面倒なことを解消するアプリの細かい設定 #1日1Tips – 2019年11月

先月に引き続き、TwitterやFacebookページで #1日1Tips というハッシュタグを付けて、ちょっとした作業効率化の投稿をしています。
記事に書くまでもないちょっとした小技を紹介しているのですが、あとから検索できるようにしておきたいので、記事として1ヶ月分の投稿をまとめておきます。
※文章に関しては、ほぼ投稿のコピペですが、ある程度整形を加えています。
コーディング
Visual Studio CodeのEmmetを日本語用設定にしておく
Visual Studio CodeのEmmetのlang属性をjaに変更しておくと、毎回enからjaに変更する手間が省けてラクになります。
Keyboard Maestro
Keyboard MaestroのRestore Mouse Location
Keyboard Maestroのクリック系のアクションを使うときは、右上の歯車アイコンを押して「Restore Mouse Location」にチェックを入れるのがオススメ。
クリック後にマウスの位置が現在の場所に戻ってきます。

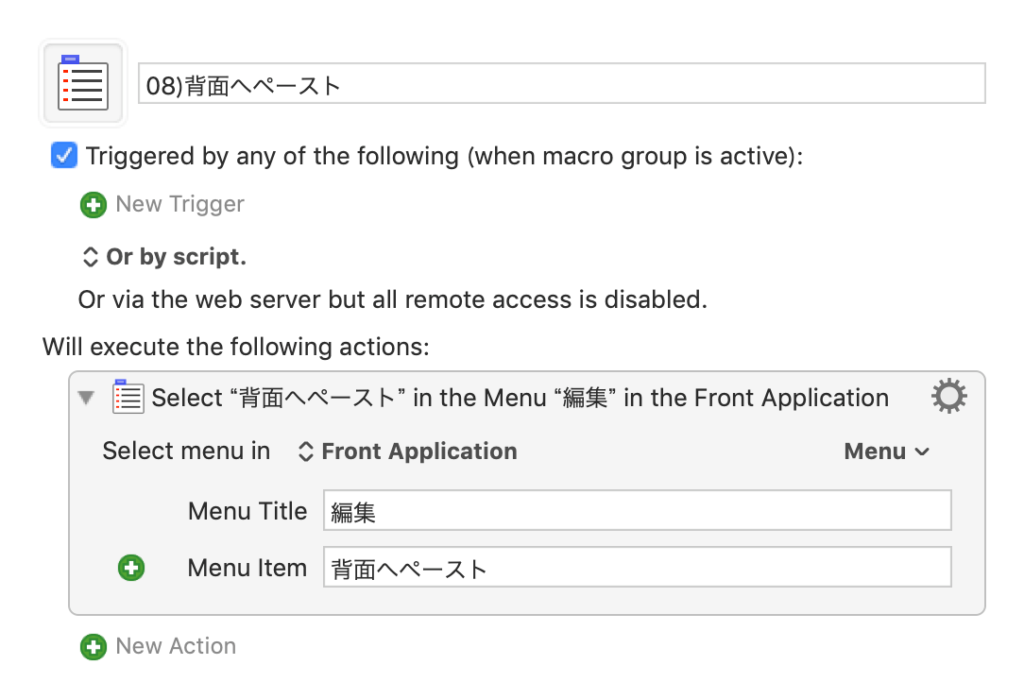
Keyboard MaestroのSelect menu inの設定
Keyboard Maestroの「Select or Show a Menu Item」アクションを使うときは、「Select menu in」を「Front Application」にしておくのがオススメです。
Adobe系はアプリ名が変わったりするので(Adobe Illustrator CC 2018 → Adobe Illustrator 2019)、Groupsの指定を変えればマクロの移行が完了するようにしておくことで、後々のメンテナンスがラクになります。

