Sketchの画像周りの基本操作|画像の追加方法や色補正、切り抜き方法まで

今回はSketchの画像関連の操作についてまとめておきます。
画像配置の基本
画像を配置する方法は下記の3つがあります。
- ドラッグアンドドロップで追加
- メニューバーや画像ツールから追加
- Fillに画像を設定
ドラッグアンドドロップで追加
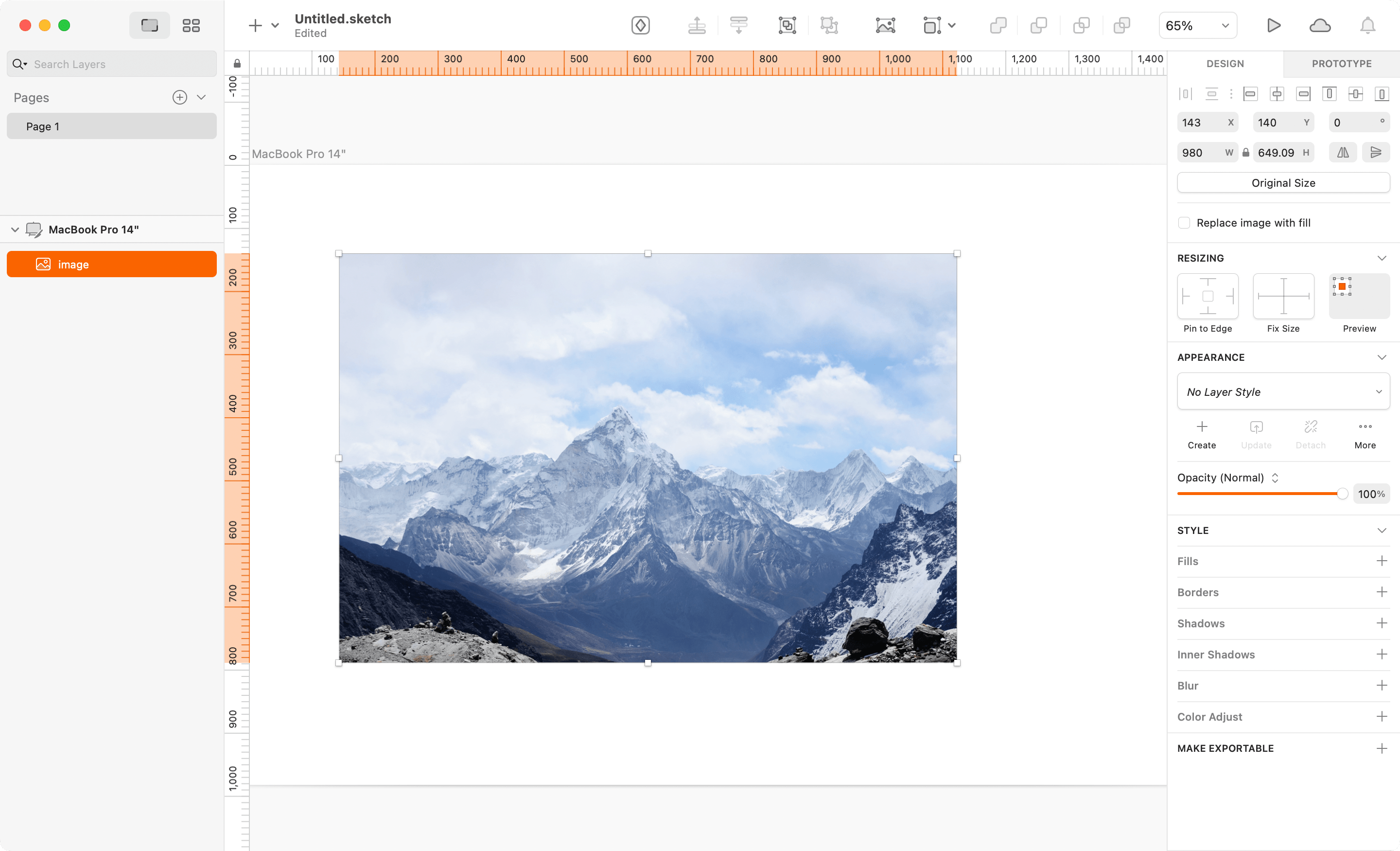
まずは画像をFinderなどから直接ドラッグアンドドロップで追加する方法です。
実際に画像を配置するときはこれが一番ラクで手っ取り早い方法になります。

メニューバーや画像ツールから追加
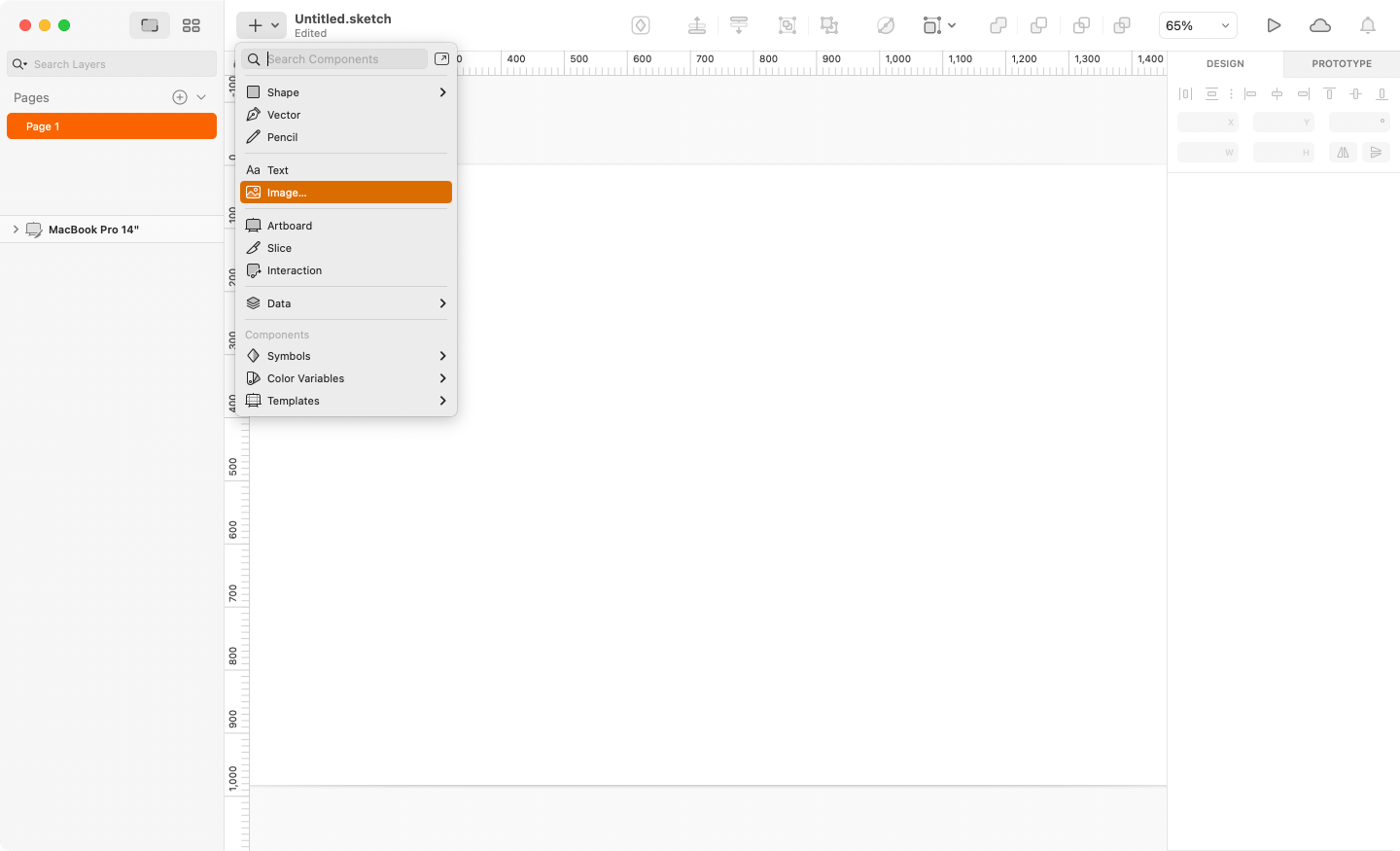
ツールボックス左の「+」アイコンをクリックして「Image…」を選択すると、ダイアログボックスが表示されるので、そこで画像ファイルを選択すると画像が追加されます。

もしくは、メニューバーの[Insert]→[Image…]を選択しても、同じ挙動になってダイアログボックスが表示されます。
![[Insert]→[Image...]](https://webrandum.net/mskz/wp-content/uploads/2022/07/image_3-6.png)
