13インチのMacBook Proでのモダンブラウザごとのサイト表示領域のまとめ

ふとモダンブラウザの上部分の高さはどれくらいなのか知りたくなったので、測ってみました。
結果から言うと、高さが1番低くなるのが「メニューバーあり + Google Chrome(ブックマークバーあり)」の765pxで、1番高くなるのが「メニューバーなし + Safari(タブなし・お気に入りバーなし)の861pxでした。
Safariは基本タブ化するでしょうし、フルスクリーンにしてメニューバーを消して見るひとも稀だと思いますが、13インチを使っている人のファーストビューは840px〜765pxの間になりそうです。
また、現在のブラウザシェアはGoogle Chromeが圧倒的なので、それに合わせるのであれば819px〜765pxになります。
13インチのPCの場合のサイズ
自分の環境ですが、13インチのMacBook Proを使用しているので、横幅は1440px・高さは900pxとなっています。
その上でモダンブラウザであるGoogle Chrome・Firefox・Safariの上部分の高さを調べて、最終的な表示領域がどうなるのか調べてみます。
メニューバーの高さ
そもそものmacOSのメニューバーの高さは22pxでした。
ほとんどのユーザーがメニューバーは基本的に表示させていると思うので、高さの初期値は「900px – 22px」で878pxとなります。
ただし、フルスクリーンにするとメニューバーは自動で非表示になるため、初期値は900pxとなります。
各ブラウザの高さ
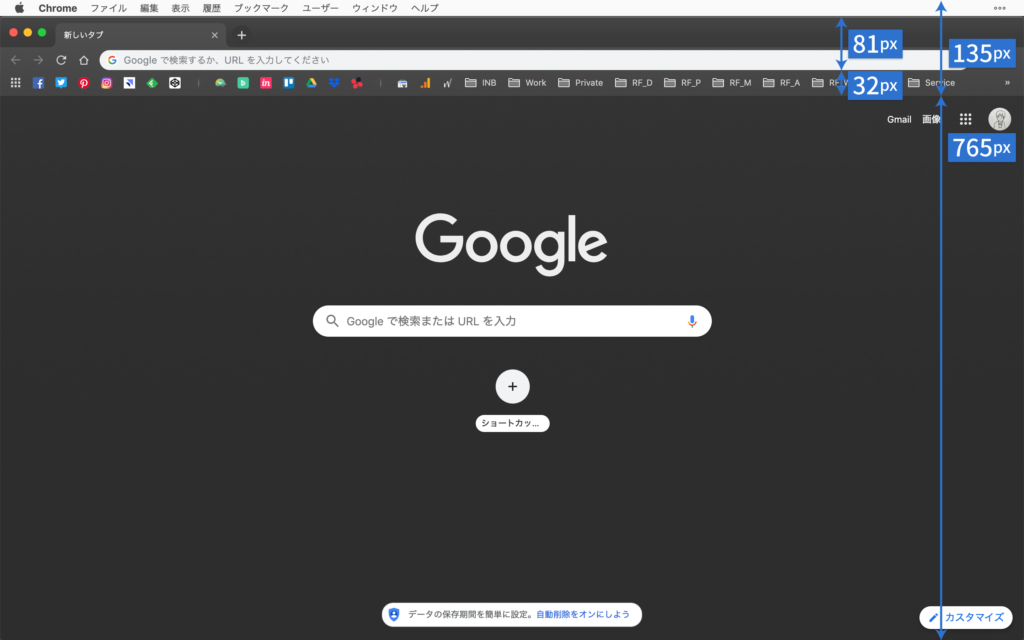
Google Chrome
Google Chromeは「ブックマークバーなし」の場合と「ブックマークバーあり」の状態があります。
| 状態 | ヘッダーの高さ | メニューバーありのブラウザ領域 | メニューバーなしのブラウザ領域 |
|---|---|---|---|
| ブックマークバーなし | 81px | 797px | 819px |
| ブックマークバーあり | 113px | 765px | 787px |

