Ulyssesでソースブロックとテーブルタグを使って、無理矢理テーブルを表示させる方法

Ulyssesではテーブルの作成ができません。
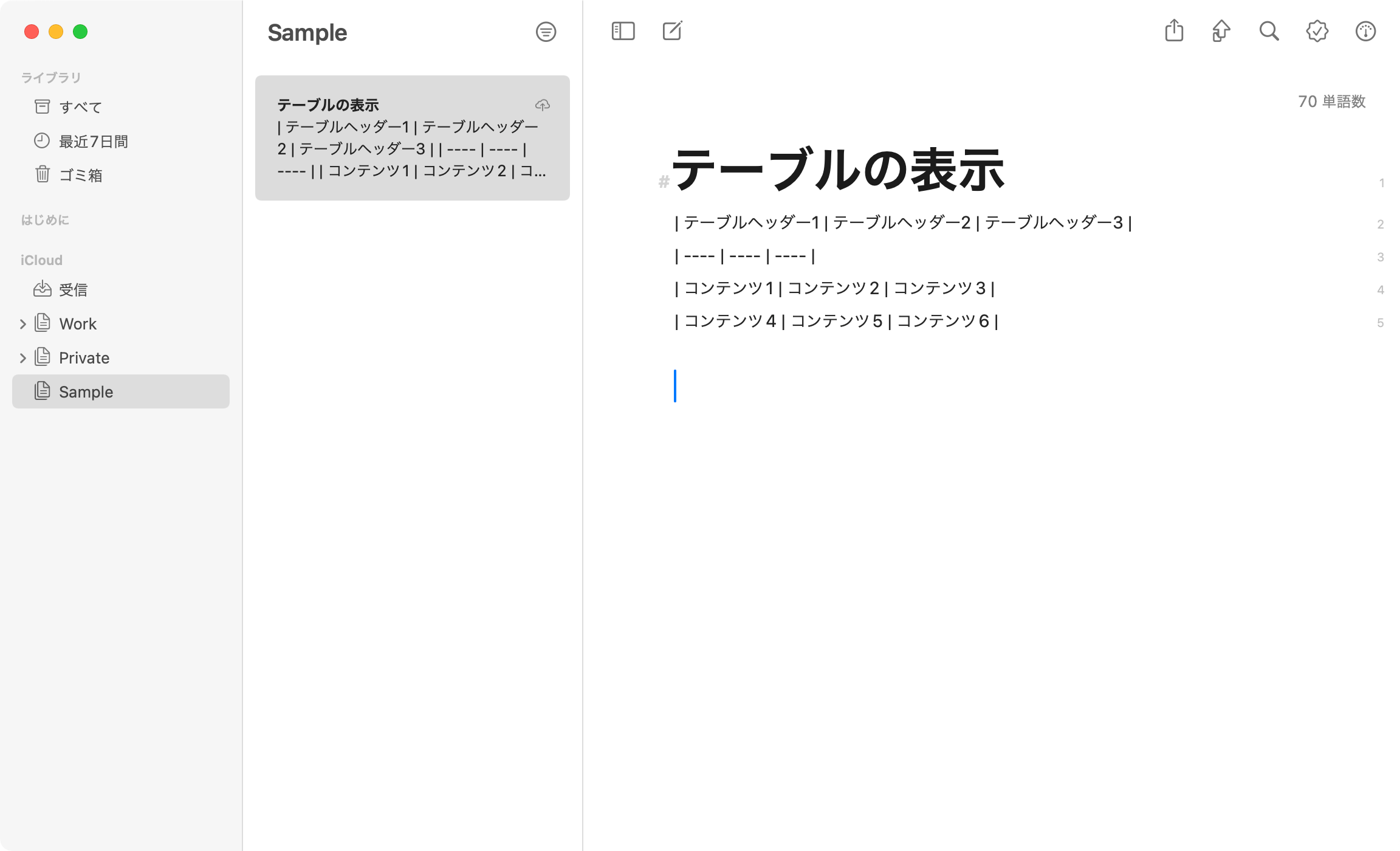
Markdown形式でテーブル入力をしても、特に反応せずにテキストのままです。

ただ、ソースブロックを使ってテーブルタグを使えば、無理矢理ですがテーブル作成できるなと思いついたので方法をまとめておきます。
ソースブロックとコードブロックの違い
Ulyssesには「ソースブロック」と「コードブロック」という非常に似た機能が存在します。
