Visual Studio CodeでUS配列キーボードを使っていると、別のショートカットキーが発火してしまう問題の解決方法

自分はJIS配列のMacBook ProにUS配列の外部キーボードを使って普段は作業をしています。
Karabiner-Elementsを使っているので普段の入力は全く問題はないのですが、何故かVisual Studio Codeのキーボードショートカットの認識がおかしなことになっていました。
具体的にはcommand + shift + [を押しているのにcommand + shift + ]が反応してしまったり、command + shift + ]を押しているのにcommand + shift + @が反応してしまったりなどなど…
どうやらVisual Studio Code側の設定で「keydown.code」という項目があるらしく、そこの設定を変更すると治りました。
keydown.codeの変更
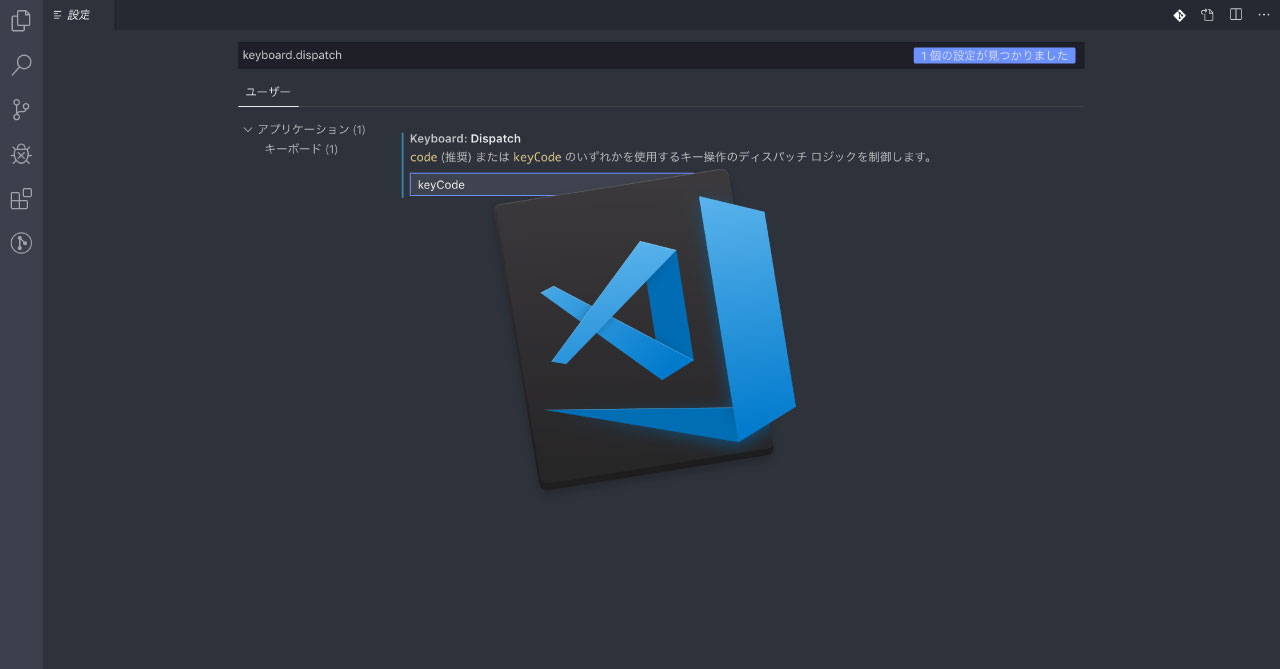
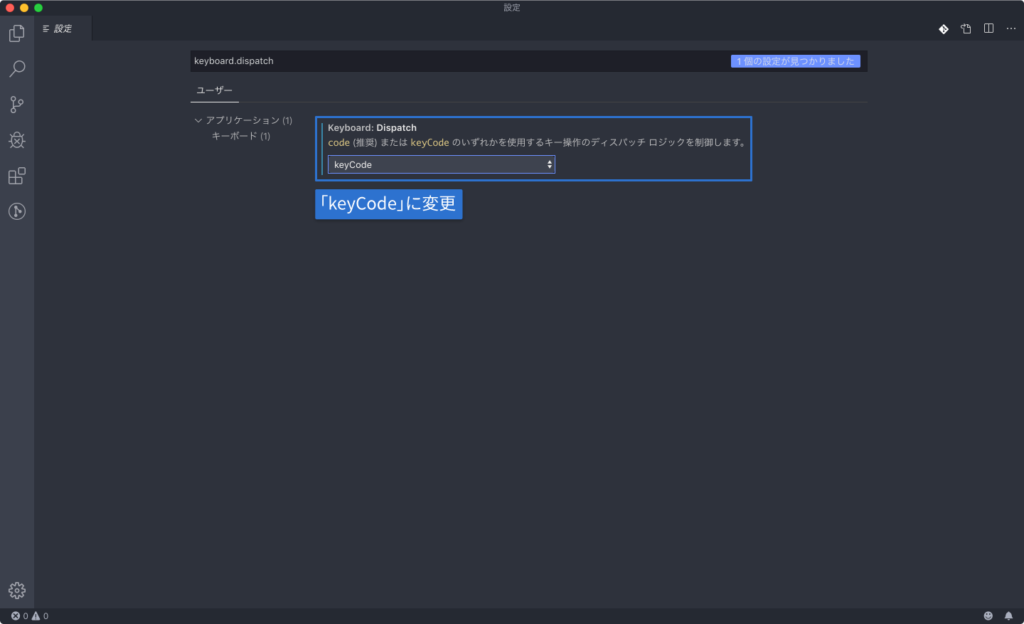
Visual Studio Codeの[Code]→[基本設定]→[設定]にある入力欄に「keydown.code」と検索すると、項目が絞り込めるので、「code」から「keyCode」に変更します。

