Visual Studio CodeでIllustratorのスクリプトを書く時に便利な拡張機能「ExtendScript Debugger」

昔はAdobe製品のスクリプトを書く時にExtendScript Toolkitというアプリケーションを使用して、書いたり最終的な書き出しを行っていたそうなのですが、すでに開発は終了し、その上最新のMacだと動かないらしく(そもそも自分の場合はエラーが出てインストールもできませんでした)、代わりにVisual Studio Codeの拡張機能を公式が出していました。
というわけで今回はその拡張機能についてまとめておきます。
ExtendScript Debugger
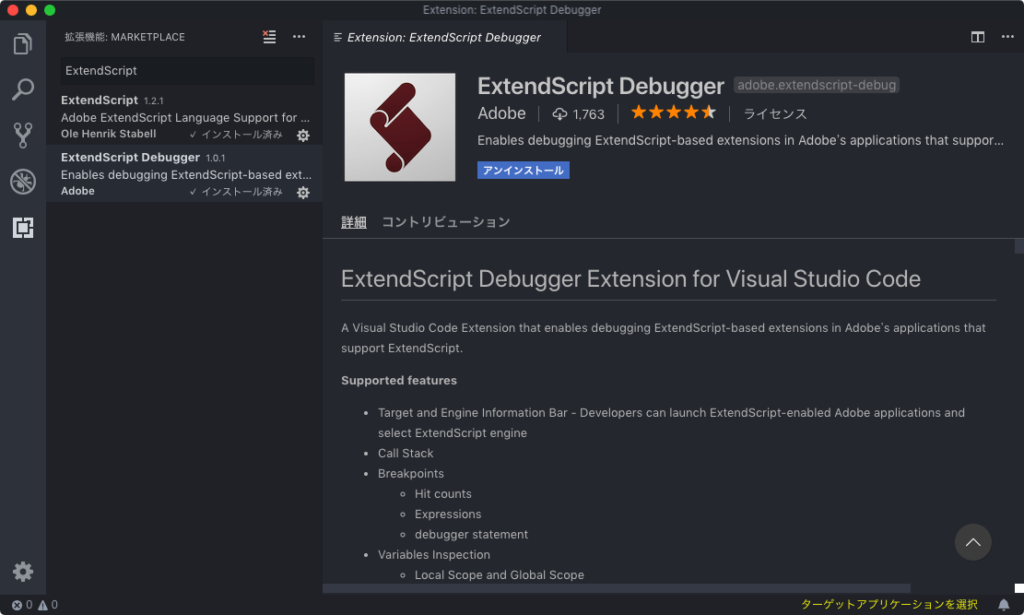