ドラッグアンドドロップの方が早く画像を追加できるので、あまり使うことはなさそうです。
Fillに画像を設定
少し特殊な方法ですが、図形の塗り(Fill)に画像を設定することもできます。
パターン画像などを設定する場合に使うと便利ですが、普通に画像を設定できます。
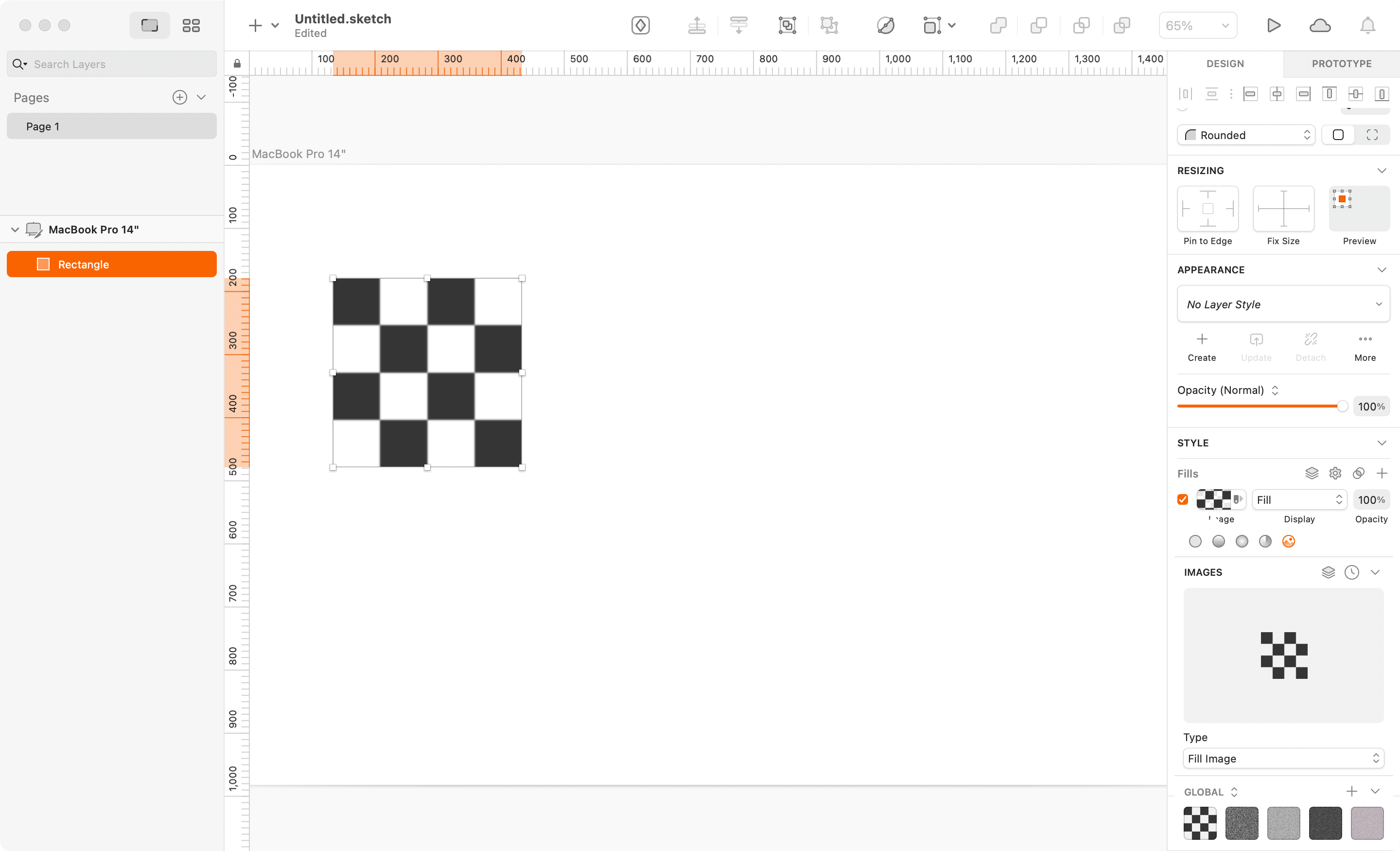
図形を作成したあとに「Fills」パネルで詳細を表示して、グラデーションなどを切り替えるメニューの1番右にある画像アイコンを選択すると、Fillに画像を設定するための画面が表示されます。
デフォルトではパネルが閉じていますが、「>」アイコンをクリックして開くと画像の選択エリアが表示されます。
ここに画像をドラッグアンドドロップするか、もしくはクリックしてダイアログから画像を選択します。

ちなみに、塗りとしてよく使う画像は、その下の「GLOBAL」と書かれた場所の右にある「+」アイコンをクリックすれば保存してすぐ選択できるようになります。
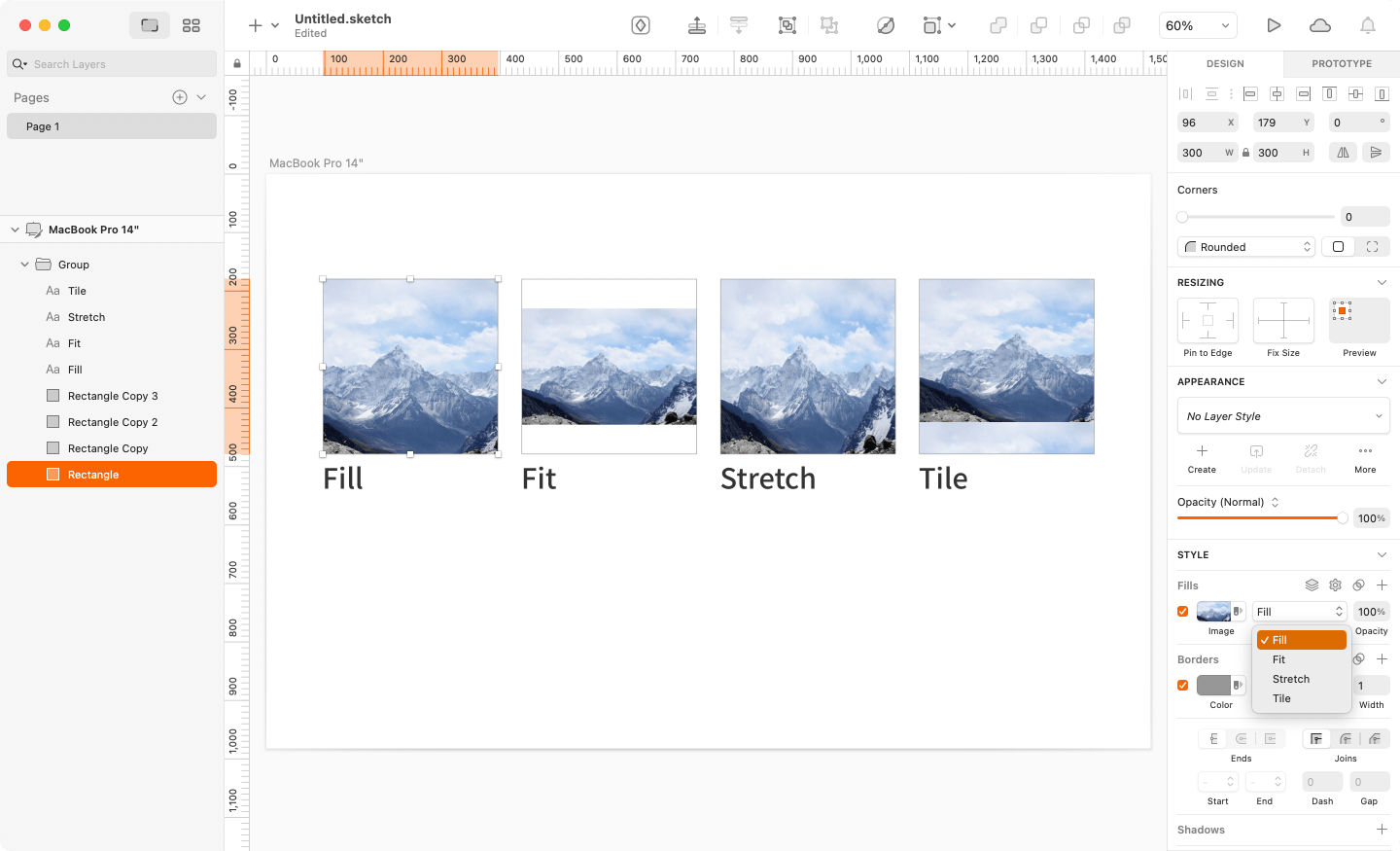
設定したあとは、セレクトボックスで画像の表示方法を変えられます。

設定できるパターンは下記の4つです。

