AlfredのCustom Web SearchにDeepL翻訳を追加する方法

この記事の要約
Workflowの方が便利ですが、APIの制限などもあるので一応の選択肢としてCustom Searchも設定しておくのがオススメ(長文を一気に翻訳したいときはこちらを使用する)。
下記のリンクをクリックすればCustom Search設定をAlfredにインポートできます。
前回の記事でDeepL翻訳のWorkflowを紹介しました。
Alfred上で翻訳が完了するので非常に便利ですが、長文や1分間に600文字までの翻訳などのAPI上の制限があります。
また、翻訳したい単語が少ない場合はAlfred上で完結していいでしょうが、複数ある場合はDeepL翻訳のサイトを開いてつぎつぎ翻訳できるようにしておいた方がラクだったりします。
というわけで今回はAlfredのCustom Search機能でDeepLも設定しておきます。
Custom Search機能でDeepLの設定
AlfredのCustom Search機能については過去に詳しい記事を書いていますので、そちらをご覧ください。
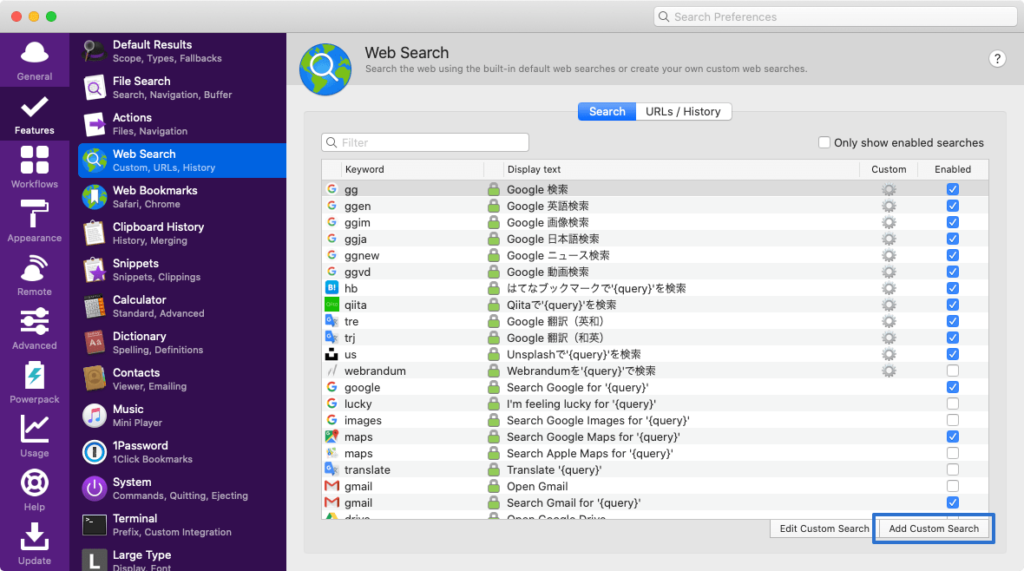
設定方法はAlfredの環境設定の[Features]→[Web Search]の右下の「Add Custom Search」から追加します。

自分と全く同じ設定でいい場合は下記のカスタム検索名のリンクをクリックすると、Alfredにインストールできます。
| カスタム検索名 | キーワード | URL |
|---|---|---|
| 英和翻訳 | tre | https://www.deepl.com/ja/translator#en/ja/{query} |
| 和英翻訳 | trj | https://www.deepl.com/ja/translator#ja/en/{query} |
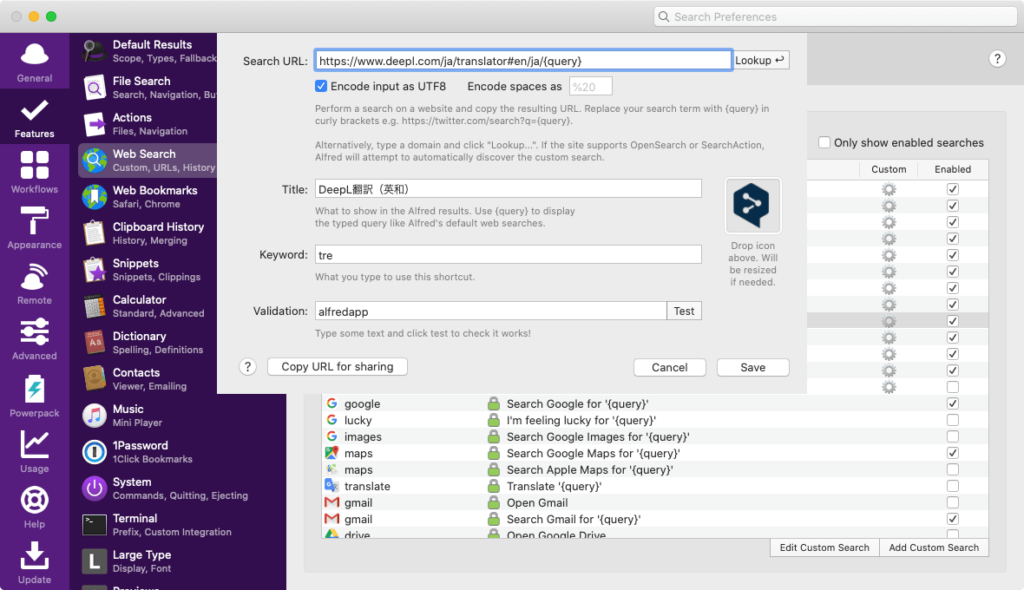
自分で設定したい場合は上記の「URL」を「Search URL」に入れて、あとは自分好みに設定して「Save」すればOKです。

