Figmaでモックアップをすばやく作成する「Mockuuups Studio」

できあがったデザインを資料内でビジュアル的にキレイに見せたいときは、そのままフレームを書き出して見せるよりも、スマホ画像内の画面に埋め込んだりした方が印象がよくなります。
とはいえ、スマホ画像内にキレイに埋め込むのは地味に面倒です。
今回紹介する「Mockuuups Studio」を使うと、一瞬でそのようなモックアップ画像が作成できます。
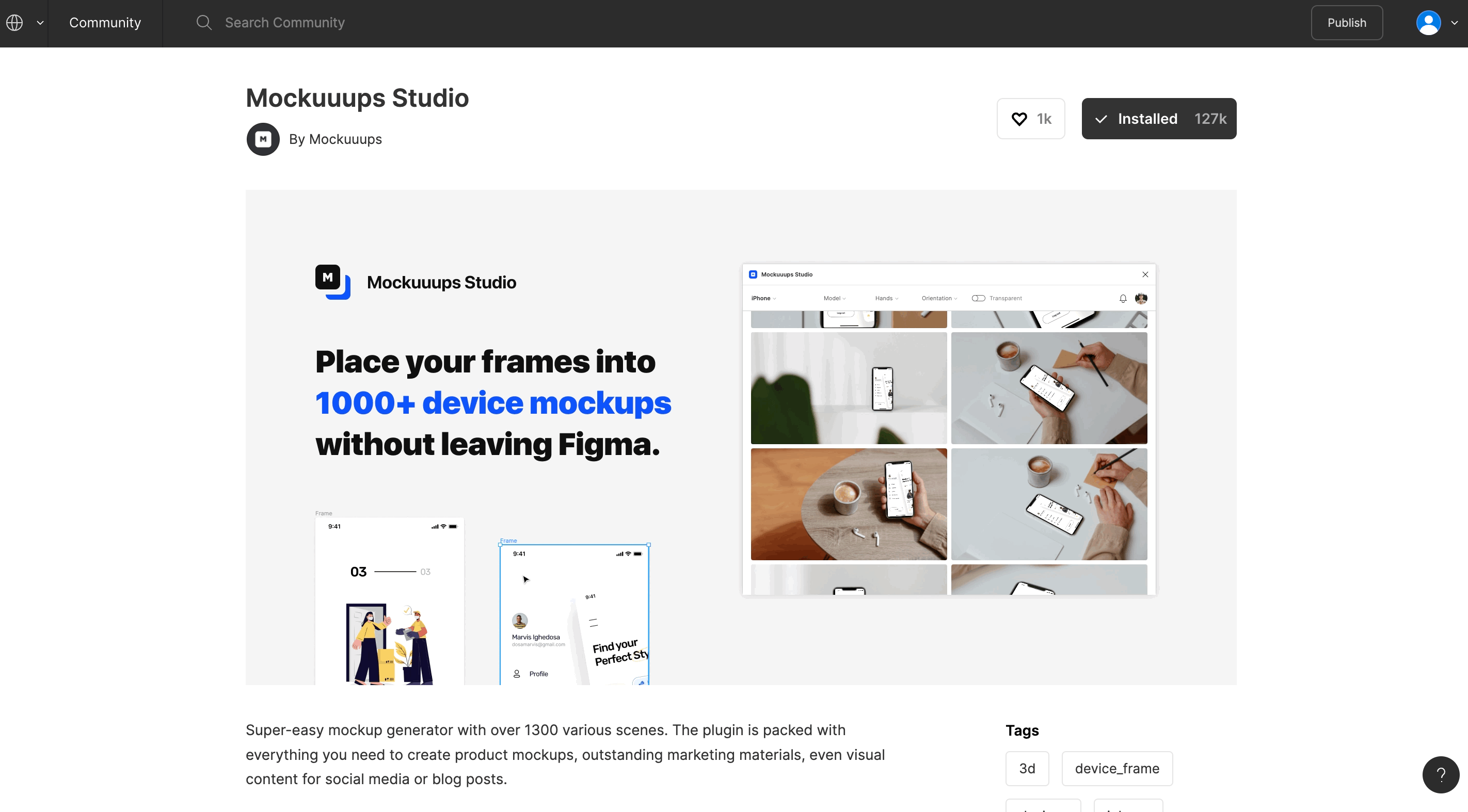
Mockuuups Studio

Mockuuups Studioは1000以上の素材の中から画像を選択し、画像内にフレームを埋め込んでモックアップを作成するプラグインです。
基本的な使い方
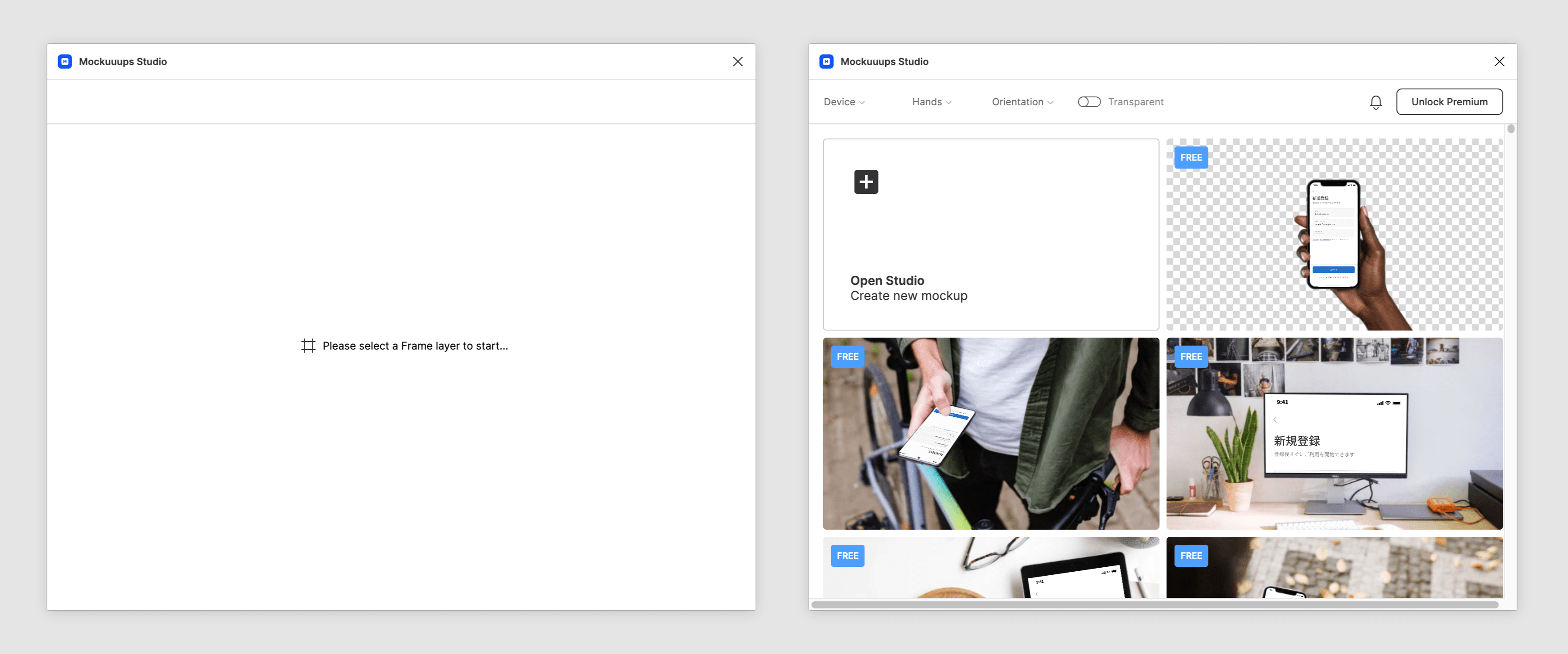
Figmaメニューバーの[Plugins]→[Mockuuups Studio]を選択してパネルを表示します。
そのままだと何も表示されませんが、モックアップに反映したいフレームを選択すると画像素材が表示されるようになります。

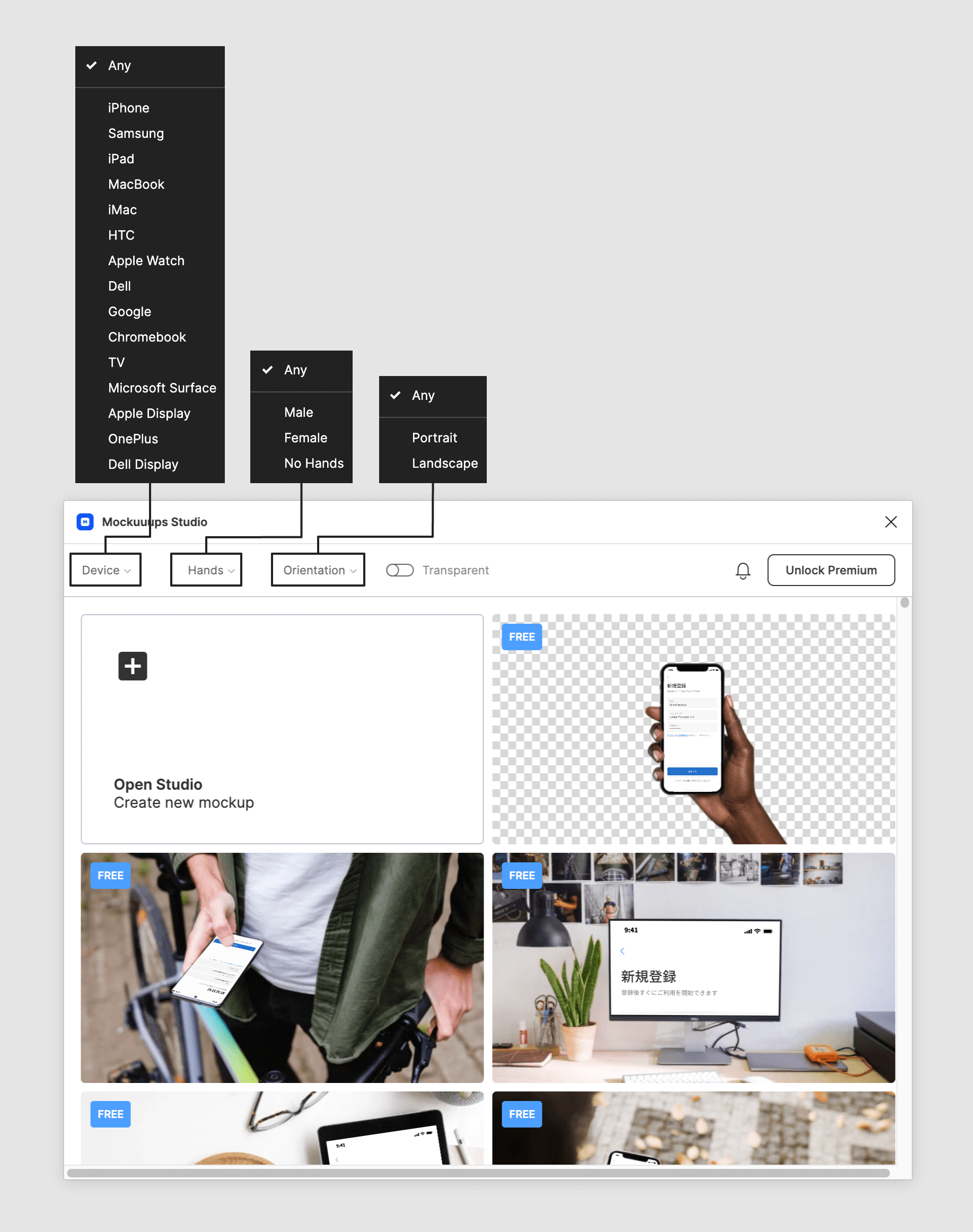
メニューの上で検索条件を絞り込めるのと、「Transparent」にチェックを入れると背景が透明な素材のみが表示されます。

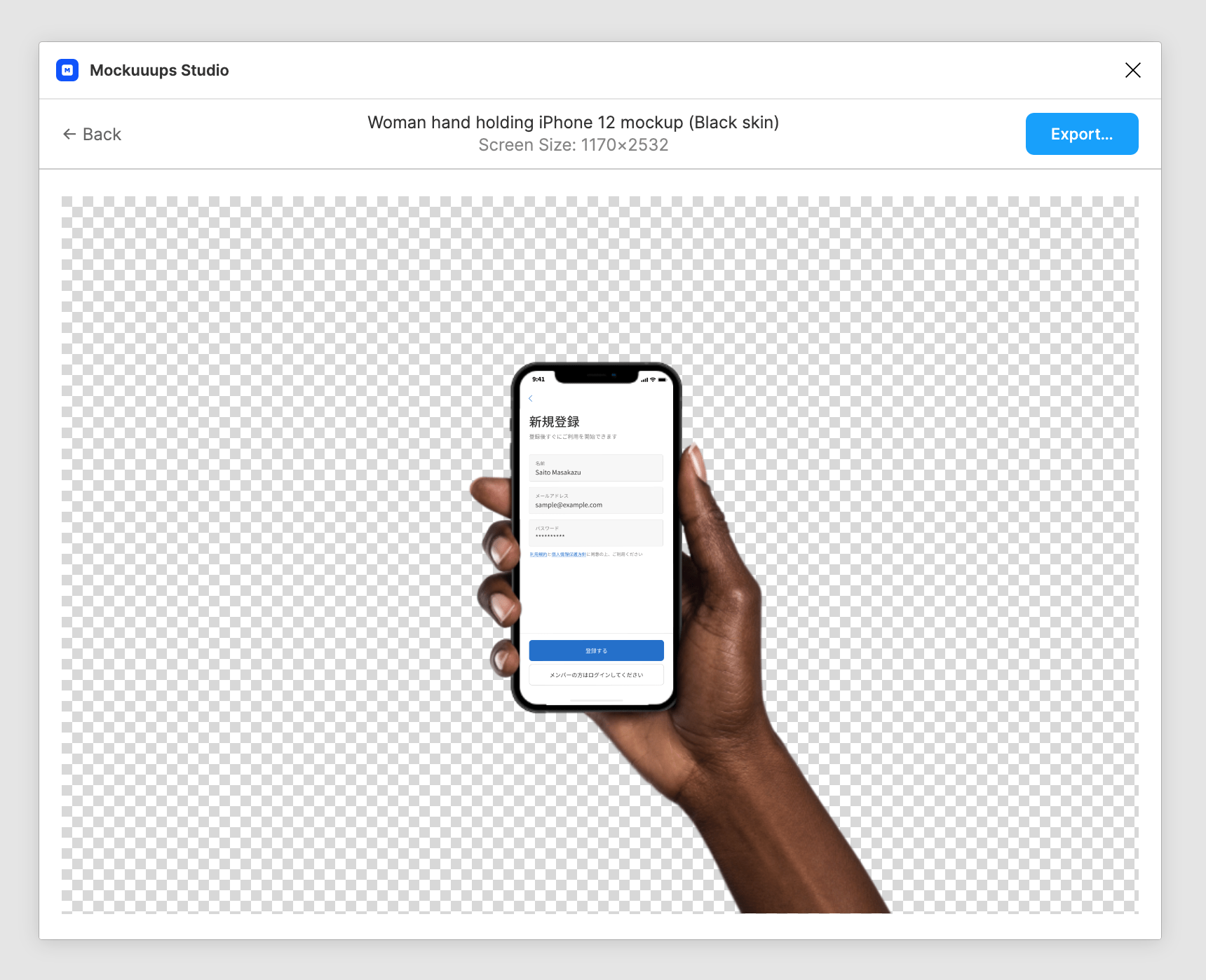
