Figmaで様々なグラフ・チャートが作れて、詳細な見た目の設定もできるプラグイン「Chart」

Figmaでグラフ・チャートをつくるとなると少し面倒です。
今回はFigma上で入力したデータをもとにグラフ・チャートを作成できるプラグインの「Chart」についてまとめておきます。
Chart

Figmaでチャートを作成できるプラグインで、下記のようにデータをもとにして作成します。
- 入力したデータをもとに作成する
- Google Spreadsheetのデータをもとに作成する
- CSVファイルやJSONファイルのデータをもとに作成する
- ランダムなデータで作成する
作成できるチャートの種類は無料版だと2種類しかありませんが、有料版にすることで残りの14種類が使えるようになります。
- Line chart(無料版):折れ線グラフ
- Area chart(無料版):面グラフ
- Pie chart:円グラフ
- Donut chart:ドーナツグラフ
- Sparkline:スパークライン
- Stream graph:ストリームグラフ
- Candlestick:ローソク足チャート
- Stacked area chart:積層型エリアグラフ
- Vertical bar chart:棒グラフ
- Horizontal bar chart:水平棒グラフ
- Grouped bar chart:グループバーチャート
- Progress bar:プログレスバー
- Scatter plot:散布図
基本的な使い方
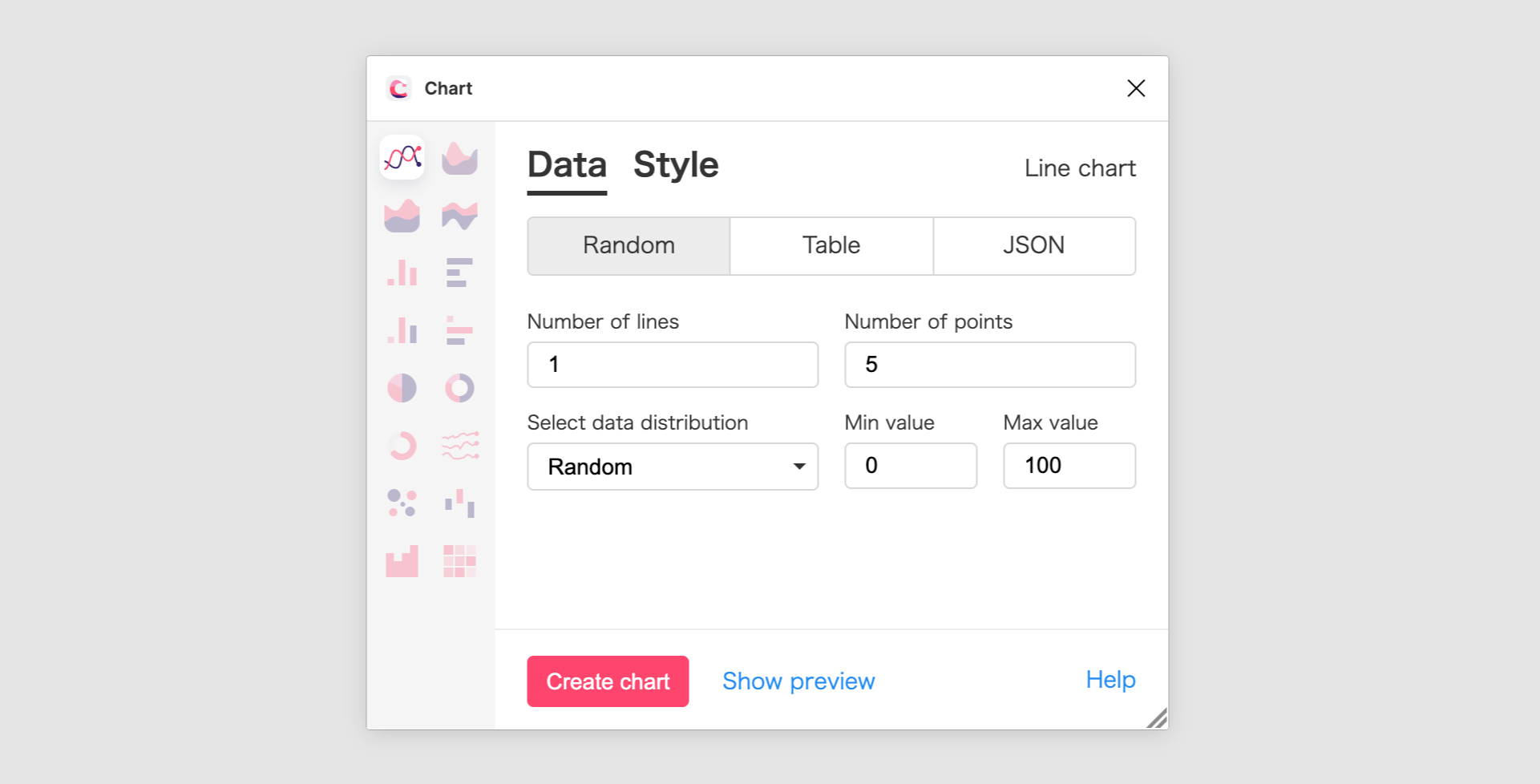
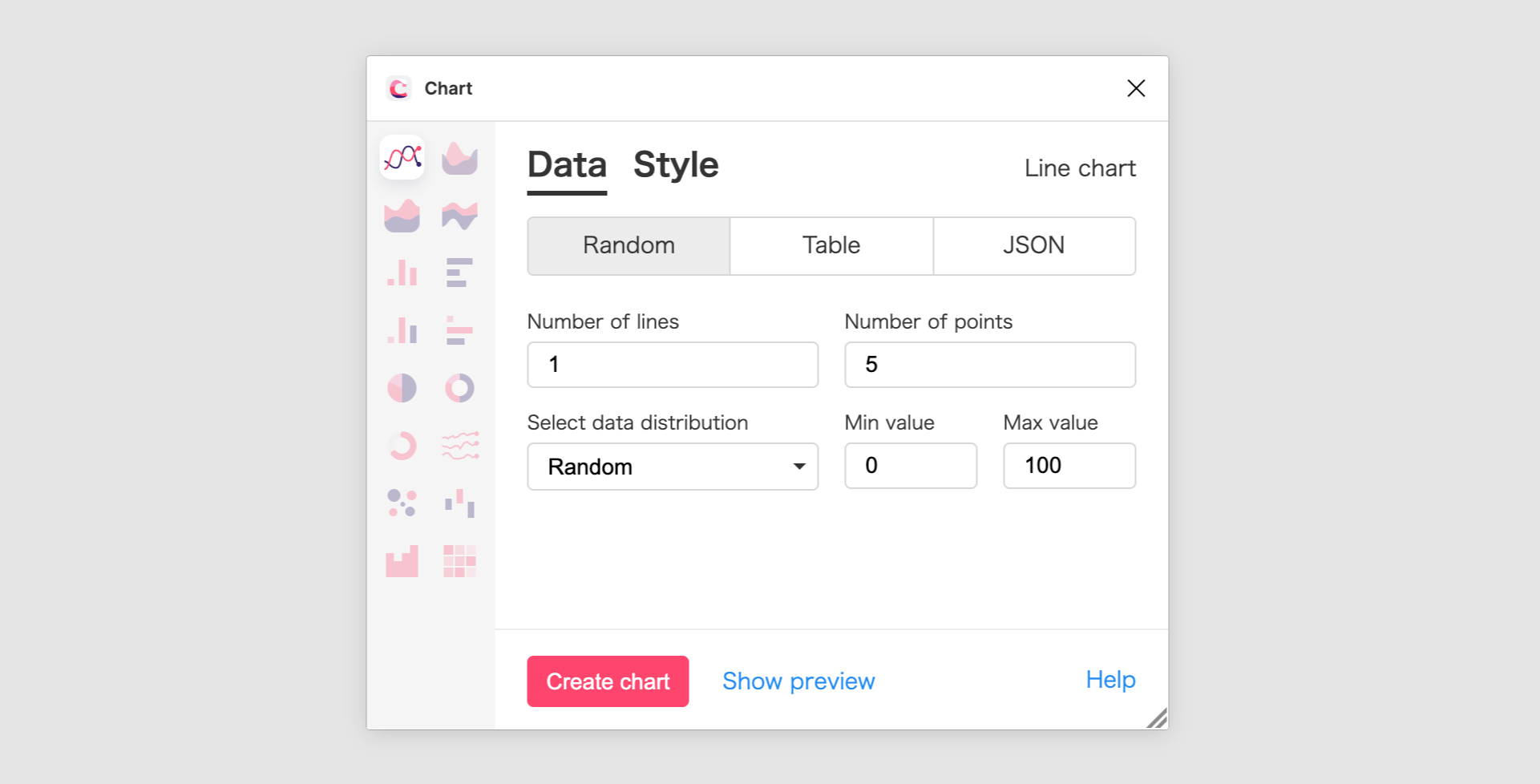
メニューバーの[Plugins]→[Chart]→[Create chart]を選択するとパネルが表示されるので、必要な情報を入力してグラフの作成をします。
[Data]タブではデータの設定、[Style]タブでは見た目の設定をして、サイドバーで作成したいグラフの種類を選択します。

