Sketchの整列をショートカットキーを使ってすばやく行えるようにする方法

デザインするとき、意外と多い操作が「整列」です。
要素を揃えるたびにマウスで手をプルプルさせながら調整するのはデメリットが多いです。
- 「揃える」という余計な部分に神経を持っていかれて疲れる
- スマートガイドがあるものの、マウス操作だとズレる可能性がある
- 時間がかかる(1日に何度も行う操作なので、積み重ねると差が出る)
「じゃあマウスではなく整列機能を使おう」という話になるのですが、今度はSketchの右サイドバー上部にわざわざマウスを移動させる必要が出てきます。

整列したあとはすぐマウスを真ん中に戻すことが多いので行って帰っての距離がムダになります。
というわけで、Illustratorと同様にショートカットキーを設定してすぐ発火できるようにしておくのがオススメです。
ショートカットキーの設定
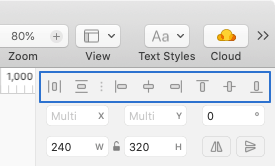
メニューの[Arrange]内にある[Align]や[Distribute]が整列系のメニューです。
![[Arrange]→[Align]](https://webrandum.net/mskz/wp-content/uploads/2021/04/image_2-8.png)
ちなみに[Distribute]にはデフォルトでショートカットキーが割り振られていて、[Horizontally(水平方向に分布)]がcontrol + command + Hで、[Vertically(垂直方向に分布)]がcontrol + command + Vです。
![[Arrange]→[Distribute]](https://webrandum.net/mskz/wp-content/uploads/2021/04/image_3-3.png)
このルールに合わせて、control + command + 矢印キーで上下左右に整列、control + command + Cで中央揃えになるようにしておくのがオススメです。
Keyboard Maestroで設定
ショートカットキーの設定はKeyboard Maestroで行います。
Keyboard Maestroがなにか分からない人は、過去に記事にしているので、そちらをご覧ください。
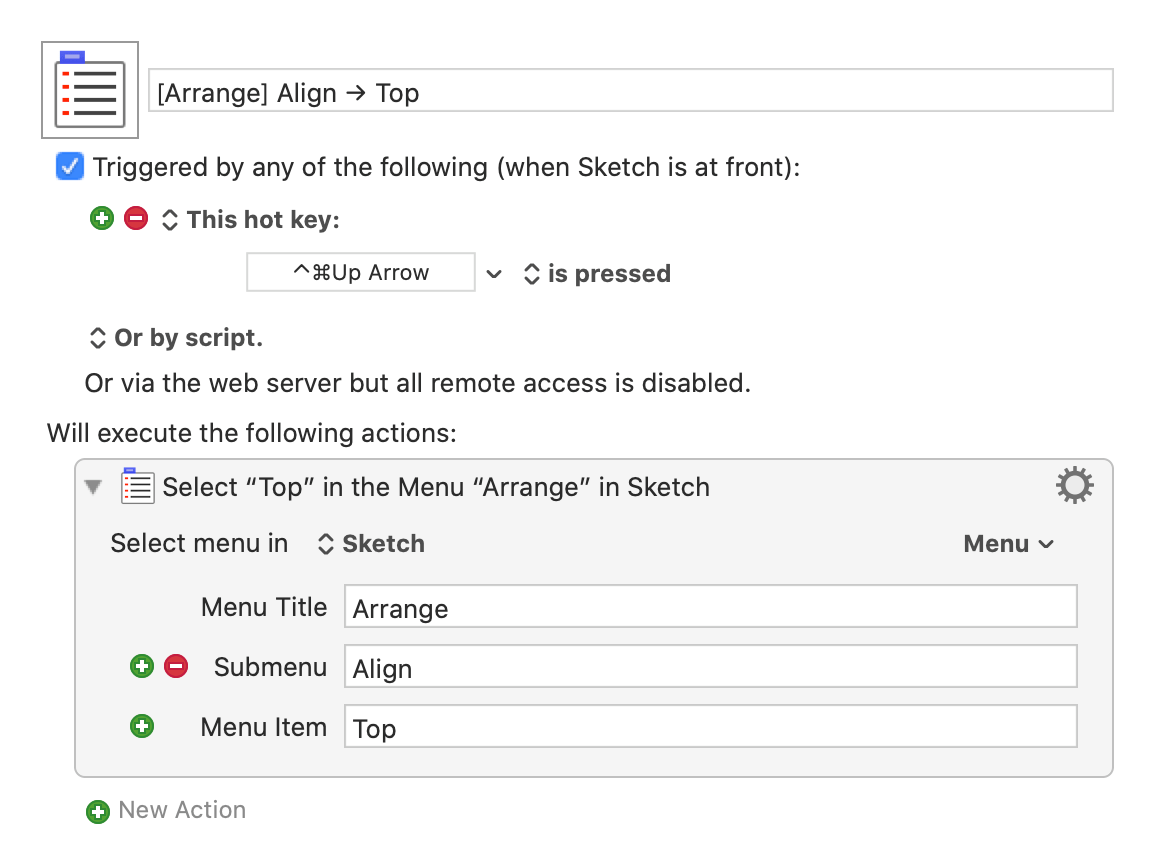
ショートカットキーを押したときに、「Select or Show a Menu Item」アクションでメニューを指定しているだけの簡単なマクロです。

