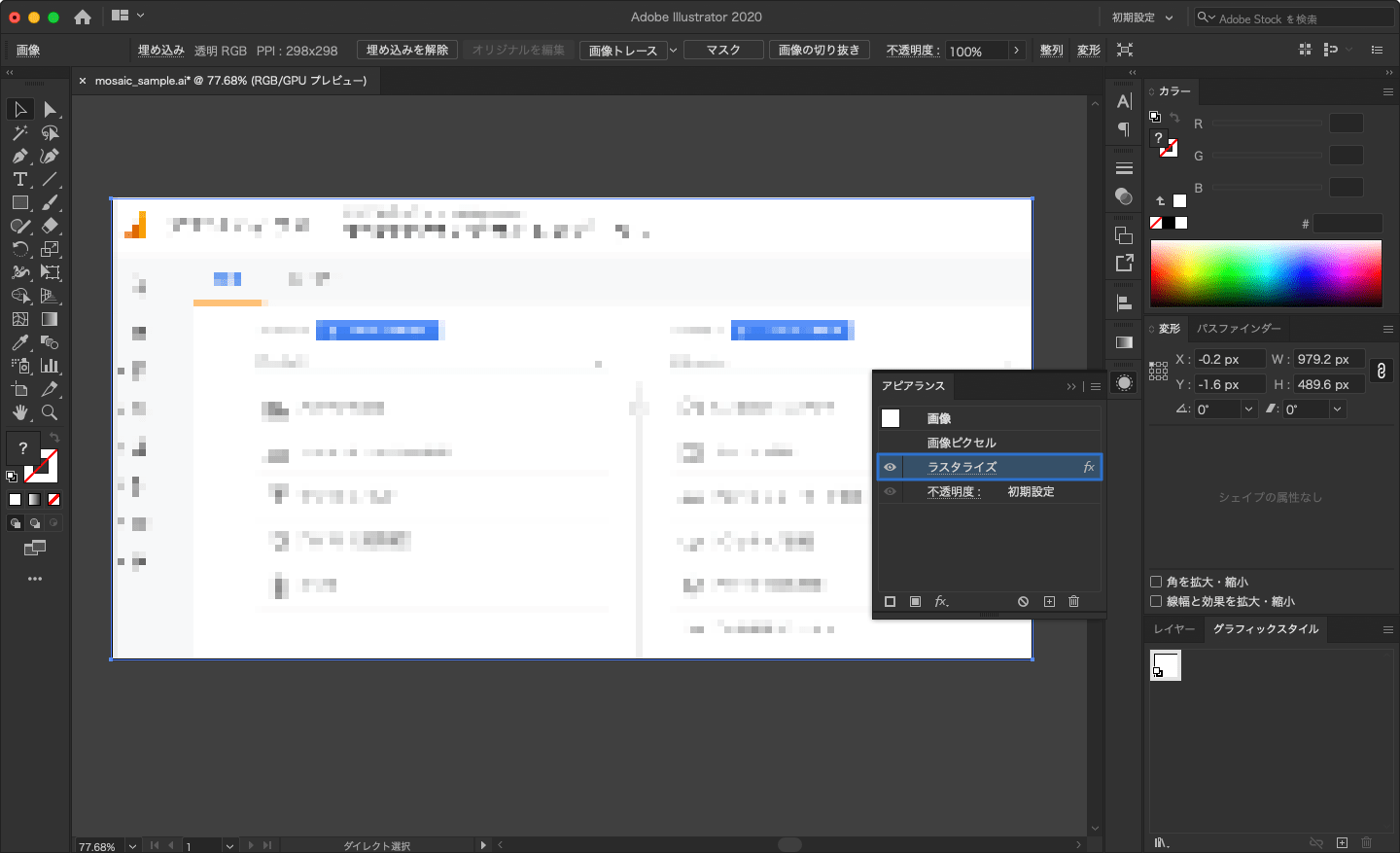
もしモザイクが強すぎたり、逆に弱すぎて何が書いてあるのか分かってしまうような状態なのであれば、画像を選択して「アピアランスパネル」を開くと、「ラスタライズ」の項目があるのでクリックします。

