Google Chromeのタブを検索するAlfred Workflowの「Search Safari and Chrome Tabs」で、タブ移動をラクにする

最近Google Chromeで「タブの検索」機能が追加されました。
これを見て、「似たような機能がAlfredのWorkflowにもあるのでは?」と思って探してみたらありました。
Search Safari and Chrome Tabs

ダウンロードはこちらのページの「Download」リンクからダウンロードできます。
使っていて気になったポイント
- プロファイルをまたいで検索が可能
- 入力してから絞り込まれるまでに一瞬遅れがある(許容範囲内ではある)
- SafariとGoogle Chromeまとめて検索できる
- Alfredを使うので、別アプリを使っている途中に、Google Chromeの特定タブへの移動が一気にできる
Google Chrome標準の「タブを検索」機能だと、プロファイルをまたいでの検索はできません。
自分の場合プロファイルを複数開いているときもあるので、まとめて検索してくれるのはありがたいです。
また、Alfred Workflowなので、別アプリで作業をしている途中に、大量のタブの中から特定タブを指定して一気に移動できるのは便利です。
その代わりに「最近閉じたタブ」は検索されないので注意が必要です(ここは「タブを検索」機能との使い分けが必要になってきます)。
キーワードを変更する
デフォルトだと「tabs」がキーワードに設定されているのですが、入力文字数を少なくしたいので「t」に変更しましょう。
また、キーワード設定の「with space」がオフになっています。
この設定がオフになっていると、例えば「transmit」などと入力すると、最初の「t」に反応して「ransmit」でタブ内を検索されてしまいます。
意図しない発火の原因になるので、「with space」はオンにしておきましょう。
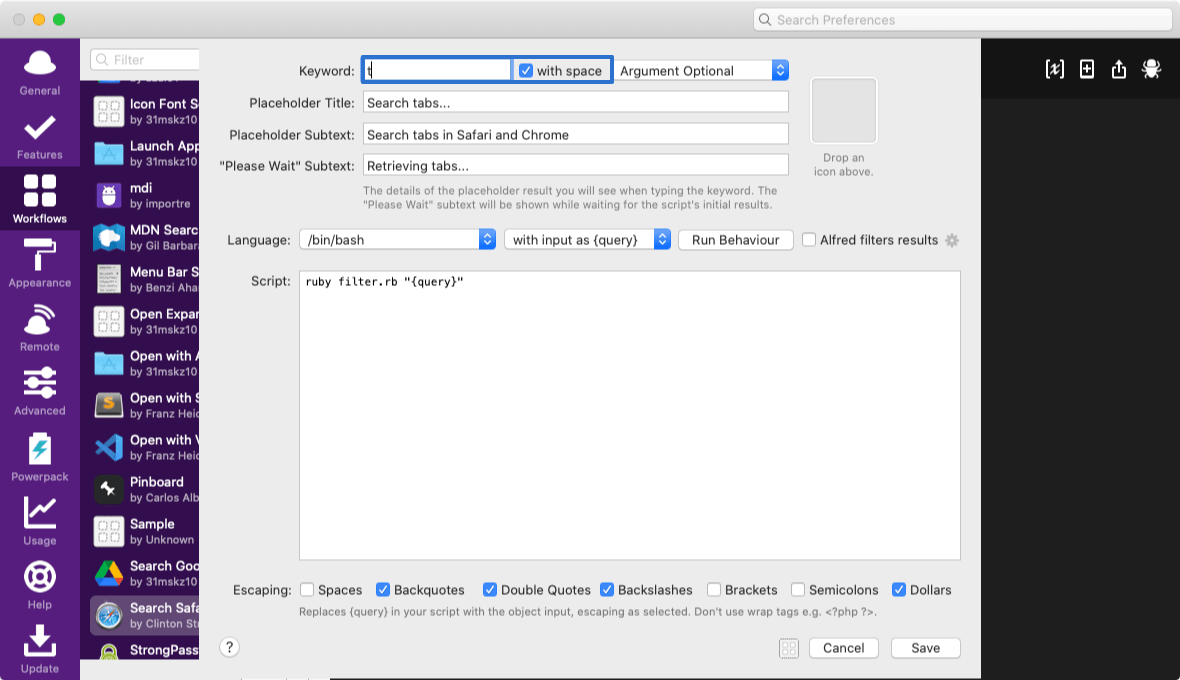
設定方法は、まずWorkflow内の「Script Filter」をダブルクリックします。

