Figmaで画像加工の幅を広げるプラグイン「Filter / effects」

Figmaのデフォルトでも色調補正や描画モードの変更はできますが、最低限という感じです。
すべてスライダを左右に動かして効果量を調整します。
| 名称 | 内容 |
|---|---|
| Exposure(露光量) | スライダをに右に動かすと明るくなり、左に動かすと暗くなる |
| Contrast(コントラスト) | スライダを右に動かすとハイライトとシャドウの差が大きくなり、 左に動かすと差が小さくなる |
| Saturation(彩度) | スライダを右に動かすと色が鮮やかになり、 左に動かすとねむい画像になる |
| Temperature(色温度) | スライダを右に動かすと黄色っぽく(暖色系)なり、 左に動かすと青っぽく(寒色系)なる |
| Tint(色かぶり補正) | スライダを右に動かすとマゼンタが強くなり、 左に動かすと緑色が強くなる |
| Highlights(ハイライト) | 右に動かすと画像内の明るい部分が明るくなり、左に動かすと暗くなる |
| Shadows(シャドウ) | 右に動かすと画像内の暗い部分が明るくなり、左に動かすと暗くなる |
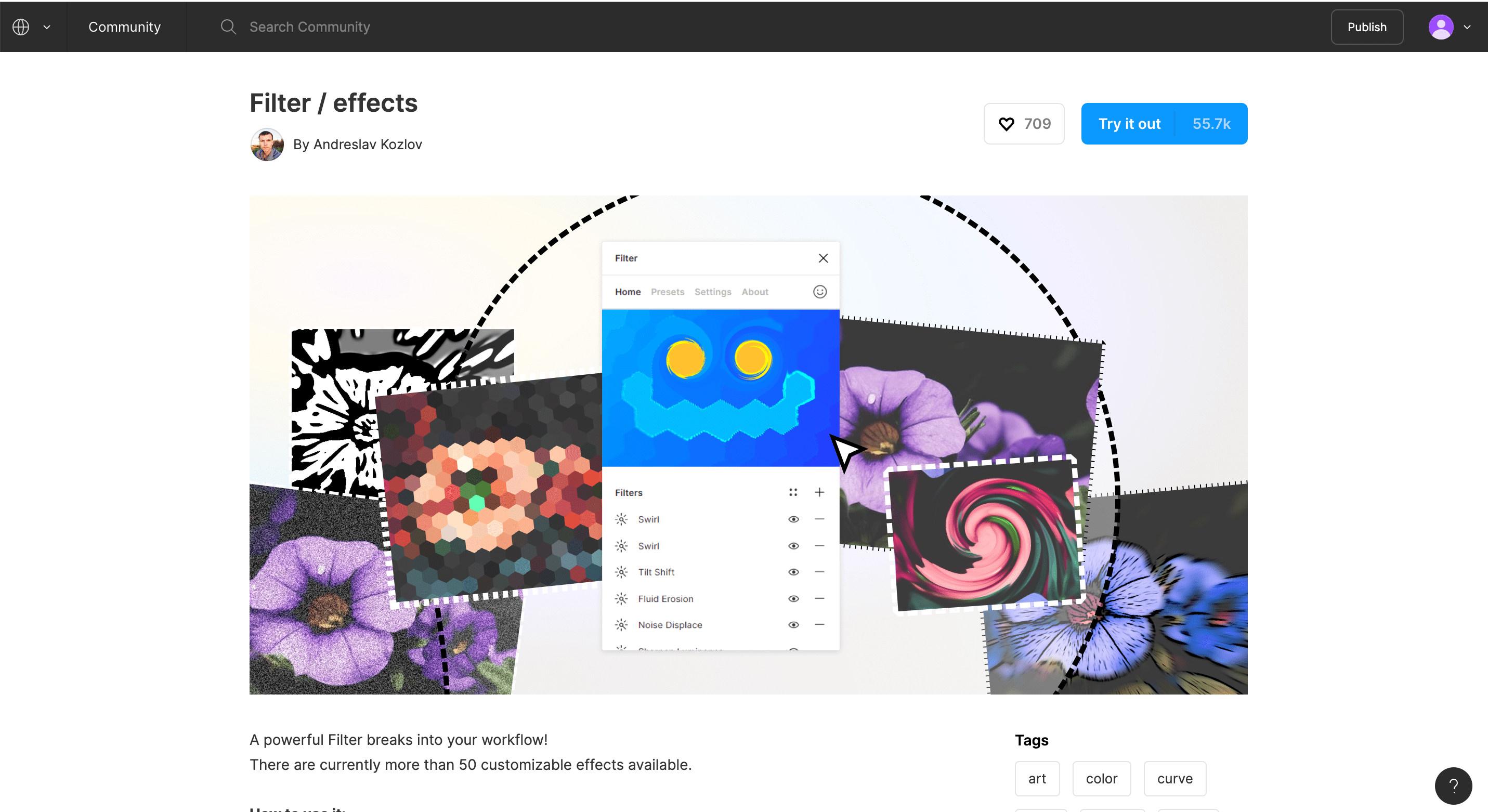
