撮影したスクリーンショットを、Hazleを使って自動的にImageOptimで画像圧縮する方法

Macの標準機能のスクリーンショットで撮影した画像は、デフォルトだとPNGになります。
さらに、Macはレティーナディスプレイなのでスクリーンショットの画像サイズは大きくなりがちです。
そこで、Hazelを使ってスクリーンショットを自動的にImageOptimで画像圧縮するようにしてみます。Hazelに関しては過去に記事にしているので、そちらもご覧ください。
Hazelの監視フォルダを追加
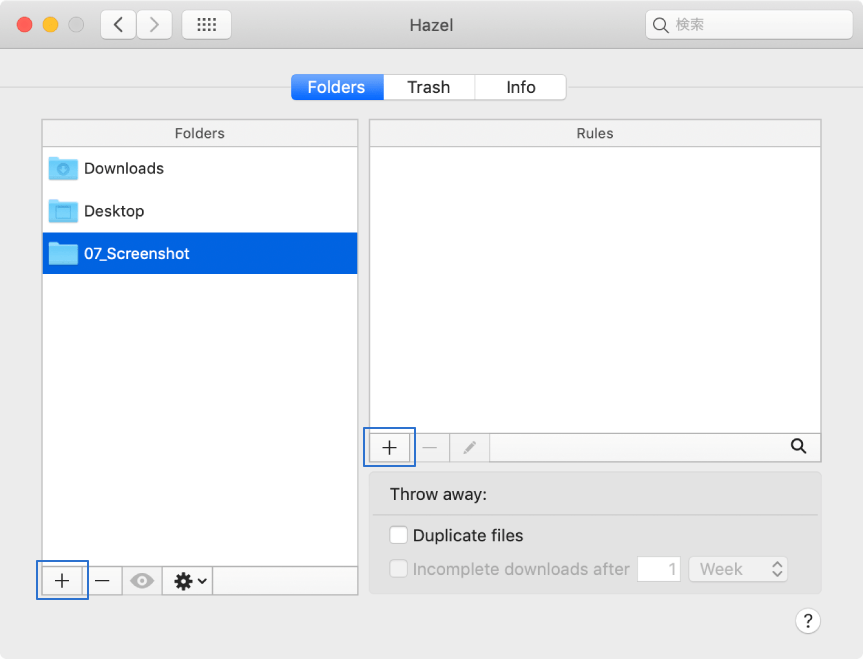
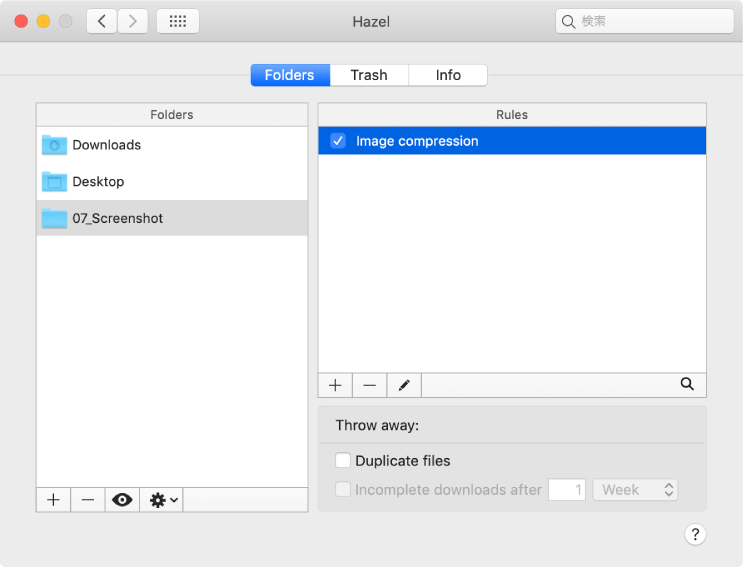
まずはHazelの管理画面を開いて、監視フォルダの追加から初めます。
今回の場合はスクリーンショットが保存されるフォルダを追加します。多くの人は「Desktop」になると思いますが、自分はDropbox内の「07_Screenshot」というフォルダに移動させているため、そのフォルダを追加します。
追加方法は、左カラムの下にある「+」ボタンを押すか、追加したいフォルダを左カラムにドラッグするだけです。

