選択テキストをHTMLタグですぐ囲めるようになるVisual Studio Code拡張機能「htmltagwrap」

コーディングをしていると、テキストの1部だけHTMLタグで囲む場合がよくあります。
例えば下記のようなテキストがあった場合、強調したいために一部を<strong>で囲ったり、装飾を追加するために<span>で囲ったりします。
<p>吾輩は猫である。名前はまだ無い。</p>
<p>どこで生れたかとんと見当けんとうがつかぬ。<br>何でも薄暗いじめじめした所でニャーニャー泣いていた事だけは記憶している。</p>↓
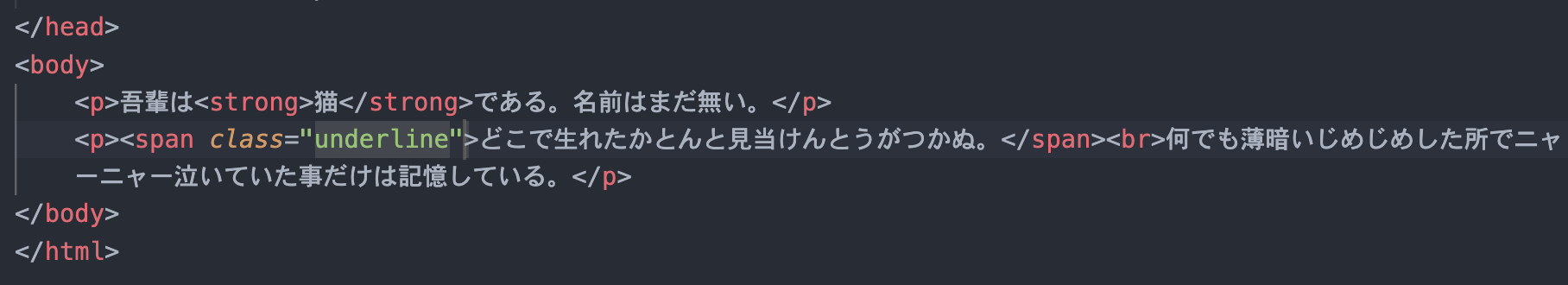
<p>吾輩は<strong>猫</strongである。名前はまだ無い。</p>
<p><span class="underline">どこで生れたかとんと見当けんとうがつかぬ。</span><br>何でも薄暗いじめじめした所でニャーニャー泣いていた事だけは記憶している。</p>作業自体はそこまで時間のかからない作業ですが、回数が増えてくると面倒になってきます。
今回紹介するVisual Studio Codeの拡張機能「htmltagwrap」を使えば、選択テキストをHTMLタグで簡単に囲めるようになります。
ちなみに、EmmetのWrap with Abbreviationを使う手もありますが、それよりもライトに使えます。
htmltagwrap

「htmltagwrap」は選択範囲をHTMLタグで囲む拡張機能です。
単一選択と複数選択の両方に対応していて、複数選択の場合は選択したすべてのテキストに対して同じHTMLタグで一気に囲めます。
基本的な使い方
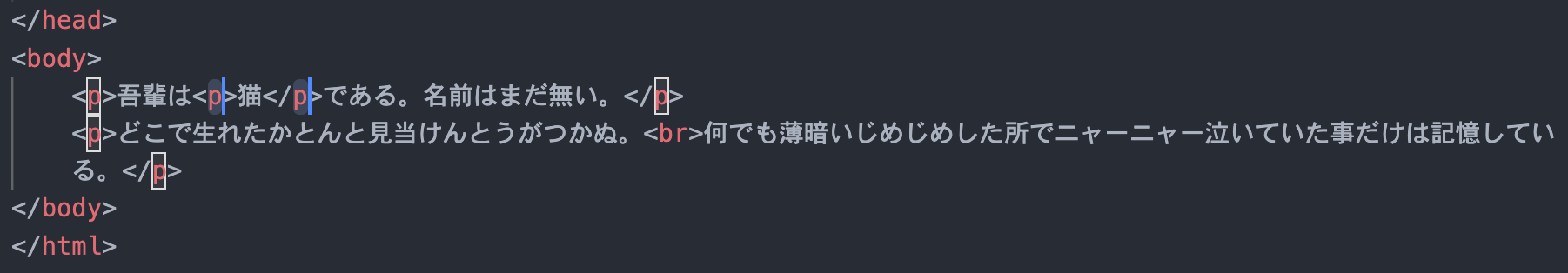
使い方は非常に簡単で、テキストを選択したあとにoption + Wを押すと、デフォルトでは<p>タグで囲まれて開始タグと終了タグの両方が選択状態になるので、そのままHTMLタグを入力すれば完了です。