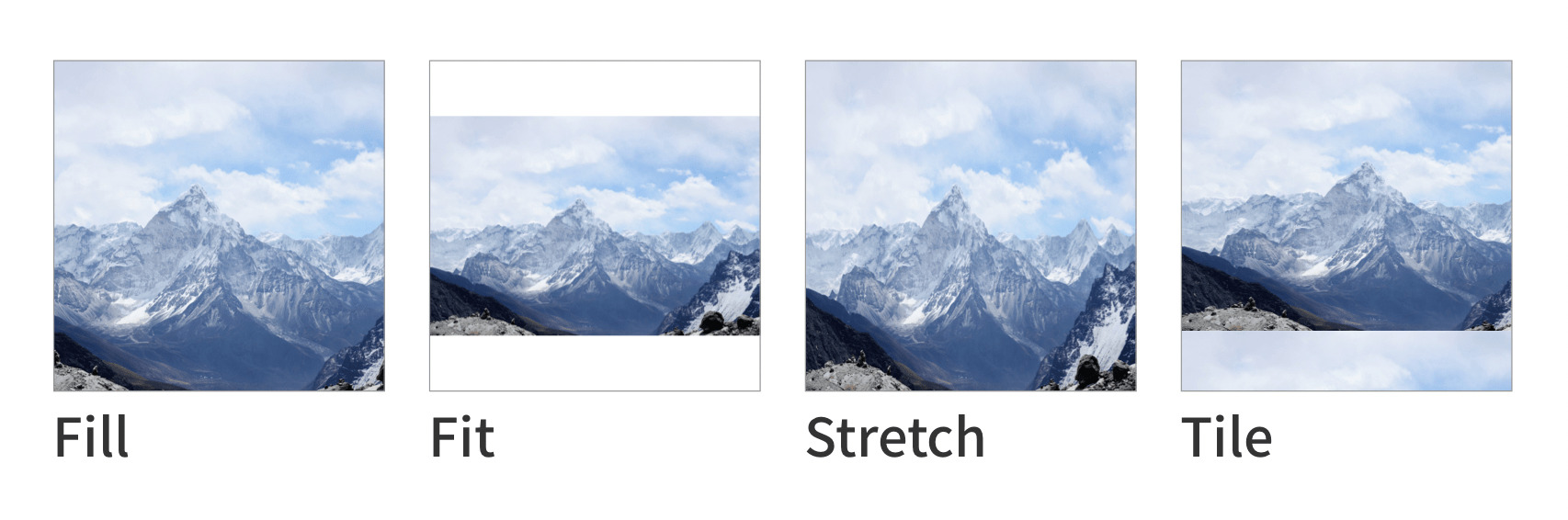
- Fill:図形を完全に画像で覆う
- Fit:画像全体を表示させる(図形に隙間ができる)
- Stretch:図形内で収まるように比率を変える
- Tile:画像を繰り返し並べる
ちなみに、この塗りで設定した画像は、後ほど紹介する画像の補正機能が適用できません。
「Tile」を使いたいとき以外は普通にドラッグアンドドロップで追加した方が良さそうです。
画像の色補正
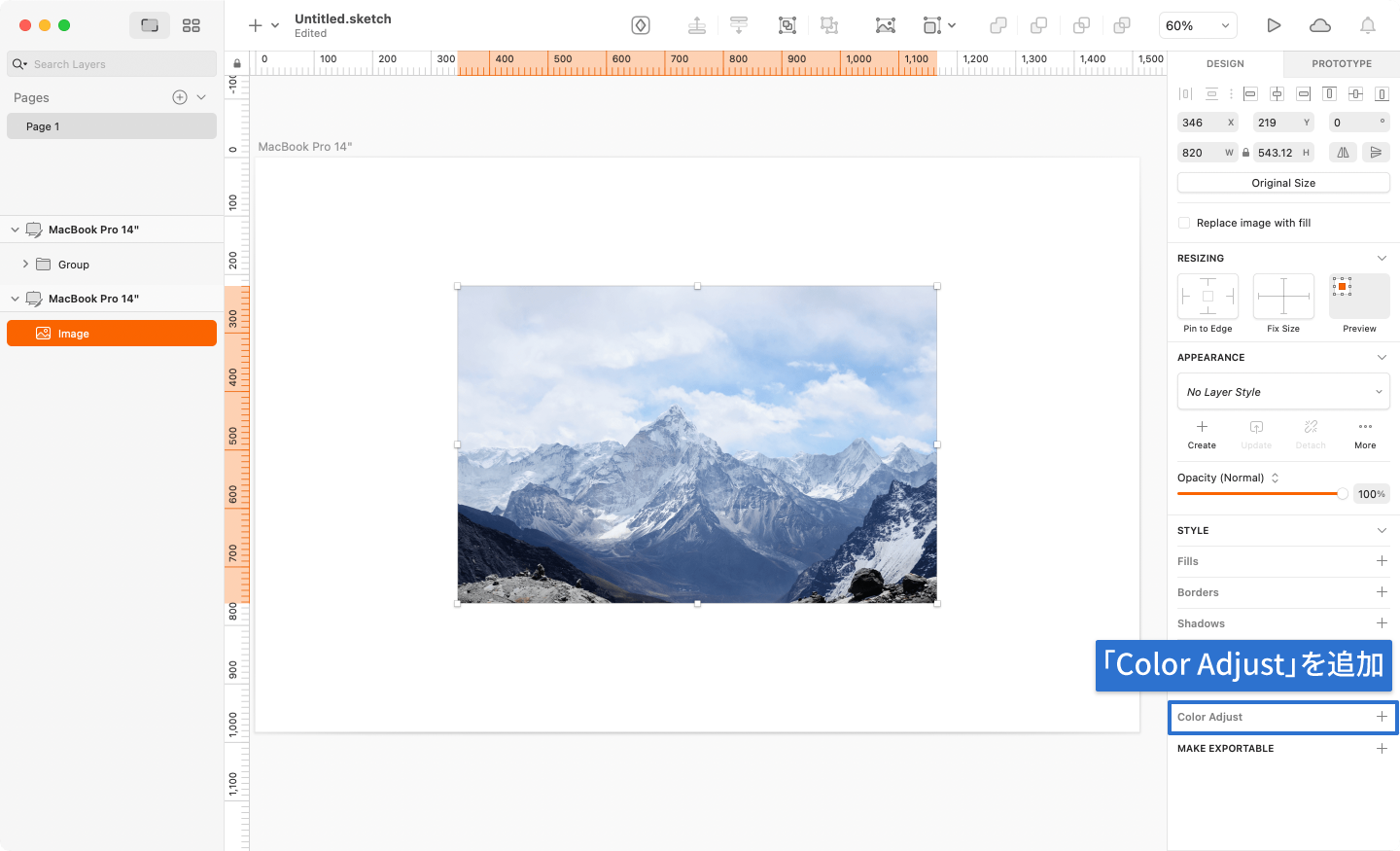
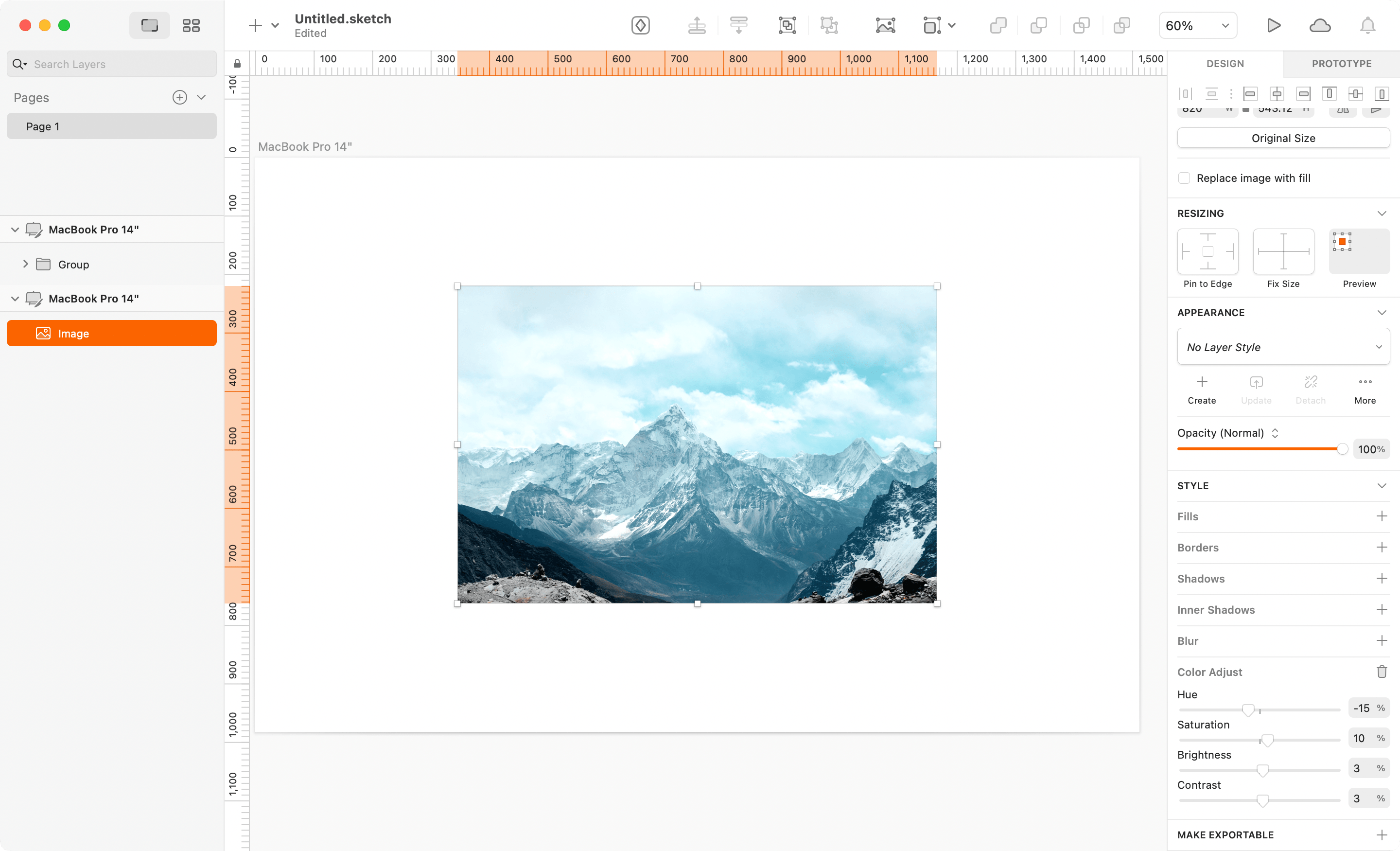
画像の色を補正したい場合は、画像を選択して右サイドバーにある「Color Adjust」の右にある「+」をクリックします。

あとは下記4つのパラメーターを変更できます。

- Hue:色相
- Saturation:彩度
- Brightness:輝度
- Contrast:コントラスト比
画像のマスク
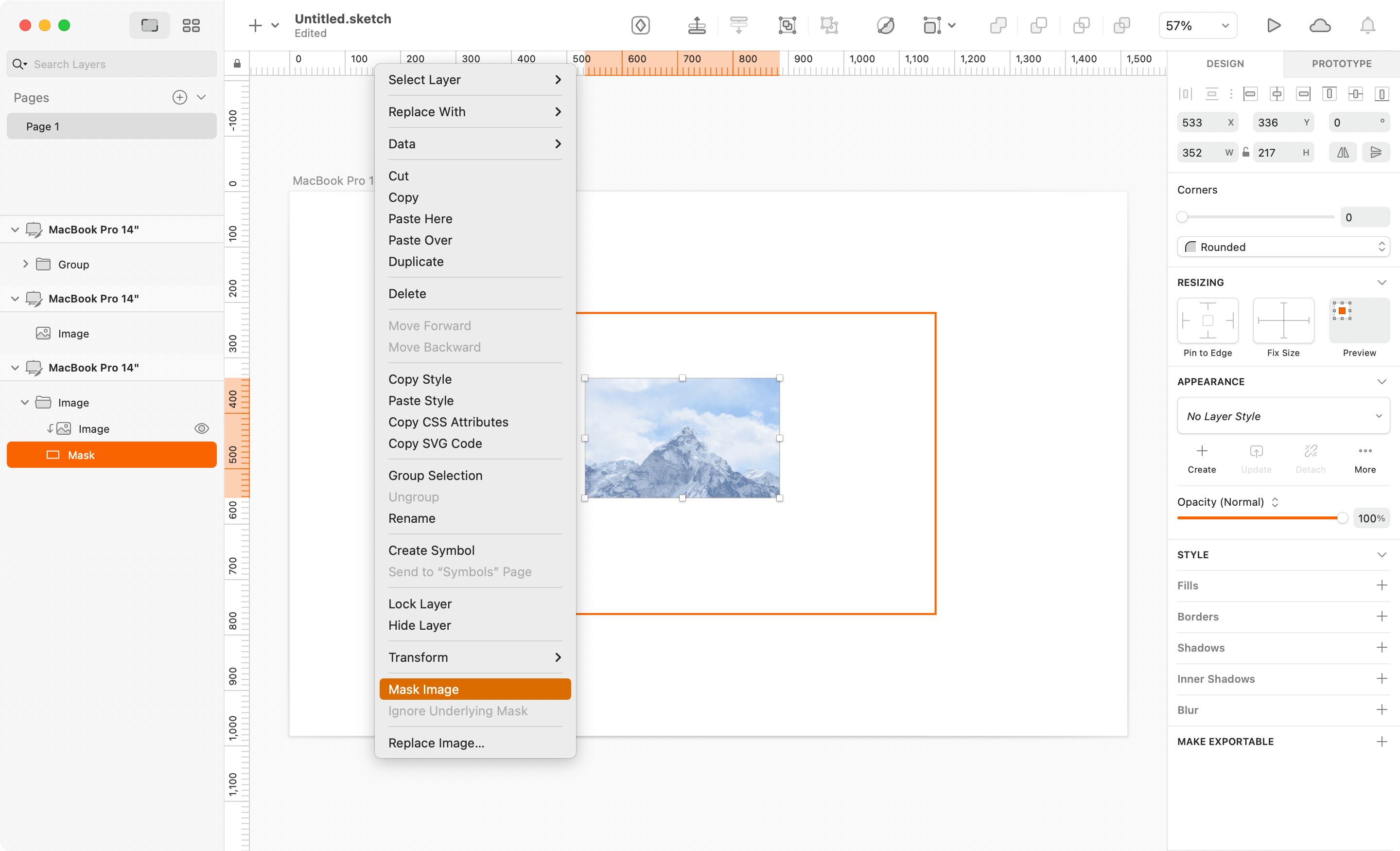
画像のマスクをしたい場合は、画像を右クリックして[Mask Image(control + command + M)]を選択すると、画像がグループ化されてその下に図形が追加されます。
