Figmaで文字色と背景色のコントラスト比をチェックするプラグイン「Contrast」

アクセシビリティに配慮したデザインをするとき、考慮すべきポイントの1つに文字色と背景色のコントラスト比があります。
今回はFigmaでコントラスト比を簡単にチェックできるプラグインの「Contrast」についてまとめておきます。
Contrast

Figma上のパネルから簡単にコントラスト比のチェックができます。
デザイン上でチェックしておけば、チェック後の細かい調整もしやすいです。
最近はChrome拡張機能でチェックできますが、それだとコーディング時になってしまうので、やはりデザイン段階で考慮しておく必要があります。
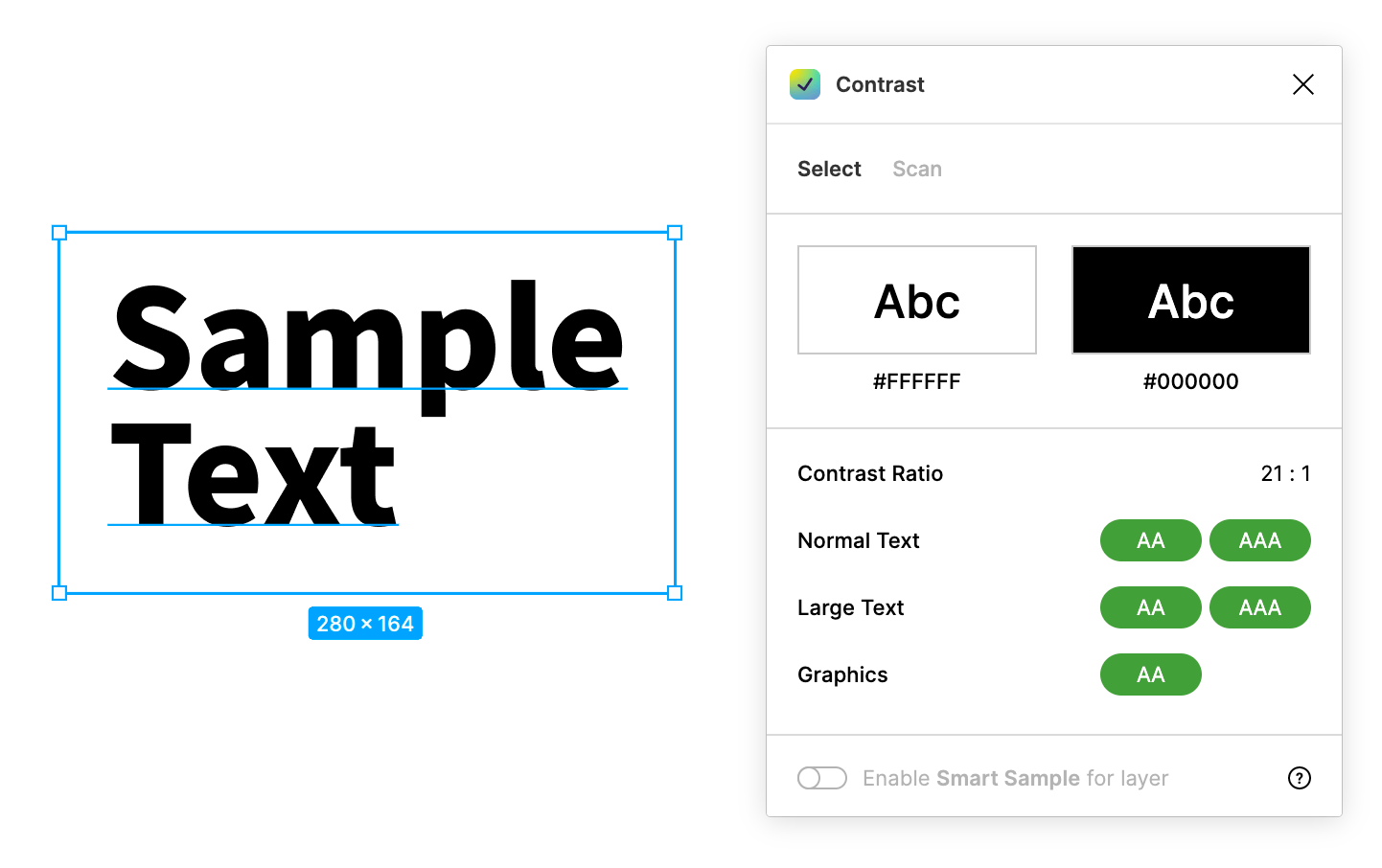
基本的な使い方
プラグイン追加後に、メニューの[Plugins]→[Contrast]を選択するとパネルが表示されます。

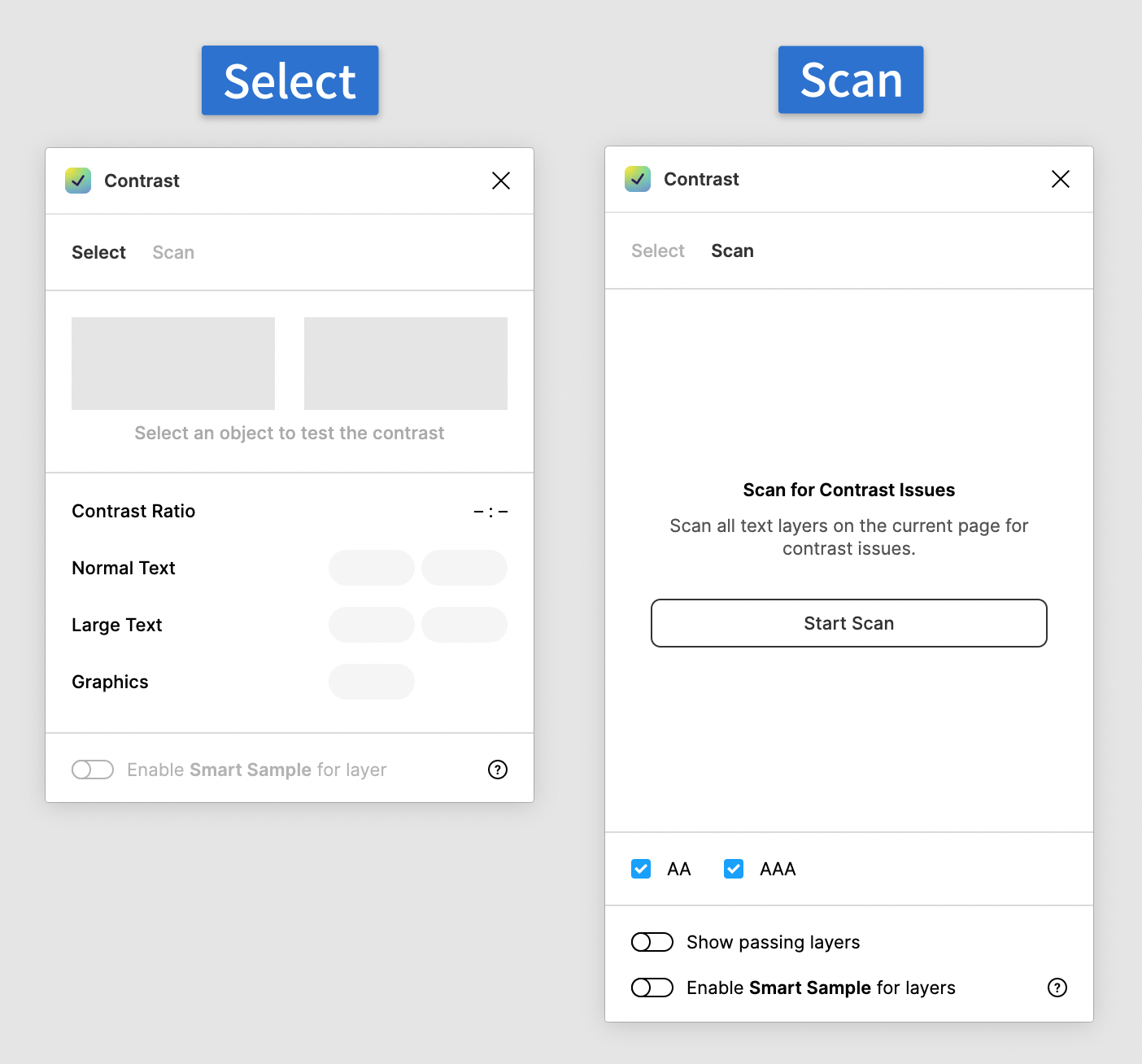
あとはコントラスト比を計測したいオブジェクトを選択すると、パネルにスコアが表示されます。
スコアの見方
コントラスト比は点数として表示されます。