素材が決まったら、選択して右上の「Export…」ボタンをクリックして書き出すと画像がダウンロードできます。

非常に手軽にモックアップ画像の作成ができるので、とりあえず存在を知っておくと役に立つときがあるかもしれません。



 Figmaで使っている色やフォントなどを一括変更する「Batch Styler」
Figmaで使っている色やフォントなどを一括変更する「Batch Styler」  Figmaで作ったスマホデザインを「Mirror」機能を使ってリアルタイムに実機確認をする
Figmaで作ったスマホデザインを「Mirror」機能を使ってリアルタイムに実機確認をする  Figmaのバージョン管理機能を使って、デザインの変更点を管理する
Figmaのバージョン管理機能を使って、デザインの変更点を管理する  Figmaでデザインを作成するときの基本的な操作方法
Figmaでデザインを作成するときの基本的な操作方法  コーダー目線で理解するIllustratorのアピアランス機能
コーダー目線で理解するIllustratorのアピアランス機能  Figmaのフォント選択時に分かりやすくプレビューしてくれるプラグイン
Figmaのフォント選択時に分かりやすくプレビューしてくれるプラグイン  Sketchのテキスト編集周りの基本操作
Sketchのテキスト編集周りの基本操作  Figmaで様々なグラフ・チャートが作れて、詳細な見た目の設定もできるプラグイン「Chart」