あとは「Keyword」の部分を「t」に変えて、「with space」にチェックを入れて「Save」をクリックして保存すれば完了です。
アイコンをGoogle Chromeに変える
これは見た目の問題なので使い勝手には影響しませんが、インストールしてそのままの状態だと、アイコンが昔のSafariなので、Google Chromeのアイコンに変更しました。
設定方法は、まずFinderでGoogle Chromeを選択し、command + Cでアイコン画像をコピーします。
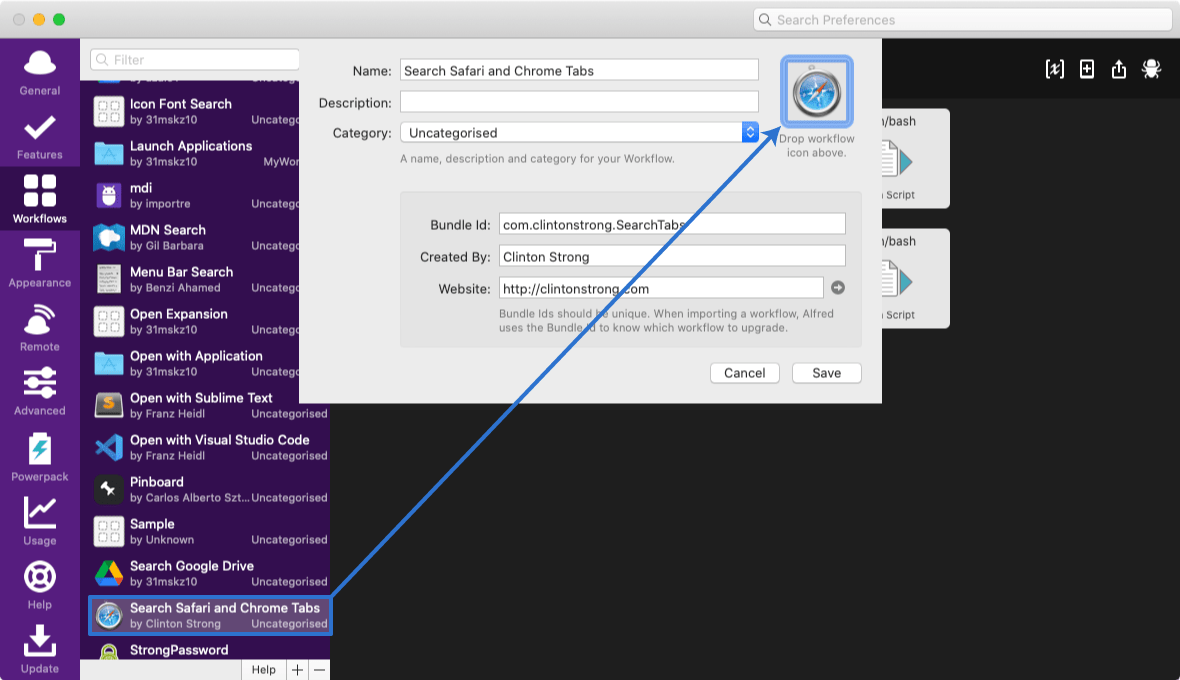
コピーできたら、AlfredのWorkflowに戻って、Workflowの名前部分をダブルクリックします。
「Drop workflow icon above.」と書かれた上のアイコン画像部分をクリックして、command + Vで先ほどコピーしたアイコン画像をペーストしたら「Save」で完了です。