白背景に黒テキストだとコントラスト比は「21」になり、近くなればなるほど数字は小さくなります。

基準に満たない場合は「FAIL」と表示されるので、「FAIL」にならないようにコントラスト比を調整しましょう。
| 区分 | 評価 | 備考 |
|---|---|---|
| Normal Text |
| 24px未満の文字 |
| Large Text |
| 24px以上の文字か、 19px以上の太字文字 |
| Graphics |
| 枠線やアイコンなど |
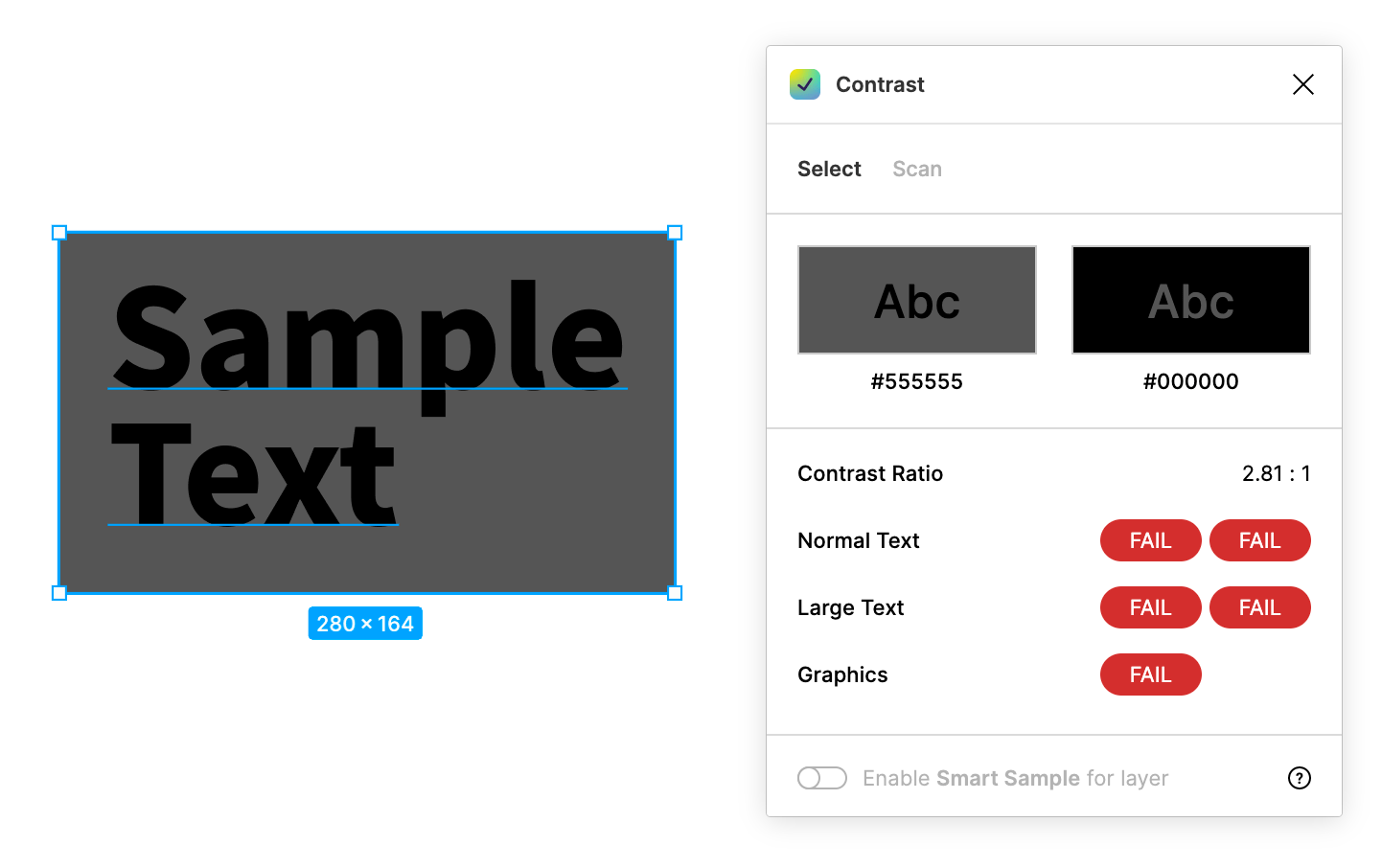
試しに背景も黒色にして、背景色と文字色のコントラスト比を下げてみました。
結果点数は下がり、「FAIL」表示になりました。

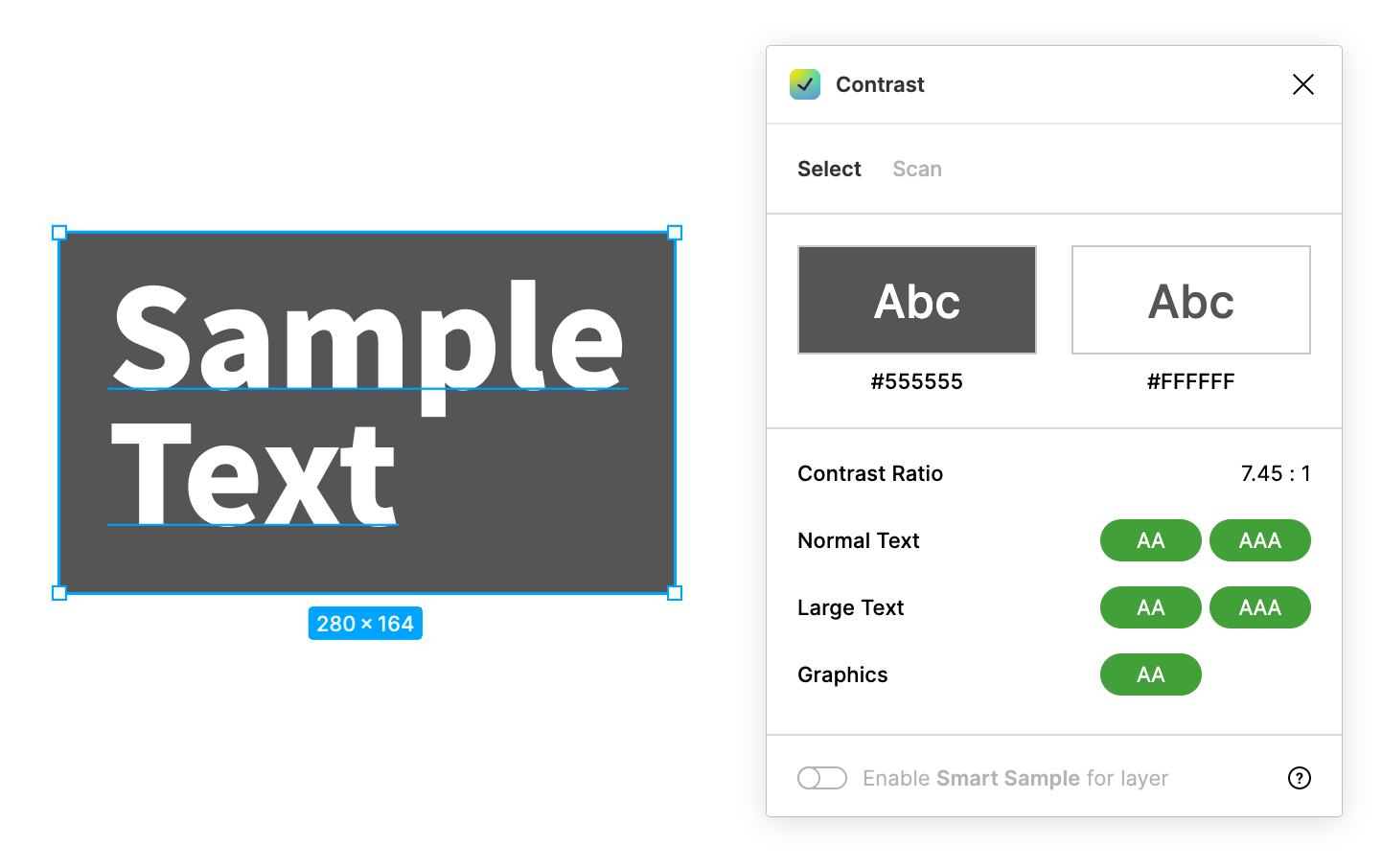
文字色を白くしてコントラスト比を上げると、また点数は上がり問題なくなります。

このように結果を見ながら、コントラスト比に問題がないかチェックしていきます。
グラデーションの場合
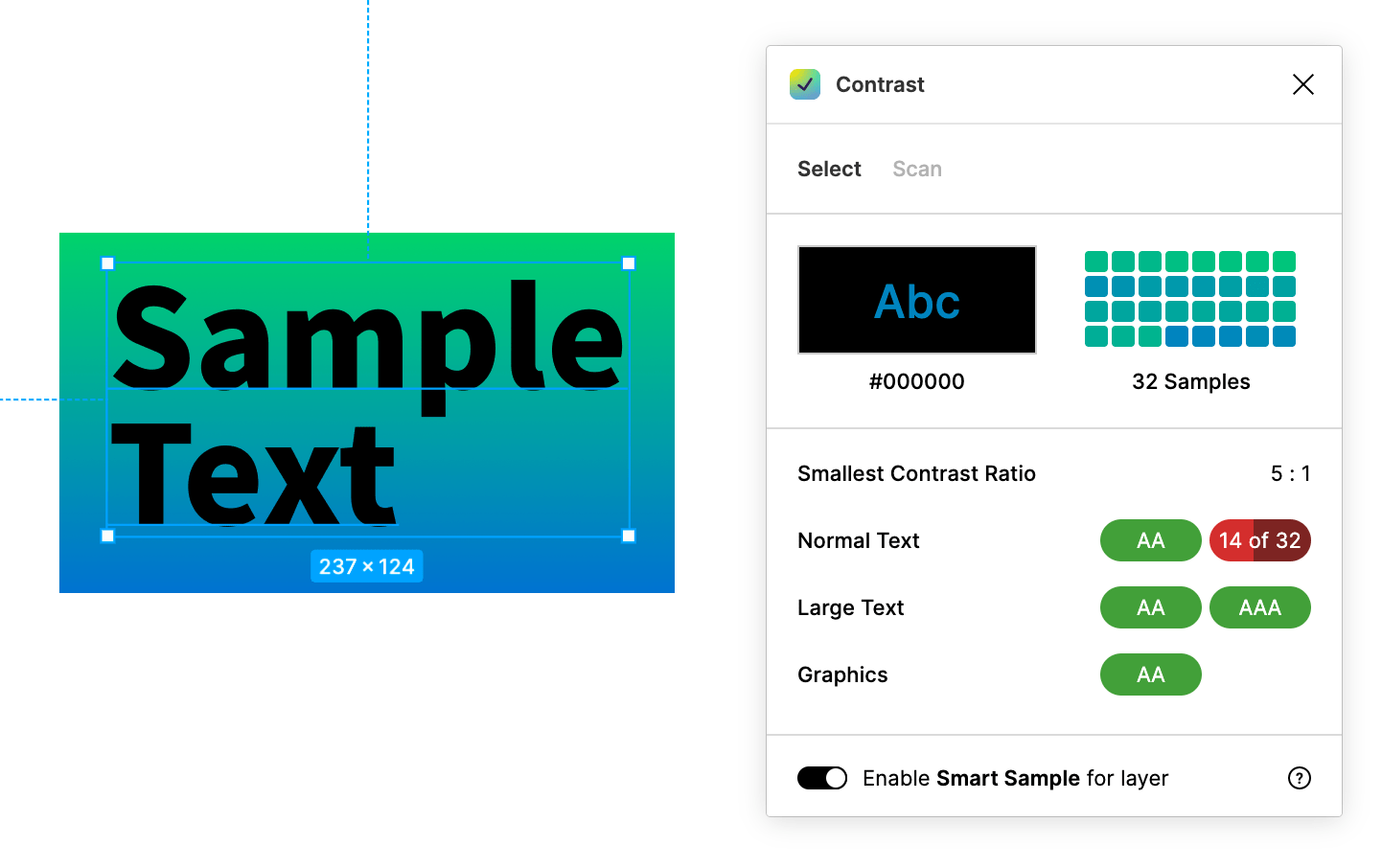
