日々の制作をラクにするTips #1日1Tips – 2019年10月

先月に引き続き、TwitterやFacebookページで #1日1Tips というハッシュタグを付けて、ちょっとした作業効率化の投稿をしています。
記事に書くまでもないちょっとした小技を紹介しているのですが、あとから検索できるようにしておきたいので、記事として1ヶ月分の投稿をまとめておきます。
※文章に関しては、ほぼ投稿のコピペですが、ある程度整形を加えています。
アプリ・拡張機能紹介
チャット統合アプリ
複数のチャットツールを使っている人は、Stationなどの1つのアプリで管理するのをオススメします。
過去に記事にもしているので、そちらもご覧ください。
Chrome拡張機能:devtools-z-index
devtools-z-indexというChrome拡張機能を使うと、開発者ツールでz-indexを一覧で見れます。
とりあえずz-index: 99999;などやりだすと管理が大変になるので、こういった拡張機能で確認して、適切な値を設定するようにしましょう。
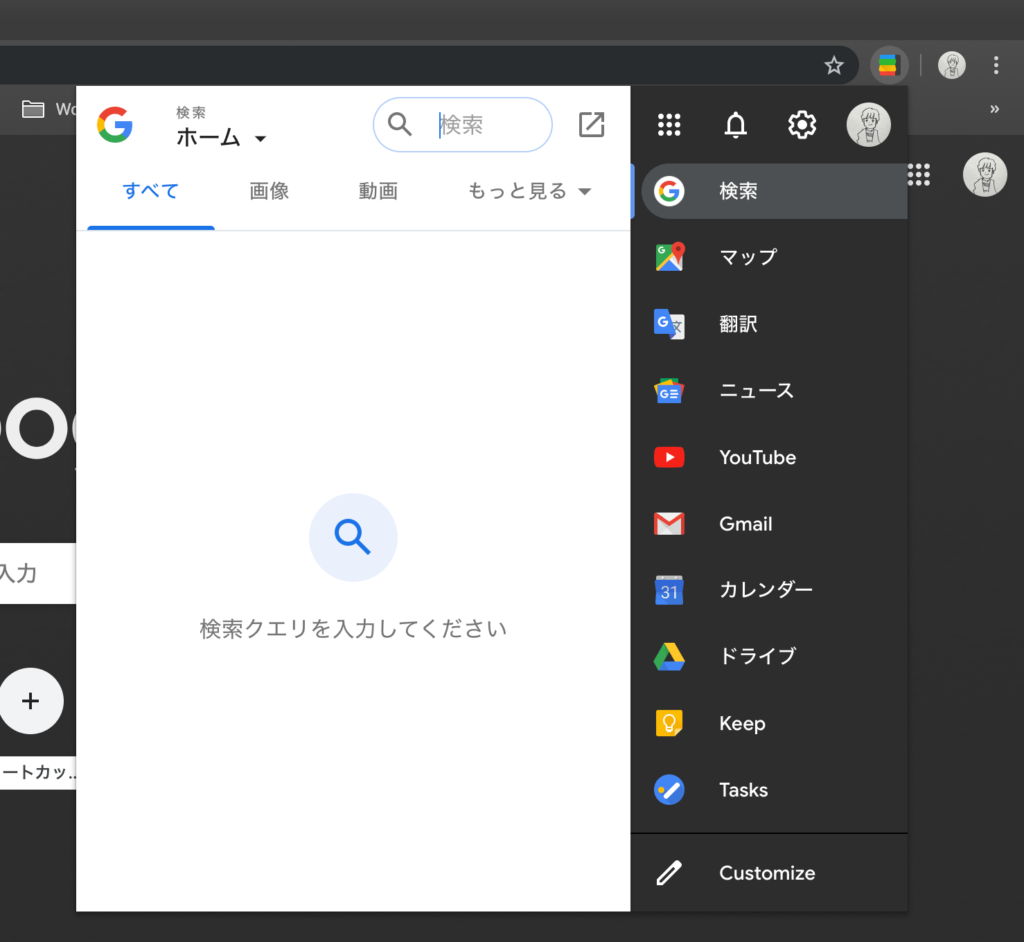
Chrome拡張機能:Black Menu for Google
Chrome拡張機能のBlack Menu for Googleを使うとGoogleのサービスを拡張機能のアイコンから素早く使えるようになります。