ちなみにブックマークバーの高さは32pxとなります。
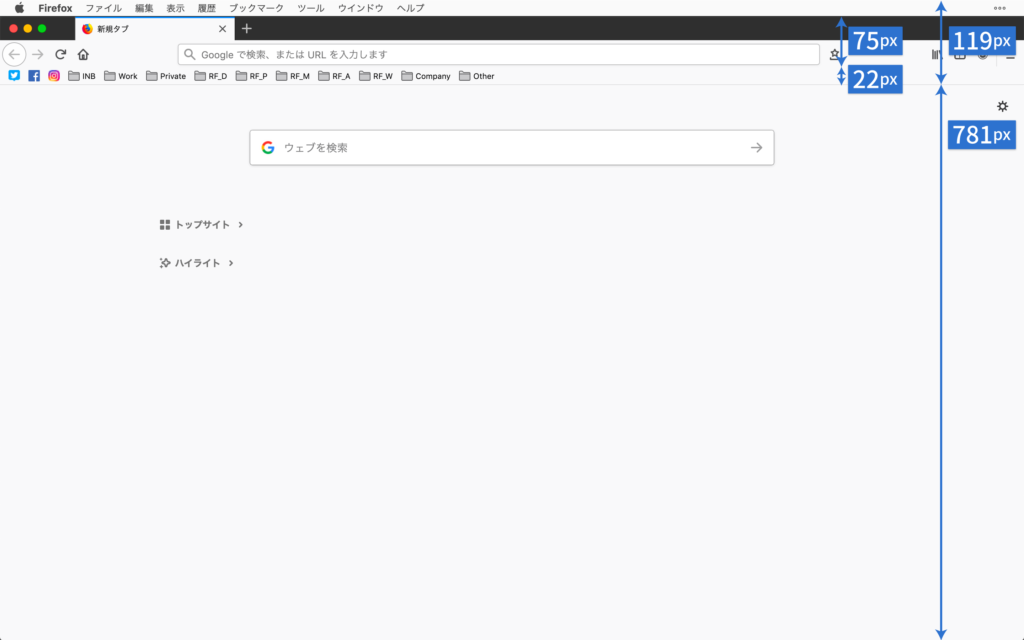
Firefox
Firefoxでも「ブックマークツールバーなし」の状態と「ブックマークツールバーあり」の状態があります。
| 状態 | ヘッダーの高さ | メニューバーありのブラウザ領域 | メニューバーなしのブラウザ領域 |
|---|---|---|---|
| ブックマークツールバーなし | 75px | 803px | 825px |
| ブックマークツールバーあり | 97px | 781px | 703px |

ブックマークツールバーの高さは22pxとなります。
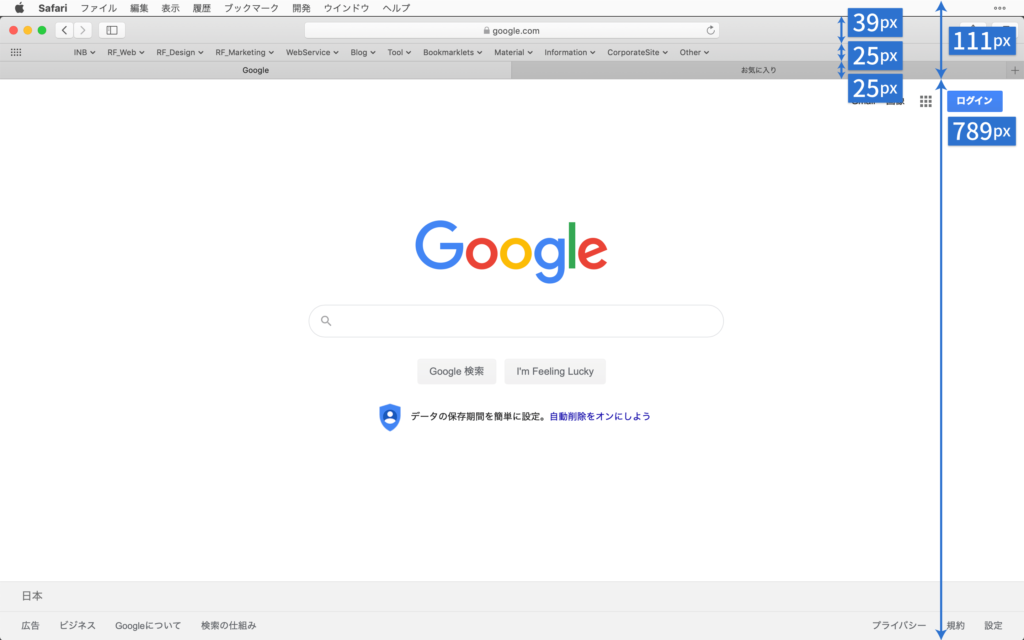
Safari
Safariには「タブバー」と「お気に入りバー」の2つ、高さが変わる要素があります。
| 状態 | ヘッダーの高さ | メニューバーありのブラウザ領域 | メニューバーなしのブラウザ領域 |
|---|---|---|---|
| タブなし + お気に入りバーなし | 39px | 839px | 861px |
| タブあり + お気に入りバーなし | 64px | 814px | 836px |
| タブあり + お気に入りバーあり | 89px | 789px | 811px |