グラデーションの場合は「Enable Smart Sample for layer」をオンにすると、色を分割してそれぞれの色で計測してくれます。
「FAIL」がある場合は、分割した色の中からFAILになった数が表示されます(下の画像の場合は「14 of 32」なので、グラデーションを32個に分割して、そのうちの14個でFAILになっています)。

ちなみに「Enable Smart Sample for layer」がオフの状態でグラーデションの要素を選択すると下の画像のような表示になって確認できません。
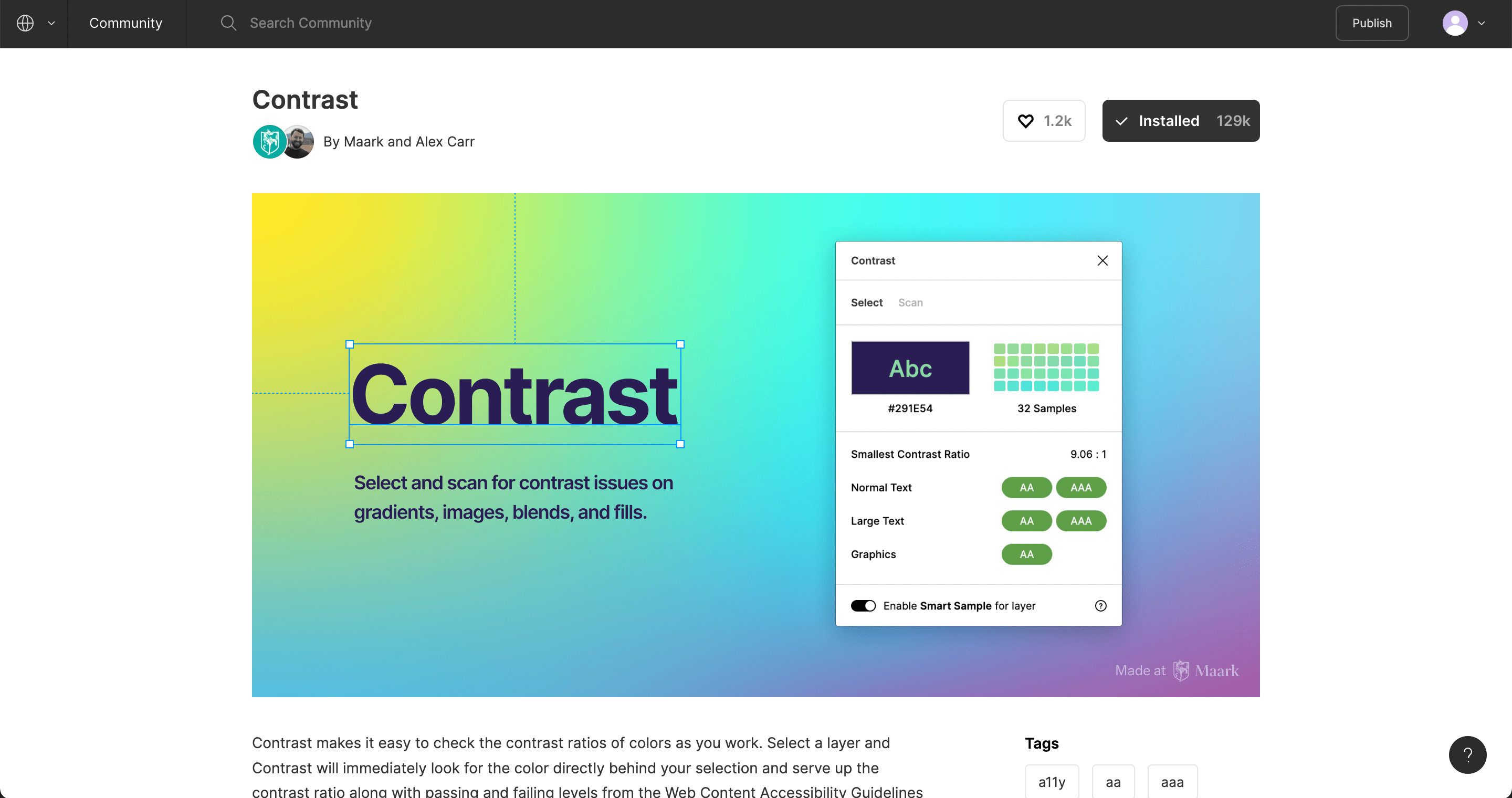
ページ全体をまとめてスキャン
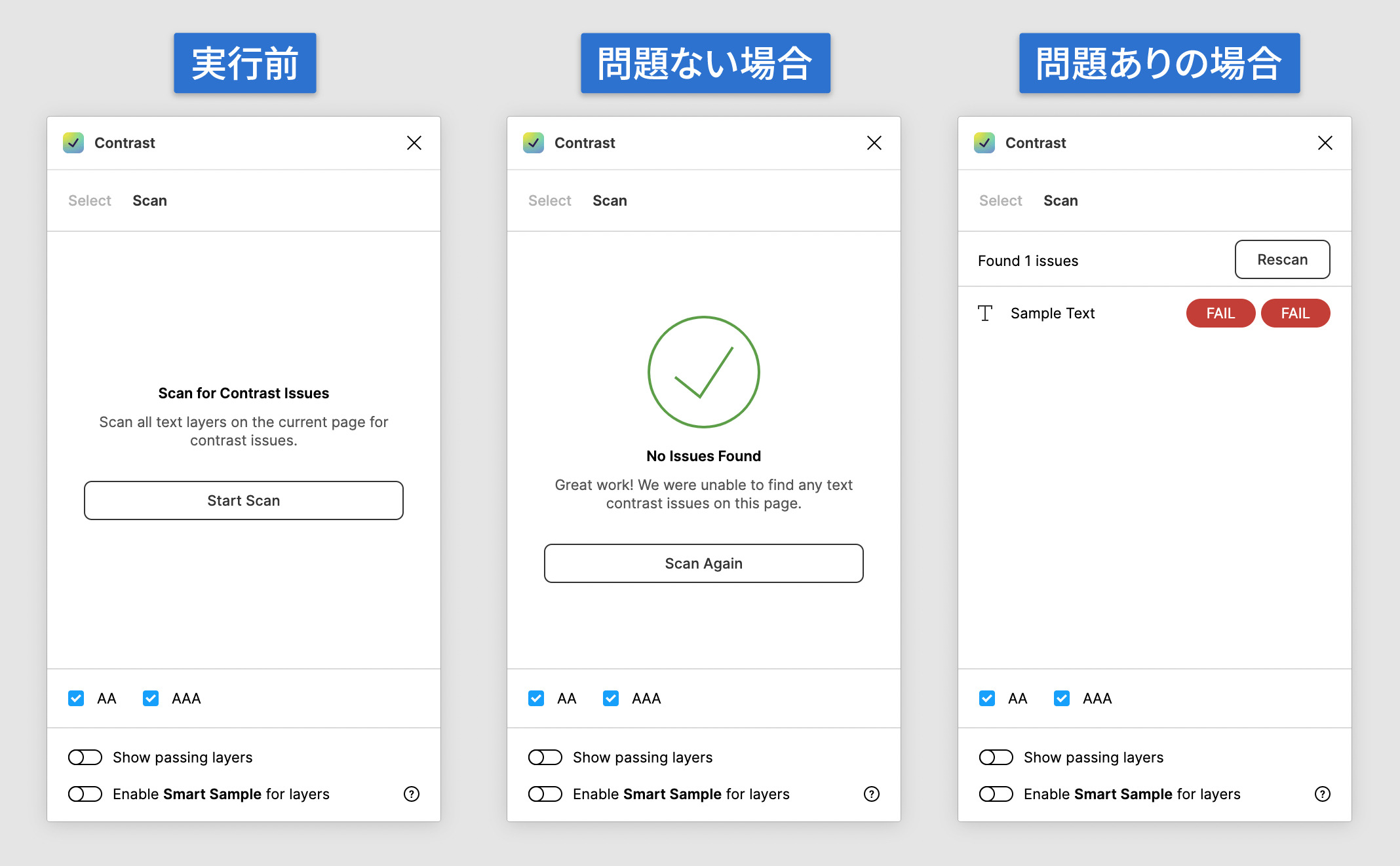
「Scan」タブを選択すると、デザインデータ全体の要素をまとめて計測できます。
「Start Scan」を押して実行するだけです。
FAILがある場合は一覧になって表示されるのと、クリックすると対象のオブジェクトまで移動してくれるので、チェックして修正が非常にラクにできます。




 Figmaでテキストをカーブに合わせて変形させるプラグイン「arc」