図形がマスク範囲になっているので、図形のサイズや位置を変更して調整します。

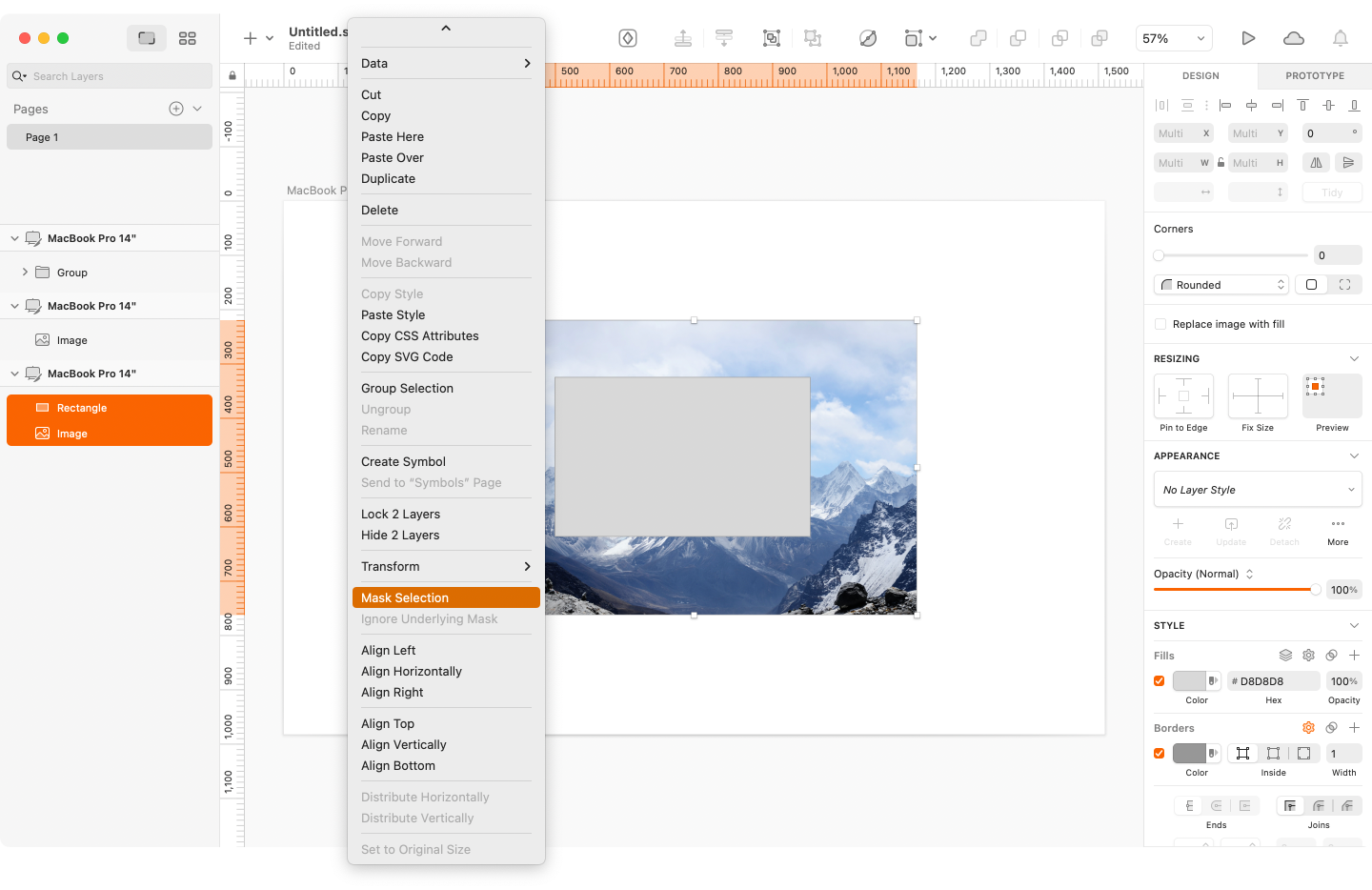
ちなみに、先に画像の上にマスクしたい範囲の図形を用意して一緒に選択すると、右クリック時のメニューが[Mask Selection]に変わります。
この方法だと、一緒に選択した図形がマスク領域になります。



 Figmaで様々なグラフ・チャートが作れて、詳細な見た目の設定もできるプラグイン「Chart」
Figmaで様々なグラフ・チャートが作れて、詳細な見た目の設定もできるプラグイン「Chart」  Figmaのコンポーネント入門|コンポーネントの作成方法から特徴まで
Figmaのコンポーネント入門|コンポーネントの作成方法から特徴まで  Figmaのテキスト編集周りの基本操作|テキストの追加方法からグラデーション設定や縦書き、アウトライン化
Figmaのテキスト編集周りの基本操作|テキストの追加方法からグラデーション設定や縦書き、アウトライン化  Figmaで簡単に波の素材を生成するプラグイン「Get Waves」
Figmaで簡単に波の素材を生成するプラグイン「Get Waves」  Figmaのテキストやオブジェクトを斜めに変形・旋回させるプラグイン「SkewDat」
