サイト上のSVG画像を簡単に保存できるChrome拡張機能「svg-grabber」

最近ロゴやアイコンであれば、SVGにするのが主流になってきました。
ただ、SVG画像は他の画像に比べて画像の保存が面倒です。
今回はそんなSVG画像を簡単に保存するためのChrome拡張機能「svg-grabber」の紹介です。
svg-grabberのインストール

svg-grabberのインストールはChromeウェブストアからインストールできます。
基本的な使い方
使い方は簡単で、ダウンロードしたいSVGがあるサイトでsvg-grabberのアイコンをクリックします。
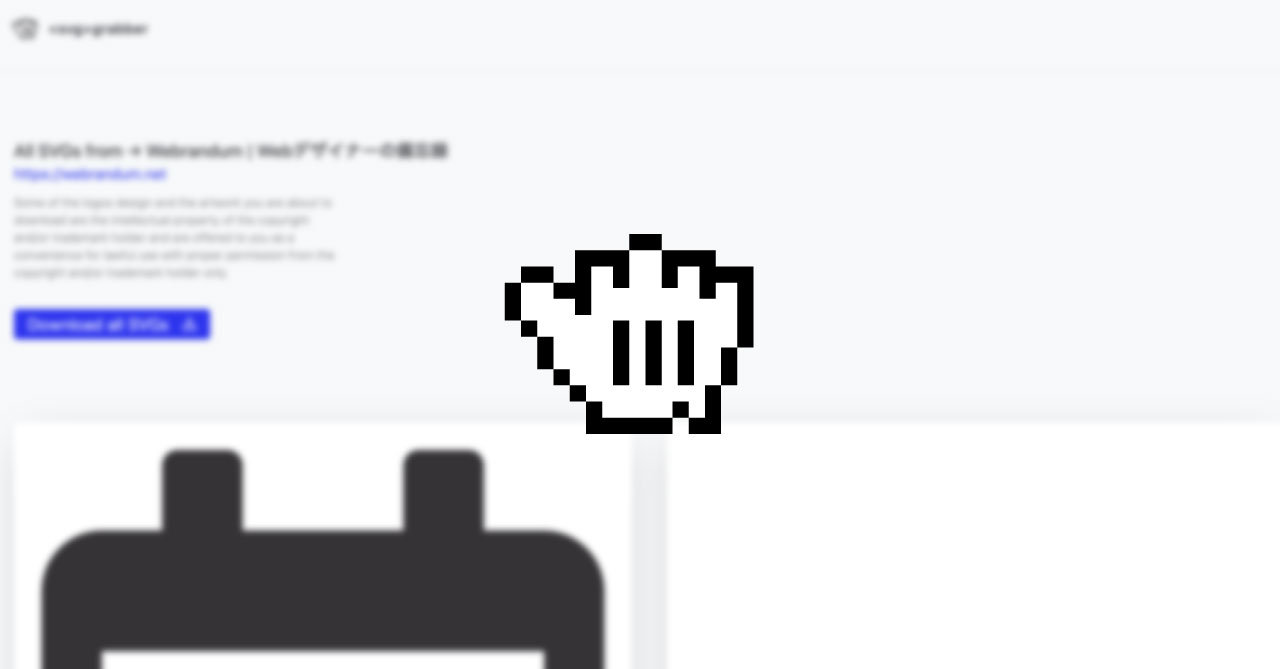
すると、サイト上にあるSVG画像を一覧にしたダウンロード用のページが開きます。
「Download all SVGs」をクリックすると全てのSVGがダウンロードされ、それぞれの画像の下にある「Copy」を押すと<svg>タグがコピー、「Download」を押すとSVGファイルをダウンロードできます。

また、SVGをコピーした後はデザインツールなどにペーストすると、SVGデータとしてペーストできるので便利です。
CSSの背景イメージは未対応
CSSのbackground-imageで背景画像として読み込まれているものに関しては未対応のようです。
あくまでも<svg>タグまたは<img>タグで指定された画像が一覧になって取得できます。



 Path Finderのデュアルブラウザで、別枠へのファイル移動とコピーを使いやすくする
Path Finderのデュアルブラウザで、別枠へのファイル移動とコピーを使いやすくする  クリップボード履歴を複数一括でペーストしたり、コピーした順にペーストするアプリ「Paste」
クリップボード履歴を複数一括でペーストしたり、コピーした順にペーストするアプリ「Paste」  Fantastical 3がサブスクリプションモデルになりUIが刷新!予定の管理がさらに便利になる機能が追加
Fantastical 3がサブスクリプションモデルになりUIが刷新!予定の管理がさらに便利になる機能が追加  テキストエディタをAtomからVisual Studio Codeに移行しました
テキストエディタをAtomからVisual Studio Codeに移行しました  JavaScriptパッケージマネージャーをnpmからYarnへ移行しました
JavaScriptパッケージマネージャーをnpmからYarnへ移行しました  ATOKの8カ国語クラウド翻訳変換を使って、英語の翻訳をすばやく行う方法
ATOKの8カ国語クラウド翻訳変換を使って、英語の翻訳をすばやく行う方法  ImageOptimで画像圧縮に最適な設定を行う
ImageOptimで画像圧縮に最適な設定を行う  AlfredでFigmaのチーム・プロジェクト・ファイルを素早くの検索ができる「Alfred Figma Workflow」
AlfredでFigmaのチーム・プロジェクト・ファイルを素早くの検索ができる「Alfred Figma Workflow」  macOS CatalinaでもQuick Lookのサードパーティー製プラグインを使う方法
macOS CatalinaでもQuick Lookのサードパーティー製プラグインを使う方法  iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない
iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない  Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法
Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法  iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法
iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法  iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法
iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法  Keynoteで有効にしているはずのフォントが表示されない現象
Keynoteで有効にしているはずのフォントが表示されない現象  MacのKeynoteにハイライトされた状態でコードを貼り付ける方法
MacのKeynoteにハイライトされた状態でコードを貼り付ける方法  AirPodsで片耳を外しても再生が止まらないようにする方法
AirPodsで片耳を外しても再生が止まらないようにする方法  iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ
iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ  DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること
DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること  Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する
Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する  Obsidianを使った「自己流PKM」で行う知識トレーニング
Obsidianを使った「自己流PKM」で行う知識トレーニング  テキストエディタ・ノートアプリ関連のショートカットキーをKeyboard Maestroで統一する
テキストエディタ・ノートアプリ関連のショートカットキーをKeyboard Maestroで統一する  Path Finderを使ってキーボードだけでファイル操作する方法(応用編)
Path Finderを使ってキーボードだけでファイル操作する方法(応用編)  macOSのコマンドパレット比較!SpotlightとAlfred、Raycastどれを使えばいい?
macOSのコマンドパレット比較!SpotlightとAlfred、Raycastどれを使えばいい?  1つのノートアプリにすべて集約するのをやめた理由|2025年時点のノートアプリの使い分け
1つのノートアプリにすべて集約するのをやめた理由|2025年時点のノートアプリの使い分け  Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う
Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う  AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」
AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」  Gitで1行しか変更していないはずのに全行変更した判定になってしまう
Gitで1行しか変更していないはずのに全行変更した判定になってしまう  Macでアプリごとに音量を調節できるアプリ「Background Music」
Macでアプリごとに音量を調節できるアプリ「Background Music」