違いとしては、ソースブロックがHTMLタグを利用するための機能で、コードブロックがコードをそのまま表示させるための機能です。
細かい違いは過去に記事にしたのでそちらをご覧ください。
今回はテーブルタグを使用してテーブルを表示させたいので、ソースブロックを使用します。
ソースブロックへテーブルタグの入力
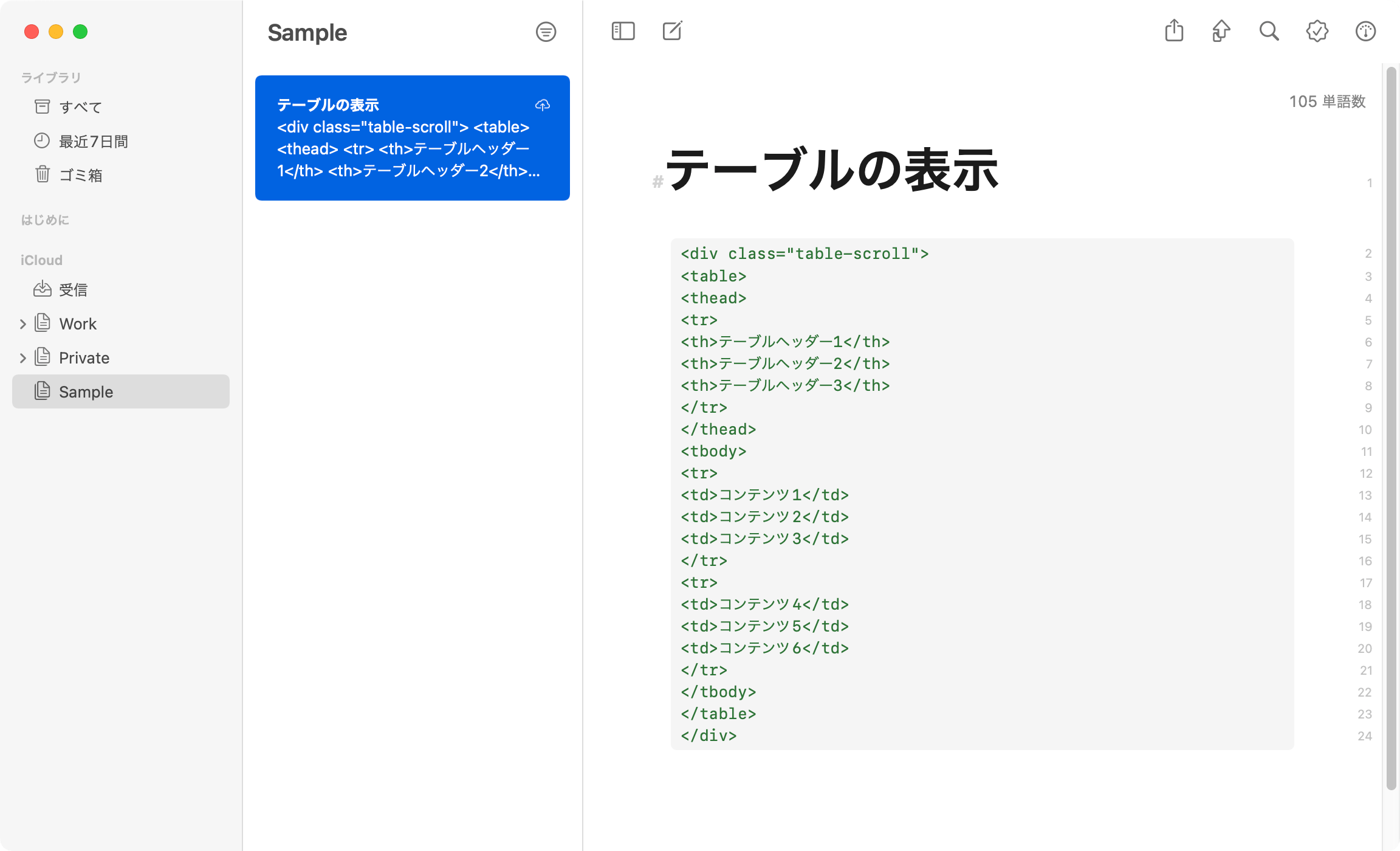
ソースブロックを追加し、そこにテーブルタグを入力します。

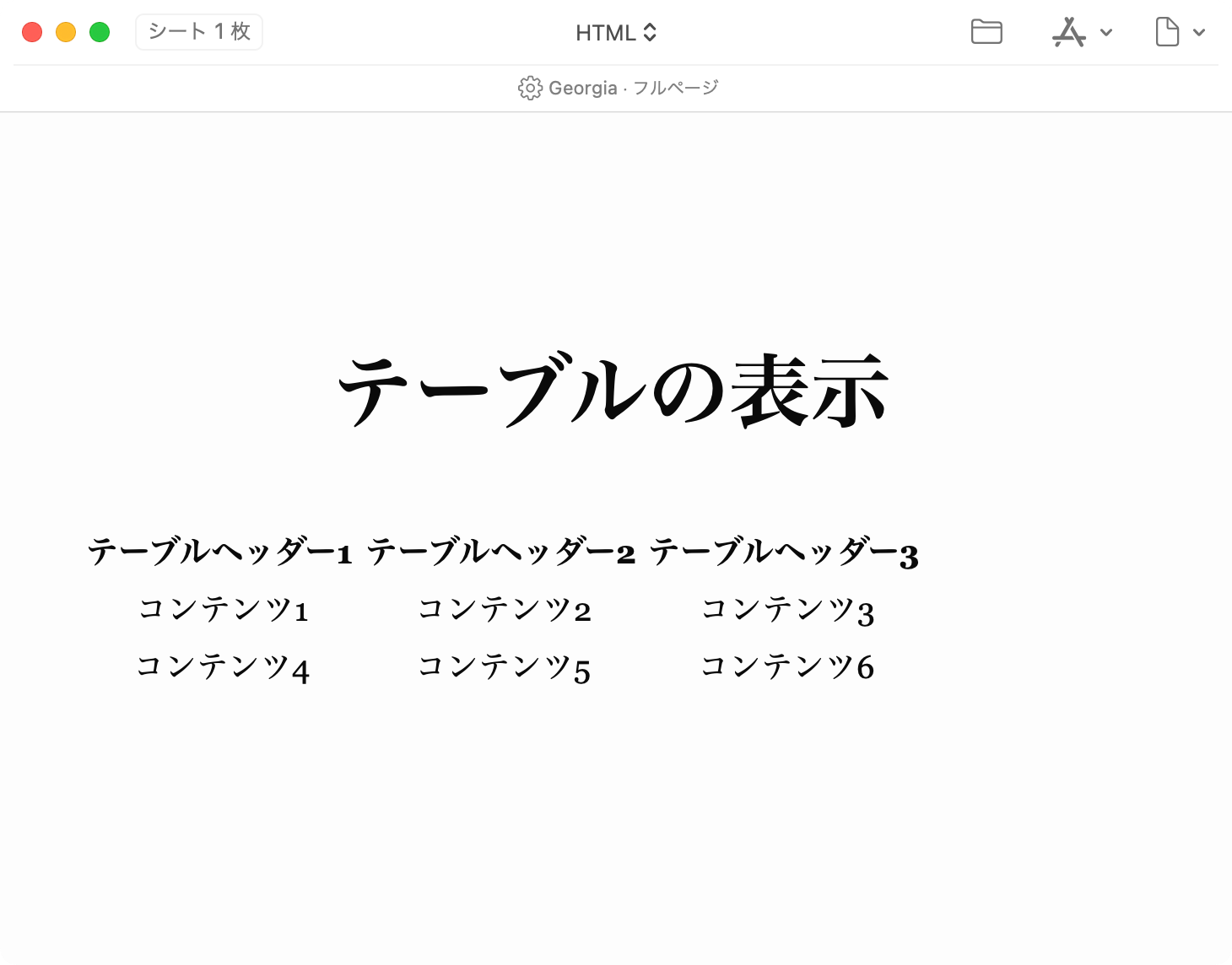