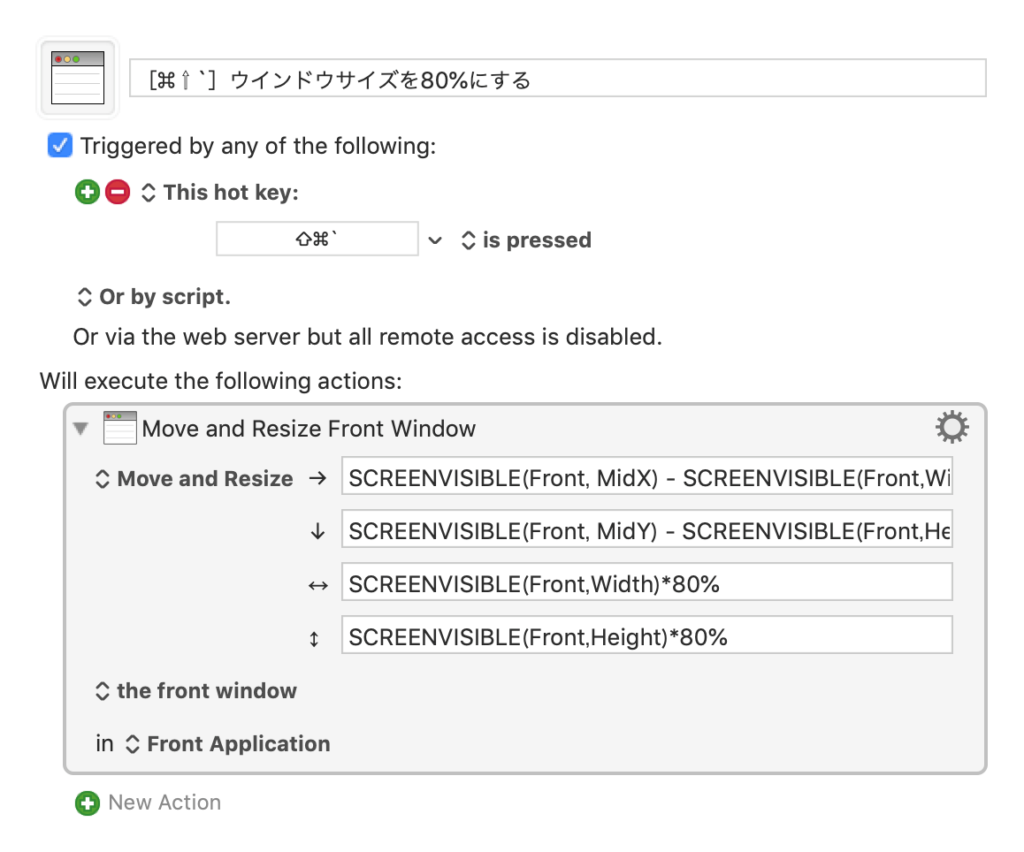
Keyboard MaestroのResize a Window
Keyboard Maestroの「Resize a Window」を使うときは、SCREENVISIBLE関数の第一引数を「Front」にすることでデュアルディスプレイに対応できます。

Finderですべてのウインドウを結合
Finderのウインドウが散らかりがちな人は、[ウインドウ]→[すべてのウインドウを結合]にショートカットキーを割り当てておくと、ウインドウ1つにまとめられて便利です。

BetterTouchTool
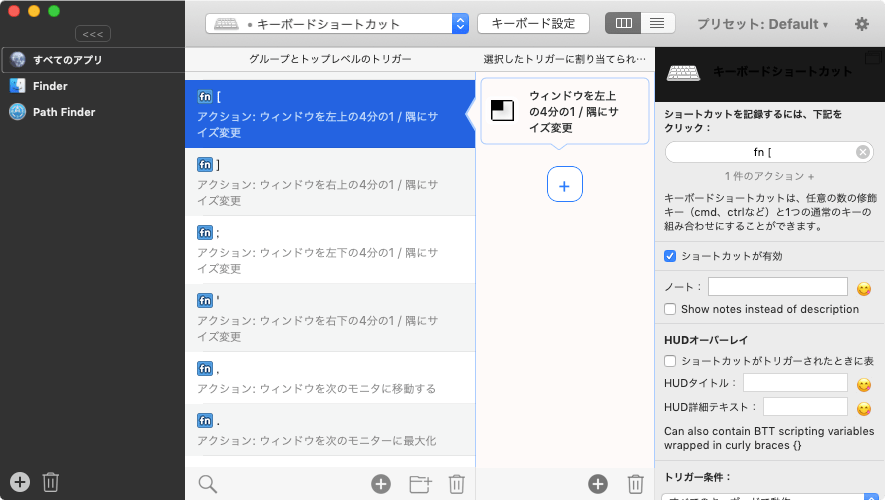
ショートカットキーでウインドウのリサイズ
ウィンドウを4分の1サイズで四隅へのリサイズや、デュアルディスプレイの人は「ウィンドウを次のモニタに移動する」にショートカットキーを割り当てておくと、ウィンドウの操作にかかる時間がかなり短縮できます。