Chrome拡張機能:ato-ichinen
ato-ichinenというChrome拡張機能をアクティブにしていると、検索結果を自動的に1年以内のものにしてくれます。
コーディング
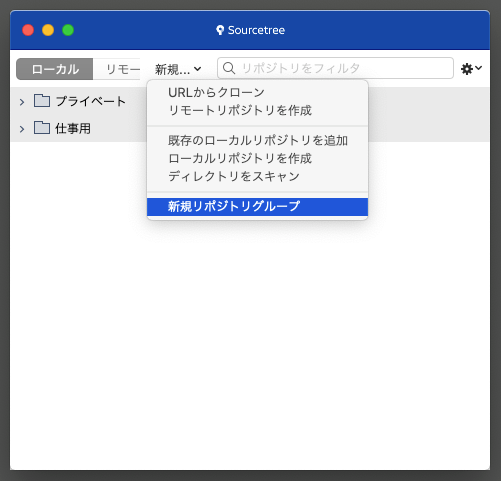
SourceTreeのリポジトリグループ
SourceTreeで[新規…]→[新規リポジトリグループ]で、リポジトリをまとめるフォルダを作成できます。

Gitのリポジトリは増えてくると探すのに地味に時間がかかってきますが、整理しておくと多少探しやすくなります。
スニペットツールでの効率化
AlfredのSnippets機能や、Dash、TextExpanderなどのスニペットアプリを使うことで、素早くコードを呼び出せます。
よく使うコードはどんどん登録していくと、少しずつラクになっていきます。
自分の場合はコードに関することはDashに登録しています。
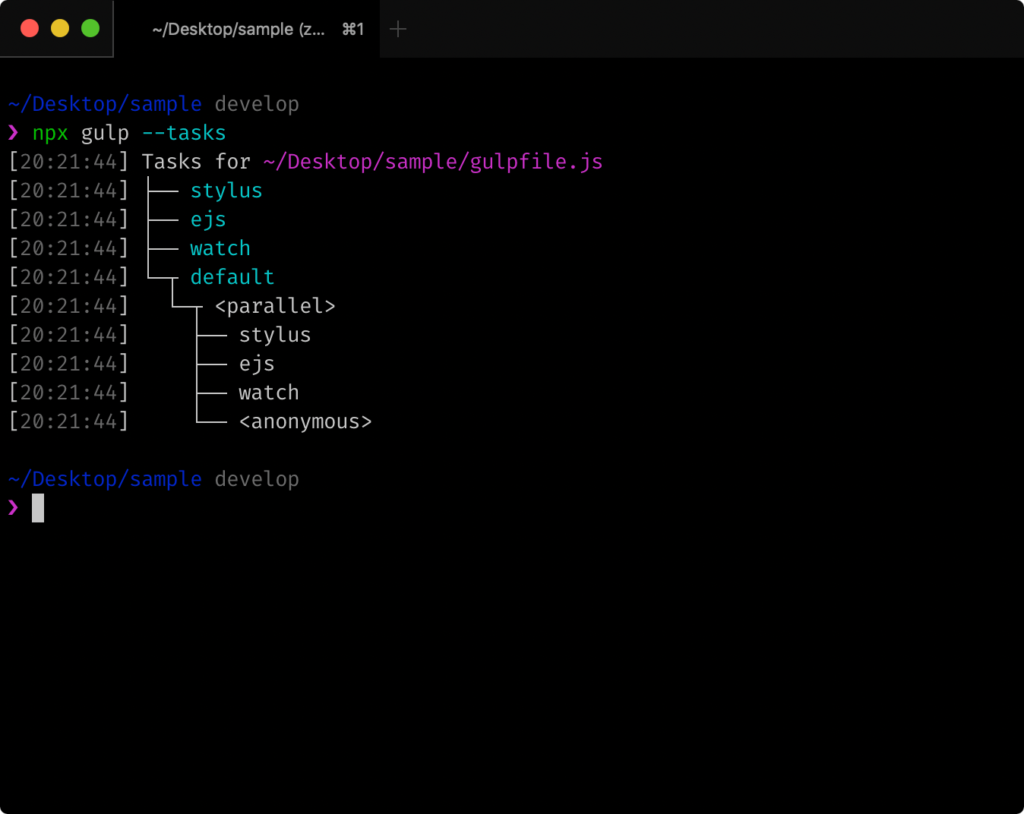
gulpのタスク一覧を表示
gulpでタスクを色々設定している場合、npx gulp --tasksコマンドを実行すると設定されているタスクが一覧で見れます。

