Figmaで複数行テキストを1行ずつ分割するプラグイン「Nisa Text Splitter」

デザイン作業で、もらった原稿を一気にペーストして、そこから並べて整理していくことがあります。
そんなときに、複数行のテキストを分割してくれるプラグインが「Nisa Text Splitter」です。
「Nisa Text Splitter」のインストール

Figmaのプラグインインストールページで「install」をクリックするだけでインストールされます。
インストールするとメニューの[Plugins]に[Nisa Text Splitter]が追加されます。
![[Plugins]→[Nisa Text Splitter]](https://webrandum.net/mskz/wp-content/uploads/2022/02/image_2-11.png)
「Nisa Text Splitter」の使い方
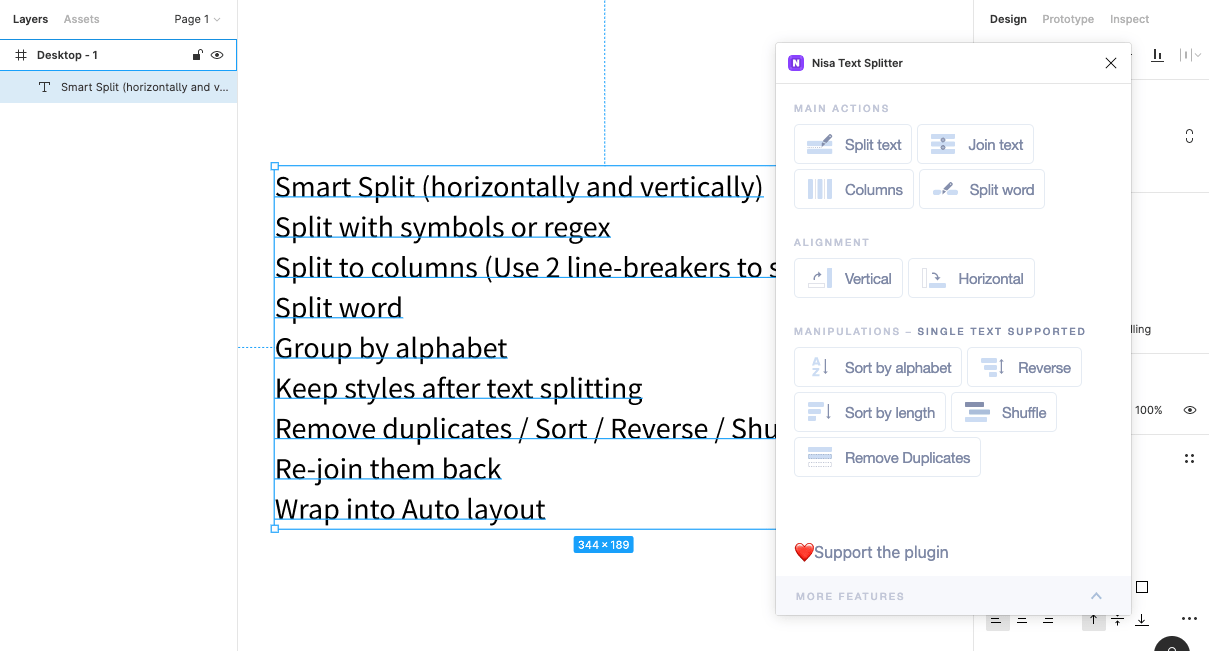
パネルの表示
メニューの[Plugins]→[Nisa Text Splitter]→[Nisa Text Splitter]を選択すると、パネルが表示されます。

