毎日必ず行っている操作を少しでもラクにする!Macのカーソル操作関連の小技

この記事の要約
- Karabiner-Elementsを使って、カーソルの移動はright_command + hjklでできるようにする
- 行末・行頭への移動を行うcontrol + Aやcontrol + Eを使ってすばやくカーソル移動する
- option + 矢印で単語ごとのカーソル移動ができる
PCを使っている人であれば必ずみんな行う「テキスト操作系」の細かい小技をまとめておきます。
当たり前のように数千・数万と行う作業だからこそ、積み重ねでどんどんラクになっていきます。
カーソルの上下左右移動
MacにはデフォルトでEmacsキーバインドが使えますが、個人的にはKarabiner-Elementsを入れてVimキーバインドでの矢印移動を推奨しています。
Emacsキーバインド
まずはEmacsキーバインドから、特に設定をすることなく、Macであればデフォルトで使えます。
ショートカットキーは下記の通りで、controlをベースにそれぞれ移動方向の頭文字が設定されています。
| 内容 | ショートカットキー |
|---|---|
| 左矢印 | control + B(Backword) |
| 下矢印 | control + P(Previous Line) |
| 上矢印 | control + N(Next Line) |
| 右矢印 | control + F(Forward) |
Emacsキーバインドの場合はそれぞれの英単語の頭文字を取っているので覚えやすいのかもしれませんが、キーの位置が離れています。
また、人間の手の形は上に弧を描いていますが、このキーの位置だと逆に弧を描くことになってしまい、ホームポジションからも指が離れてしまいがちです。
Karabiner-Elementsを使ったVimキーバインド
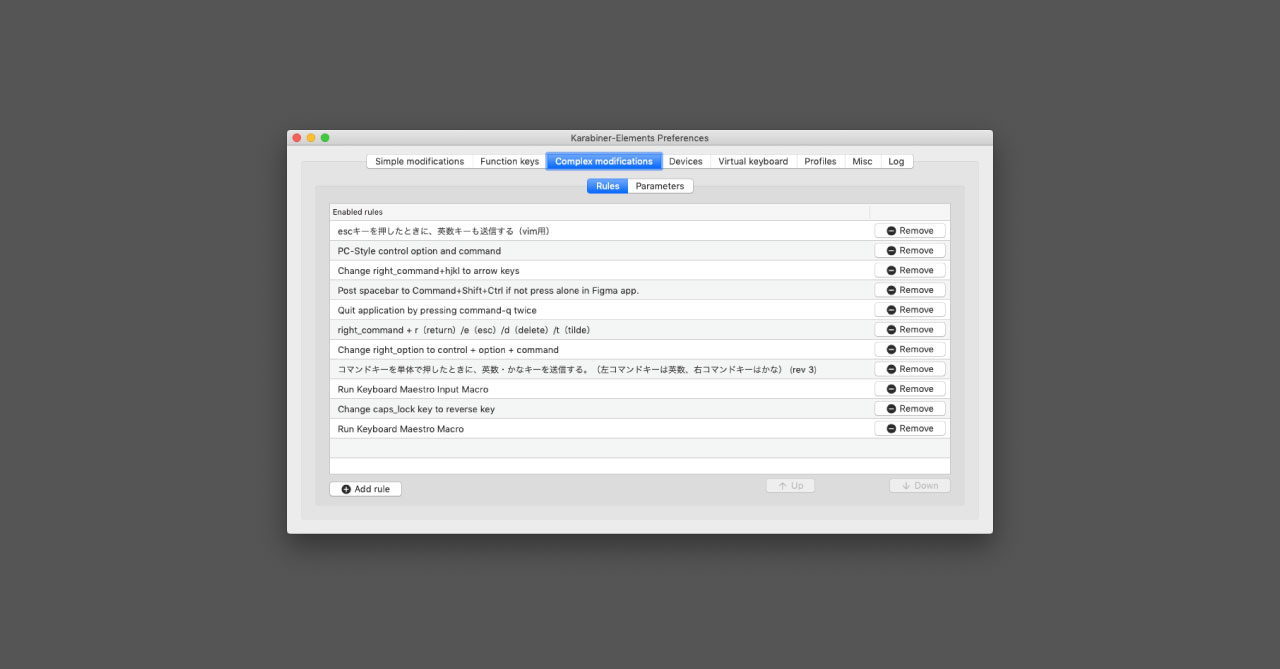
Vimのキーバインドでは矢印の移動はhjklですが、Karabiner-Elementsの設定でright_command + hjklで矢印キーが入力できるようにしています。
| 内容 | ショートカットキー |
|---|---|
| 左矢印 | right_command + h |
| 下矢印 | right_command + j |
| 上矢印 | right_command + k |
| 右矢印 | right_command + l |
横に並んでいるのと、場所がホームポジションを全く動かさなくていい位置にあります。
また、jキーには確認用のポッチが付いているので、指で触って場所の確認できます。
Macで文章入力したり操作するときは、基本ブラインドタッチになるので、余計なミスを減らすためにもVimのキーバインドの方を採用しています。
Karabiner-Elementsを使ったこの設定方法は過去に記事にしているのでそちらをご覧ください。
矢印キーでのカーソル移動は使わない
余談ですが、キーボード右下の矢印キーは使わないようにします。
理由はとにかく「距離が遠いから」です。
- ホームポジションからの距離が遠い
- ただでさえ右手はマウス・キーボード間の移動が多いのに、キーボード内でもあちこち行ったり来たりしたくない
- カーソル移動は本当によく使うので、とにかくホームポジションから手を動かさずにできるようにしたい
- カーソル移動のあとにやることは「文字入力」が多いので、ホームポジションから移動したあとは、また戻ってくる必要がある
行頭・行末へのカーソル移動
command + 矢印(Karabiner-Elementsを使ったVimキーバインドを設定している場合はleft_command + right_command + hjklも使える)だと行頭・行末まで一気に移動できますが、片手で入力したい場合はEmacsキーバインドのcontrol + Aとcontrol + Eも使えます。
| 内容 | ショートカットキー |
|---|---|
| 行頭へ移動 | control + A(Headの3文字目のAらしいけど、アルファベットの最初の文字である「A」と覚えた方が良い) |
| 行末へ移動 | control + E(End) |
command + 矢印の移動とは挙動が少し違って、自動折り返しを無視して行頭まで移動してくれます。
単語ごとのカーソル移動
日本語だと漢字のかたまりごとになってしまうので、あまり使い物になりませんが、option + 矢印(Karabiner-Elementsを使ったVimキーバインドを設定している場合はoption + right_command + hjklも使える)で単語ごとの移動ができます。
ちょっと距離のあるカーソル移動の場合は、普通に矢印長押しをするよりも少しだけ早く移動ができます。



 「年」と「歳」の使い分け / 「褒める」と「誉める」 / 「マネージャー」と「マネジャー」
「年」と「歳」の使い分け / 「褒める」と「誉める」 / 「マネージャー」と「マネジャー」  文章を書くことだけに集中できる、高機能でシンプルなデザインのテキストエディタ「Ulysses」