Figmaでテキストをカーブに合わせて変形させるプラグイン「arc」  Figmaで企業やサービスのブランドロゴやカラーをすぐ参照できるプラグイン「Brandfetch」
Figmaで企業やサービスのブランドロゴやカラーをすぐ参照できるプラグイン「Brandfetch」  Figmaの図形周りの基本操作|図形の作成方法から細かい設定項目まで
Figmaの図形周りの基本操作|図形の作成方法から細かい設定項目まで  Figmaのレイヤー周りの基本操作|グループ化やマスク、オブジェクトのロックや表示切り替えなどのレイヤーでできること
Figmaのレイヤー周りの基本操作|グループ化やマスク、オブジェクトのロックや表示切り替えなどのレイヤーでできること  FigmaのSearch Menuを使用して必要なメニュー・コマンドをすばやく実行する
FigmaのSearch Menuを使用して必要なメニュー・コマンドをすばやく実行する  Figmaでデザインを作成するときの基本的な操作方法
Figmaでデザインを作成するときの基本的な操作方法  Figmaのサイズの大きい画像を縮小せずにインポートするプラグイン「Insert Big Image」
Figmaのサイズの大きい画像を縮小せずにインポートするプラグイン「Insert Big Image」  Photoshopでファイルを開いたとき「予期せずにファイルの末尾に達しました。」と表示される場合の対処法
Photoshopでファイルを開いたとき「予期せずにファイルの末尾に達しました。」と表示される場合の対処法  記事内の画像にマウスホバーした時に画像が半透明になる意味はあるのか?
記事内の画像にマウスホバーした時に画像が半透明になる意味はあるのか?  Figmaのコンポーネント入門|コンポーネントの作成方法から特徴まで
Figmaのコンポーネント入門|コンポーネントの作成方法から特徴まで  iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない
iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない  Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法
Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法  iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法
iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法  iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法
iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法  Keynoteで有効にしているはずのフォントが表示されない現象
Keynoteで有効にしているはずのフォントが表示されない現象  MacのKeynoteにハイライトされた状態でコードを貼り付ける方法
MacのKeynoteにハイライトされた状態でコードを貼り付ける方法  AirPodsで片耳を外しても再生が止まらないようにする方法
AirPodsで片耳を外しても再生が止まらないようにする方法  iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ
iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ  DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること
DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること  Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する
Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する  Googleカレンダーを便利に活用するための小技集(祝日だけを表示・月末の繰り返しイベントを追加)
Googleカレンダーを便利に活用するための小技集(祝日だけを表示・月末の繰り返しイベントを追加)  Obsidianを使った「自己流PKM」で行う知識トレーニング
Obsidianを使った「自己流PKM」で行う知識トレーニング  テキストエディタ・ノートアプリ関連のショートカットキーをKeyboard Maestroで統一する
テキストエディタ・ノートアプリ関連のショートカットキーをKeyboard Maestroで統一する  Path Finderを使ってキーボードだけでファイル操作する方法(応用編)
Path Finderを使ってキーボードだけでファイル操作する方法(応用編)  macOSのコマンドパレット比較!SpotlightとAlfred、Raycastどれを使えばいい?
macOSのコマンドパレット比較!SpotlightとAlfred、Raycastどれを使えばいい?  1つのノートアプリにすべて集約するのをやめた理由|2025年時点のノートアプリの使い分け
1つのノートアプリにすべて集約するのをやめた理由|2025年時点のノートアプリの使い分け  Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う
Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う  AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」
AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」  Gitで1行しか変更していないはずのに全行変更した判定になってしまう
Gitで1行しか変更していないはずのに全行変更した判定になってしまう