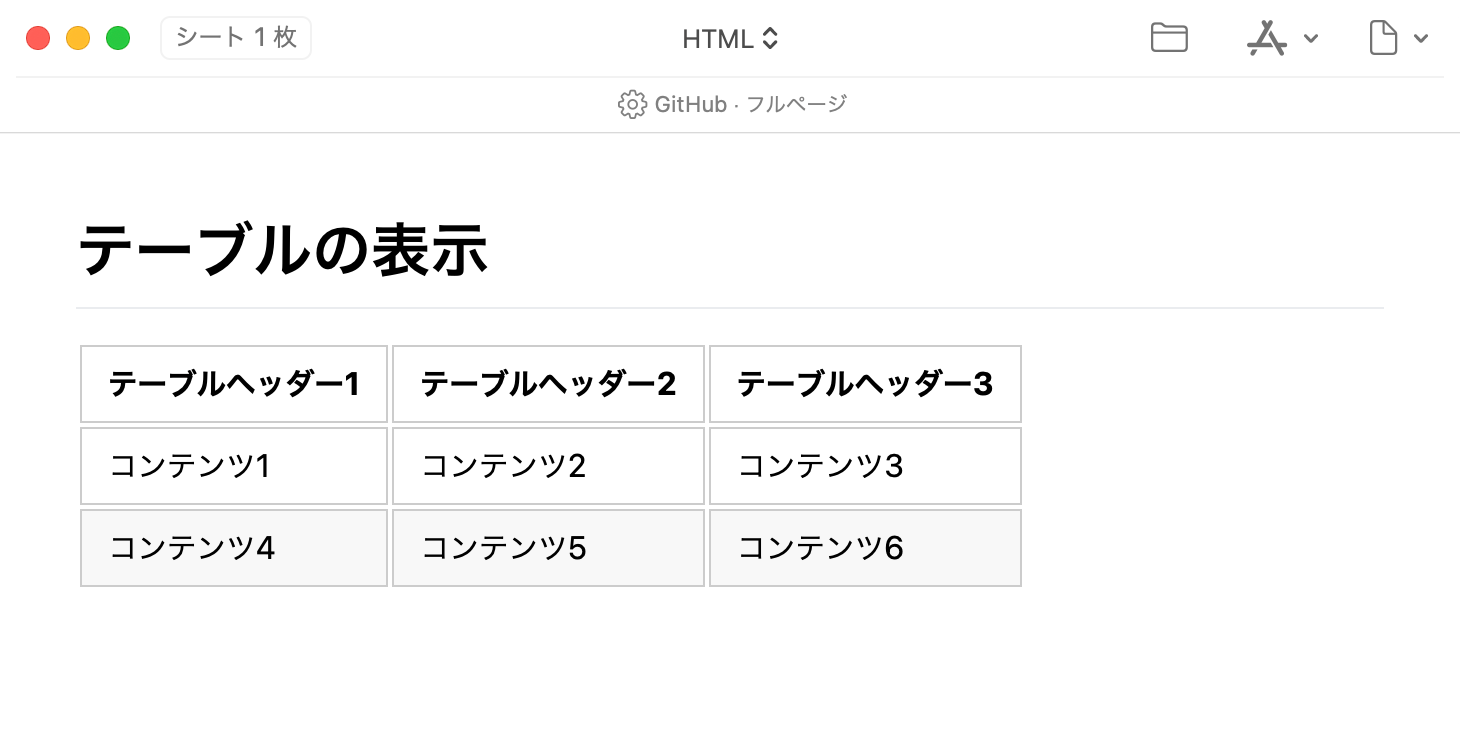
これでプレビューすると、「HTML」プレビューでは確かにレイアウトが分かれていますが、線もありませんしテーブルっぽくありません。

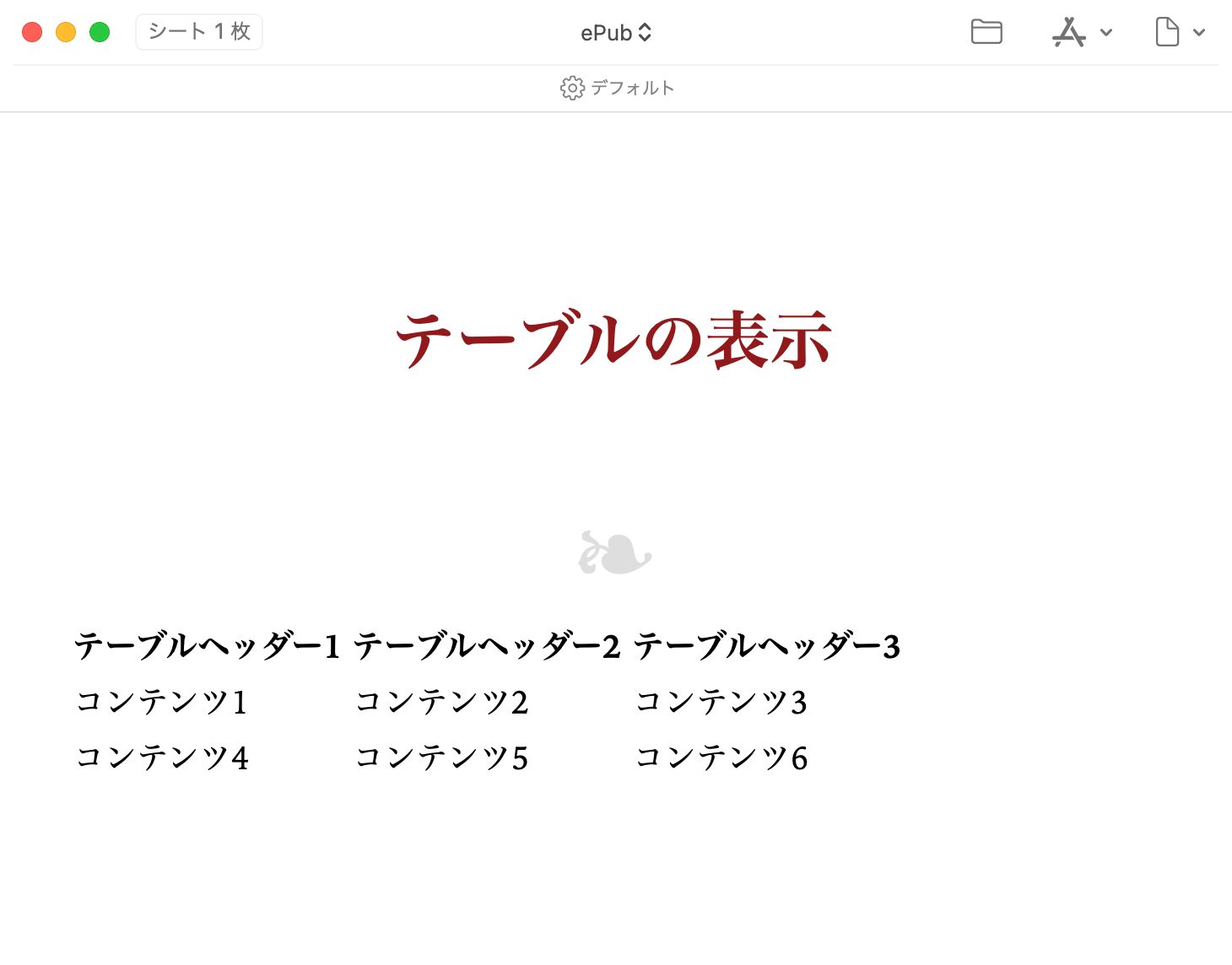
「ePub」プレビューも同様で、レイアウトはテーブルのようになりますが、線がありません。
「PDF」と「DOCX」ではそもそもソースブロック内に入力したテキストは省略されてしまうので表示されません。

仕方ないかと思ったのですが、ふと思いつき「GitHub」にスタイルを変えてみると線も表示されてかなりテーブルっぽい見た目になりました。

「GitHub」スタイルは下記のサイトからスタイルファイルをダウンロードし、Ulyssesの[環境設定]→[スタイル]の右下の「スタイルを追加…」から追加します。
追加したらプレビュー画面の上の「歯車」アイコンをクリックして「Georgia」から「GitHub」に変更するだけです。
スニペットを使ってすばやく入力
テーブルタグをわざわざ手入力するのは面倒なので、「Dash」というスニペットアプリを使ってすばやく入力できるようにしています。
たとえば、「t3x3;;」と入力すると3列3行のテーブルタグが入力されるように登録しています。





 Ulyssesで複数シートをまとめてグループ化したり、1つのシートに結合する
Ulyssesで複数シートをまとめてグループ化したり、1つのシートに結合する  ATOKで住所の入力をラクにする方法(郵便番号や町名からの住所変換)
ATOKで住所の入力をラクにする方法(郵便番号や町名からの住所変換)  Ulyssesがテーブルの作成やフォーマットを正式にサポート!