「ExtendScript」と検索すると、「ExtendScript Debugger」という拡張機能も出てきますが、こちらが公式で出しているデバッガーです。

インストールすると、スクリプトの開発をする上で便利な機能を使えるようになります。
- スクリプトのデバッグ
- アプリケーションを選択してスクリプトを実行
- 変数で取得している値を表示できる
- コードを難読化した状態で書き出せる(バイナリとして書き出し)
スクリプトのデバッグを行う
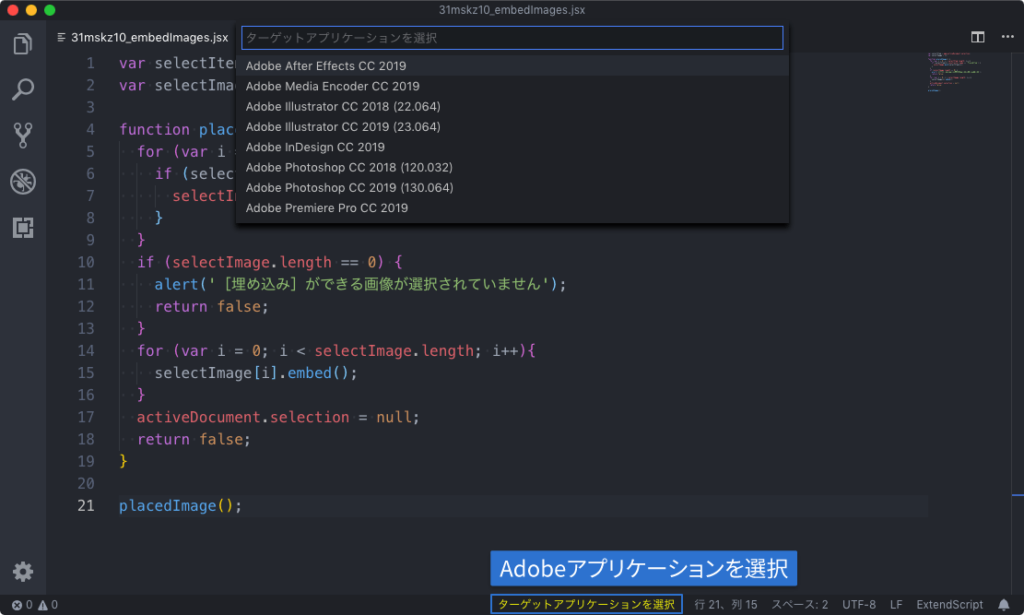
下のメニューバーに「ターゲットアプリケーションを選択」というテキストが表示されるようになるので、それをクリックして、Adobeのアプリケーションを指定します。

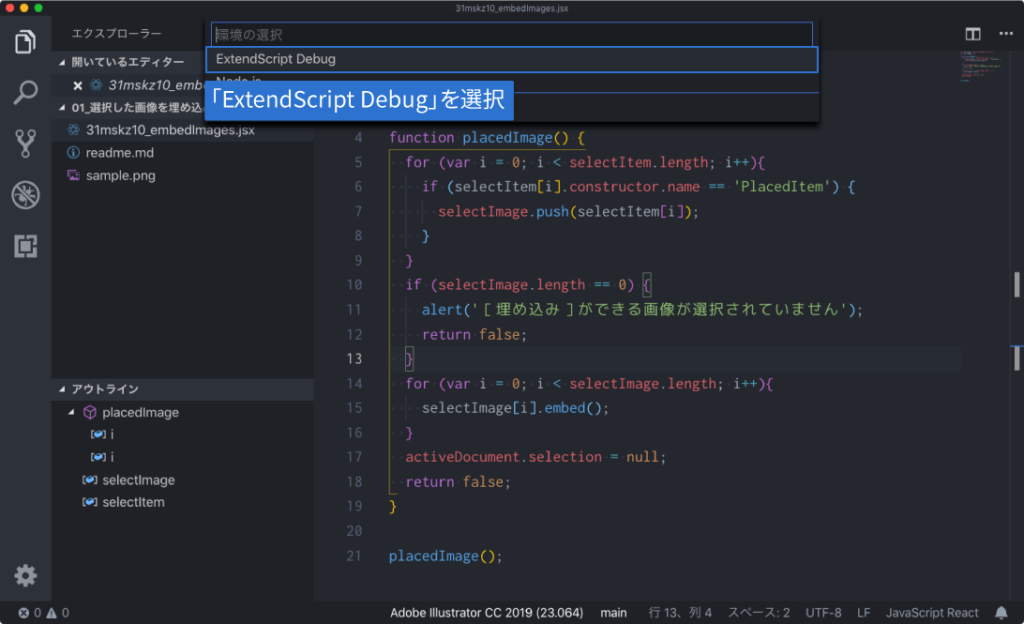