「Show preview」でプレビューを表示できて、問題なければ「Create chart」でアートボード上に追加できます。
Data:データの設定
まずは作成するチャートのデータを設定します。
タブが[Random(ランダム)][Table(入力・CSV)][JSON]の3種類があり、使用したい方法を選択します。
Random
[Random]ではデータをランダムに生成します。

| 項目 | 内容 |
|---|---|
| Number of lines | 線の数(縦の数)を指定する |
| Number of points | 点線の数(横の数)を指定する |
| Select data distribution | 下記5つの中から選択する
|
| Min value | 最小値を指定する |
| Max value | 最大値を指定する |
Table
[Table]では手入力でデータを入力するか、Google SpreadsheetやCSVからデータを取り込めます。
![[Table]タブ](https://webrandum.net/mskz/wp-content/uploads/2022/04/image_4-9.png)
テーブルが表示されているので、手入力の場合はここに入力していきます。
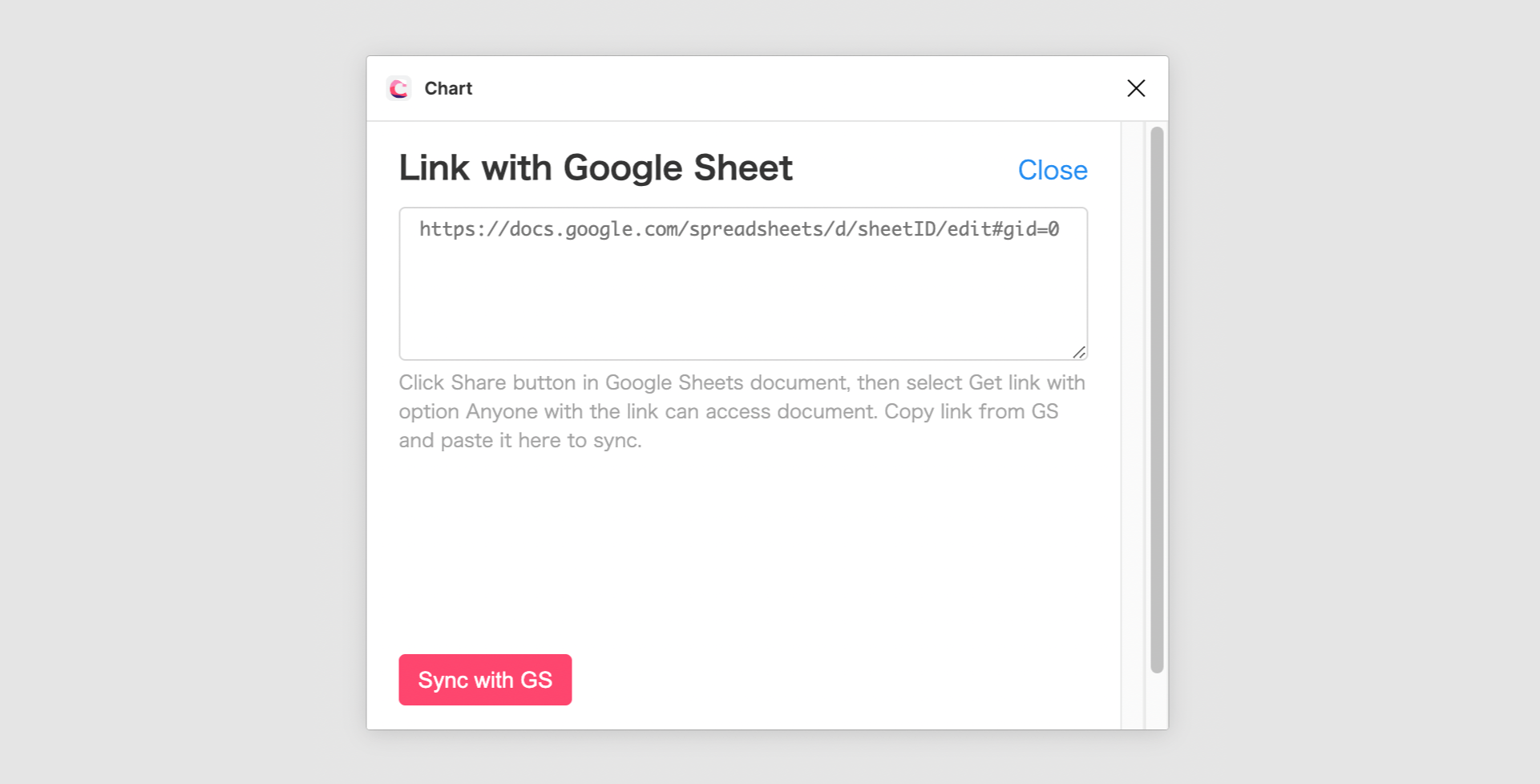
Google Spreadsheetからインポートしたい場合は「Google Sheets」と書かれた青いリンクをクリックして「Link with Google Sheet」にSpreadsheetのリンクを入力して「Sync with GC」をクリックするとインポートできます。

CSVをインポートしたい場合は「CSV」と書かれた青いリンクをクリックして、CSVファイルを選択するだけでインポートできます。
JSON
[JSON]ではJSONファイルからデータを取り込めます。
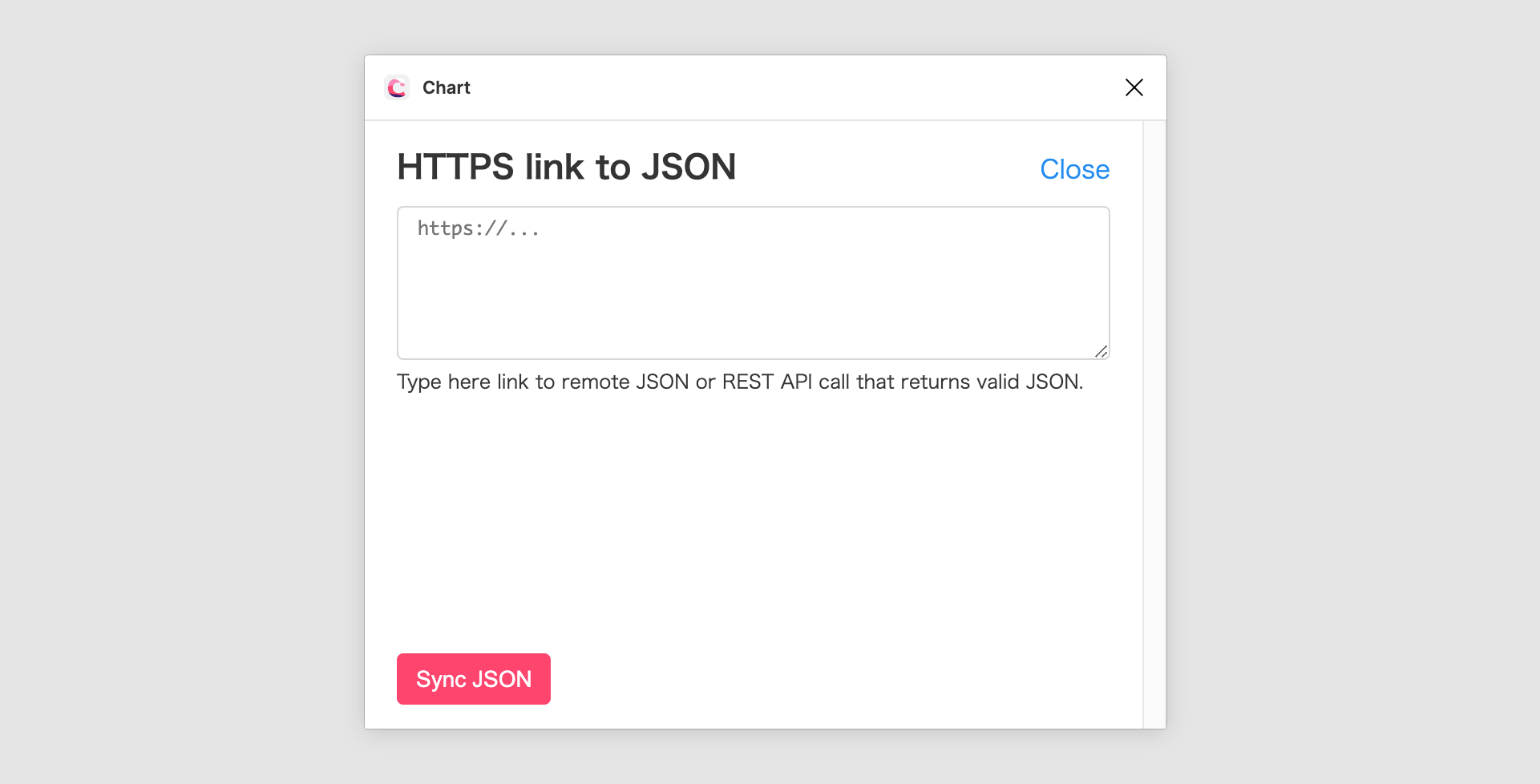
