Visual Studio Codeでミニマップ関連を見やすくするカスタマイズ方法

Visual Studio Codeで当たり前のように備わっている機能が「ミニマップ」です。
ソース全体を見渡して、現状ファイルのどの辺りを表示してるのかぱっと見で判断できます。
また、ミニマップ上をドラッグすると画面スクロールもできるので、一気に移動して見て回りたいときにも便利です。
今回はそんなミニマップをさらに使いやすく・見やすくするためのカスタマイズ方法をまとめておきます。
環境設定の変更
Visual Studio Codeメニューバーの[Code]→[基本設定]→[設定(command + ,)]を選択して設定画面を開きます。
現在表示している領域を常にアクティブにする
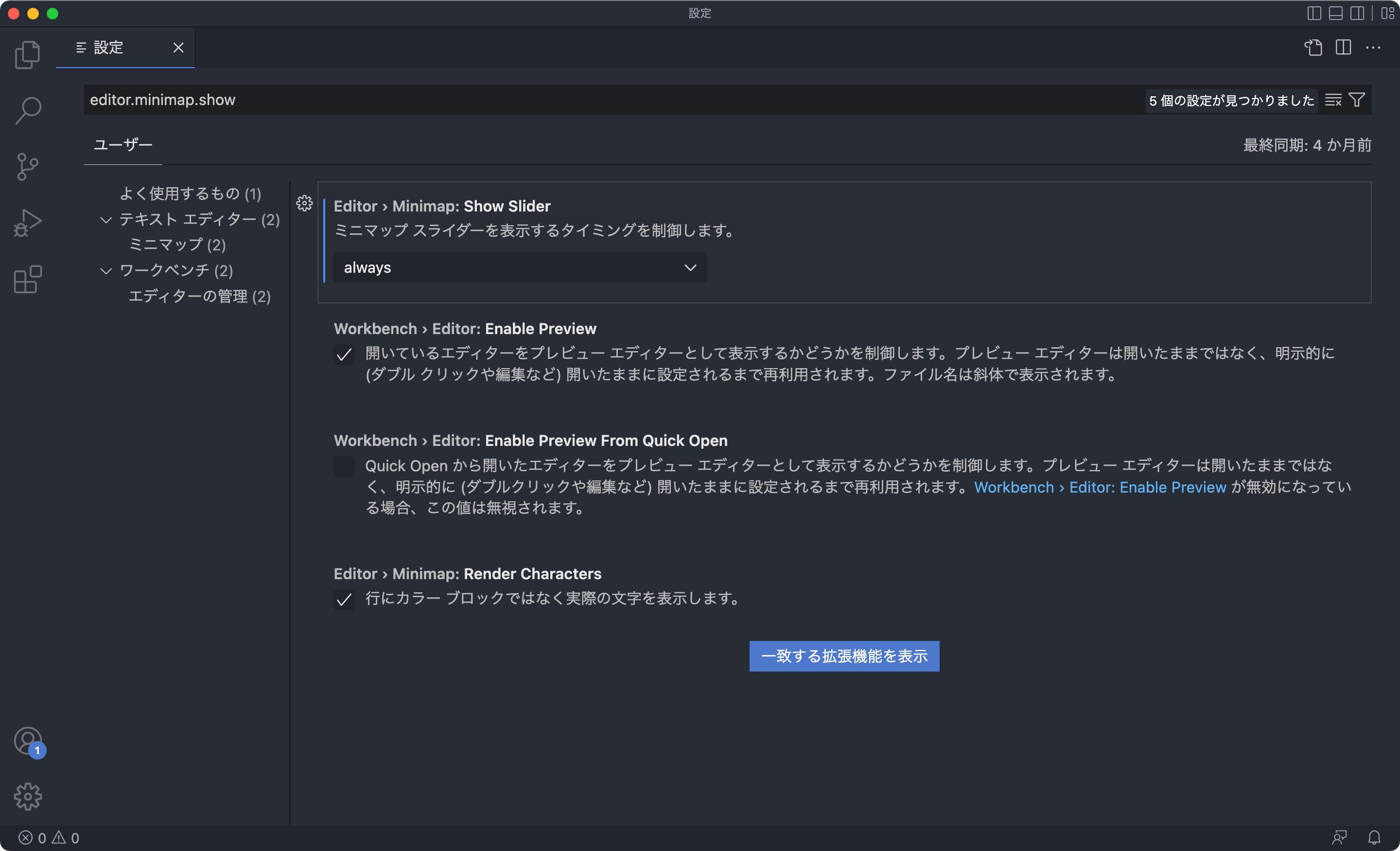
ミニマップにマウスオーバーすると、現在表示している領域が少しグレーになって「この部分をいま表示している」と分かりやすくなります。
ただ、これはマウスオーバーしなくても常に確認できた方が便利なので、「editor.minimap.show」の設定を「always」に変更して常に表示されるようにします。