ブックマークの検索
Alfredにはウェブブラウザの「ブックマークの検索」機能があります。
この機能を使えば、よく使うウェブサイトへのアクセスもAlfredから行えます。
過去に解説の記事や、この機能に適したブックマークの管理についてまとめているので、そちらもぜひ参考にしてください。
これで、ブックマークからサイトを開くのも、大量のタブの中から特定のタブを探すのも、Alfredから絞り込んですぐ開けるようになりました。






 ショートカットキーの一覧をSketchを使って作成する方法とそのメリット
ショートカットキーの一覧をSketchを使って作成する方法とそのメリット  HyperSwitchで「This beta version has expired」と表示される場合は、公式サイトから再度インストールしてアップデート
HyperSwitchで「This beta version has expired」と表示される場合は、公式サイトから再度インストールしてアップデート  Alfred 4で使えるシステムコマンドのまとめ
Alfred 4で使えるシステムコマンドのまとめ  MacBook ProのTouch Barを完全に無効化する方法
MacBook ProのTouch Barを完全に無効化する方法  iTerm2をホットキーで表示・非表示の切り替える方法
iTerm2をホットキーで表示・非表示の切り替える方法  Orbital 2で共通の設定を使い回すためのテンプレートファイルを作成する方法
Orbital 2で共通の設定を使い回すためのテンプレートファイルを作成する方法  macOSのシステム環境設定「一般(General)」の設定見直し
macOSのシステム環境設定「一般(General)」の設定見直し  Gyazo Proにすると「画像キャプチャから編集、共有」までの流れがかなりラクになった
Gyazo Proにすると「画像キャプチャから編集、共有」までの流れがかなりラクになった  日々のやり取りを便利にしてくれるチャットサービス統合アプリの比較!Franz・Rambox・Station・Stack・Biscuit
日々のやり取りを便利にしてくれるチャットサービス統合アプリの比較!Franz・Rambox・Station・Stack・Biscuit  iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない
iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない  Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法
Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法  iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法
iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法  iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法
iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法  Keynoteで有効にしているはずのフォントが表示されない現象
Keynoteで有効にしているはずのフォントが表示されない現象  MacのKeynoteにハイライトされた状態でコードを貼り付ける方法
MacのKeynoteにハイライトされた状態でコードを貼り付ける方法  AirPodsで片耳を外しても再生が止まらないようにする方法
AirPodsで片耳を外しても再生が止まらないようにする方法  iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ
iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ  DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること
DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること  Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する
Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する  1つのノートアプリにすべて集約するのをやめた理由|2025年時点のノートアプリの使い分け
1つのノートアプリにすべて集約するのをやめた理由|2025年時点のノートアプリの使い分け  Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う
Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う  AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」
AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」  Gitで1行しか変更していないはずのに全行変更した判定になってしまう
Gitで1行しか変更していないはずのに全行変更した判定になってしまう  Macでアプリごとに音量を調節できるアプリ「Background Music」
Macでアプリごとに音量を調節できるアプリ「Background Music」  Macのターミナルでパスワード付きのZIPファイルを作成する方法
Macのターミナルでパスワード付きのZIPファイルを作成する方法  MacBook Proでディスプレイのサイズ調整をして作業スペースを広げる
MacBook Proでディスプレイのサイズ調整をして作業スペースを広げる  SteerMouseの「自動移動」機能で保存ダイアログが表示されたら自動でデフォルトボタンへカーソルを移動させる
SteerMouseの「自動移動」機能で保存ダイアログが表示されたら自動でデフォルトボタンへカーソルを移動させる  iPhoneでタッチが一切効かなくなった場合に強制再起動する方法
iPhoneでタッチが一切効かなくなった場合に強制再起動する方法