Figmaのパス周りの基本操作|基本的な描画方法からペンツールと直線ツールの細かい違いまで

今回はFigmaのパス関連の操作についてまとめておきます。
パス描画系のツール
パス描画系のツールは下記の4つになります。
| ツール名 | キー | 内容 |
|---|---|---|
| ペンツール (Pen) | P | ベジェ曲線を使用したパスの作成ができる |
| 鉛筆ツール (Pencil) | shift + P | フリーハンドで線の作成ができる |
| 直線ツール (Line) | L | 直線の作成ができる(1本線) |
| 矢印ツール (Arrow) | shift + L | 矢印の作成ができる(1本線) |
曲線にも対応したペン系ツールと、直線のみ作成できる直線系ツールの2分類で、ショートカットキーもそれぞれP(Pen)とL(Line)で、shiftを押すともう片方のツールに切り替えられるので、かなり覚えやすくなっています。
ペンツールの使い方
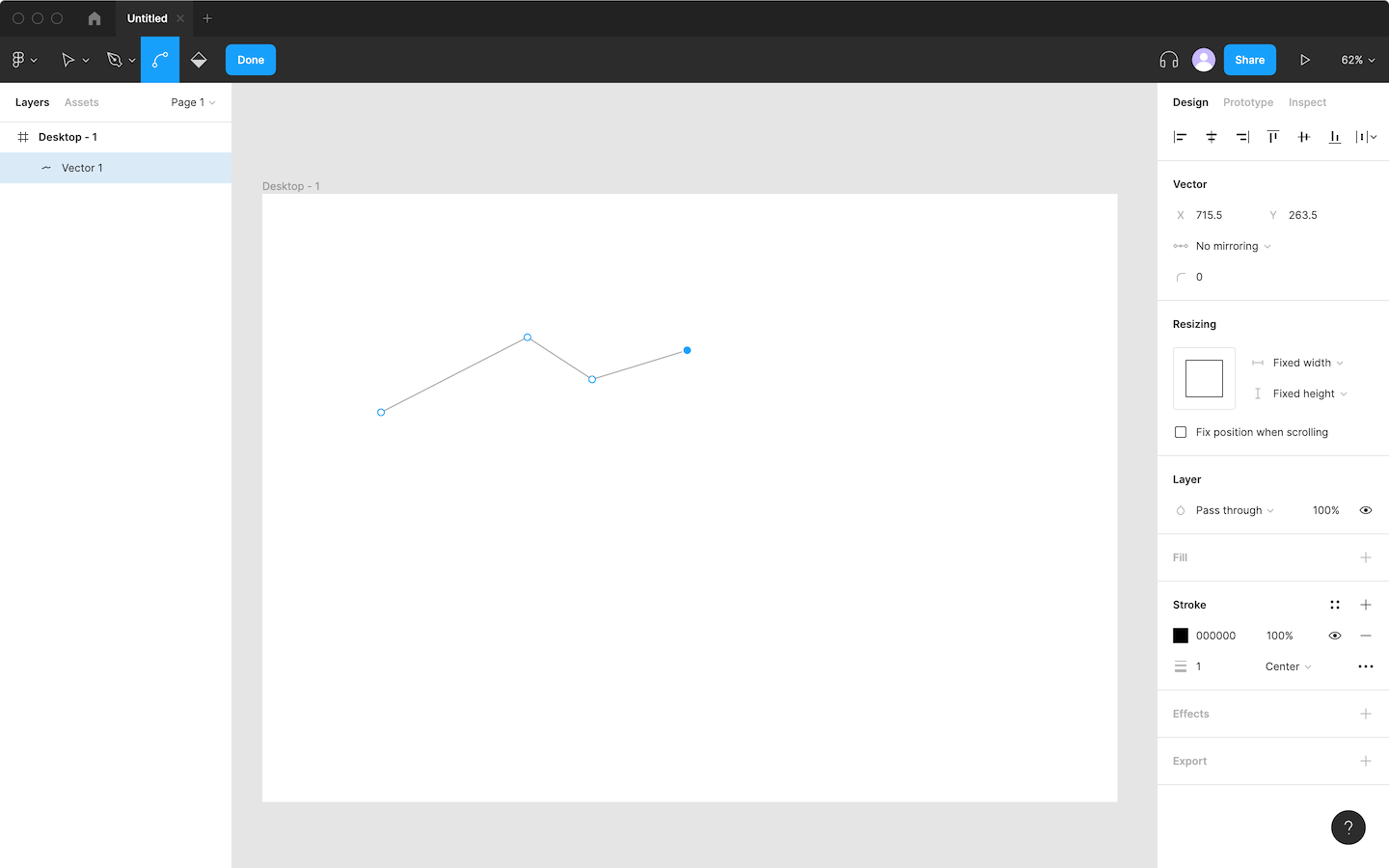
ペンツールは「アンカーポイント」と呼ばれる点をクリックして繋げていくことで直線が描けます。
Vを押して選択モードに切り替えたり、escを押すと途中で抜けられます。

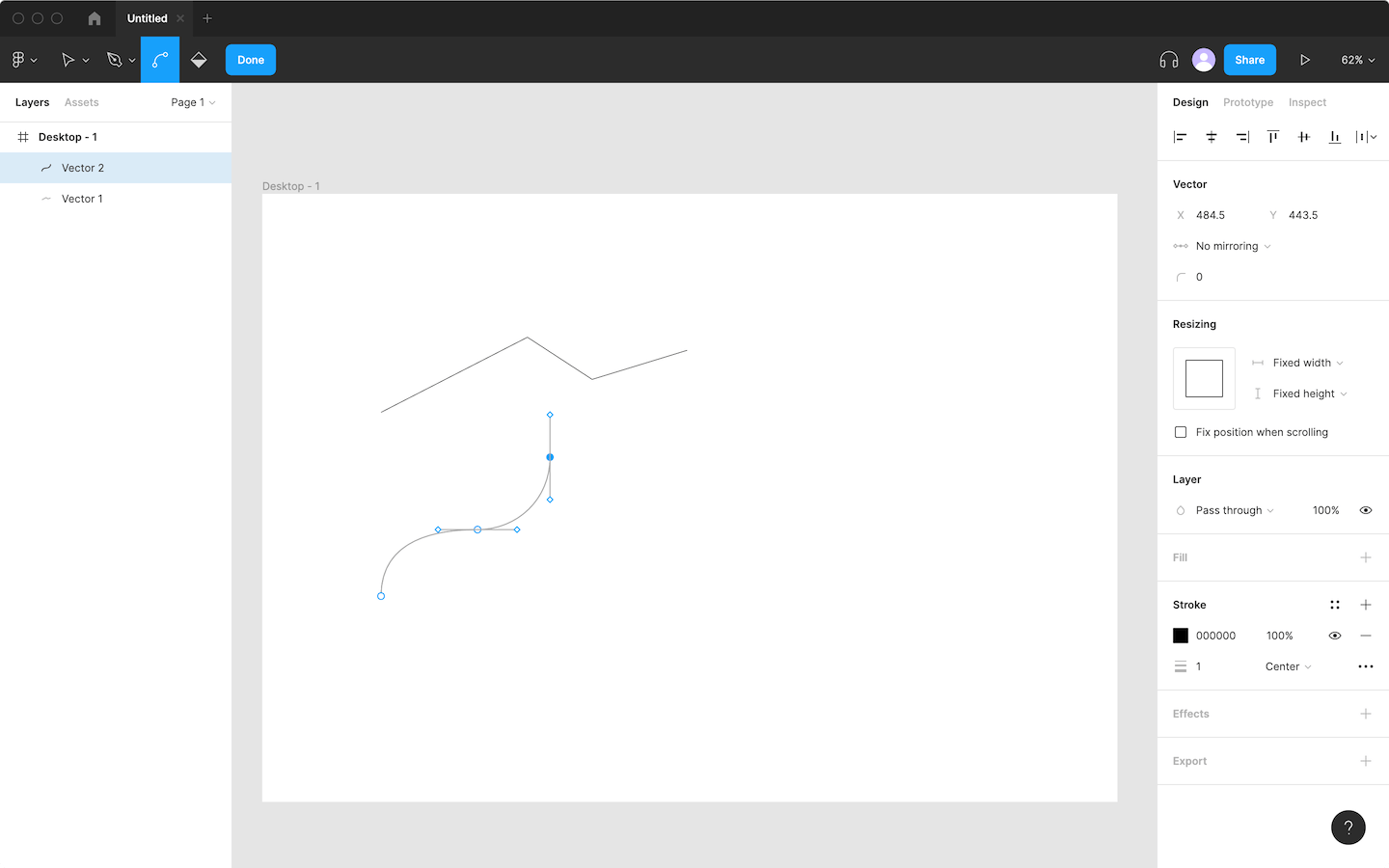
クリックではなくドラッグをすると、アンカーポイントからハンドル(方向線)が出てきて、アンカーポイントを基点に曲線が描けます。