- テキストを選択(単一選択でも複数選択でも可能)
- option + Wを押す
- HTMLタグを入力する
ちなみに、spaceを入力すると自動で閉じタグの選択が解除されます。

この機能はclass名などを入力するときにspaceを入力すれば自動で閉じタグの選択が解除されて、開始タグだけにclass名の入力がされることを想定しての機能です。
細かい部分ですが、非常に使いやすくなるように配慮されています。
設定の変更
デフォルトのHTMLタグを変更
デフォルトで囲むHTMLタグを変更したい場合は「”htmltagwrap.tag”」にHTMLタグ名を入力します。
{
"htmltagwrap.tag": "span"
}ちなみに、デフォルトでは「"p"」になっています。
終了タグの選択を自動で解除しない
囲んだ後、spaceを入力したときに自動で終了タグを選択解除したくない場合は「”htmltagwrap.autoDeselectClosingTag”」を「false」にします。
{
"htmltagwrap.autoDeselectClosingTag": false
}



 SourceTreeでBacklogのGitを使うときに、権限エラーになってしまう場合の解決法
SourceTreeでBacklogのGitを使うときに、権限エラーになってしまう場合の解決法  Vue CLI 3でfaviconの設定をする方法
Vue CLI 3でfaviconの設定をする方法  JavaScriptで配列内から特定条件の要素を探す方法
JavaScriptで配列内から特定条件の要素を探す方法  スマホやPCにプッシュ通知をしてくれる「Push7」をブログに追加する方法
スマホやPCにプッシュ通知をしてくれる「Push7」をブログに追加する方法  CSSの読み込みで「its MIME type (‘text/html’) is not a supported stylesheet MIME type」エラーが表示されて読み込みができない場合の解決方法
CSSの読み込みで「its MIME type (‘text/html’) is not a supported stylesheet MIME type」エラーが表示されて読み込みができない場合の解決方法  MacでCLIツールをインストールするときに行うターミナルでの「パスを通す」とは一体なにか?
MacでCLIツールをインストールするときに行うターミナルでの「パスを通す」とは一体なにか?  Local by FlywheelでWordPressのローカル開発環境構築のハードルが一気に下がる
Local by FlywheelでWordPressのローカル開発環境構築のハードルが一気に下がる  MacVim-Kaoriyaのインストール方法
MacVim-Kaoriyaのインストール方法  iTerm2で起動時に左上に表示される「Tip of the Day(今日のTip)」を非表示にする方法
iTerm2で起動時に左上に表示される「Tip of the Day(今日のTip)」を非表示にする方法  iOS Safariでinputタグにフォーカスを合わせると、自動で画面が拡大してしまう原因と解決方法
iOS Safariでinputタグにフォーカスを合わせると、自動で画面が拡大してしまう原因と解決方法  iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない
iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない  Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法
Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法  iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法
iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法  iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法
iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法  Keynoteで有効にしているはずのフォントが表示されない現象
Keynoteで有効にしているはずのフォントが表示されない現象  MacのKeynoteにハイライトされた状態でコードを貼り付ける方法
MacのKeynoteにハイライトされた状態でコードを貼り付ける方法  AirPodsで片耳を外しても再生が止まらないようにする方法
AirPodsで片耳を外しても再生が止まらないようにする方法  iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ
iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ  DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること
DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること  Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する
Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する  Obsidianを使った「自己流PKM」で行う知識トレーニング
Obsidianを使った「自己流PKM」で行う知識トレーニング  テキストエディタ・ノートアプリ関連のショートカットキーをKeyboard Maestroで統一する
テキストエディタ・ノートアプリ関連のショートカットキーをKeyboard Maestroで統一する  Path Finderを使ってキーボードだけでファイル操作する方法(応用編)
Path Finderを使ってキーボードだけでファイル操作する方法(応用編)  macOSのコマンドパレット比較!SpotlightとAlfred、Raycastどれを使えばいい?
macOSのコマンドパレット比較!SpotlightとAlfred、Raycastどれを使えばいい?  1つのノートアプリにすべて集約するのをやめた理由|2025年時点のノートアプリの使い分け
1つのノートアプリにすべて集約するのをやめた理由|2025年時点のノートアプリの使い分け  Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う
Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う  AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」
AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」  Gitで1行しか変更していないはずのに全行変更した判定になってしまう
Gitで1行しか変更していないはずのに全行変更した判定になってしまう  Macでアプリごとに音量を調節できるアプリ「Background Music」
Macでアプリごとに音量を調節できるアプリ「Background Music」