Alfred 4の詳細設定(Advanced)を見直してAlfredを更に便利にする

Alfredの詳細設定(Advanced)は、意外と見落としがちですが、動作や検索結果の表示方法を変更できます。
「Features」の方の設定がひと通り終わった方は、こちらも見直してみてはいかがでしょうか?
詳細設定の項目
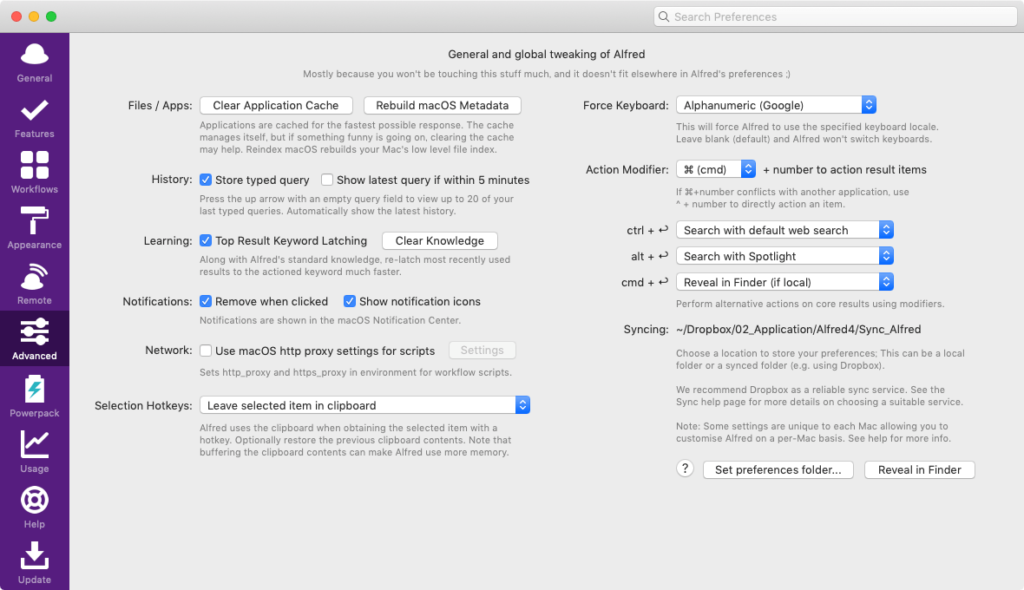
Alfredの[環境設定]→[Advanced]から設定ができます。

| 項目名 | 内容 | 備考 |
|---|---|---|
| Files / Apps | 「Clear Application Cache」をクリックするキャッシュをクリアします。 「Rebuild macOS Metadata」をクリックするとインデックスの再構築をします。 | Alfredの検索がうまく動作しない場合は 「Rebuild macOS Metadata」をクリックしましょう (1時間以上かかる場合もあるみたいです) |
| History | 「Store typed query」にチェックを入れると、Alfredが過去20個のクエリを記憶してくれます。 「Show latest query if within 5 minutes」にチェックを入れると5分以内に入力した最後のクエリが、 自動でAlfred上に入力されるようになります。 | 過去のクエリを表示したい場合はAlfredを開いて↑を入力します |
| Learning | 「Top Result Keyword Latching」にチェックを入れると、最近使用した結果を上位に表示させるようになります。 「Clear Knoledge」で結果のクリアも可能です。 | |
| Notifications | 「Remove when clicked」にチェックを入れると、通知をクリックで削除できるようになります。 「Show notification icons」にチェックを入れると、通知をアイコンに表示させます。 | 正直、今までAlfredの通知がきた覚えがありません |
| Network | 「Use macOS http proxy settings for scripts」にチェックを入れて、「Settings」から HTTPプロキシの設定ができます。 | |
| Selection Hotkeys | ホットキートリガーを使用するときに、Alfredはクリップボードを使用することがあります。 そのときの、クリップボードの処理に関しての設定です。
| |
| Force Keyboard | Alfredを立ち上げた時に使用するキーボードを選択 | 英数に設定しておくと便利です。 過去記事も参考にしてください。 |
| Action Modifier | Alfredの項目選択時に使用するキーを、 command + 数字にするか、control + 数字にするか選択する。 下のセレクトボックスでは、修飾キー + enterを押したときのデフォルトアクションを設定
| |
| Syncing | 「Set preferences folder…」でAlfredの設定ファイルを保存する場所を設定。 「Reveal in Finder」で保存場所をFinderで開けます。 |
特に、「Force Keyboard」の設定を忘れている人がよくいます。
Alfredは基本的にトリガーとなるキーワードを入れた後に、何かしら文字を入力します。
トリガーとなるキーワードは間違いなく英語なので、英語のキーボードを選択しておけばかなりストレスは減ります。