これを設定したいメニュー分作成すれば完了です。
マウスから手を離さないで発火できるようにする
このままだと、矢印キーを押すために結局マウスから手が離れてしまいます。
片手で押せるキーを考えて設定するのも1つの手ですが、自分の場合はSteerMouseというアプリを使い、マウスだけで矢印キーの入力ができるようにカスタマイズしています。
これで要素選択後に、左手でcontrol + commandを押し、マウスで矢印キーを押して整列ができます。




 選択オブジェクトに合わせてアートボードを変更するillustratorのスクリプト
選択オブジェクトに合わせてアートボードを変更するillustratorのスクリプト  Sketchの画像周りの基本操作|画像の追加方法や色補正、切り抜き方法まで
Sketchの画像周りの基本操作|画像の追加方法や色補正、切り抜き方法まで  Figmaで細かいアニメーションを作成できるプラグイン「Motion」
Figmaで細かいアニメーションを作成できるプラグイン「Motion」  Figmaのレイヤー周りの基本操作|グループ化やマスク、オブジェクトのロックや表示切り替えなどのレイヤーでできること
Figmaのレイヤー周りの基本操作|グループ化やマスク、オブジェクトのロックや表示切り替えなどのレイヤーでできること  Figmaのテキスト編集周りの基本操作|テキストの追加方法からグラデーション設定や縦書き、アウトライン化
Figmaのテキスト編集周りの基本操作|テキストの追加方法からグラデーション設定や縦書き、アウトライン化  Figmaで画像からカラーパレットを生成するプラグイン「Image Palette」
Figmaで画像からカラーパレットを生成するプラグイン「Image Palette」  Figmaのレイヤー名を一括変更するプラグイン「Rename It」
Figmaのレイヤー名を一括変更するプラグイン「Rename It」  iPhoneのスクリーンショットをIllustratorにペーストすると、色がおかしくなってしまう現象の解決方法
iPhoneのスクリーンショットをIllustratorにペーストすると、色がおかしくなってしまう現象の解決方法  FigmaのAuto Layout入門|繰り返しのレイアウトやコンテンツに応じて横幅可変するボタンをラクに作る
FigmaのAuto Layout入門|繰り返しのレイアウトやコンテンツに応じて横幅可変するボタンをラクに作る  Illustratorの「埋め込み」を行うスクリプトで、画像の埋め込みをショートカットで行う!
Illustratorの「埋め込み」を行うスクリプトで、画像の埋め込みをショートカットで行う!  iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない
iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない  Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法
Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法  iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法
iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法  iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法
iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法  Keynoteで有効にしているはずのフォントが表示されない現象
Keynoteで有効にしているはずのフォントが表示されない現象  MacのKeynoteにハイライトされた状態でコードを貼り付ける方法
MacのKeynoteにハイライトされた状態でコードを貼り付ける方法  AirPodsで片耳を外しても再生が止まらないようにする方法
AirPodsで片耳を外しても再生が止まらないようにする方法  iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ
iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ  DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること
DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること  Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する
Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する  テキストエディタ・ノートアプリ関連のショートカットキーをKeyboard Maestroで統一する
テキストエディタ・ノートアプリ関連のショートカットキーをKeyboard Maestroで統一する  Path Finderを使ってキーボードだけでファイル操作する方法(応用編)
Path Finderを使ってキーボードだけでファイル操作する方法(応用編)  macOSのコマンドパレット比較!SpotlightとAlfred、Raycastどれを使えばいい?
macOSのコマンドパレット比較!SpotlightとAlfred、Raycastどれを使えばいい?  1つのノートアプリにすべて集約するのをやめた理由|2025年時点のノートアプリの使い分け
1つのノートアプリにすべて集約するのをやめた理由|2025年時点のノートアプリの使い分け  Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う
Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う  AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」
AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」  Gitで1行しか変更していないはずのに全行変更した判定になってしまう
Gitで1行しか変更していないはずのに全行変更した判定になってしまう  Macでアプリごとに音量を調節できるアプリ「Background Music」
Macでアプリごとに音量を調節できるアプリ「Background Music」  Macのターミナルでパスワード付きのZIPファイルを作成する方法
Macのターミナルでパスワード付きのZIPファイルを作成する方法