Alfred
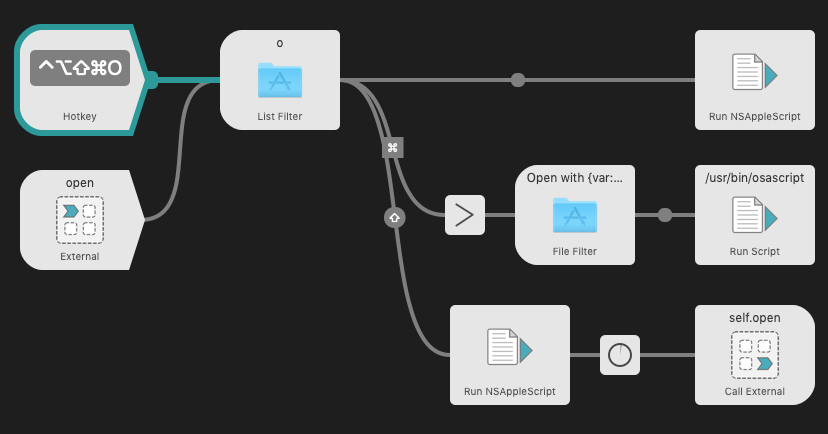
Alfredのホットキー設定
Alfredでよく使うWorkflowは、自分でホットキーを追加しておくことで素早く起動できます(自分の場合caps lockを修飾キー全押しに割り当てています)。

AlfredのClipboard HistoryからSnippetsに登録
AlfredのClipboard Historyでテキストにフォーカスした状態で、command + Sを押すとそのままSnippetsに登録できます。
めちゃくちゃ早く登録できるのでオススメです。
Alfredのダークモード
AlfredのAppearanceでは、ちゃんとライトモードとダークモードを判別してくれるので、それぞれのモードで使いたいテーマを選択しておくと、ダークモードに切り替わったときに自動でテーマも切り替えてくれます。

AlfredのEmoji Pack
Alfredのスニペット機能用のEmoji Pack。
これで絵文字の入力がかなりラクになります。
AlfredからLaunchpadを開く
アプリの名前を忘れたときはAlfredから「Launchpad」を開いて探すのが早くて便利です。