テキストを選択した状態で、このパネル上の項目をクリックすれば効果が適用されます。
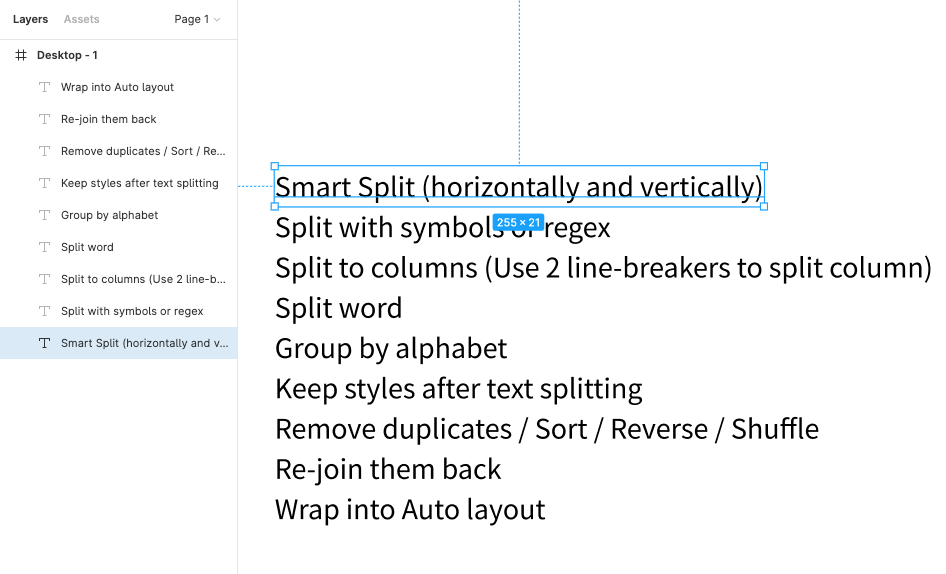
テキストを1行ごとに分割する
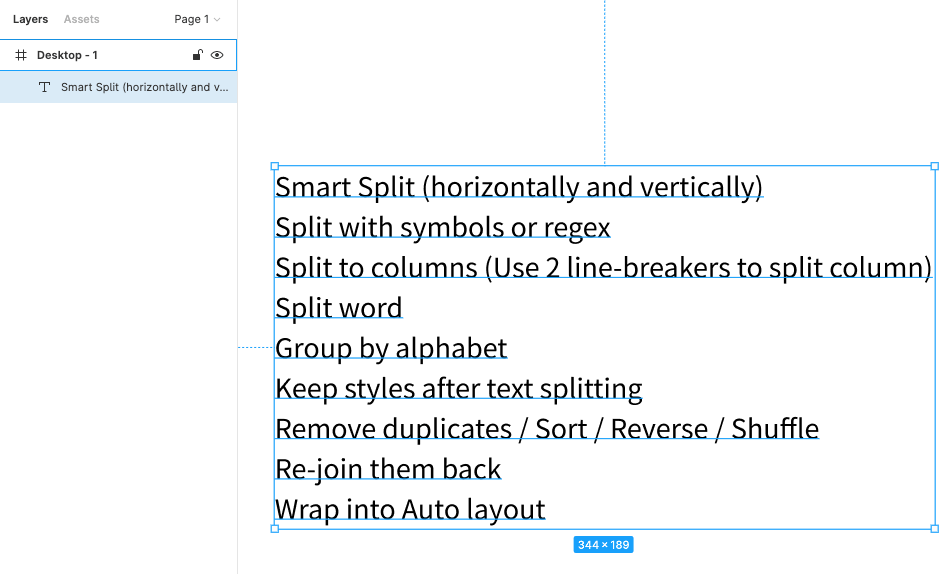
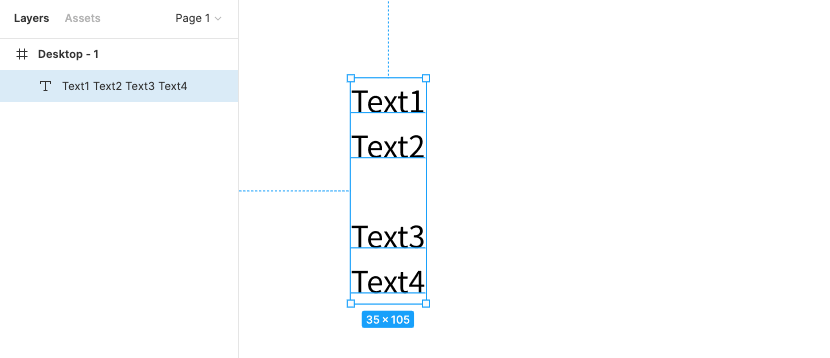
複数行のテキストを選択した状態で、パネルの「Split text」もしくはメニューの[Plugins]→[Nisa Text Splitter]→[Nisa Split]を選択すると1行ごとにテキストが分割されます。

