Illustratorをスクリプトで操作する時の基本

最近AdobeのIllustratorをスクリプトで動かすことにハマっています。
まだ大したものは作れないのですが、ちょっとした便利な機能を作るくらいはできるようになってきたので、今後備忘録も兼ねてスクリプトに関する内容を書いていきます。
今回はその初めとして、スクリプトの基本的な部分について書いておきます。
公式のドキュメント
細かい情報はAdobeが配布しているドキュメントを見ると分かるようになっています
ドキュメントの配布ページへアクセスすると下記の4種類のドキュメントがIllustratorのバージョンごとに配布されています。
- Adobe Illustrator CC 20〇〇 Scripting Guide(スクリプト全般に関する内容)
- Adobe Illustrator CC 20〇〇 Reference: AppleScript(Macでのみ動作するAppleScriptに関する内容)
- Adobe Illustrator CC 20〇〇 Reference: JavaScript(どちらの環境でも動作するJavaScriptに関する内容)
- Adobe Illustrator CC 20〇〇 Reference: VB Script(Windowsでのみ動作するVB Scriptに関する内容)
自分はJavaScriptで勉強しているので、Scripting GuideとJavaScriptのものをダウンロードして見ています。
ちなみに2019年4月現在、CC 2017のドキュメントが最新となっていますがそれでほぼ問題なさそうです。
スクリプトファイルの作成方法
Illustratorのスクリプトファイルのルールは拡張子が.jsxなことだけです。
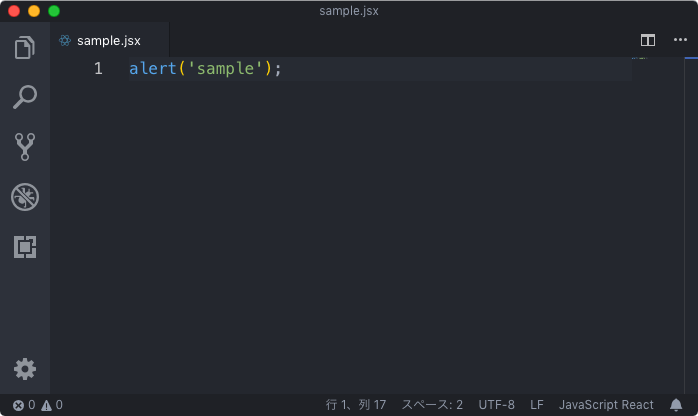
テキストエディタで新規ファイルを作成し、試しにalert('sample');と入力して、sample.jsxという名前で保存します。
sample.jsxalert('sample');
これでファイルの作成自体はできたので、次はスクリプトの実行です。
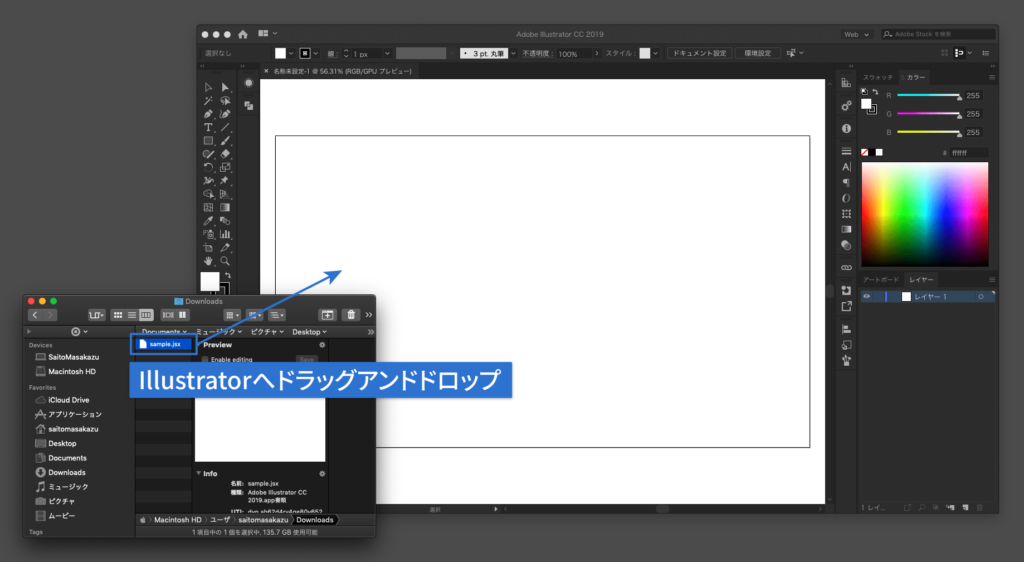
スクリプトの実行方法は幾つかありますが、ファイルをIllustratorにドラッグアンドドロップのが確認時には1番楽です(他の実行方法は過去記事を参照して下さい)。
今回は確認できればOKなので、試しにsample.jsxをIllustratorにドラッグアンドドロップしてみましょう。