この線はベジェ曲線といって、フリーハンドではなくアンカーポイントと呼ばれる点を繋ぐことで図形を描画する方法です。
フリーハンドは描き方によっては線がガタガタになってしまいますがベジェ曲線ではキレイな線が引けます。
あとからの編集も簡単で、点を移動させたり調整することで微調整が効きやすいのが特徴です。
ちなみに、shiftを押しながらで縦横や斜め45度でアンカーポイントやハンドルが操作できます。
ハンドルに関してはoptionを押しながらドラッグすると、ハンドルの片方のみを操作できます。
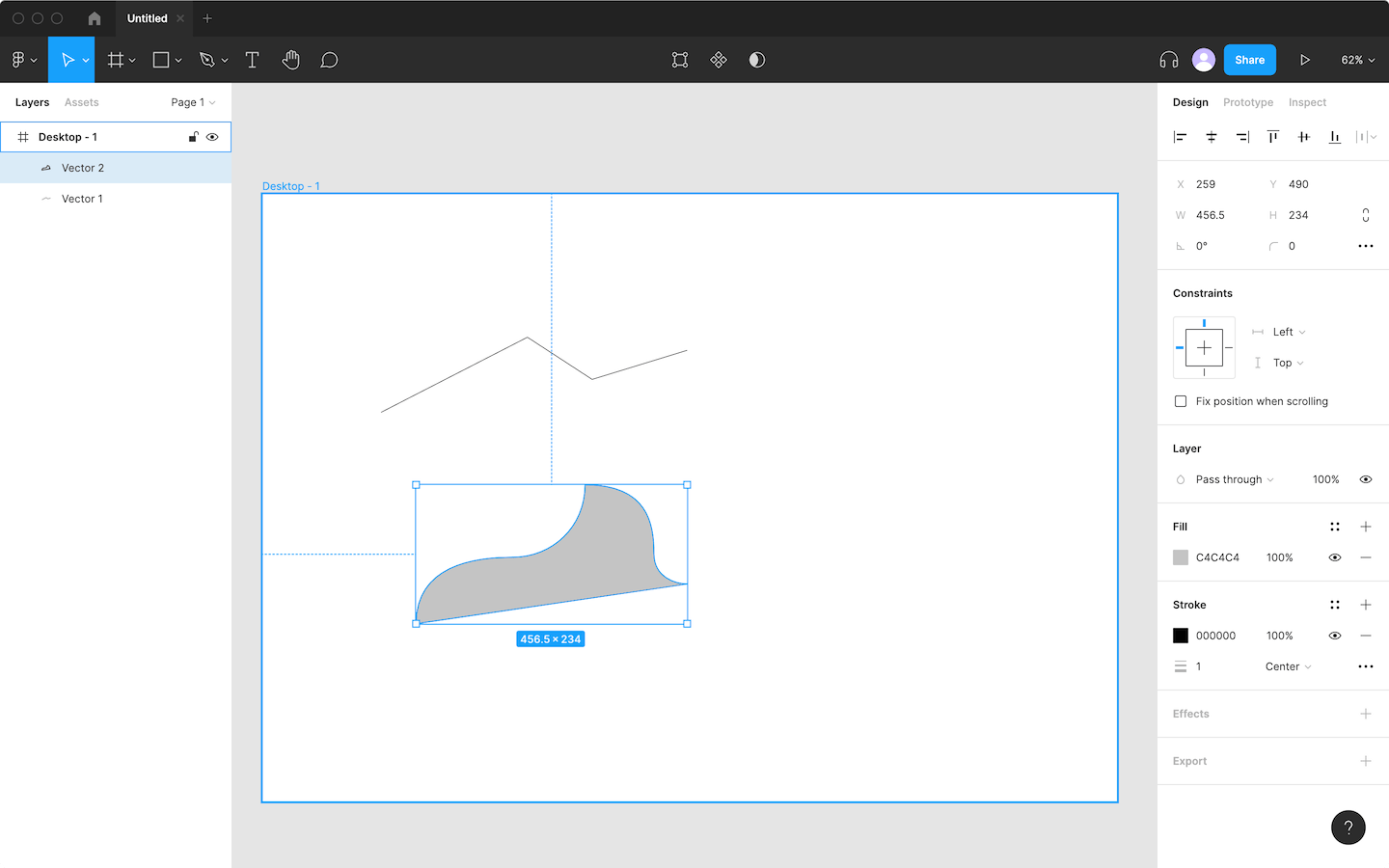
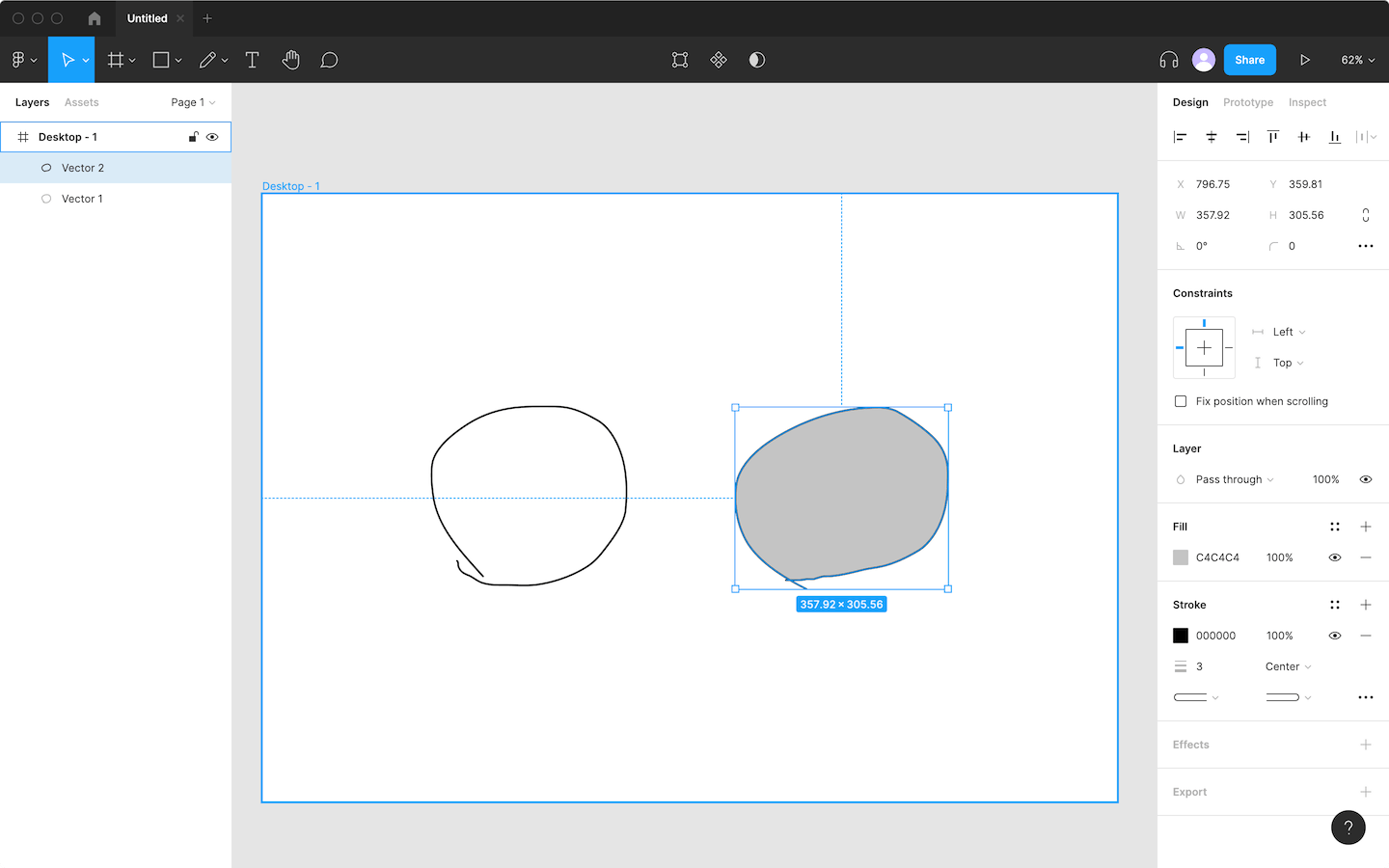
ペンツールは開始点を最後にクリックして繋げると、線ではなく図形として「塗り(Fill)」の設定が反映されるようになります。
繋がっていない状態だと塗りを指定しても反映されないので注意が必要です。

鉛筆ツールの使い方
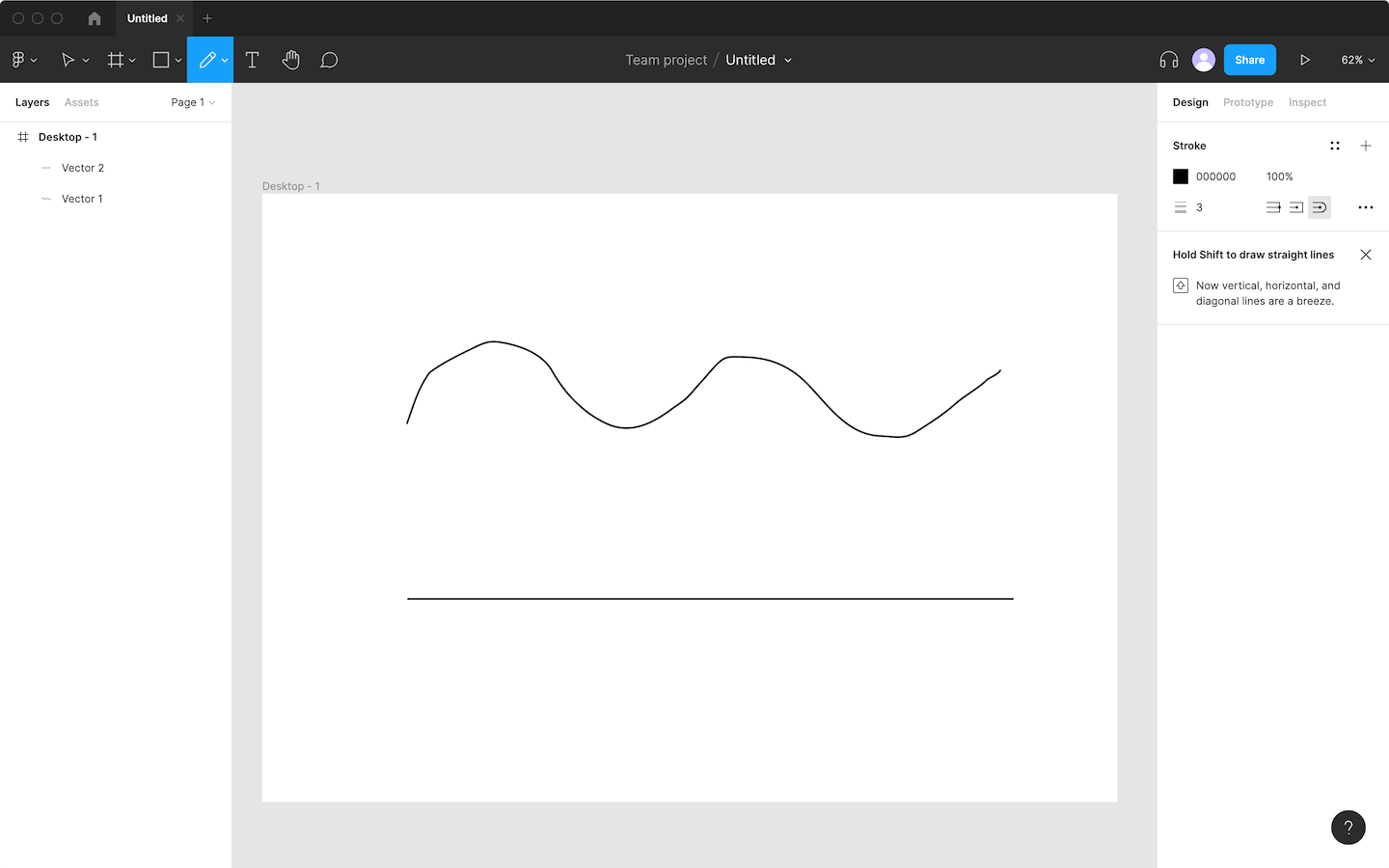
鉛筆ツールはペンツールと違って、ドラッグでのみ利用可能なフリーハンドのツールです。

マウスを離したタイミングでガタガタになっている線は少しだけ補正してくれます。
これも、shiftを押しながらで縦横や斜め45度にキレイに線が引けます。
また、鉛筆ツールの場合は線で囲まれた場所は塗りの設定が反映されるようになります。