追加されたら、右クリックの下にある「+」ボタンをクリックして、ルールを追加しましょう。
Hazelのルール設定
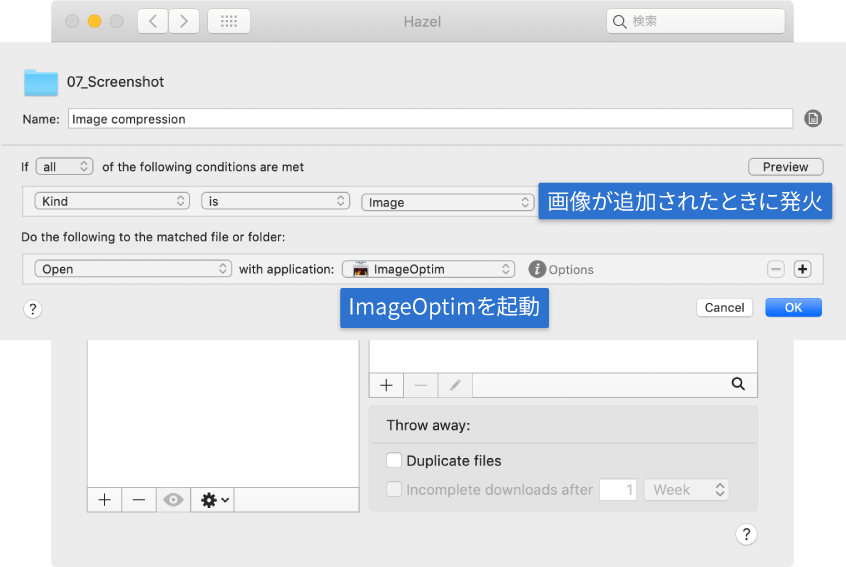
ルールの追加画面では「トリガー(条件)」と「アクション」を設定します。
まずトリガーの方では「Kind」「is」「Image」を設定することで画像が追加されたときに発火するようになります。
アクションの方では「Open」を使って、ImageOptimを指定します。

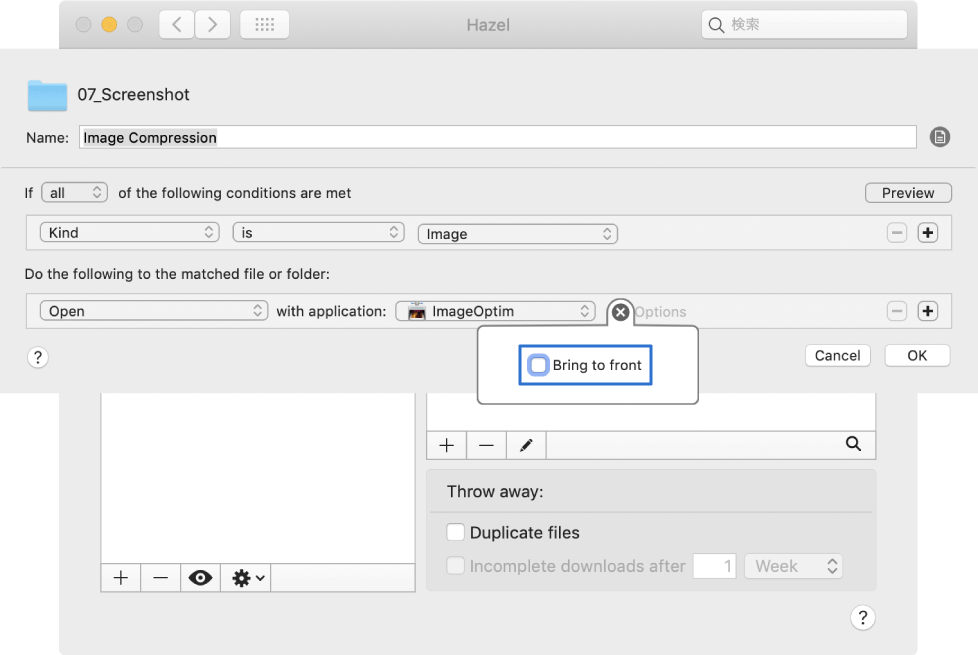
ちなみにトリガーの最後にある「Options」をクリックして、「Bring to front」にチェックを入れると、開くアプリケーションを最前面に表示させられます。
今回の場合は最前面に表示させると、邪魔になってしまう恐れがあるので、ここのチェックは外しておきます。