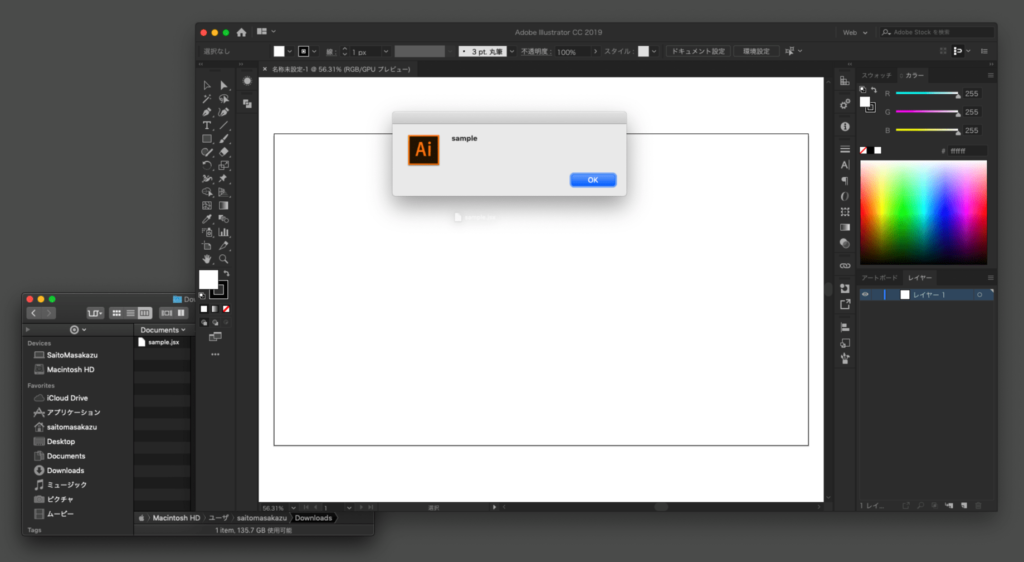
試しにドラッグアンドドロップしてみると「sample」と書かれたアラートが表示されると思います。

今回書いたスクリプトはアラートを表示させるだけですが、もう少しJavaScriptっぽいコードを書いていって実行すると、Illustratorの操作ができるわけです。



 SNSやウェブサービスを並べて、見やすく管理できるアプリ「Stack」
SNSやウェブサービスを並べて、見やすく管理できるアプリ「Stack」  Karabiner-Elementsを使って、Finder上でReturnを押すとファイルを開くようにする
Karabiner-Elementsを使って、Finder上でReturnを押すとファイルを開くようにする  Jedit Ωの半角・全角変換機能を使って、全角と半角をすばやく変換する方法
Jedit Ωの半角・全角変換機能を使って、全角と半角をすばやく変換する方法  MacWinZipperでWindowsでも文字化けしないZipフォルダの作り方
MacWinZipperでWindowsでも文字化けしないZipフォルダの作り方  外部マウスを自由にカスタマイズできるステアーマウスで、マウスの細かい設定を行う
外部マウスを自由にカスタマイズできるステアーマウスで、マウスの細かい設定を行う  AlfredのTerminal機能を使って、すばやくターミナルコマンドを実行する
AlfredのTerminal機能を使って、すばやくターミナルコマンドを実行する  Alfred 4の詳細設定(Advanced)を見直してAlfredを更に便利にする
Alfred 4の詳細設定(Advanced)を見直してAlfredを更に便利にする  Google Chromeのタブを1つにまとめる拡張機能「OneTab」
Google Chromeのタブを1つにまとめる拡張機能「OneTab」  Path Finder 9.0.4からツールバーにカスタムファイルを追加できるように!ツールバーがさらに便利になる
Path Finder 9.0.4からツールバーにカスタムファイルを追加できるように!ツールバーがさらに便利になる  Alfredのスニペット機能を便利に使いこなすための管理方法
Alfredのスニペット機能を便利に使いこなすための管理方法  iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない
iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない  Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法
Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法  iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法
iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法  iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法
iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法  Keynoteで有効にしているはずのフォントが表示されない現象
Keynoteで有効にしているはずのフォントが表示されない現象  MacのKeynoteにハイライトされた状態でコードを貼り付ける方法
MacのKeynoteにハイライトされた状態でコードを貼り付ける方法  AirPodsで片耳を外しても再生が止まらないようにする方法
AirPodsで片耳を外しても再生が止まらないようにする方法  iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ
iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ  DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること
DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること  Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する
Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する  Googleカレンダーを便利に活用するための小技集(祝日だけを表示・月末の繰り返しイベントを追加)
Googleカレンダーを便利に活用するための小技集(祝日だけを表示・月末の繰り返しイベントを追加)  Obsidianを使った「自己流PKM」で行う知識トレーニング
Obsidianを使った「自己流PKM」で行う知識トレーニング  テキストエディタ・ノートアプリ関連のショートカットキーをKeyboard Maestroで統一する
テキストエディタ・ノートアプリ関連のショートカットキーをKeyboard Maestroで統一する  Path Finderを使ってキーボードだけでファイル操作する方法(応用編)
Path Finderを使ってキーボードだけでファイル操作する方法(応用編)  macOSのコマンドパレット比較!SpotlightとAlfred、Raycastどれを使えばいい?
macOSのコマンドパレット比較!SpotlightとAlfred、Raycastどれを使えばいい?  1つのノートアプリにすべて集約するのをやめた理由|2025年時点のノートアプリの使い分け
1つのノートアプリにすべて集約するのをやめた理由|2025年時点のノートアプリの使い分け  Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う
Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う  AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」
AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」  Gitで1行しか変更していないはずのに全行変更した判定になってしまう
Gitで1行しか変更していないはずのに全行変更した判定になってしまう