Ulyssesがテーブルの作成やフォーマットを正式にサポート!  毎日必ず行っている操作を少しでもラクにする!Macのカーソル操作関連の小技
毎日必ず行っている操作を少しでもラクにする!Macのカーソル操作関連の小技  EvernoteとBearの違いや使い分けのヒント
EvernoteとBearの違いや使い分けのヒント  どちらの表記がより一般的なのか? /「ウインドウ」と「ウィンドウ」/「バイオリン」と「ヴァイオリン」/「バーチャル」と「ヴァーチャル」
どちらの表記がより一般的なのか? /「ウインドウ」と「ウィンドウ」/「バイオリン」と「ヴァイオリン」/「バーチャル」と「ヴァーチャル」  文章を書くことだけに集中できる、高機能でシンプルなデザインのテキストエディタ「Ulysses」
文章を書くことだけに集中できる、高機能でシンプルなデザインのテキストエディタ「Ulysses」  ウェブサイトにおける「コピーライト」の書き方
ウェブサイトにおける「コピーライト」の書き方  ATOKで日本語を英単語に変換したいときはF4で変換する
ATOKで日本語を英単語に変換したいときはF4で変換する  Ulyssesで原稿を修正前の状態に戻せるバージョン管理機能やバックアップ機能
Ulyssesで原稿を修正前の状態に戻せるバージョン管理機能やバックアップ機能  iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない
iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない  Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法
Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法  iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法
iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法  iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法
iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法  Keynoteで有効にしているはずのフォントが表示されない現象
Keynoteで有効にしているはずのフォントが表示されない現象  MacのKeynoteにハイライトされた状態でコードを貼り付ける方法
MacのKeynoteにハイライトされた状態でコードを貼り付ける方法  AirPodsで片耳を外しても再生が止まらないようにする方法
AirPodsで片耳を外しても再生が止まらないようにする方法  iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ
iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ  DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること
DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること  Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する
Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する  テキストエディタ・ノートアプリ関連のショートカットキーをKeyboard Maestroで統一する
テキストエディタ・ノートアプリ関連のショートカットキーをKeyboard Maestroで統一する  Path Finderを使ってキーボードだけでファイル操作する方法(応用編)
Path Finderを使ってキーボードだけでファイル操作する方法(応用編)  macOSのコマンドパレット比較!SpotlightとAlfred、Raycastどれを使えばいい?
macOSのコマンドパレット比較!SpotlightとAlfred、Raycastどれを使えばいい?  1つのノートアプリにすべて集約するのをやめた理由|2025年時点のノートアプリの使い分け
1つのノートアプリにすべて集約するのをやめた理由|2025年時点のノートアプリの使い分け  Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う
Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う  AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」
AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」  Gitで1行しか変更していないはずのに全行変更した判定になってしまう
Gitで1行しか変更していないはずのに全行変更した判定になってしまう  Macでアプリごとに音量を調節できるアプリ「Background Music」
Macでアプリごとに音量を調節できるアプリ「Background Music」  Macのターミナルでパスワード付きのZIPファイルを作成する方法
Macのターミナルでパスワード付きのZIPファイルを作成する方法