その他
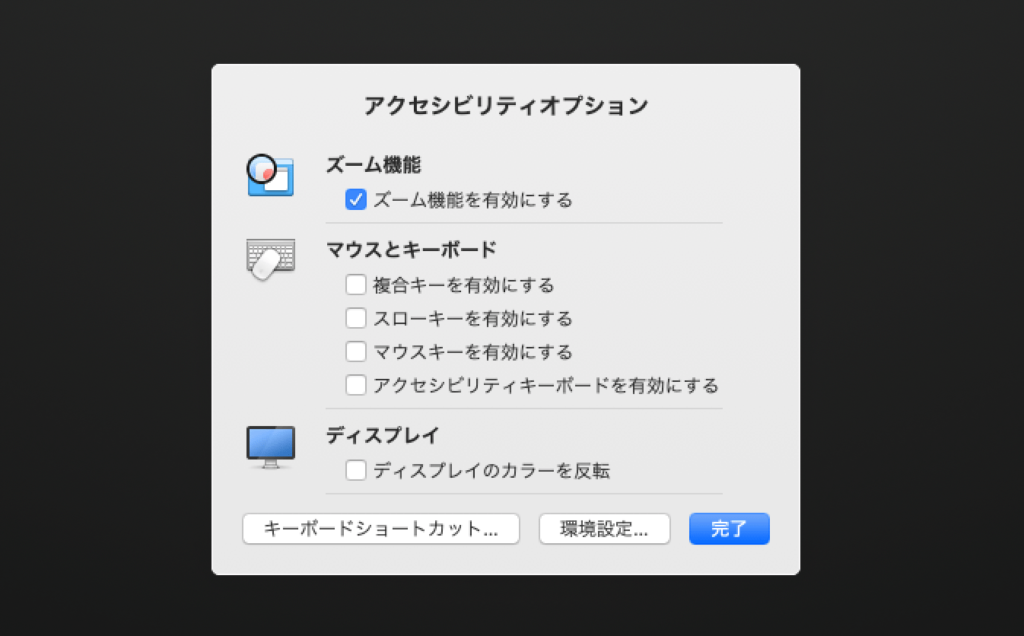
アクセシビリティオプションパネルの表示
Touch IDを3回押し込むと、「アクセシビリティオプション」というパネルが表示されます。

iPhoneのように「ディスプレイ」の設定に「低照度」があれば夜中に使えるのですが、いまのところよく切り替える項目はなさそうです…
GitHubの人気リポジトリを確認
GitHubで人気のリポジトリを見逃さないために…
GitHub公式のTrendingを見るのも1つの手ですが、Awesome Repositoryというサイトもあります。
ソースコード画像の生成
Carbonというサービスを使うと、ソースコード画像を作成できます。
SNSなどでキレイな画像でシェアしたい場合に使えそうです。
Slackの書式設定を非表示にする
Slackがアップデートして書式設定が表示されるようになりましたが、以前の状態に戻したい場合は右の方にある「Aa」アイコンをクリックすると戻ります。