![[JSON]タブ](https://webrandum.net/mskz/wp-content/uploads/2022/04/image_6-5.png)
ネット上にあがっているJSONファイルをインポートしたい場合は、「HTTPS link」と書かれた青いリンクをクリックして、「HTTPS link to JSON」にJSONファイルのリンクを入力して「Sync JSON」をクリックするとインポートできます。

ローカルファイルのJSONファイルをインポートしたい場合は「Local JSON」と書かれた青いリンクをクリックして、JSONファイルを選択するだけでインポートできます。
Style:見た目の設定
[Style]では見た目の設定ができます。
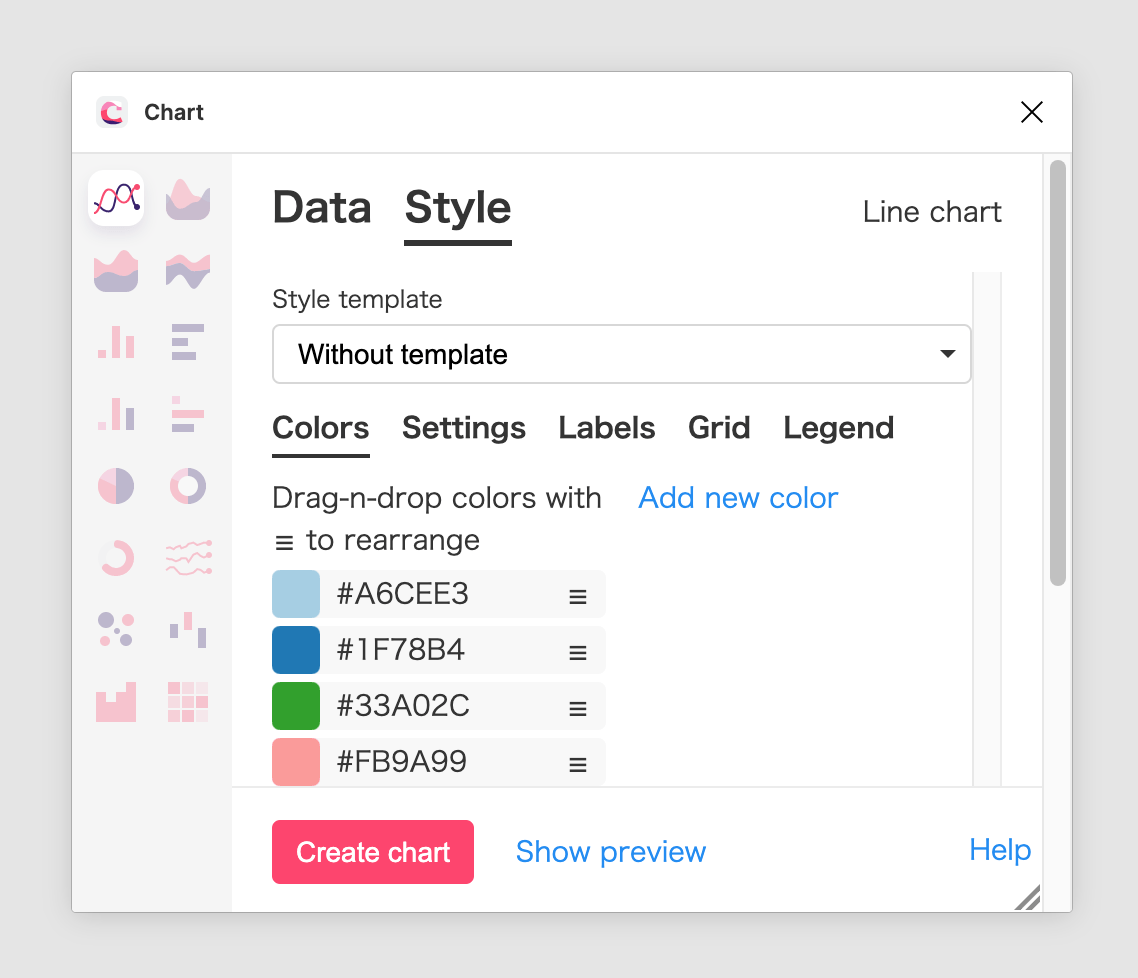
Colors
[Colors]タブではチャートで使用する色を設定できます。
ラベルや線の色ではなく、グラフの色(折れ線グラフの場合は折れ線の色)を選択します。

上から順に優先して使われていくので、線の数が少ない場合は下の方の色は使われません。
各色の右に表示されている「三本線アイコン」をドラッグして並び変えられるので、それで調整しましょう。
Settings
[Settings]タブではグラフ全般の設定ができます。
![[Settings]](https://webrandum.net/mskz/wp-content/uploads/2022/04/image_9-2.png)
| 項目 | 設定内容 |
|---|---|
| Type of line | 線の種類を選択する
|
| Dots | ドットの種類を選択する
|
| Thickness of line, px | 線の太さを指定する |
| Diameter of dot, px | ドットの直径を指定する |
Labels
[Labels]ではグラフの端に表示されるラベルの設定ができます。
![[Labels]](https://webrandum.net/mskz/wp-content/uploads/2022/04/image_10.png)