逆に複数のテキストを選択して「Join text」もしくはメニューの[Plugins]→[Nisa Text Splitter]→[Nisa Join]で再度くっつけられます。

1行開けたテキストごとに分割して横並び
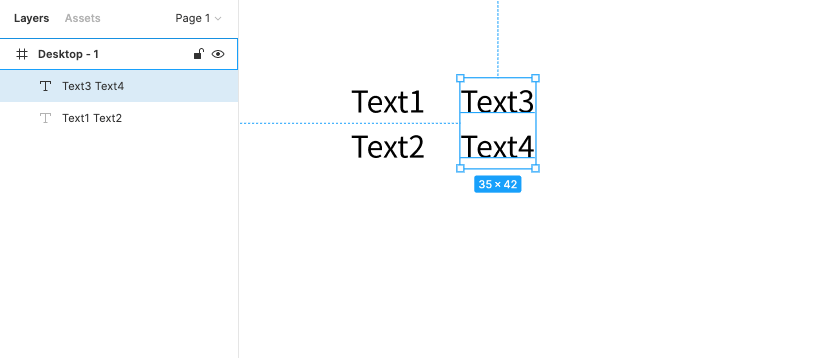
下記のように、1行改行のみで開けた状態のテキストを選択して、パネルの「Column」もしくはメニューの[Plugins]→[Nisa Text Splitter]→[Nisa Column]で、1行開けたテキストごとに分割して、さらに横並びにしてくれます。

すると1行開けた部分で分割され、横並びになります。

この方法だと1行ごとに分割ではなく、複数行のまま分割できるので、原稿によって使い分けましょう。
文字ごとに分割
自分の場合あまり使うことはなさそうですが、パネルの「Split word」をクリックすると1文字ずつ分割できます(これはメニューにはないので、パネルから選択する必要あり)。
改行があった場合でも、横1列で分割された文字が並びます。
整列
パネルの「ALIGNMENT」部分で選択テキストやオブジェクトの整列ができます。
- Vertical:縦並び
- Horizontal:横並び
文字だけでなくオブジェクトも問題なく整列されるので、分割したあとのテキスト整列以外にも使えそうです。
選択テキストを並び変え
分割したテキストを選択した状態で、パネルやメニューを選択すると、並び変えができます。
| 項目 | 内容 | メニュー名 |
|---|---|---|
| Sort by alphabet | アルファベット順に並び変え | [Nisa Sort] |
| Reverse | いまの並びを反対にする | [Nisa Reverse] |
| Sort by length | 文字数の長さ順に並び変え | [Nisa Sort by length] |
| Shuffle | 並びをランダムにシャッフルする | [Nisa Shuffle] |
| Remove Duplicates | 重複しているテキストを削除する | [Nisa Remove Duplicates] |
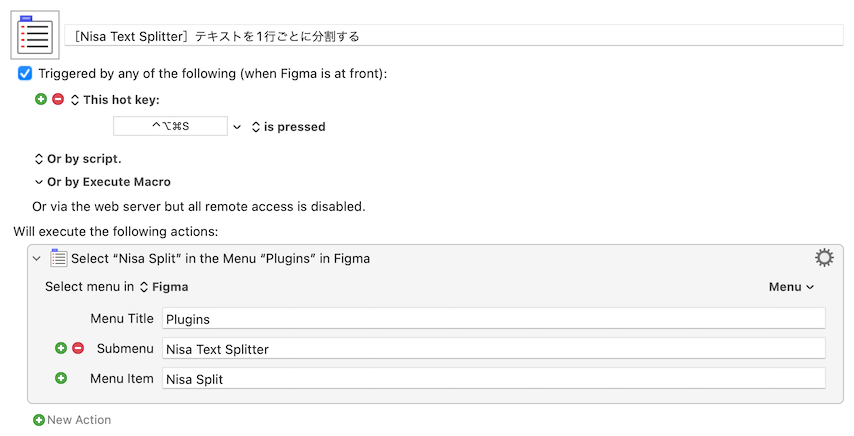
Keyboard Maestroでショートカットキーを設定
Keyboard Maestroを使ってメニューを選択するショートカットキーを設定しています(Keyboard Maestroについて知らないかたはこちらの記事をご覧ください)。
やっていることはメニューを選択するだけで、これですぐ分割できるようになります。




