Figmaで簡単に波の素材を生成するプラグイン「Get Waves」

デザインのあしらいで、波を背景に表示させたいときがあります。
ある程度キレイな素材を作るのは面倒ですが「Get Waves」を使うと一瞬で生成できます。
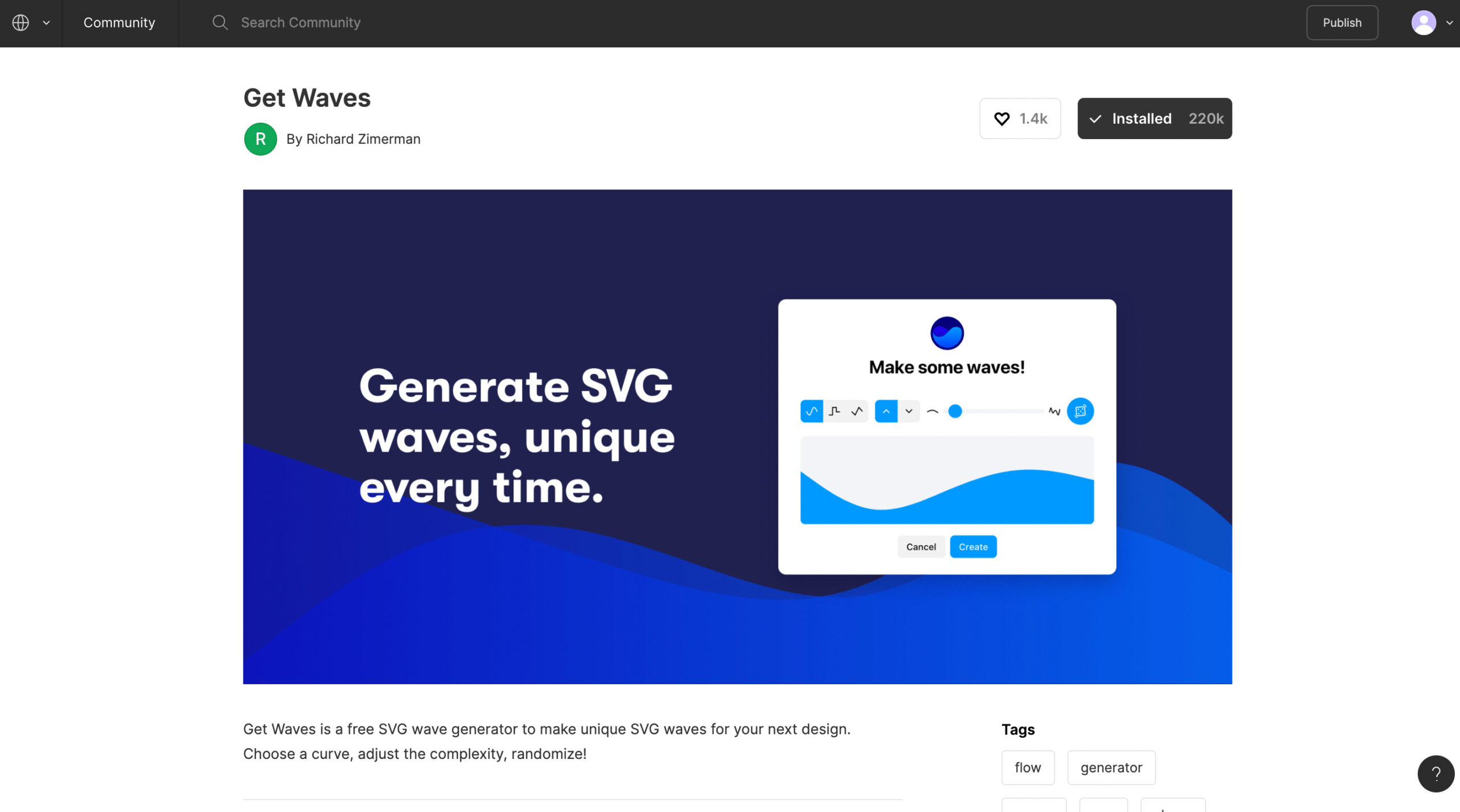
Get Waves

Get Wavesは波状のベクター素材をランダムで生成するプラグインです。
インストールするとメニューバーに[Plugins]→[Get Waves]が追加されます。
ちなみに、Get Wavesはプラグイン以外にもウェブサイトで同じように生成してSVGファイルやコードをダウンロードできます。
たまにしか使わないのであればこちらをブックマークして使うのでもよさそうです。
ただし、プラグインを使った方がダウンロードして配置する手間が省けます。
基本的な使い方
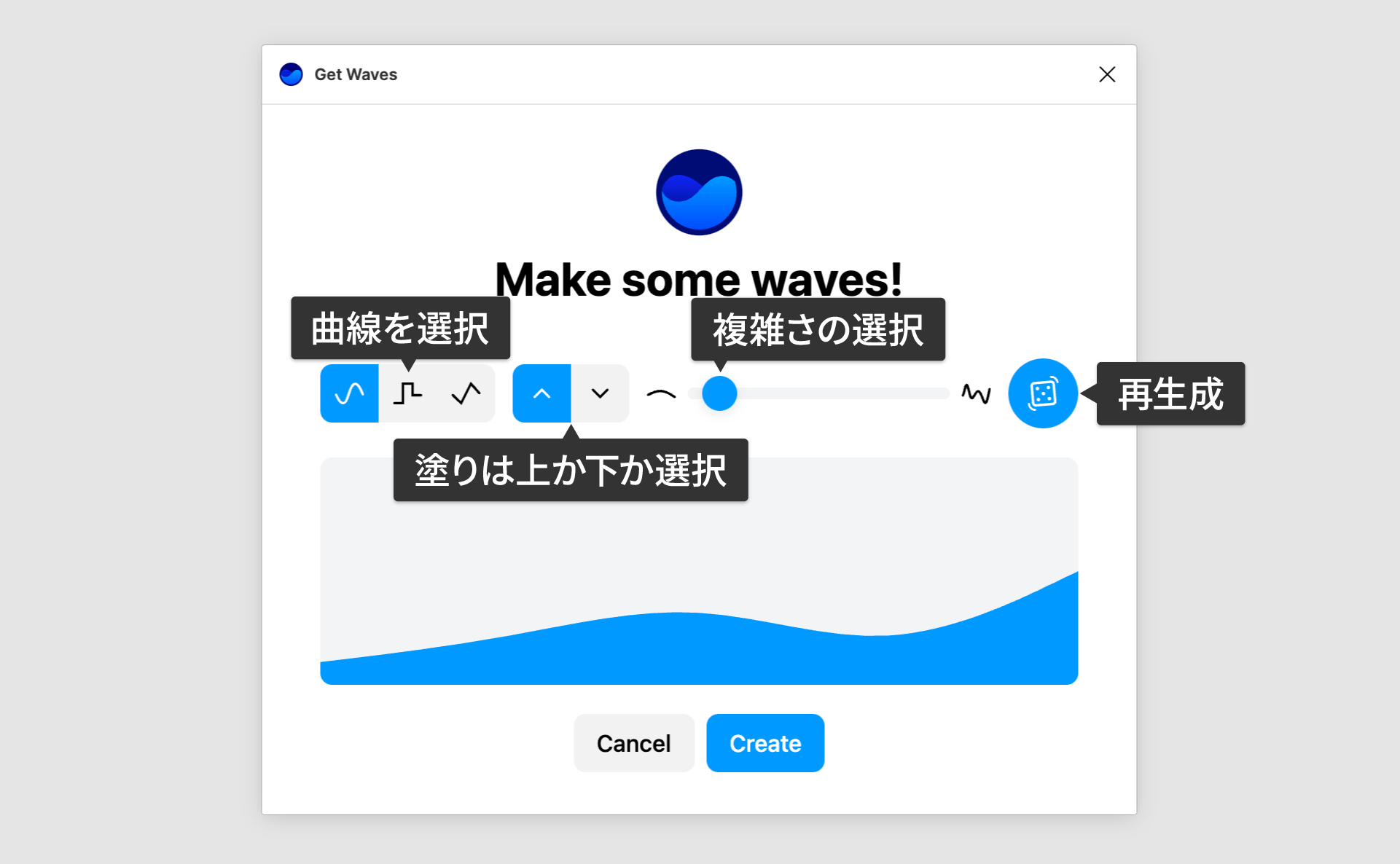
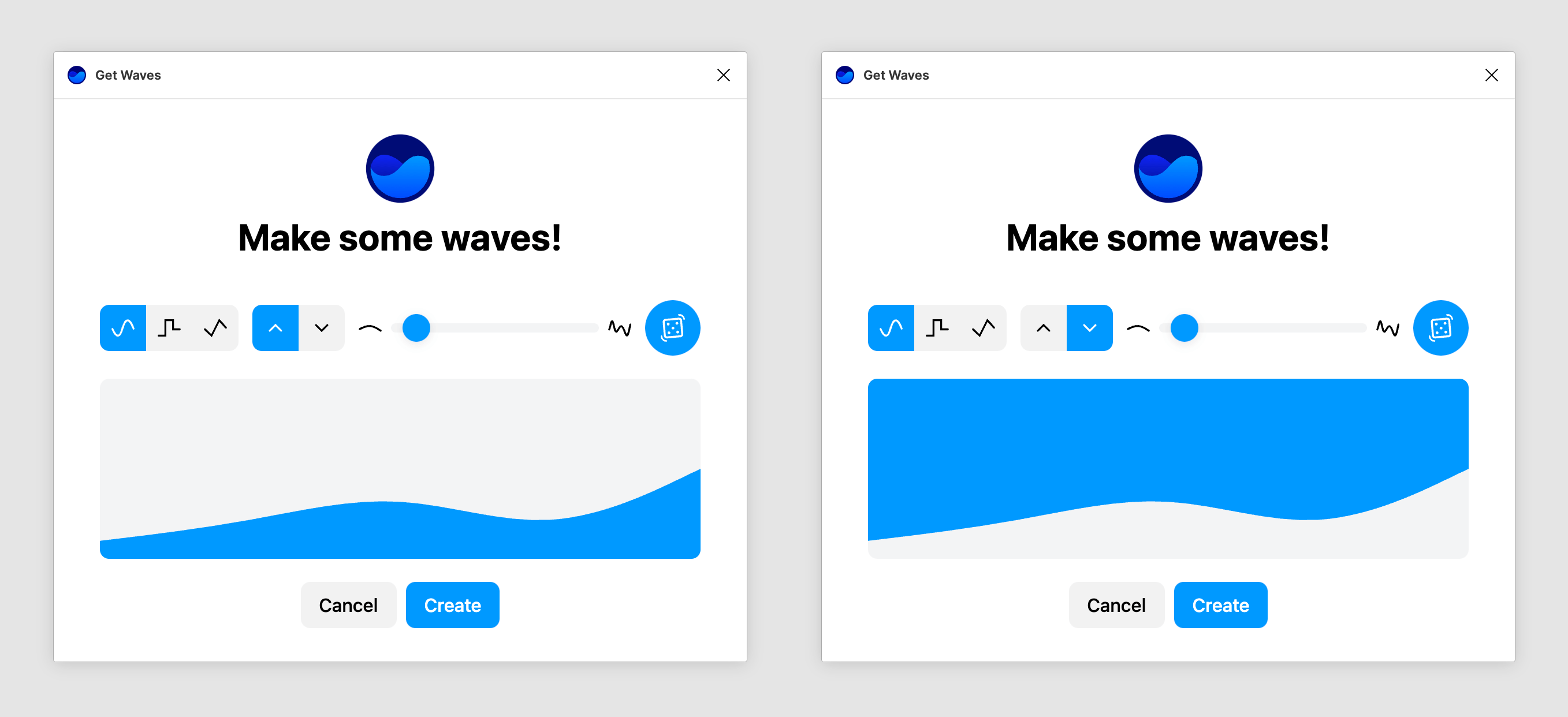
メニューバーの[Plugins]→[Get Waves]を選択すると、「Get Waves」パネルが表示されます。
下にプレビューが表示されるので、「曲線の種類」「塗りの場所」「複雑さ」の3つを設定して「Create」をクリックすると、要素が追加されます。

曲線の種類を選択
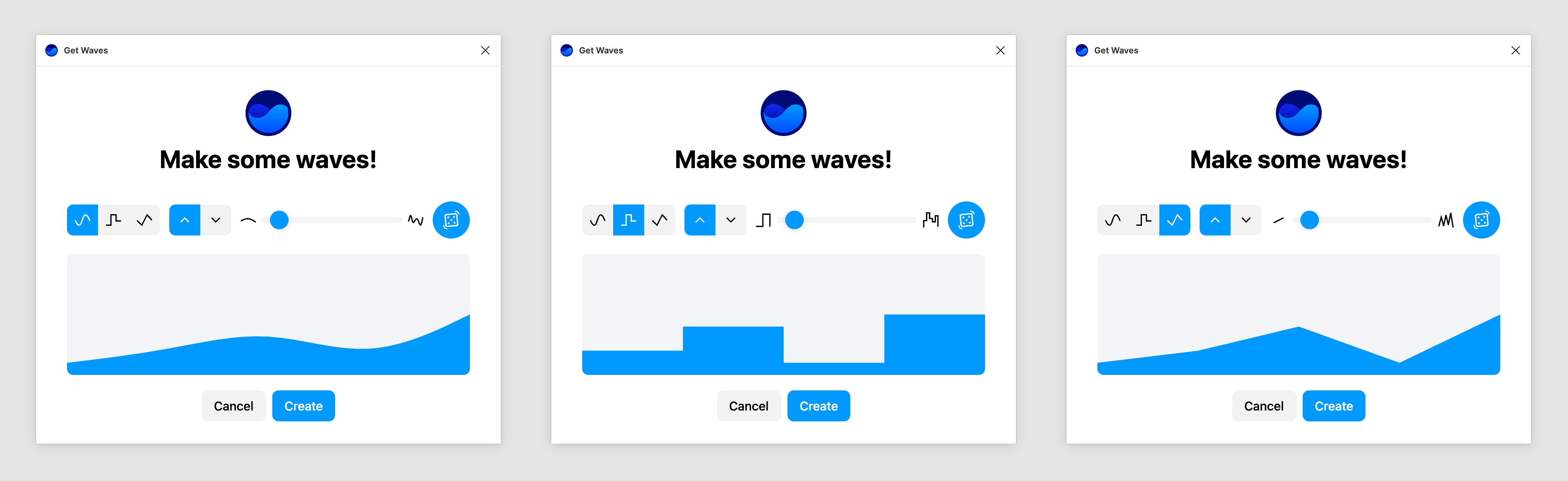