コードで編集したい場合は、下記の項目を探して”keyCode”に変更します。
修正前// `keydown.code` (推奨) または `keydown.keyCode` のいずれかを使用するキー操作のディスパッチ ロジックを制御します。
"keyboard.dispatch": "code",修正前// `keydown.code` (推奨) または `keydown.keyCode` のいずれかを使用するキー操作のディスパッチ ロジックを制御します。
"keyboard.dispatch": "keyCode"これでちゃんと認識するようになりました。


 Alfredのクリップボード機能に履歴がちゃんと残らない・別のテキストが残ってしまう場合の対処法
Alfredのクリップボード機能に履歴がちゃんと残らない・別のテキストが残ってしまう場合の対処法  MAMPでhtdocs内に複数のローカルホストを作成する方法
MAMPでhtdocs内に複数のローカルホストを作成する方法  FontExplorer X Proを使ってフォントの管理を行う
FontExplorer X Proを使ってフォントの管理を行う  ATOKのクラウド推測変換やナントカ変換を使って、単語をラクで正確に変換する
ATOKのクラウド推測変換やナントカ変換を使って、単語をラクで正確に変換する  Google Chromeの新規タブページのウェブページへの「ショートカット」を非表示にする方法
Google Chromeの新規タブページのウェブページへの「ショートカット」を非表示にする方法  Gmailのラベルとフィルタ機能を使ってメールを自動的に振り分ける
Gmailのラベルとフィルタ機能を使ってメールを自動的に振り分ける  Macのアプリケーションやウインドウの切り替えまとめ
Macのアプリケーションやウインドウの切り替えまとめ  Alfred 4でスニペットを作成して使用する方法
Alfred 4でスニペットを作成して使用する方法  macOS Mojaveに移行したタイミングでPathFinder8にバージョンアップしました
macOS Mojaveに移行したタイミングでPathFinder8にバージョンアップしました  Path Finderでタグを一斉に追加するタググループ機能
Path Finderでタグを一斉に追加するタググループ機能  iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない
iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない  Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法
Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法  iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法
iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法  iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法
iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法  Keynoteで有効にしているはずのフォントが表示されない現象
Keynoteで有効にしているはずのフォントが表示されない現象  MacのKeynoteにハイライトされた状態でコードを貼り付ける方法
MacのKeynoteにハイライトされた状態でコードを貼り付ける方法  AirPodsで片耳を外しても再生が止まらないようにする方法
AirPodsで片耳を外しても再生が止まらないようにする方法  iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ
iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ  DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること
DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること  Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する
Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する  Path Finderを使ってキーボードだけでファイル操作する方法(応用編)
Path Finderを使ってキーボードだけでファイル操作する方法(応用編)  macOSのコマンドパレット比較!SpotlightとAlfred、Raycastどれを使えばいい?
macOSのコマンドパレット比較!SpotlightとAlfred、Raycastどれを使えばいい?  1つのノートアプリにすべて集約するのをやめた理由|2025年時点のノートアプリの使い分け
1つのノートアプリにすべて集約するのをやめた理由|2025年時点のノートアプリの使い分け  Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う
Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う  AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」
AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」  Gitで1行しか変更していないはずのに全行変更した判定になってしまう
Gitで1行しか変更していないはずのに全行変更した判定になってしまう  Macでアプリごとに音量を調節できるアプリ「Background Music」
Macでアプリごとに音量を調節できるアプリ「Background Music」  Macのターミナルでパスワード付きのZIPファイルを作成する方法
Macのターミナルでパスワード付きのZIPファイルを作成する方法  MacBook Proでディスプレイのサイズ調整をして作業スペースを広げる
MacBook Proでディスプレイのサイズ調整をして作業スペースを広げる