ミニマップを左に表示させる
これは好みが分かれる部分だと思いますが、デフォルトではミニマップはウインドウ右端に表示されています。
ただ、ソースコードは基本的に左側に文字量が偏りがちなので、右端のミニマップを見ようとすると視線の移動が多くなります。
左側に表示しておけば視線の移動は少なくて済みますし、画面スクロールをしたいときもマウスが左側に近かったらミニマップを利用して、右側に近かったらスクロールバーを使うといった使い分けができます。
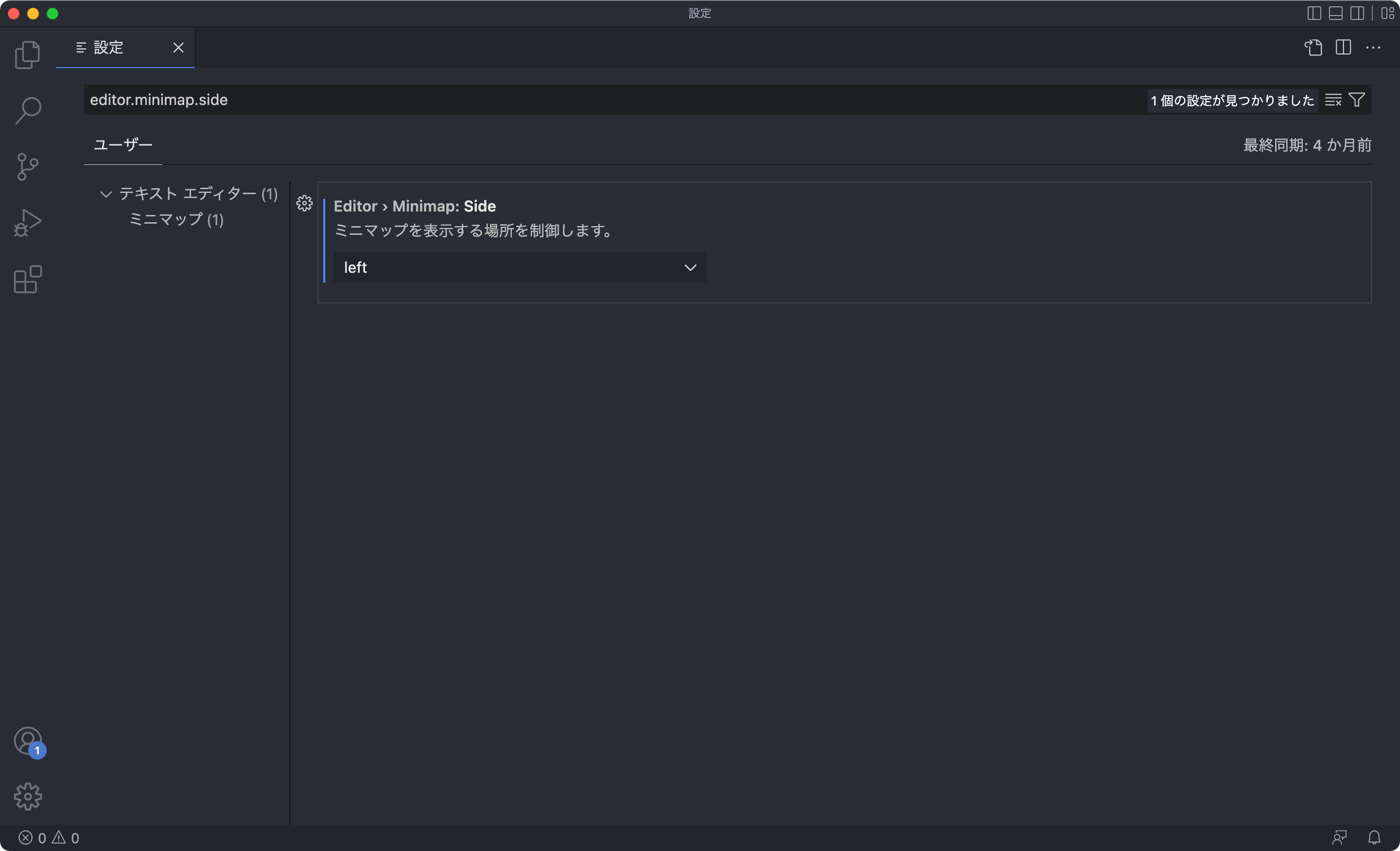
設定方法は「editor.minimap.side」の設定を「left」に変更するだけです。



 Google Chromeの新規タブページのウェブページへの「ショートカット」を非表示にする方法
Google Chromeの新規タブページのウェブページへの「ショートカット」を非表示にする方法  パスワード管理の定番アプリ1Passwordがメジャーアップデートで「1Password 8 for Mac」に!