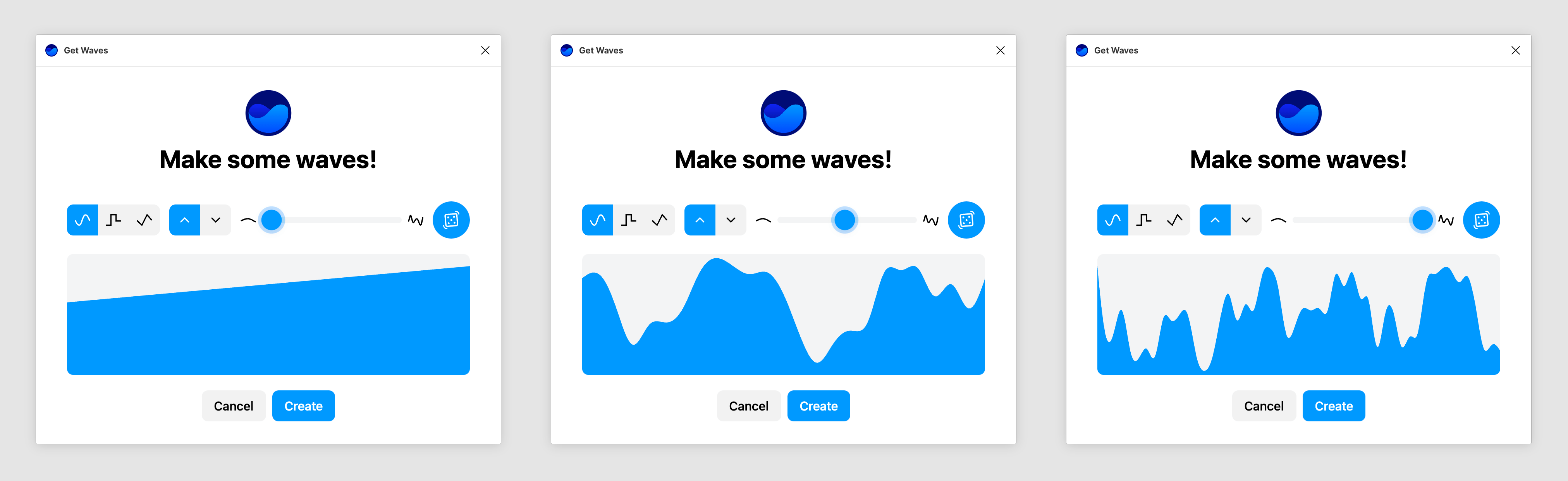
曲線の種類は3パターンです。
- Wave:波状
- Step:階段状
- Paek:折れ線状

塗りの場所を選択
要素の塗りを下側にするか上側にするか選択できます。
最初みたときに、下側に色がつくのに矢印の方向は上を向いているので矢印の方向が逆じゃないか?と思ったのですが、どうやら波が上方向に生成されるか下方向に生成されるかの「向き」で矢印を設定しているようです(ウェブサイトのHTMLを見てidがupとdownになっていたので、そういうことだと解釈しました)。

複雑さの設定
最後にスライダーで波の複雑さを設定できます。
左にいくほどシンプルで、右にいくほど複雑になります。

そして、一番右にあるアイコンをクリックすると再生成できます。
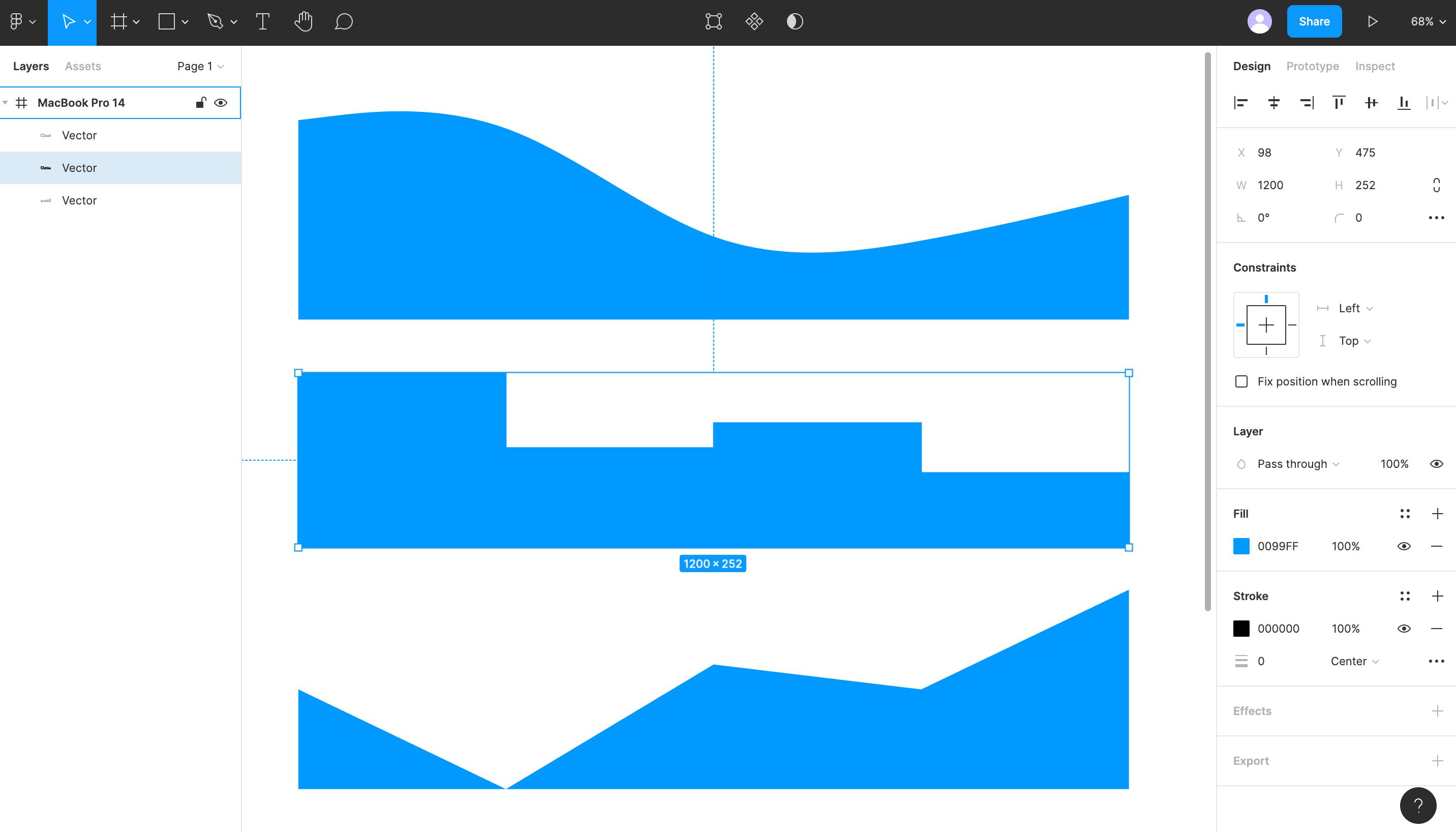
実際に生成された要素
「Create」をクリックすると、横幅1200pxで、高さは生成した波によりますがだいたい250〜300pxほどのベクター要素が生成されました。
背景色も自由に変更可能です。

この波に合わせてテキストを配置したい場合は、「arc」というテキストをカーブに合わせて調整できるプラグインがあるので、これと組み合わせるとFigma上でうまくテキストも合わせられます。




 Figmaのレイヤー周りの基本操作|グループ化やマスク、オブジェクトのロックや表示切り替えなどのレイヤーでできること