 記事内の画像にマウスホバーした時に画像が半透明になる意味はあるのか?
記事内の画像にマウスホバーした時に画像が半透明になる意味はあるのか?  Figmaでデザインデータ上の画像を圧縮してファイルサイズを軽くする「Downsize」
Figmaでデザインデータ上の画像を圧縮してファイルサイズを軽くする「Downsize」  Figmaで簡単に波の素材を生成するプラグイン「Get Waves」
Figmaで簡単に波の素材を生成するプラグイン「Get Waves」  Sketchの整列をショートカットキーを使ってすばやく行えるようにする方法
Sketchの整列をショートカットキーを使ってすばやく行えるようにする方法  Figmaでチーム共有用のメモや注釈素材が使える「Annotation Kit 2.0」
Figmaでチーム共有用のメモや注釈素材が使える「Annotation Kit 2.0」  Figmaのテキスト編集周りの基本操作|テキストの追加方法からグラデーション設定や縦書き、アウトライン化
Figmaのテキスト編集周りの基本操作|テキストの追加方法からグラデーション設定や縦書き、アウトライン化  Sketchのテキスト編集周りの基本操作
Sketchのテキスト編集周りの基本操作  Figmaでモックアップをすばやく作成する「Mockuuups Studio」
Figmaでモックアップをすばやく作成する「Mockuuups Studio」  Figmaで画像加工の幅を広げるプラグイン「Filter / effects」
Figmaで画像加工の幅を広げるプラグイン「Filter / effects」  液体が垂れているような図形「流体シェイプ」の作り方
液体が垂れているような図形「流体シェイプ」の作り方  iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない
iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない  Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法
Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法  iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法
iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法  iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法
iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法  Keynoteで有効にしているはずのフォントが表示されない現象
Keynoteで有効にしているはずのフォントが表示されない現象  MacのKeynoteにハイライトされた状態でコードを貼り付ける方法
MacのKeynoteにハイライトされた状態でコードを貼り付ける方法  AirPodsで片耳を外しても再生が止まらないようにする方法
AirPodsで片耳を外しても再生が止まらないようにする方法  iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ
iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ  DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること
DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること  Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する
Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する  テキストエディタ・ノートアプリ関連のショートカットキーをKeyboard Maestroで統一する
テキストエディタ・ノートアプリ関連のショートカットキーをKeyboard Maestroで統一する  Path Finderを使ってキーボードだけでファイル操作する方法(応用編)
Path Finderを使ってキーボードだけでファイル操作する方法(応用編)  macOSのコマンドパレット比較!SpotlightとAlfred、Raycastどれを使えばいい?
macOSのコマンドパレット比較!SpotlightとAlfred、Raycastどれを使えばいい?  1つのノートアプリにすべて集約するのをやめた理由|2025年時点のノートアプリの使い分け
1つのノートアプリにすべて集約するのをやめた理由|2025年時点のノートアプリの使い分け  Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う
Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う  AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」
AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」  Gitで1行しか変更していないはずのに全行変更した判定になってしまう
Gitで1行しか変更していないはずのに全行変更した判定になってしまう  Macでアプリごとに音量を調節できるアプリ「Background Music」
Macでアプリごとに音量を調節できるアプリ「Background Music」  Macのターミナルでパスワード付きのZIPファイルを作成する方法
Macのターミナルでパスワード付きのZIPファイルを作成する方法