Figmaのバージョン管理機能を使って、デザインの変更点を管理する

IllustratorやPhotoshopなどのバージョン管理機能が存在しないデザインツールの場合は、作業前にファイルを別名保存する必要がありました。
しかしデザインデータはそこそこの容量がありますし、細かい差分を別ファイルにしていくのも面倒です(ファイル名もごちゃごちゃになりがち)。
Figmaにはバージョン管理機能があるので、それを使えば簡単に過去のバージョンに戻したり確認できます。
無料プランは管理期間が30日間のみ
便利な機能ですが、無料プランの場合は管理期間が30日間だけなので注意が必要です。
バージョンを保存してから30日経つとアクセスできなくなってしまいます。
有料プランにすると制限なくアクセスできるようになります。
現在のバージョンを保存する
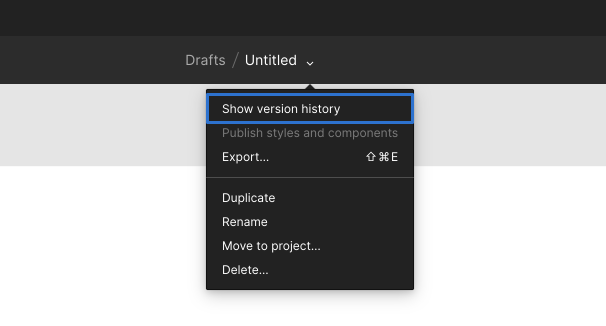
ツールバーのファイル名横の「下アイコン」をクリックして、「Show Version History」を開きます。

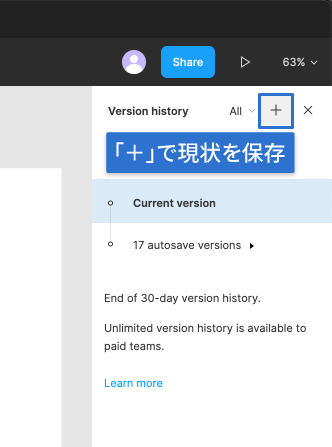
すると画面右にパネルが表示されます。
ここに履歴がタイムライン上になって表示されるのですが、「+」アイコンをクリックして現状を名前をつけて保存できます(自動で保存された分は「autosave versions」として保存される)。

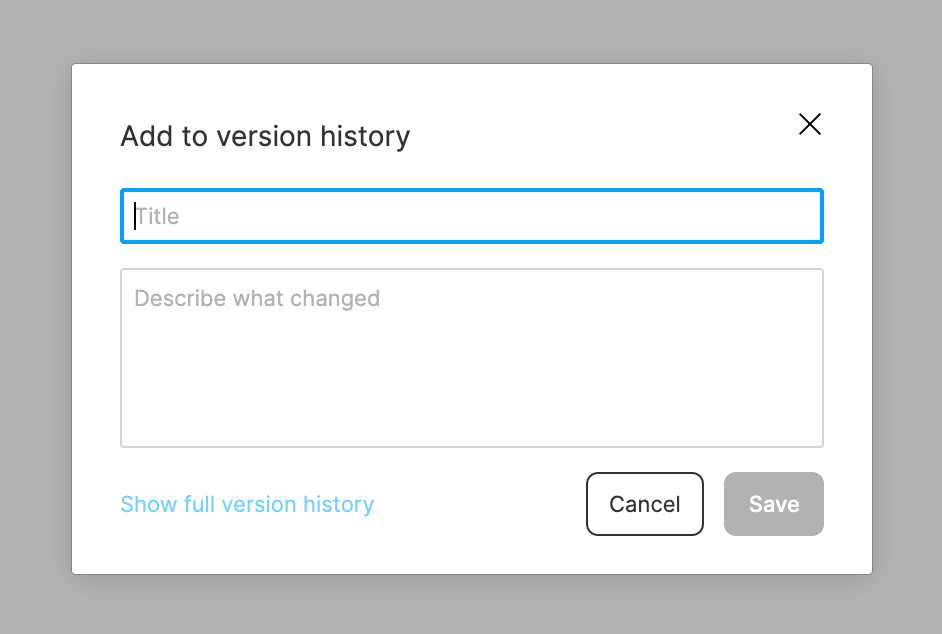
「Add to version history」にタイトルを入力して保存します。
その下の説明文は必須ではありませんが、あとで振り返るときに分かりやすいように入力しておくのがオススメです。