 撮影したスクリーンショットを、Hazleを使って自動的にImageOptimで画像圧縮する方法
撮影したスクリーンショットを、Hazleを使って自動的にImageOptimで画像圧縮する方法  Macのプレビュー.appを使って画像のトリミングを行う方法
Macのプレビュー.appを使って画像のトリミングを行う方法  Alfred 4でスニペットを作成して使用する方法
Alfred 4でスニペットを作成して使用する方法  Alfred Workflowで、AppleScriptを使ってFinderとPath Finderの現在開いているパスを取得する方法
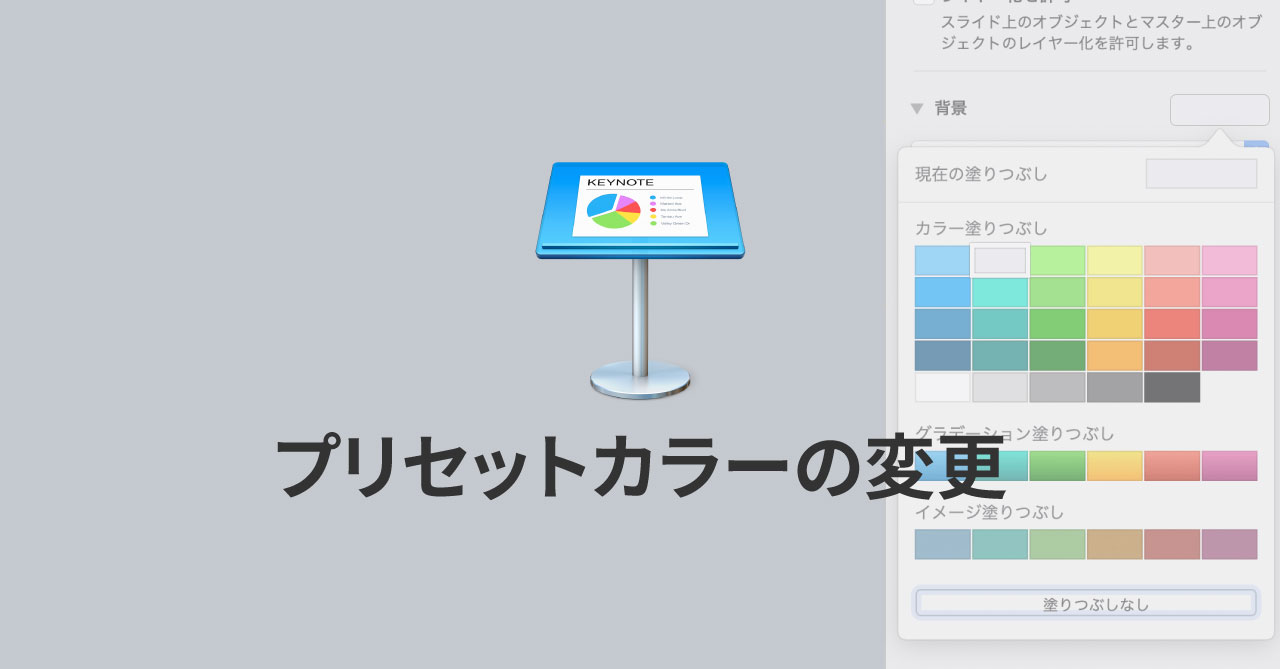
Alfred Workflowで、AppleScriptを使ってFinderとPath Finderの現在開いているパスを取得する方法  Keynoteのプリセットカラーを好みの色にカスタマイズする方法
Keynoteのプリセットカラーを好みの色にカスタマイズする方法  Evernoteで特定のタグを除外して検索する方法
Evernoteで特定のタグを除外して検索する方法  Macのエイリアスとシンボリックリンクの違いや作成方法
Macのエイリアスとシンボリックリンクの違いや作成方法  Google Chromeをショートカットキーで操作できるようにする
Google Chromeをショートカットキーで操作できるようにする  Gyazo Proにすると「画像キャプチャから編集、共有」までの流れがかなりラクになった
Gyazo Proにすると「画像キャプチャから編集、共有」までの流れがかなりラクになった  Path Finder 8.5がリリース!ファイル圧縮形式の種類が増えたり、細かい機能がいくつか追加
Path Finder 8.5がリリース!ファイル圧縮形式の種類が増えたり、細かい機能がいくつか追加  iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない
iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない  Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法
Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法  iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法
iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法  iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法
iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法  Keynoteで有効にしているはずのフォントが表示されない現象
Keynoteで有効にしているはずのフォントが表示されない現象  MacのKeynoteにハイライトされた状態でコードを貼り付ける方法
MacのKeynoteにハイライトされた状態でコードを貼り付ける方法  AirPodsで片耳を外しても再生が止まらないようにする方法
AirPodsで片耳を外しても再生が止まらないようにする方法  iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ
iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ  DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること
DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること  Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する
Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する  Obsidianを使った「自己流PKM」で行う知識トレーニング
Obsidianを使った「自己流PKM」で行う知識トレーニング  テキストエディタ・ノートアプリ関連のショートカットキーをKeyboard Maestroで統一する
テキストエディタ・ノートアプリ関連のショートカットキーをKeyboard Maestroで統一する  Path Finderを使ってキーボードだけでファイル操作する方法(応用編)
Path Finderを使ってキーボードだけでファイル操作する方法(応用編)  macOSのコマンドパレット比較!SpotlightとAlfred、Raycastどれを使えばいい?
macOSのコマンドパレット比較!SpotlightとAlfred、Raycastどれを使えばいい?  1つのノートアプリにすべて集約するのをやめた理由|2025年時点のノートアプリの使い分け
1つのノートアプリにすべて集約するのをやめた理由|2025年時点のノートアプリの使い分け  Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う
Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う  AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」
AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」  Gitで1行しか変更していないはずのに全行変更した判定になってしまう
Gitで1行しか変更していないはずのに全行変更した判定になってしまう  Macでアプリごとに音量を調節できるアプリ「Background Music」
Macでアプリごとに音量を調節できるアプリ「Background Music」