少しでも隙間が空いていると反映されないので注意が必要です。
直線ツールと矢印ツールの使い方
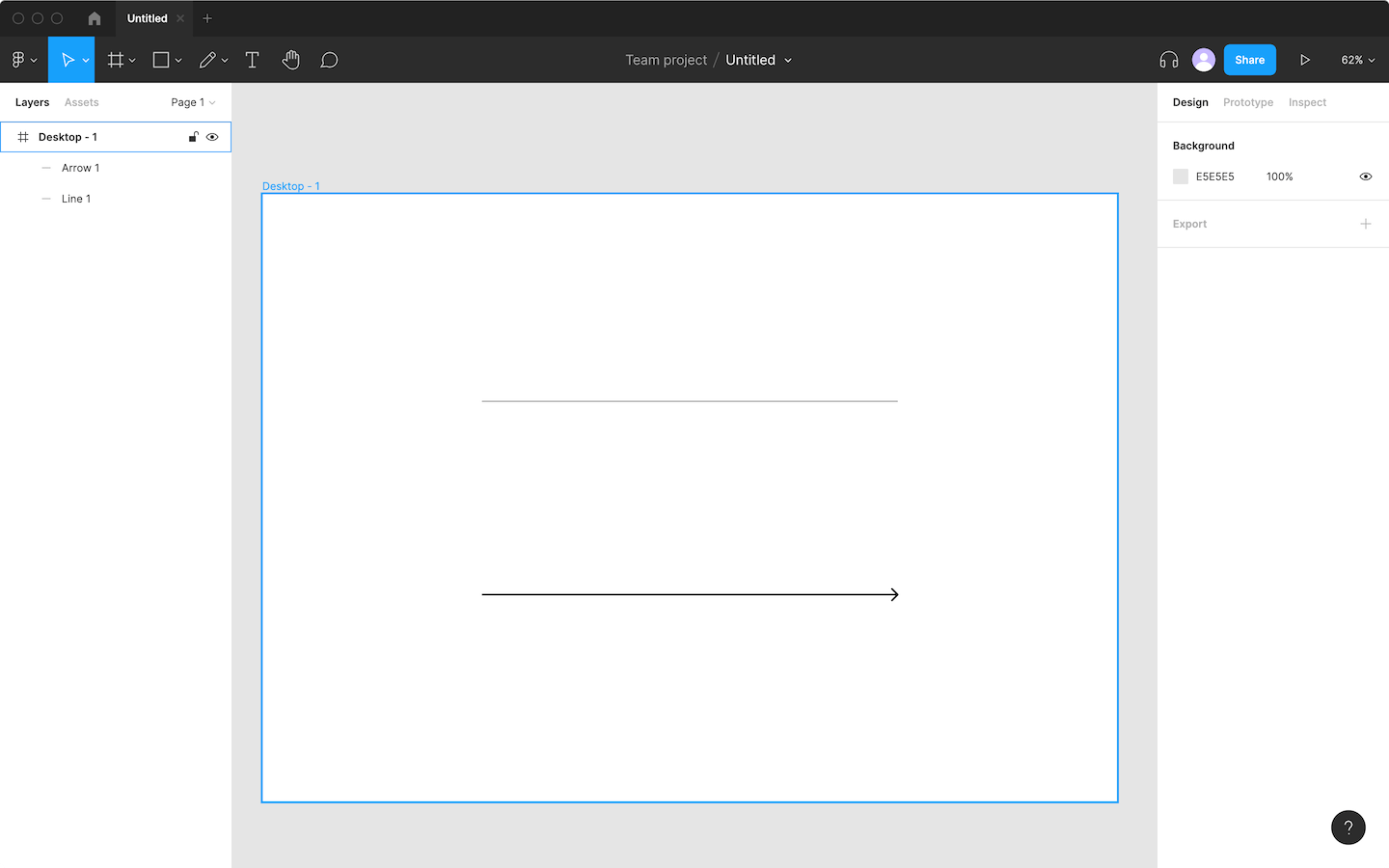
直線ツールと矢印ツールの使い方はシンプルで、ドラッグすると線が引けます。
ペンツールや鉛筆ツールとは違って線を曲げることは不可能で、あくまで1本線引くことができるツールになっています。

shiftを押しながらドラッグすると縦横や斜め45度で線が引けます。
ちなみに矢印ツールの状態でクリックすると、長さ100pxのデフォルトの矢印が作成されます。
パス選択時のプロパティエリア
パスを選択していると、画面右のプロパティエリアの表示項目もパス用に切り替わります。
Fill
[Fill]プロパティではパスの塗りの色を設定します。
パスが閉じている状態でしか意味はなく、直線・矢印ツールでも指定はできますが無視されます。
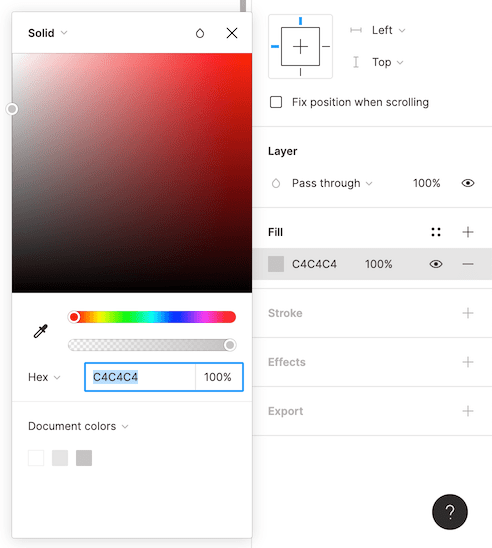
![[Fill]プロパティ](https://webrandum.net/mskz/wp-content/uploads/2021/10/image_4-5.png)
色をクリックすると、別パネルが開いて色の指定ができます。

左上の「Solid」をクリックするとグラデーションや画像を塗りとして設定できたり、「バツボタン」の左隣にある「しずくアイコン」をクリックするとブレンドモードの変更ができます。
Stroke
[Stroke]プロパティではパスのボーダー設定をします。