設定ができたら「tre」「trj」を入力したあとに単語を入力してenterを押せばDeepLのページが開きます。

Google翻訳も併用したい場合
もう自分の場合は日本語訳したい場合は「trj(Translate Japanese)」、英訳したい場合は「tre(Translate English)」と手が勝手に動いてしまうので、Google翻訳にしたい場合は「trjg」「treg」という風に、最後にGoogle頭文字である「g」を付けるルールにしました。
あえてGoogle翻訳を使いたくなるケースは少ないと思いますが、念のための選択肢として残しておきます。




 Client Folder Makerをショートカットキーからすぐ実行できるようにする
Client Folder Makerをショートカットキーからすぐ実行できるようにする  Macで快適なFTPクライアントを探しているなら「Transmit 5」がオススメ
Macで快適なFTPクライアントを探しているなら「Transmit 5」がオススメ  Alfred 4のファイル検索時にプレビュー表示ができるPreviewsの設定項目まとめ
Alfred 4のファイル検索時にプレビュー表示ができるPreviewsの設定項目まとめ  Gmailのラベルとフィルタ機能を使ってメールを自動的に振り分ける
Gmailのラベルとフィルタ機能を使ってメールを自動的に振り分ける  Path Finderで、リストの1番下のフォルダを素早く選択する方法
Path Finderで、リストの1番下のフォルダを素早く選択する方法  Illustratorの環境設定ファイルを再生成する方法
Illustratorの環境設定ファイルを再生成する方法  コーディング初心者が入力ミスを減らすためにできる設定
コーディング初心者が入力ミスを減らすためにできる設定  Visual Studio CodeのEasy Sassを使って簡単にSassのコンパイルを行う方法
Visual Studio CodeのEasy Sassを使って簡単にSassのコンパイルを行う方法  チャットサービスを一元管理できる「Franz」を使ってチャットの確認をラクにする
チャットサービスを一元管理できる「Franz」を使ってチャットの確認をラクにする  Finderで選択したフォルダをVisual Studio Codeで開くAlfred Workflowの作り方
Finderで選択したフォルダをVisual Studio Codeで開くAlfred Workflowの作り方  iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない
iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない  Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法
Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法  iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法
iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法  iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法
iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法  Keynoteで有効にしているはずのフォントが表示されない現象
Keynoteで有効にしているはずのフォントが表示されない現象  MacのKeynoteにハイライトされた状態でコードを貼り付ける方法
MacのKeynoteにハイライトされた状態でコードを貼り付ける方法  AirPodsで片耳を外しても再生が止まらないようにする方法
AirPodsで片耳を外しても再生が止まらないようにする方法  iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ
iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ  DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること
DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること  Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する
Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する  Googleカレンダーを便利に活用するための小技集(祝日だけを表示・月末の繰り返しイベントを追加)
Googleカレンダーを便利に活用するための小技集(祝日だけを表示・月末の繰り返しイベントを追加)  Obsidianを使った「自己流PKM」で行う知識トレーニング
Obsidianを使った「自己流PKM」で行う知識トレーニング  テキストエディタ・ノートアプリ関連のショートカットキーをKeyboard Maestroで統一する
テキストエディタ・ノートアプリ関連のショートカットキーをKeyboard Maestroで統一する  Path Finderを使ってキーボードだけでファイル操作する方法(応用編)
Path Finderを使ってキーボードだけでファイル操作する方法(応用編)  macOSのコマンドパレット比較!SpotlightとAlfred、Raycastどれを使えばいい?
macOSのコマンドパレット比較!SpotlightとAlfred、Raycastどれを使えばいい?  1つのノートアプリにすべて集約するのをやめた理由|2025年時点のノートアプリの使い分け
1つのノートアプリにすべて集約するのをやめた理由|2025年時点のノートアプリの使い分け  Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う
Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う  AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」
AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」  Gitで1行しか変更していないはずのに全行変更した判定になってしまう
Gitで1行しか変更していないはずのに全行変更した判定になってしまう