アプリケーションの選択をしたら、[デバッグ]→[デバッグの開始]を選択します。

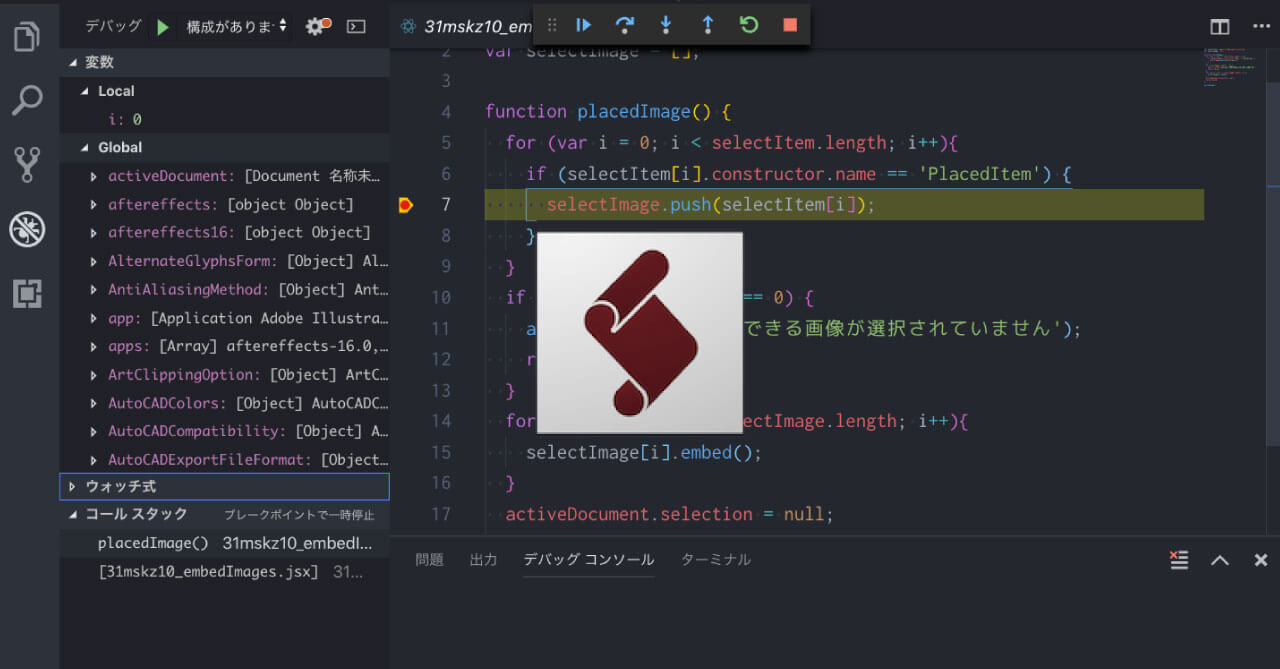
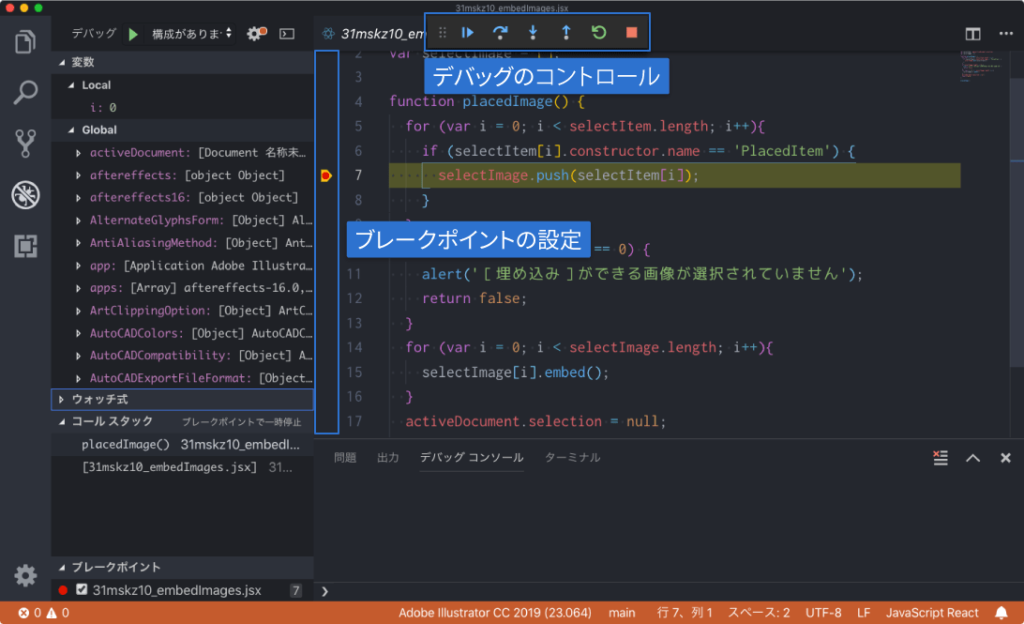
あとはデバッグが開始されます。ウインドウ上の方にデバッグコントローラが表示され、スクリプトの「停止」「ブレークポイント間の移動」ができます。
デバッグ前にあらかじめ行番号の左のスペースをクリックして、ブレークポイントの設定をしておくと、その位置でスクリプトが一時停止してくれます。

他にもサイドバーには「Global」と「Local」の変数の中身が見れたり、何かエラーがあれば「出力タブ」にエラー内容が表示されたりします。
バイナリとして書き出し
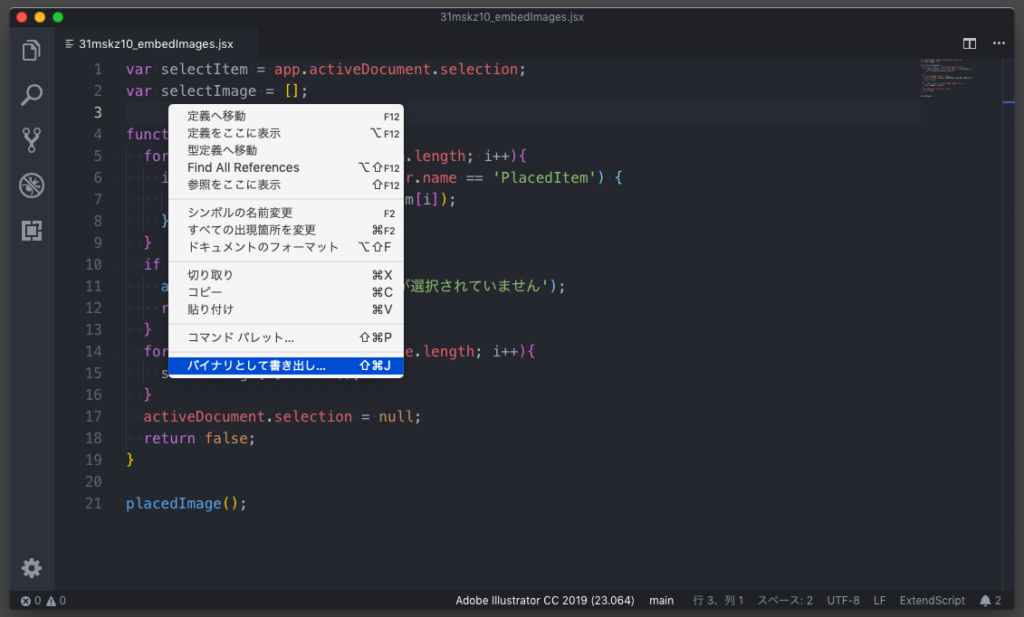
右クリックして「バイナリとして書き出し…」を選択すると、コードを難読化した状態(JSXBIN)で書き出す事ができます。
ただし、ファイル単体で開いていると失敗してしまうので、プロジェクトフォルダとしてJSXファイルを開いておく必要があります。

最後に
自分のメインのテキストエディタですし、ここまでデバッグができるのであればIllustratorのスクリプトを書く時はVisual Studio Code一択になりそうです。


 ウインドウリサイズを素早く行う!BetterTouchToolのウインドウスナップ機能の自分なりのカスタマイズ設定
ウインドウリサイズを素早く行う!BetterTouchToolのウインドウスナップ機能の自分なりのカスタマイズ設定  Fantasticalの月間カレンダーは3段にして使うのがオススメ!