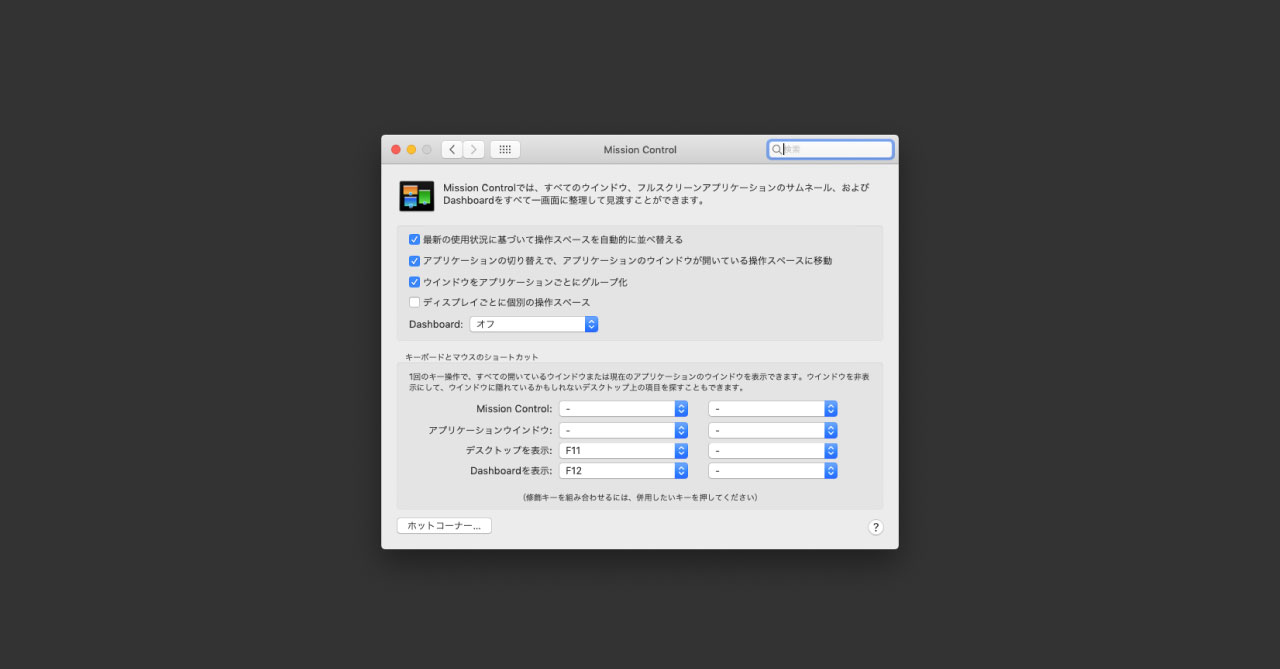
パスワード管理の定番アプリ1Passwordがメジャーアップデートで「1Password 8 for Mac」に!  ウインドウを画面の上にドラッグしたときに、Mission Controlが起動するのを無効化する方法
ウインドウを画面の上にドラッグしたときに、Mission Controlが起動するのを無効化する方法  Macを起動したのが平日か休日か判定して、起動するアプリを変えるKeyboard Maestroマクロの作り方
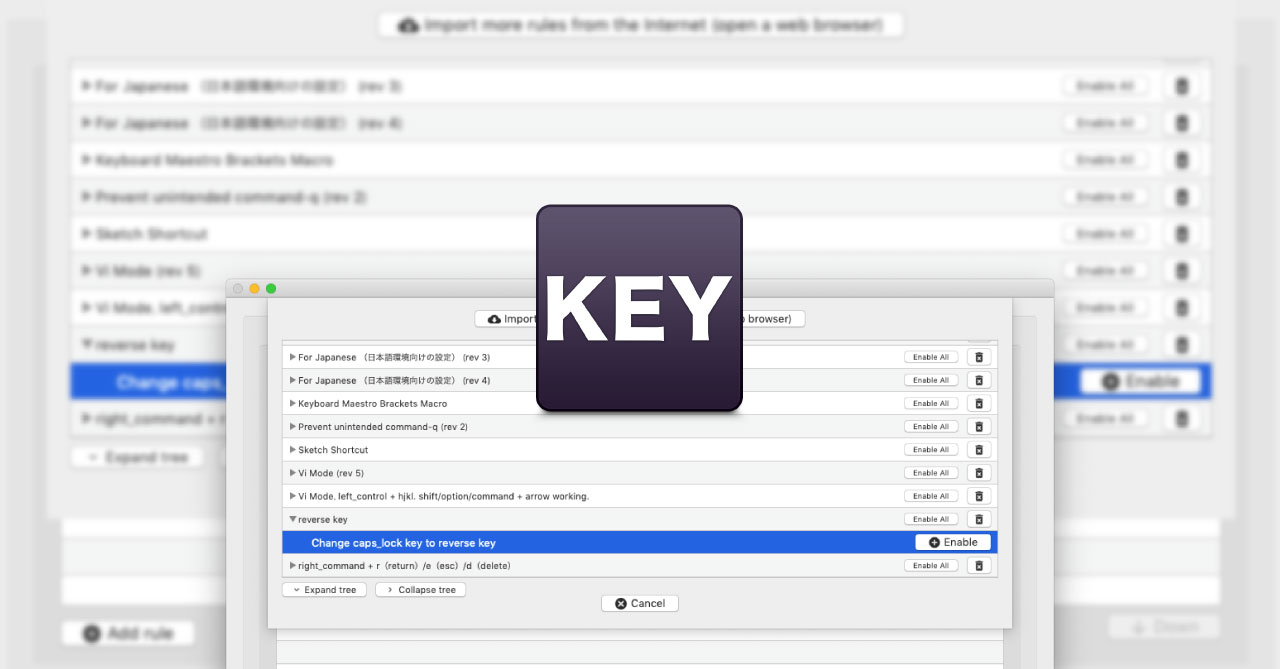
Macを起動したのが平日か休日か判定して、起動するアプリを変えるKeyboard Maestroマクロの作り方  Karabiner-Elementsでcaps lockで修飾キー全押し、caps lock + 修飾キーで押したキー以外の修飾キーを押す方法(reverseキー)
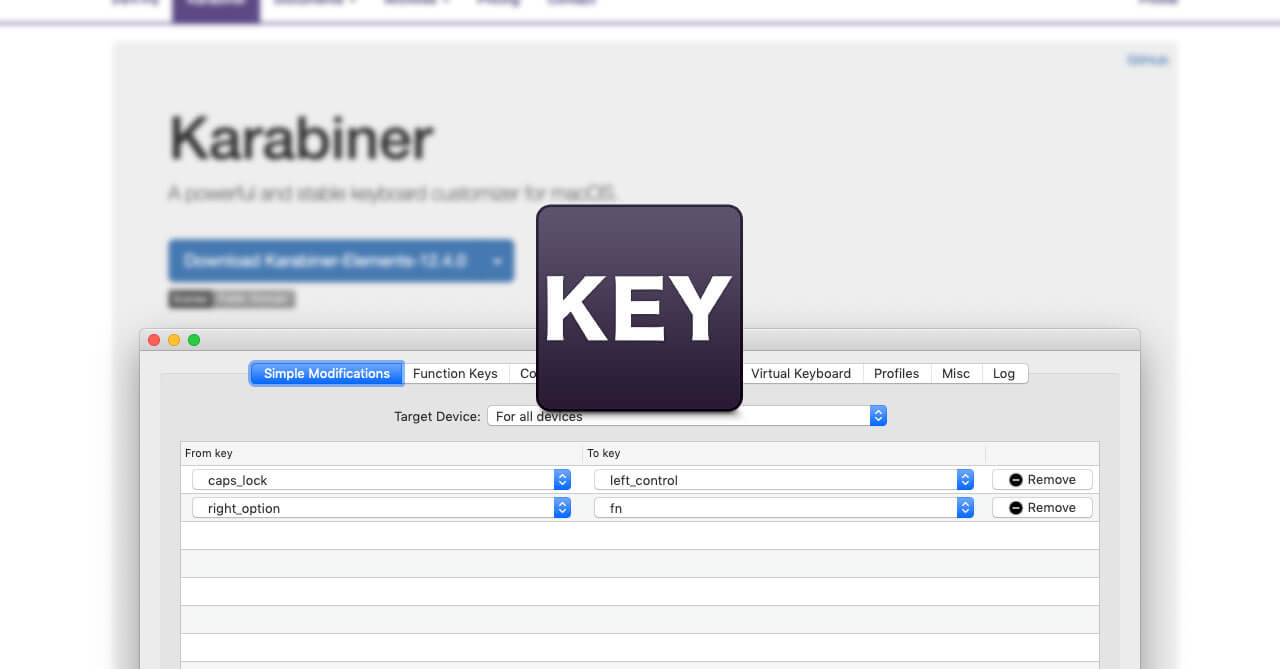
Karabiner-Elementsでcaps lockで修飾キー全押し、caps lock + 修飾キーで押したキー以外の修飾キーを押す方法(reverseキー)  Karabiner-Elementsを使ってキーボードを快適に使えるように設定する
Karabiner-Elementsを使ってキーボードを快適に使えるように設定する  Finderの右クリックメニューからフォルダをVisualStudioCodeで開く方法
Finderの右クリックメニューからフォルダをVisualStudioCodeで開く方法  MacDownでシンタックスハイライト機能を使う方法と設定
MacDownでシンタックスハイライト機能を使う方法と設定  2019年2月時点でのMacアプリのダークモード対応状況
2019年2月時点でのMacアプリのダークモード対応状況  1Passwordを便利に使うための小技や整理術!