タブもお気に入りバーも、両方25pxになります。
まとめ
正直、13インチ以外だとまた変わってきますし、固定値で考えるのはあまり良くないのですが、デザイン時の参考数値として使っていただければと思います。
また、実装側に関しては、単位をvhにすればブラウザの高さにフィットできますが、それに追加でmin-heightやmax-heightを使って最小値・最大値を設定するときは、この辺の数値を参考に設定すると良さそうです。


 Figmaのレイヤー周りの基本操作|グループ化やマスク、オブジェクトのロックや表示切り替えなどのレイヤーでできること
Figmaのレイヤー周りの基本操作|グループ化やマスク、オブジェクトのロックや表示切り替えなどのレイヤーでできること  Figmaでモックアップをすばやく作成する「Mockuuups Studio」
Figmaでモックアップをすばやく作成する「Mockuuups Studio」  Figmaでカラーやテキストのスタイルをまとめて登録するプラグイン「Styler」
Figmaでカラーやテキストのスタイルをまとめて登録するプラグイン「Styler」  Illustratorで文字をオブジェクトの上下中央揃えにする2つの方法
Illustratorで文字をオブジェクトの上下中央揃えにする2つの方法  Figmaでサクッとワイヤーフレームが作れる素材検索プラグイン「Wireframe」
Figmaでサクッとワイヤーフレームが作れる素材検索プラグイン「Wireframe」  Figmaで画像からカラーパレットを生成するプラグイン「Image Palette」
Figmaで画像からカラーパレットを生成するプラグイン「Image Palette」  ブラウザ上で動作するデザインツール「Figma」のアカウント作成から必要最低限の設定
ブラウザ上で動作するデザインツール「Figma」のアカウント作成から必要最低限の設定  Sketchでデザインを作成するときの基本的な操作方法
Sketchでデザインを作成するときの基本的な操作方法  Figmaのフォント選択時に分かりやすくプレビューしてくれるプラグイン
Figmaのフォント選択時に分かりやすくプレビューしてくれるプラグイン  Sketchのパス周りの基本操作|基本的な描画方法からベクターツールと直線ツールの違いまで
Sketchのパス周りの基本操作|基本的な描画方法からベクターツールと直線ツールの違いまで  iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない
iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない  Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法
Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法  iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法
iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法  iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法
iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法  Keynoteで有効にしているはずのフォントが表示されない現象
Keynoteで有効にしているはずのフォントが表示されない現象  MacのKeynoteにハイライトされた状態でコードを貼り付ける方法
MacのKeynoteにハイライトされた状態でコードを貼り付ける方法  AirPodsで片耳を外しても再生が止まらないようにする方法
AirPodsで片耳を外しても再生が止まらないようにする方法  iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ
iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ  DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること
DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること  Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する
Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する  テキストエディタ・ノートアプリ関連のショートカットキーをKeyboard Maestroで統一する
テキストエディタ・ノートアプリ関連のショートカットキーをKeyboard Maestroで統一する  Path Finderを使ってキーボードだけでファイル操作する方法(応用編)
Path Finderを使ってキーボードだけでファイル操作する方法(応用編)  macOSのコマンドパレット比較!SpotlightとAlfred、Raycastどれを使えばいい?
macOSのコマンドパレット比較!SpotlightとAlfred、Raycastどれを使えばいい?  1つのノートアプリにすべて集約するのをやめた理由|2025年時点のノートアプリの使い分け
1つのノートアプリにすべて集約するのをやめた理由|2025年時点のノートアプリの使い分け  Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う
Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う  AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」
AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」  Gitで1行しか変更していないはずのに全行変更した判定になってしまう
Gitで1行しか変更していないはずのに全行変更した判定になってしまう  Macでアプリごとに音量を調節できるアプリ「Background Music」
Macでアプリごとに音量を調節できるアプリ「Background Music」  Macのターミナルでパスワード付きのZIPファイルを作成する方法
Macのターミナルでパスワード付きのZIPファイルを作成する方法