あとは「ppi」の値を変更して「OK」をクリックすれば修正されます。
モザイクオブジェクトはこの方法が使えないので、モザイク作成直後であればcommand + Zで戻してやり直せますが、それ以降はもう1度モザイクを作成し直さないといけません。
4. モザイクオブジェクトにマスクをかける
モザイクが必要な部分の上に、長方形ツールや円形ツールを使って図形を作成します。
あとはモザイクと図形を2つ選択して、[オブジェクト]→[クリッピングマスク]→[作成]を選択します(デフォルトのショートカットキーはcommand + 9)。
モザイクオブジェクトを使った方法
1. 画像を複製する
モザイク処理をするときは、画像の一部にモザイクをかけたい場合がほとんどだと思います。
その場合、元の画像の上にモザイク処理をかけた画像を重ねてマスクをかけるので、画像を複製して重ねておきます。
画像をcommand + Cして、command + shift + V([編集]→[同じ位置にペースト])すると同じ場所にペーストできるので、これで複製するとラクです。
2. モザイクオブジェクトを作成
画像を選択した状態で、[オブジェクト]→[モザイクオブジェクトを作成…]をクリックします。
![[オブジェクト]→[モザイクオブジェクトを作成...]](https://webrandum.net/mskz/wp-content/uploads/2021/01/image_2-1.png)
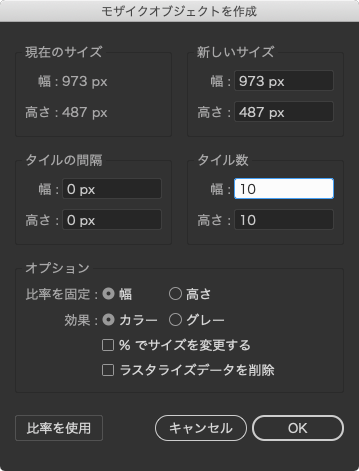
「モザイクオブジェクトを作成」というタイトルのウインドウが表示されるので、ここで「タイル数」を設定します(それ以外は基本的に触らなくてOK)。

タイル数で設定した数字分だけ分割されるので、この数字が大きければ大きいほど細かいモザイクになり、小さければ大雑把なモザイクになります。
文字に対してのモザイクの場合は、だいたい幅の5分の1くらいにするとちょうどよかったのですが、風景写真や人物写真のモザイクの場合は10分の1くらいでもいいかもしれません。
今回は横幅がだいたい980pxだったので、5分の1で幅のタイル数は「196」に設定しました。
高さに関しては、左下の「比率を使用」をクリックすると、「幅」と同じ比率が「高さ」にも反映されます。
すべて設定ができたら「OK」を押すと、モザイクオブジェクトが作成されます。