タスク名を確認したい場合に、わざわざgulpfile.jsを開く必要がなくなります。
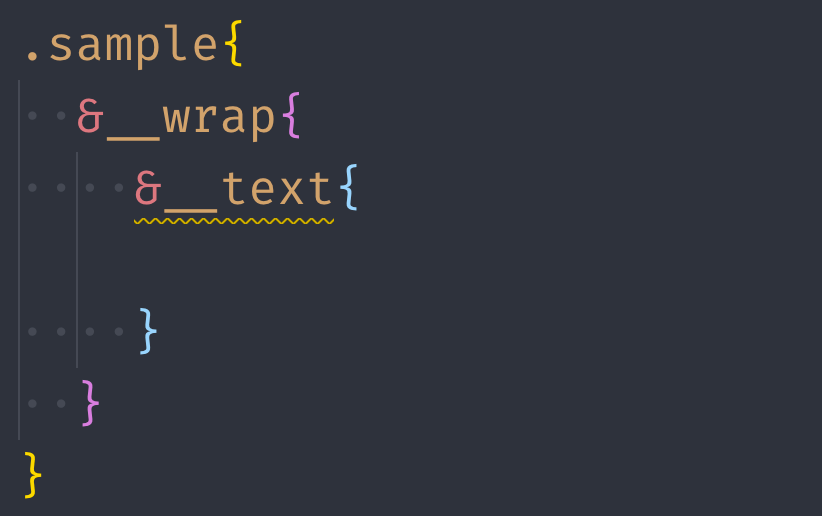
Bracket Pair Colorizer
Visual Studio Codeの拡張機能の「Bracket Pair Colorizer」をインストールすると、対応するカッコに色が付くようになります。

Sassなどでカッコを入れ子にしていると、どこと対応しているか分かりにくくなりますが、こういった拡張機能で対策できます。
BetterTouchTool
修飾キーでのウインドウ移動
BetterTouchToolの「修飾キーの移動」機能を使うと、fnを押しながらドラッグでウインドウを移動できるようになります。
わざわざウインドウの上の部分まで行く必要がなくなりますし、移動させたいアプリがアクティブにならないので、地味に便利です。
Keyboard Maestro
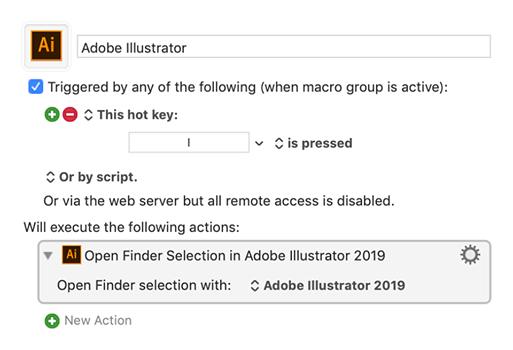
Open the Finder Selection
Keyboard Maestroの「Open the Finder Selection」を使うと、Finderで選択したファイルを特定アプリケーションで開くマクロが作れます。
パレットにしておけば覚えておくショートカットキーは1つで済みます。

Execute a JavaScript in Front Browser
Keyboard Maestroの「Execute a JavaScript in Front Browser」を使うと、ブラウザでJavaScriptを実行できるので、「Facebookの通知ボタンをクリックするJavaScript」を書いてショートカットキーで発火させたりできます。
Karabiner-Elements
command + Qの2回押しでアプリ終了
command + Qを間違えて押してしまってアプリ終了…そんなトラブルが起きないように、command + Qは2回押しで発火するように統一しておくのがオススメです。
Alfred
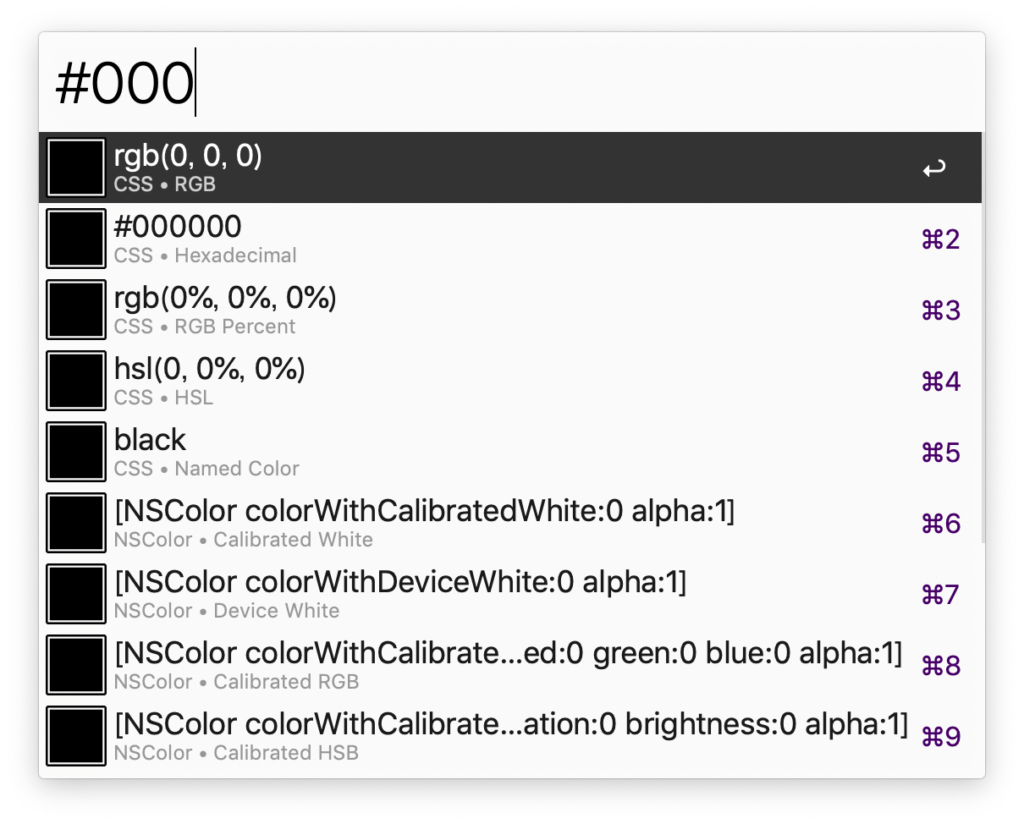
Alfred Workflow「Colors」
Alfredの「Colors」というWorkflowを使うと、色コードの変換が簡単にできます。