| 項目 | 設定内容 |
|---|---|
| Labels | ラベルの表示を選択する
|
| Line height, px | 行の高さを指定する |
| Font name | フォント名を指定する |
| Letter spacing, % | 文字間を指定する |
| Font style | フォントスタイルを指定する |
| Text case | 文字ケースを選択する
|
| Font size | 文字サイズを指定する |
| Color | 文字色を指定する |
| Data labels | データラベルの表示を選択する
|
| Data labels font size | データラベルの文字サイズを指定する |
| Data labels color | データラベルの文字色を指定する |
| Allow overlap of data labels | データラベルの重複を許可する
|
| Rotate labels | ラベルの回転する
|
| Angle | 開店時の角度を指定する |
Grid
[Grid]ではグラフのグリッド線の設定ができます。
![[Grid]](https://webrandum.net/mskz/wp-content/uploads/2022/04/image_11.png)
| 項目 | 設定内容 |
|---|---|
| Grid | グリッドの表示設定を選択する
|
| Color | グリッド線の色を指定する |
| Thickness of grid line, px | グリッド線の太さを指定する |
Legend
[Legend]では凡例の設定ができます。
![[Legend]](https://webrandum.net/mskz/wp-content/uploads/2022/04/image_12.png)
| 項目 | 設定内容 |
|---|---|
| Legend | 凡例の表示設定を選択する