これでOKをクリックすれば、ルールの設定は完了です。
試しにスクリーンショットを撮影してみて、ちゃんとImageOptimで画像圧縮されるか確認しましょう。




 AlfredのCustom Web SearchにDeepL翻訳を追加する方法
AlfredのCustom Web SearchにDeepL翻訳を追加する方法  Hazelを使ってMacのファイル整理を自動化する
Hazelを使ってMacのファイル整理を自動化する  Alfredと1Password 8を連携するWorkflowの設定方法
Alfredと1Password 8を連携するWorkflowの設定方法  macOS Mojaveに移行したタイミングでPathFinder8にバージョンアップしました
macOS Mojaveに移行したタイミングでPathFinder8にバージョンアップしました  macOSのシステム環境設定「アクセシビリティ」内にあるVoiceOverの設定見直し
macOSのシステム環境設定「アクセシビリティ」内にあるVoiceOverの設定見直し  Google日本語入力のサジェスト(変換候補)の選択方法
Google日本語入力のサジェスト(変換候補)の選択方法  Alfredからメニューバーの項目を検索・実行するWorkflow「Menu Bar Search」
Alfredからメニューバーの項目を検索・実行するWorkflow「Menu Bar Search」  メニューアイコンにあるアプリの強制終了方法(アクティビティモニタ)
メニューアイコンにあるアプリの強制終了方法(アクティビティモニタ)  Path Finder 9をインストールしたらとりあえず行う初期設定
Path Finder 9をインストールしたらとりあえず行う初期設定  Path Finder 8のウインドウにターミナルを追加して使用する
Path Finder 8のウインドウにターミナルを追加して使用する  iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない
iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない  Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法
Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法  iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法
iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法  iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法
iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法  Keynoteで有効にしているはずのフォントが表示されない現象
Keynoteで有効にしているはずのフォントが表示されない現象  MacのKeynoteにハイライトされた状態でコードを貼り付ける方法
MacのKeynoteにハイライトされた状態でコードを貼り付ける方法  AirPodsで片耳を外しても再生が止まらないようにする方法
AirPodsで片耳を外しても再生が止まらないようにする方法  iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ
iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ  DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること
DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること  Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する
Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する  Obsidianを使った「自己流PKM」で行う知識トレーニング
Obsidianを使った「自己流PKM」で行う知識トレーニング  テキストエディタ・ノートアプリ関連のショートカットキーをKeyboard Maestroで統一する
テキストエディタ・ノートアプリ関連のショートカットキーをKeyboard Maestroで統一する  Path Finderを使ってキーボードだけでファイル操作する方法(応用編)
Path Finderを使ってキーボードだけでファイル操作する方法(応用編)  macOSのコマンドパレット比較!SpotlightとAlfred、Raycastどれを使えばいい?
macOSのコマンドパレット比較!SpotlightとAlfred、Raycastどれを使えばいい?  1つのノートアプリにすべて集約するのをやめた理由|2025年時点のノートアプリの使い分け
1つのノートアプリにすべて集約するのをやめた理由|2025年時点のノートアプリの使い分け  Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う
Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う  AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」
AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」  Gitで1行しか変更していないはずのに全行変更した判定になってしまう
Gitで1行しか変更していないはずのに全行変更した判定になってしまう  Macでアプリごとに音量を調節できるアプリ「Background Music」
Macでアプリごとに音量を調節できるアプリ「Background Music」