 Visual Studio Codeでミニマップ関連を見やすくするカスタマイズ方法
Visual Studio Codeでミニマップ関連を見やすくするカスタマイズ方法  Alfredの検索結果の表示がおかしくなったら確認すること
Alfredの検索結果の表示がおかしくなったら確認すること  BetterTouchToolでHTMLを使った表示を作成できる「Floating WebView」機能
BetterTouchToolでHTMLを使った表示を作成できる「Floating WebView」機能  ターミナルに表示されるmacのコンピュータ名を変更する方法
ターミナルに表示されるmacのコンピュータ名を変更する方法  作業効率化に大きく貢献してくれているMacのアプリ達
作業効率化に大きく貢献してくれているMacのアプリ達  Illustratorの環境設定ファイルを再生成する方法
Illustratorの環境設定ファイルを再生成する方法  Path Finderでタブセットを使うと、よく使うフォルダ一式を一気に開けるようになる!
Path Finderでタブセットを使うと、よく使うフォルダ一式を一気に開けるようになる!  Alfredを立ち上げたら自動で入力モードを「英数」に切り替える設定方法
Alfredを立ち上げたら自動で入力モードを「英数」に切り替える設定方法  Biscuitで普段はブラウザでリンクを開きつつ、ダウンロードリンクはBiscuitで開く方法
Biscuitで普段はブラウザでリンクを開きつつ、ダウンロードリンクはBiscuitで開く方法  Finderで選択したフォルダをVisual Studio Codeで開くAlfred Workflowの作り方
Finderで選択したフォルダをVisual Studio Codeで開くAlfred Workflowの作り方  iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない
iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない  Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法
Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法  iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法
iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法  iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法
iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法  Keynoteで有効にしているはずのフォントが表示されない現象
Keynoteで有効にしているはずのフォントが表示されない現象  MacのKeynoteにハイライトされた状態でコードを貼り付ける方法
MacのKeynoteにハイライトされた状態でコードを貼り付ける方法  AirPodsで片耳を外しても再生が止まらないようにする方法
AirPodsで片耳を外しても再生が止まらないようにする方法  iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ
iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ  DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること
DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること  Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する
Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する  テキストエディタ・ノートアプリ関連のショートカットキーをKeyboard Maestroで統一する
テキストエディタ・ノートアプリ関連のショートカットキーをKeyboard Maestroで統一する  Path Finderを使ってキーボードだけでファイル操作する方法(応用編)
Path Finderを使ってキーボードだけでファイル操作する方法(応用編)  macOSのコマンドパレット比較!SpotlightとAlfred、Raycastどれを使えばいい?
macOSのコマンドパレット比較!SpotlightとAlfred、Raycastどれを使えばいい?  1つのノートアプリにすべて集約するのをやめた理由|2025年時点のノートアプリの使い分け
1つのノートアプリにすべて集約するのをやめた理由|2025年時点のノートアプリの使い分け  Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う
Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う  AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」
AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」  Gitで1行しか変更していないはずのに全行変更した判定になってしまう
Gitで1行しか変更していないはずのに全行変更した判定になってしまう  Macでアプリごとに音量を調節できるアプリ「Background Music」
Macでアプリごとに音量を調節できるアプリ「Background Music」  Macのターミナルでパスワード付きのZIPファイルを作成する方法
Macのターミナルでパスワード付きのZIPファイルを作成する方法