文章を書くことだけに集中できる、高機能でシンプルなデザインのテキストエディタ「Ulysses」  他人と共通認識を得るために必要な記号・括弧の正式名称一覧
他人と共通認識を得るために必要な記号・括弧の正式名称一覧  ウェブサイトにおける「コピーライト」の書き方
ウェブサイトにおける「コピーライト」の書き方  三点リーダー(……)とダッシュ記号(——)の正しい使い方
三点リーダー(……)とダッシュ記号(——)の正しい使い方  ATOKの使いやすさに直結する「入力・変換」タブの設定項目
ATOKの使いやすさに直結する「入力・変換」タブの設定項目  Ulyssesで複数シートをまとめてグループ化したり、1つのシートに結合する
Ulyssesで複数シートをまとめてグループ化したり、1つのシートに結合する  iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない
iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない  Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法
Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法  iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法
iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法  iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法
iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法  Keynoteで有効にしているはずのフォントが表示されない現象
Keynoteで有効にしているはずのフォントが表示されない現象  MacのKeynoteにハイライトされた状態でコードを貼り付ける方法
MacのKeynoteにハイライトされた状態でコードを貼り付ける方法  AirPodsで片耳を外しても再生が止まらないようにする方法
AirPodsで片耳を外しても再生が止まらないようにする方法  iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ
iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ  DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること
DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること  Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する
Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する  Googleカレンダーを便利に活用するための小技集(祝日だけを表示・月末の繰り返しイベントを追加)
Googleカレンダーを便利に活用するための小技集(祝日だけを表示・月末の繰り返しイベントを追加)  Obsidianを使った「自己流PKM」で行う知識トレーニング
Obsidianを使った「自己流PKM」で行う知識トレーニング  テキストエディタ・ノートアプリ関連のショートカットキーをKeyboard Maestroで統一する
テキストエディタ・ノートアプリ関連のショートカットキーをKeyboard Maestroで統一する  Path Finderを使ってキーボードだけでファイル操作する方法(応用編)
Path Finderを使ってキーボードだけでファイル操作する方法(応用編)  macOSのコマンドパレット比較!SpotlightとAlfred、Raycastどれを使えばいい?
macOSのコマンドパレット比較!SpotlightとAlfred、Raycastどれを使えばいい?  1つのノートアプリにすべて集約するのをやめた理由|2025年時点のノートアプリの使い分け
1つのノートアプリにすべて集約するのをやめた理由|2025年時点のノートアプリの使い分け  Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う
Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う  AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」
AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」  Gitで1行しか変更していないはずのに全行変更した判定になってしまう
Gitで1行しか変更していないはずのに全行変更した判定になってしまう