Figmaのテキストやオブジェクトを斜めに変形・旋回させるプラグイン「SkewDat」  Figmaに独自のショートカットキーを割り当てる方法
Figmaに独自のショートカットキーを割り当てる方法  Figmaのレイヤー周りの基本操作|グループ化やマスク、オブジェクトのロックや表示切り替えなどのレイヤーでできること
Figmaのレイヤー周りの基本操作|グループ化やマスク、オブジェクトのロックや表示切り替えなどのレイヤーでできること  Figmaのフォント選択時に分かりやすくプレビューしてくれるプラグイン
Figmaのフォント選択時に分かりやすくプレビューしてくれるプラグイン  記事内の画像にマウスホバーした時に画像が半透明になる意味はあるのか?
記事内の画像にマウスホバーした時に画像が半透明になる意味はあるのか?  Sketchの画像を図形でマスクしたり、グラデーションマスクをする方法
Sketchの画像を図形でマスクしたり、グラデーションマスクをする方法  iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない
iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない  Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法
Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法  iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法
iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法  iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法
iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法  Keynoteで有効にしているはずのフォントが表示されない現象
Keynoteで有効にしているはずのフォントが表示されない現象  MacのKeynoteにハイライトされた状態でコードを貼り付ける方法
MacのKeynoteにハイライトされた状態でコードを貼り付ける方法  AirPodsで片耳を外しても再生が止まらないようにする方法
AirPodsで片耳を外しても再生が止まらないようにする方法  iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ
iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ  DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること
DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること  Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する
Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する  Obsidianを使った「自己流PKM」で行う知識トレーニング
Obsidianを使った「自己流PKM」で行う知識トレーニング  テキストエディタ・ノートアプリ関連のショートカットキーをKeyboard Maestroで統一する
テキストエディタ・ノートアプリ関連のショートカットキーをKeyboard Maestroで統一する  Path Finderを使ってキーボードだけでファイル操作する方法(応用編)
Path Finderを使ってキーボードだけでファイル操作する方法(応用編)  macOSのコマンドパレット比較!SpotlightとAlfred、Raycastどれを使えばいい?
macOSのコマンドパレット比較!SpotlightとAlfred、Raycastどれを使えばいい?  1つのノートアプリにすべて集約するのをやめた理由|2025年時点のノートアプリの使い分け
1つのノートアプリにすべて集約するのをやめた理由|2025年時点のノートアプリの使い分け  Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う
Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う  AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」
AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」  Gitで1行しか変更していないはずのに全行変更した判定になってしまう
Gitで1行しか変更していないはずのに全行変更した判定になってしまう  Macでアプリごとに音量を調節できるアプリ「Background Music」
Macでアプリごとに音量を調節できるアプリ「Background Music」