Figmaのレイヤー周りの基本操作|グループ化やマスク、オブジェクトのロックや表示切り替えなどのレイヤーでできること  Sketchのパス周りの基本操作|基本的な描画方法からベクターツールと直線ツールの違いまで
Sketchのパス周りの基本操作|基本的な描画方法からベクターツールと直線ツールの違いまで  FigmaのSearch Menuを使用して必要なメニュー・コマンドをすばやく実行する
FigmaのSearch Menuを使用して必要なメニュー・コマンドをすばやく実行する  Figmaで細かいアニメーションを作成できるプラグイン「Motion」
Figmaで細かいアニメーションを作成できるプラグイン「Motion」  FigmaのVariants機能でコンポーネントの状態を管理する方法
FigmaのVariants機能でコンポーネントの状態を管理する方法  今から始めるUIデザインツールSketch入門 Sketchの特徴と使う理由
今から始めるUIデザインツールSketch入門 Sketchの特徴と使う理由  Figmaでオブジェクトの整列をショートカットキーを使って効率的に行う方法
Figmaでオブジェクトの整列をショートカットキーを使って効率的に行う方法  Figmaでプラグインを使わずに複数のレイヤー名を一括変更する方法
Figmaでプラグインを使わずに複数のレイヤー名を一括変更する方法  コーダー目線で理解するIllustratorのアピアランス機能