16進数からRGBに変換したいときは、Alfred起動してペーストするだけなので非常にラクです。
Path Finder
一括リネーム機能
Path Finderの一括リネーム機能を使うと、複数のファイル名を一気に変更できます。
連番の入力や正規表現を使ったリネームもできますし、設定を保存しておくこともできるのでよく使うものは登録しておくと便利です。
その他
Gyazo撮影後の自動コピー
Gyazoの撮影後、ページが開いたタイミングでURLは自動的にコピーされてあります。
スクリーンショットは日によって何回もする作業なので、わざわざURLを選択してコピーする必要はないことを知っているだけで全然違います。
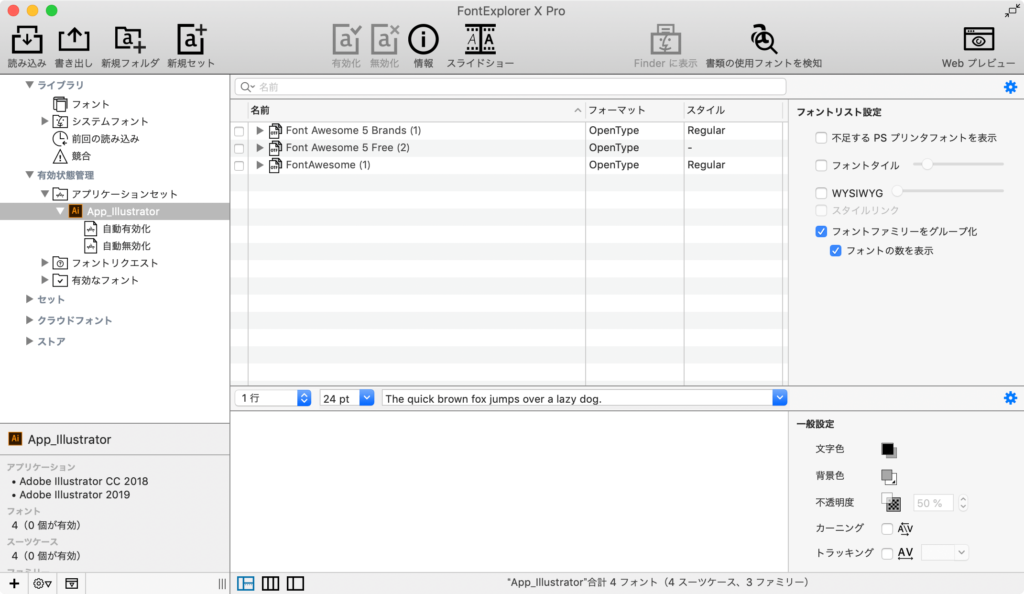
FontExplorer X Proのアプリケーションセット機能
FontExplorer X Proのアプリケーションセット機能を使えば、特定のアプリを起動・終了したタイミングでフォントを有効化・無効化してくれます。