![パス選択時の[Stroke]](https://webrandum.net/mskz/wp-content/uploads/2021/11/image_7-1.png)
色の設定は[Fill]プロパティと同じですが、それに追加で「線の太さ」と「線の位置」と「矢印の種類」を指定します。
線の位置に関しては下記の3つから選択します。
- Outside:文字の外側に線がつく
- Inside:文字の内側に線がつく
- Center:文字の中央に線がつく
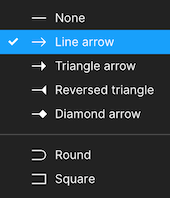
矢印の種類は開始点と終了点それぞれに設定できます。

Effects
[Effects]プロパティではパスの特殊効果を設定します。
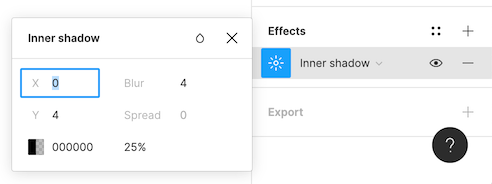
![[Effects]プロパティ](https://webrandum.net/mskz/wp-content/uploads/2021/10/image_6-2.png)
| Inner shadow | パスの内側にシャドウをつける |
|---|---|
| Drop shadow | パスの外側にシャドウをつける |
| Layer blur | パスをぼかす |
| Background blur | 塗りや線に透明度が設定されてある場合、その後ろの要素がぼけて表示される |
それぞれ左についてあるアイコンをクリックすると詳細な設定画面が表示されます。