Fantasticalの月間カレンダーは3段にして使うのがオススメ!  刷新されたAlfred 4のテーマエディタでエディタのカスタマイズと、公開テーマのインポート方法
刷新されたAlfred 4のテーマエディタでエディタのカスタマイズと、公開テーマのインポート方法  Jedit Ωに「別名で保存」のショートカットキーを割り当てる方法
Jedit Ωに「別名で保存」のショートカットキーを割り当てる方法  Path Finder 8から大幅に強化されたモジュール機能の設定方法
Path Finder 8から大幅に強化されたモジュール機能の設定方法  Chrome拡張機能の「Create Link」を使って簡単にサイトリンクを生成する
Chrome拡張機能の「Create Link」を使って簡単にサイトリンクを生成する  ソート時の「昇順・降順」どっちがどっちか迷わないための覚え方や対策
ソート時の「昇順・降順」どっちがどっちか迷わないための覚え方や対策  Macのキレイなマインドマップアプリ「MindNode 6」
Macのキレイなマインドマップアプリ「MindNode 6」 ![Google Chromeの開発者ツールに出てくる「[Deprecation] chrome.loadTimes() is deprecated」に関して](https://webrandum.net/mskz/wp-content/uploads/2019/07/eyecatch-2-320x190.jpg) Google Chromeの開発者ツールに出てくる「[Deprecation] chrome.loadTimes() is deprecated」に関して
Google Chromeの開発者ツールに出てくる「[Deprecation] chrome.loadTimes() is deprecated」に関して  Keyboard Maestroで「Path Finderで選択したファイルを特定アプリで開く」プラグインを作成する方法
Keyboard Maestroで「Path Finderで選択したファイルを特定アプリで開く」プラグインを作成する方法  iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない
iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない  Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法
Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法  iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法
iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法  iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法
iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法  Keynoteで有効にしているはずのフォントが表示されない現象
Keynoteで有効にしているはずのフォントが表示されない現象  MacのKeynoteにハイライトされた状態でコードを貼り付ける方法
MacのKeynoteにハイライトされた状態でコードを貼り付ける方法  AirPodsで片耳を外しても再生が止まらないようにする方法
AirPodsで片耳を外しても再生が止まらないようにする方法  iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ
iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ  DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること
DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること  Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する
Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する  Path Finderを使ってキーボードだけでファイル操作する方法(応用編)
Path Finderを使ってキーボードだけでファイル操作する方法(応用編)  macOSのコマンドパレット比較!SpotlightとAlfred、Raycastどれを使えばいい?
macOSのコマンドパレット比較!SpotlightとAlfred、Raycastどれを使えばいい?  1つのノートアプリにすべて集約するのをやめた理由|2025年時点のノートアプリの使い分け
1つのノートアプリにすべて集約するのをやめた理由|2025年時点のノートアプリの使い分け  Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う
Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う  AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」
AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」  Gitで1行しか変更していないはずのに全行変更した判定になってしまう
Gitで1行しか変更していないはずのに全行変更した判定になってしまう  Macでアプリごとに音量を調節できるアプリ「Background Music」
Macでアプリごとに音量を調節できるアプリ「Background Music」  Macのターミナルでパスワード付きのZIPファイルを作成する方法
Macのターミナルでパスワード付きのZIPファイルを作成する方法  MacBook Proでディスプレイのサイズ調整をして作業スペースを広げる
MacBook Proでディスプレイのサイズ調整をして作業スペースを広げる