アイコンフォントはデザインツールを使うときだけ有効化しておきたいので、設定しておくのをオススメします。
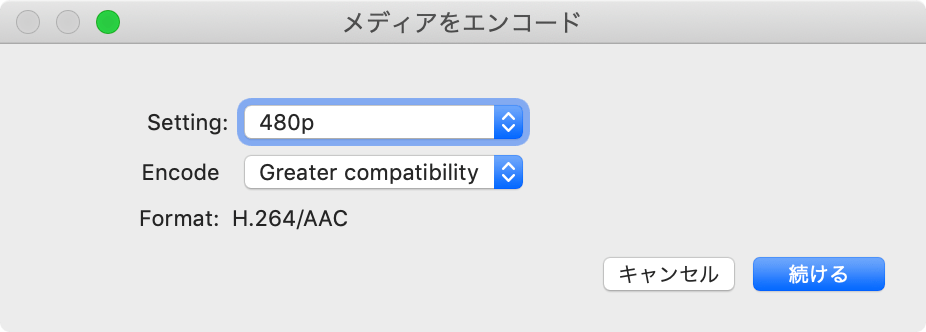
メディアをエンコード
動画の圧縮はそこまでこだわりがないのであれば、Finderの右クリックメニューから「選択したビデオファイルをエンコード」で軽くできます。

Wordoid
Wordoidというサイトで英単語を入力すると、適当に造語を生成してくれます。
日本語には対応していませんが、サービス名などの最初の案出しに使えるかもしれません。











 Alfred 4のAppearance Optionsから外観の設定を行う
Alfred 4のAppearance Optionsから外観の設定を行う  知っているとちょっと便利なMacの小技 #1日1Tips – 2019年8月
知っているとちょっと便利なMacの小技 #1日1Tips – 2019年8月  Keynote × Keyboard Maestroでスライド作りを徹底的にラクにするマクロサンプル
Keynote × Keyboard Maestroでスライド作りを徹底的にラクにするマクロサンプル  Gmailでとりあえず最初にしておくと便利な設定
Gmailでとりあえず最初にしておくと便利な設定  Hazelを使って、ファイルダウンロードのタイミングでDownloadフォルダを自動で開くようにする
Hazelを使って、ファイルダウンロードのタイミングでDownloadフォルダを自動で開くようにする  コード管理に特化したノートアプリ「Quiver」でコードの管理を行う
コード管理に特化したノートアプリ「Quiver」でコードの管理を行う  Path Finder 10がリリース!Big Surに完全対応したり、AirDropが使えるように!
Path Finder 10がリリース!Big Surに完全対応したり、AirDropが使えるように!  DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること
DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること  Google Chromeのブックマークバーを「新しいタブ」でも非表示にしたい
Google Chromeのブックマークバーを「新しいタブ」でも非表示にしたい  Google Driveでフォルダのコピーをする方法
Google Driveでフォルダのコピーをする方法  iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない
iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない  Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法
Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法  iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法
iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法  iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法
iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法  Keynoteで有効にしているはずのフォントが表示されない現象
Keynoteで有効にしているはずのフォントが表示されない現象  MacのKeynoteにハイライトされた状態でコードを貼り付ける方法
MacのKeynoteにハイライトされた状態でコードを貼り付ける方法  AirPodsで片耳を外しても再生が止まらないようにする方法
AirPodsで片耳を外しても再生が止まらないようにする方法  iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ
iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ  Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する
Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する  テキストエディタ・ノートアプリ関連のショートカットキーをKeyboard Maestroで統一する
テキストエディタ・ノートアプリ関連のショートカットキーをKeyboard Maestroで統一する  Path Finderを使ってキーボードだけでファイル操作する方法(応用編)
Path Finderを使ってキーボードだけでファイル操作する方法(応用編)  macOSのコマンドパレット比較!SpotlightとAlfred、Raycastどれを使えばいい?
macOSのコマンドパレット比較!SpotlightとAlfred、Raycastどれを使えばいい?  1つのノートアプリにすべて集約するのをやめた理由|2025年時点のノートアプリの使い分け
1つのノートアプリにすべて集約するのをやめた理由|2025年時点のノートアプリの使い分け  Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う
Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う  AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」
AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」  Gitで1行しか変更していないはずのに全行変更した判定になってしまう
Gitで1行しか変更していないはずのに全行変更した判定になってしまう  Macでアプリごとに音量を調節できるアプリ「Background Music」
Macでアプリごとに音量を調節できるアプリ「Background Music」  Macのターミナルでパスワード付きのZIPファイルを作成する方法
Macのターミナルでパスワード付きのZIPファイルを作成する方法