1Passwordを便利に使うための小技や整理術!  iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない
iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない  Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法
Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法  iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法
iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法  iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法
iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法  Keynoteで有効にしているはずのフォントが表示されない現象
Keynoteで有効にしているはずのフォントが表示されない現象  MacのKeynoteにハイライトされた状態でコードを貼り付ける方法
MacのKeynoteにハイライトされた状態でコードを貼り付ける方法  AirPodsで片耳を外しても再生が止まらないようにする方法
AirPodsで片耳を外しても再生が止まらないようにする方法  iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ
iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ  DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること
DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること  Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する
Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する  テキストエディタ・ノートアプリ関連のショートカットキーをKeyboard Maestroで統一する
テキストエディタ・ノートアプリ関連のショートカットキーをKeyboard Maestroで統一する  Path Finderを使ってキーボードだけでファイル操作する方法(応用編)
Path Finderを使ってキーボードだけでファイル操作する方法(応用編)  macOSのコマンドパレット比較!SpotlightとAlfred、Raycastどれを使えばいい?
macOSのコマンドパレット比較!SpotlightとAlfred、Raycastどれを使えばいい?  1つのノートアプリにすべて集約するのをやめた理由|2025年時点のノートアプリの使い分け
1つのノートアプリにすべて集約するのをやめた理由|2025年時点のノートアプリの使い分け  Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う
Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う  AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」
AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」  Gitで1行しか変更していないはずのに全行変更した判定になってしまう
Gitで1行しか変更していないはずのに全行変更した判定になってしまう  Macでアプリごとに音量を調節できるアプリ「Background Music」
Macでアプリごとに音量を調節できるアプリ「Background Music」  Macのターミナルでパスワード付きのZIPファイルを作成する方法
Macのターミナルでパスワード付きのZIPファイルを作成する方法