Figmaで様々なグラフ・チャートが作れて、詳細な見た目の設定もできるプラグイン「Chart」  Figmaで画像加工の幅を広げるプラグイン「Filter / effects」
Figmaで画像加工の幅を広げるプラグイン「Filter / effects」  Figmaのコメント機能を利用してデザイン上のやり取りを円滑にする
Figmaのコメント機能を利用してデザイン上のやり取りを円滑にする  iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない
iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない  Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法
Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法  iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法
iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法  iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法
iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法  Keynoteで有効にしているはずのフォントが表示されない現象
Keynoteで有効にしているはずのフォントが表示されない現象  MacのKeynoteにハイライトされた状態でコードを貼り付ける方法
MacのKeynoteにハイライトされた状態でコードを貼り付ける方法  AirPodsで片耳を外しても再生が止まらないようにする方法
AirPodsで片耳を外しても再生が止まらないようにする方法  iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ
iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ  DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること
DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること  Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する
Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する  Path Finderを使ってキーボードだけでファイル操作する方法(応用編)
Path Finderを使ってキーボードだけでファイル操作する方法(応用編)  macOSのコマンドパレット比較!SpotlightとAlfred、Raycastどれを使えばいい?
macOSのコマンドパレット比較!SpotlightとAlfred、Raycastどれを使えばいい?  1つのノートアプリにすべて集約するのをやめた理由|2025年時点のノートアプリの使い分け
1つのノートアプリにすべて集約するのをやめた理由|2025年時点のノートアプリの使い分け  Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う
Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う  AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」
AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」  Gitで1行しか変更していないはずのに全行変更した判定になってしまう
Gitで1行しか変更していないはずのに全行変更した判定になってしまう  Macでアプリごとに音量を調節できるアプリ「Background Music」
Macでアプリごとに音量を調節できるアプリ「Background Music」  Macのターミナルでパスワード付きのZIPファイルを作成する方法
Macのターミナルでパスワード付きのZIPファイルを作成する方法  MacBook Proでディスプレイのサイズ調整をして作業スペースを広げる
MacBook Proでディスプレイのサイズ調整をして作業スペースを広げる