ちなみにこの「現在のバージョンを保存」のショートカットキーはoption + command + Sなので、こちらを使った方がすぐに現在のバージョンを保存できます。
バージョンの復元
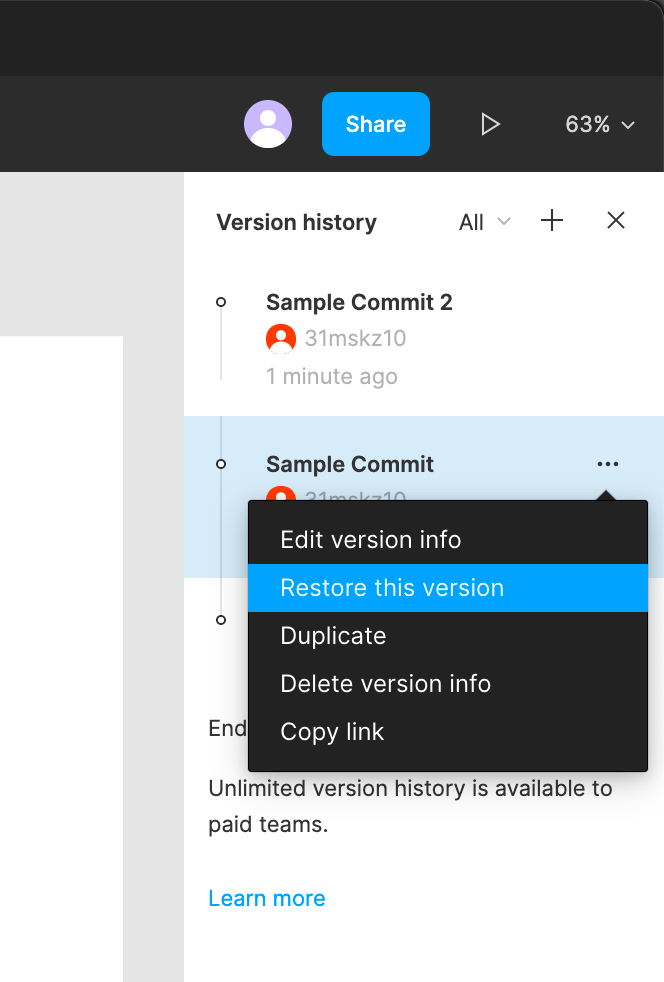
バージョンを復元したいときは、復元したいバージョンの右に表示される「・・・」アイコンから「Restore this version」をクリックすると、そのバージョンに戻ります。

非常に簡単に過去のデザインを復元したり、最新の状態に戻ってきたりできます。


 FigmaでAdobe XDやSketchのデータを開く方法
FigmaでAdobe XDやSketchのデータを開く方法  Figmaでサクッとワイヤーフレームが作れる素材検索プラグイン「Wireframe」
Figmaでサクッとワイヤーフレームが作れる素材検索プラグイン「Wireframe」  Figmaで画像加工の幅を広げるプラグイン「Filter / effects」
Figmaで画像加工の幅を広げるプラグイン「Filter / effects」  iPhoneのスクリーンショットをIllustratorにペーストすると、色がおかしくなってしまう現象の解決方法
iPhoneのスクリーンショットをIllustratorにペーストすると、色がおかしくなってしまう現象の解決方法  Figmaでチーム共有用のメモや注釈素材が使える「Annotation Kit 2.0」
Figmaでチーム共有用のメモや注釈素材が使える「Annotation Kit 2.0」  Abstractで「Failed to open “○○”」「An unexpected problem occurred, try again?」と表示されるときに確認すること
Abstractで「Failed to open “○○”」「An unexpected problem occurred, try again?」と表示されるときに確認すること  FigmaのAuto Layout入門|繰り返しのレイアウトやコンテンツに応じて横幅可変するボタンをラクに作る
FigmaのAuto Layout入門|繰り返しのレイアウトやコンテンツに応じて横幅可変するボタンをラクに作る  Figmaでプラグインを使わずに複数のレイヤー名を一括変更する方法
Figmaでプラグインを使わずに複数のレイヤー名を一括変更する方法  Figmaで文字色と背景色のコントラスト比をチェックするプラグイン「Contrast」
Figmaで文字色と背景色のコントラスト比をチェックするプラグイン「Contrast」  Figmaでモックアップをすばやく作成する「Mockuuups Studio」
Figmaでモックアップをすばやく作成する「Mockuuups Studio」  iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない
iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない  Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法
Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法  iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法
iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法  iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法
iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法  Keynoteで有効にしているはずのフォントが表示されない現象
Keynoteで有効にしているはずのフォントが表示されない現象  MacのKeynoteにハイライトされた状態でコードを貼り付ける方法
MacのKeynoteにハイライトされた状態でコードを貼り付ける方法  AirPodsで片耳を外しても再生が止まらないようにする方法
AirPodsで片耳を外しても再生が止まらないようにする方法  iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ
iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ  DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること
DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること  Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する
Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する  Obsidianを使った「自己流PKM」で行う知識トレーニング
Obsidianを使った「自己流PKM」で行う知識トレーニング  テキストエディタ・ノートアプリ関連のショートカットキーをKeyboard Maestroで統一する
テキストエディタ・ノートアプリ関連のショートカットキーをKeyboard Maestroで統一する  Path Finderを使ってキーボードだけでファイル操作する方法(応用編)
Path Finderを使ってキーボードだけでファイル操作する方法(応用編)  macOSのコマンドパレット比較!SpotlightとAlfred、Raycastどれを使えばいい?
macOSのコマンドパレット比較!SpotlightとAlfred、Raycastどれを使えばいい?  1つのノートアプリにすべて集約するのをやめた理由|2025年時点のノートアプリの使い分け
1つのノートアプリにすべて集約するのをやめた理由|2025年時点のノートアプリの使い分け  Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う
Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う  AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」
AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」  Gitで1行しか変更していないはずのに全行変更した判定になってしまう
Gitで1行しか変更していないはずのに全行変更した判定になってしまう  Macでアプリごとに音量を調節できるアプリ「Background Music」
Macでアプリごとに音量を調節できるアプリ「Background Music」