3. モザイクオブジェクトにマスクをかける
モザイクが必要な部分の上に、長方形ツールや円形ツールを使って図形を作成します。

あとはモザイクと図形を2つ選択して、[オブジェクト]→[クリッピングマスク]→[作成]を選択します(デフォルトのショートカットキーはcommand + 9)。

これでモザイクオブジェクトにマスクがかかりました。
他にもモザイクをかけたい部分があれば、同じ操作をしてマスクしていけば完成です。


 Sketchでデザインを作成するときの基本的な操作方法
Sketchでデザインを作成するときの基本的な操作方法  FigmaでAdobe XDやSketchのデータを開く方法
FigmaでAdobe XDやSketchのデータを開く方法  選択オブジェクトに合わせてアートボードを変更するillustratorのスクリプト
選択オブジェクトに合わせてアートボードを変更するillustratorのスクリプト  Figmaのサイズの大きい画像を縮小せずにインポートするプラグイン「Insert Big Image」
Figmaのサイズの大きい画像を縮小せずにインポートするプラグイン「Insert Big Image」  FigmaのVariants機能でコンポーネントの状態を管理する方法
FigmaのVariants機能でコンポーネントの状態を管理する方法  Figmaで作ったスマホデザインを「Mirror」機能を使ってリアルタイムに実機確認をする
Figmaで作ったスマホデザインを「Mirror」機能を使ってリアルタイムに実機確認をする  Figmaでカラーやテキストのスタイルをまとめて登録するプラグイン「Styler」
Figmaでカラーやテキストのスタイルをまとめて登録するプラグイン「Styler」  Figmaでデザインデータ上の画像を圧縮してファイルサイズを軽くする「Downsize」
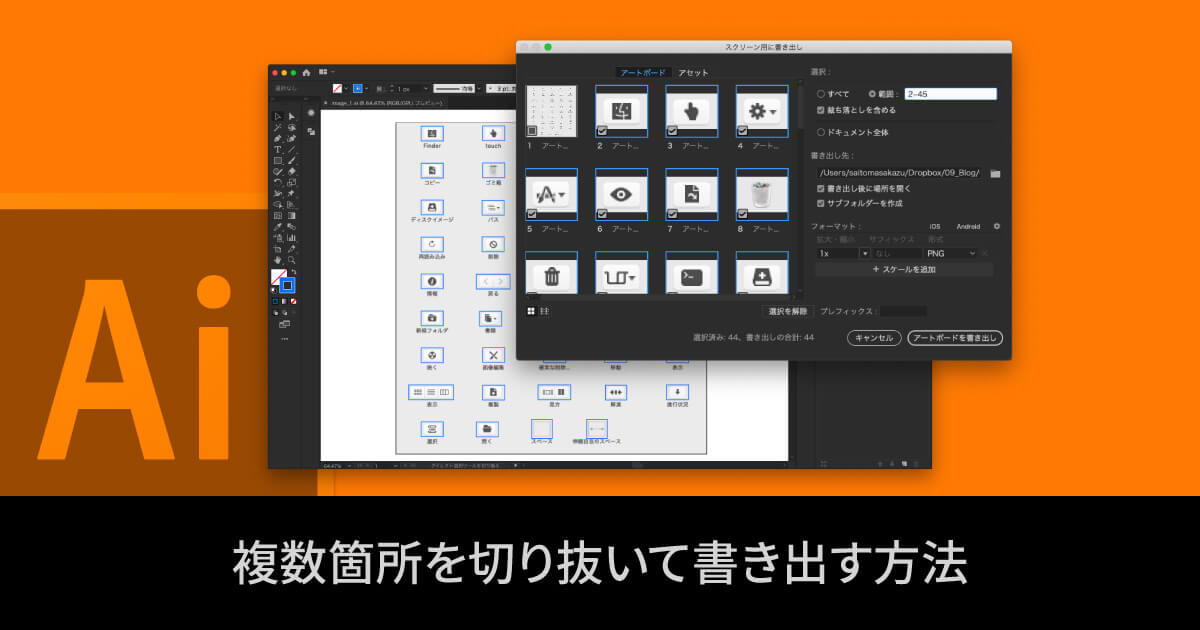
Figmaでデザインデータ上の画像を圧縮してファイルサイズを軽くする「Downsize」  Illustratorで画像内の複数箇所を切り抜いて書き出す方法
Illustratorで画像内の複数箇所を切り抜いて書き出す方法  Figmaでテキストの一括置換を行うプラグイン「Find and Replace」
Figmaでテキストの一括置換を行うプラグイン「Find and Replace」  iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない
iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない  Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法
Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法  iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法
iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法  iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法
iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法  Keynoteで有効にしているはずのフォントが表示されない現象
Keynoteで有効にしているはずのフォントが表示されない現象  MacのKeynoteにハイライトされた状態でコードを貼り付ける方法
MacのKeynoteにハイライトされた状態でコードを貼り付ける方法  AirPodsで片耳を外しても再生が止まらないようにする方法
AirPodsで片耳を外しても再生が止まらないようにする方法  iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ
iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ  DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること
DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること  Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する
Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する  Googleカレンダーを便利に活用するための小技集(祝日だけを表示・月末の繰り返しイベントを追加)
Googleカレンダーを便利に活用するための小技集(祝日だけを表示・月末の繰り返しイベントを追加)  Obsidianを使った「自己流PKM」で行う知識トレーニング
Obsidianを使った「自己流PKM」で行う知識トレーニング  テキストエディタ・ノートアプリ関連のショートカットキーをKeyboard Maestroで統一する
テキストエディタ・ノートアプリ関連のショートカットキーをKeyboard Maestroで統一する  Path Finderを使ってキーボードだけでファイル操作する方法(応用編)
Path Finderを使ってキーボードだけでファイル操作する方法(応用編)  macOSのコマンドパレット比較!SpotlightとAlfred、Raycastどれを使えばいい?
macOSのコマンドパレット比較!SpotlightとAlfred、Raycastどれを使えばいい?  1つのノートアプリにすべて集約するのをやめた理由|2025年時点のノートアプリの使い分け
1つのノートアプリにすべて集約するのをやめた理由|2025年時点のノートアプリの使い分け  Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う
Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う  AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」
AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」  Gitで1行しか変更していないはずのに全行変更した判定になってしまう
Gitで1行しか変更していないはずのに全行変更した判定になってしまう