|
| Font size | 凡例の文字サイズを指定する |
| Color | 凡例の文字色を指定する |



 Figmaのテキストやオブジェクトを斜めに変形・旋回させるプラグイン「SkewDat」
Figmaのテキストやオブジェクトを斜めに変形・旋回させるプラグイン「SkewDat」  Figmaのテキスト編集周りの基本操作|テキストの追加方法からグラデーション設定や縦書き、アウトライン化
Figmaのテキスト編集周りの基本操作|テキストの追加方法からグラデーション設定や縦書き、アウトライン化  Sketchの画像を図形でマスクしたり、グラデーションマスクをする方法
Sketchの画像を図形でマスクしたり、グラデーションマスクをする方法  Figmaでデザインデータ上の画像を圧縮してファイルサイズを軽くする「Downsize」
Figmaでデザインデータ上の画像を圧縮してファイルサイズを軽くする「Downsize」  Figmaで作ったスマホデザインを「Mirror」機能を使ってリアルタイムに実機確認をする
Figmaで作ったスマホデザインを「Mirror」機能を使ってリアルタイムに実機確認をする  ダミーデータ・ダミー画像を登録・生成してくれるFigmaプラグインまとめ
ダミーデータ・ダミー画像を登録・生成してくれるFigmaプラグインまとめ  Figmaでサクッとワイヤーフレームが作れる素材検索プラグイン「Wireframe」
Figmaでサクッとワイヤーフレームが作れる素材検索プラグイン「Wireframe」  Figmaで画像からカラーパレットを生成するプラグイン「Image Palette」
Figmaで画像からカラーパレットを生成するプラグイン「Image Palette」  Figmaのレイヤー名を一括変更するプラグイン「Rename It」
Figmaのレイヤー名を一括変更するプラグイン「Rename It」  Figmaの画像書き出し方法
Figmaの画像書き出し方法  iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない
iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない  Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法
Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法  iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法
iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法  iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法
iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法  Keynoteで有効にしているはずのフォントが表示されない現象
Keynoteで有効にしているはずのフォントが表示されない現象  MacのKeynoteにハイライトされた状態でコードを貼り付ける方法
MacのKeynoteにハイライトされた状態でコードを貼り付ける方法  AirPodsで片耳を外しても再生が止まらないようにする方法
AirPodsで片耳を外しても再生が止まらないようにする方法  iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ
iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ  DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること
DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること  Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する
Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する  Googleカレンダーを便利に活用するための小技集(祝日だけを表示・月末の繰り返しイベントを追加)
Googleカレンダーを便利に活用するための小技集(祝日だけを表示・月末の繰り返しイベントを追加)  Obsidianを使った「自己流PKM」で行う知識トレーニング
Obsidianを使った「自己流PKM」で行う知識トレーニング  テキストエディタ・ノートアプリ関連のショートカットキーをKeyboard Maestroで統一する
テキストエディタ・ノートアプリ関連のショートカットキーをKeyboard Maestroで統一する  Path Finderを使ってキーボードだけでファイル操作する方法(応用編)
Path Finderを使ってキーボードだけでファイル操作する方法(応用編)  macOSのコマンドパレット比較!SpotlightとAlfred、Raycastどれを使えばいい?
macOSのコマンドパレット比較!SpotlightとAlfred、Raycastどれを使えばいい?  1つのノートアプリにすべて集約するのをやめた理由|2025年時点のノートアプリの使い分け
1つのノートアプリにすべて集約するのをやめた理由|2025年時点のノートアプリの使い分け  Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う
Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う  AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」
AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」  Gitで1行しか変更していないはずのに全行変更した判定になってしまう
Gitで1行しか変更していないはずのに全行変更した判定になってしまう