 Figmaでプラグインを使わずに複数のレイヤー名を一括変更する方法
Figmaでプラグインを使わずに複数のレイヤー名を一括変更する方法  Figmaのフレームを一瞬で整列するプラグイン「LilGrid」
Figmaのフレームを一瞬で整列するプラグイン「LilGrid」  Illustratorの「モザイクオブジェクト」機能で、画像にモザイクをかける方法(「ラスタライズ」を使った方法も追記)
Illustratorの「モザイクオブジェクト」機能で、画像にモザイクをかける方法(「ラスタライズ」を使った方法も追記)  FigmaのSearch Menuを使用して必要なメニュー・コマンドをすばやく実行する
FigmaのSearch Menuを使用して必要なメニュー・コマンドをすばやく実行する  Figmaのバージョン管理機能を使って、デザインの変更点を管理する
Figmaのバージョン管理機能を使って、デザインの変更点を管理する  Illustratorで文字をオブジェクトの上下中央揃えにする2つの方法
Illustratorで文字をオブジェクトの上下中央揃えにする2つの方法  Sketchの図形周りの基本操作|図形の作成方法から描画に関する細かい部分まで
Sketchの図形周りの基本操作|図形の作成方法から描画に関する細かい部分まで  Figmaでデザインデータ上の画像を圧縮してファイルサイズを軽くする「Downsize」