コーダー目線で理解するIllustratorのアピアランス機能  Figmaに独自のショートカットキーを割り当てる方法
Figmaに独自のショートカットキーを割り当てる方法  iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない
iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない  Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法
Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法  iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法
iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法  iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法
iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法  Keynoteで有効にしているはずのフォントが表示されない現象
Keynoteで有効にしているはずのフォントが表示されない現象  MacのKeynoteにハイライトされた状態でコードを貼り付ける方法
MacのKeynoteにハイライトされた状態でコードを貼り付ける方法  AirPodsで片耳を外しても再生が止まらないようにする方法
AirPodsで片耳を外しても再生が止まらないようにする方法  iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ
iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ  DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること
DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること  Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する
Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する  Googleカレンダーを便利に活用するための小技集(祝日だけを表示・月末の繰り返しイベントを追加)
Googleカレンダーを便利に活用するための小技集(祝日だけを表示・月末の繰り返しイベントを追加)  Obsidianを使った「自己流PKM」で行う知識トレーニング
Obsidianを使った「自己流PKM」で行う知識トレーニング  テキストエディタ・ノートアプリ関連のショートカットキーをKeyboard Maestroで統一する
テキストエディタ・ノートアプリ関連のショートカットキーをKeyboard Maestroで統一する  Path Finderを使ってキーボードだけでファイル操作する方法(応用編)
Path Finderを使ってキーボードだけでファイル操作する方法(応用編)  macOSのコマンドパレット比較!SpotlightとAlfred、Raycastどれを使えばいい?
macOSのコマンドパレット比較!SpotlightとAlfred、Raycastどれを使えばいい?  1つのノートアプリにすべて集約するのをやめた理由|2025年時点のノートアプリの使い分け
1つのノートアプリにすべて集約するのをやめた理由|2025年時点のノートアプリの使い分け  Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う
Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う  AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」
AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」  Gitで1行しか変更していないはずのに全行変更した判定になってしまう
Gitで1行しか変更していないはずのに全行変更した判定になってしまう