Figmaでデザインデータ上の画像を圧縮してファイルサイズを軽くする「Downsize」  Figmaの図形周りの基本操作|図形の作成方法から細かい設定項目まで
Figmaの図形周りの基本操作|図形の作成方法から細かい設定項目まで  Illustratorの選択系のツールを徹底的にまとめる
Illustratorの選択系のツールを徹底的にまとめる  iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない
iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない  Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法
Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法  iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法
iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法  iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法
iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法  Keynoteで有効にしているはずのフォントが表示されない現象
Keynoteで有効にしているはずのフォントが表示されない現象  MacのKeynoteにハイライトされた状態でコードを貼り付ける方法
MacのKeynoteにハイライトされた状態でコードを貼り付ける方法  AirPodsで片耳を外しても再生が止まらないようにする方法
AirPodsで片耳を外しても再生が止まらないようにする方法  iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ
iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ  DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること
DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること  Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する
Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する  Googleカレンダーを便利に活用するための小技集(祝日だけを表示・月末の繰り返しイベントを追加)
Googleカレンダーを便利に活用するための小技集(祝日だけを表示・月末の繰り返しイベントを追加)  Obsidianを使った「自己流PKM」で行う知識トレーニング
Obsidianを使った「自己流PKM」で行う知識トレーニング  テキストエディタ・ノートアプリ関連のショートカットキーをKeyboard Maestroで統一する
テキストエディタ・ノートアプリ関連のショートカットキーをKeyboard Maestroで統一する  Path Finderを使ってキーボードだけでファイル操作する方法(応用編)
Path Finderを使ってキーボードだけでファイル操作する方法(応用編)  macOSのコマンドパレット比較!SpotlightとAlfred、Raycastどれを使えばいい?
macOSのコマンドパレット比較!SpotlightとAlfred、Raycastどれを使えばいい?  1つのノートアプリにすべて集約するのをやめた理由|2025年時点のノートアプリの使い分け
1つのノートアプリにすべて集約するのをやめた理由|2025年時点のノートアプリの使い分け  Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う
Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う  AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」
AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」  Gitで1行しか変更していないはずのに全行変更した判定になってしまう
Gitで1行しか変更していないはずのに全行変更した判定になってしまう