今回は、それ以外に様々なエフェクトが使えるプラグインの「Filter / effects」についてまとめておきます。
Filter / effects

用意されているフィルターの数は2022年7月現在で54種類あります(そのうち3種類は有料版にすると使用可能)。
基本的な使い方
画像か要素を選択したあとにメニューバーの[Plugins]→[Filter / effects]でパネルを表示します。
![[Plugins]→[Filter / effects]の効果追加](https://webrandum.net/mskz/wp-content/uploads/2022/07/image_2-6.png)
あとは「+」ボタンをクリックしてエフェクトを追加するだけです。
エフェクトは複数重ね掛けすることもできます。
「Save as New Image」をクリックすると、効果が適用された画像が、選択画像の上に追加されます。
元画像が残るので、自分で元画像をコピーして残しておく必要がありません。
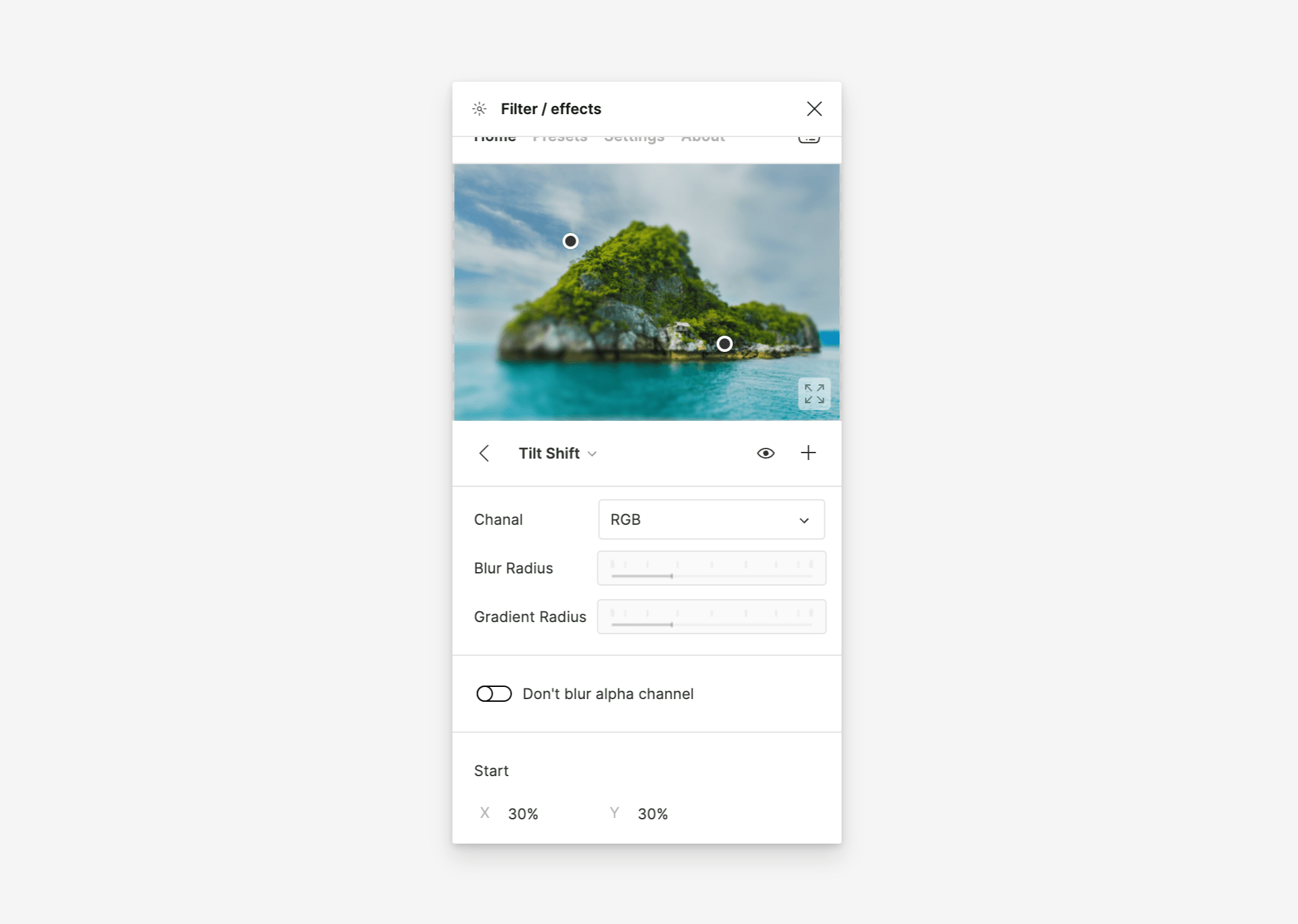
エフェクトの詳細設定
エフェクトの名前部分をダブルクリックすると、そのエフェクトの詳細設定画面が表示されます。

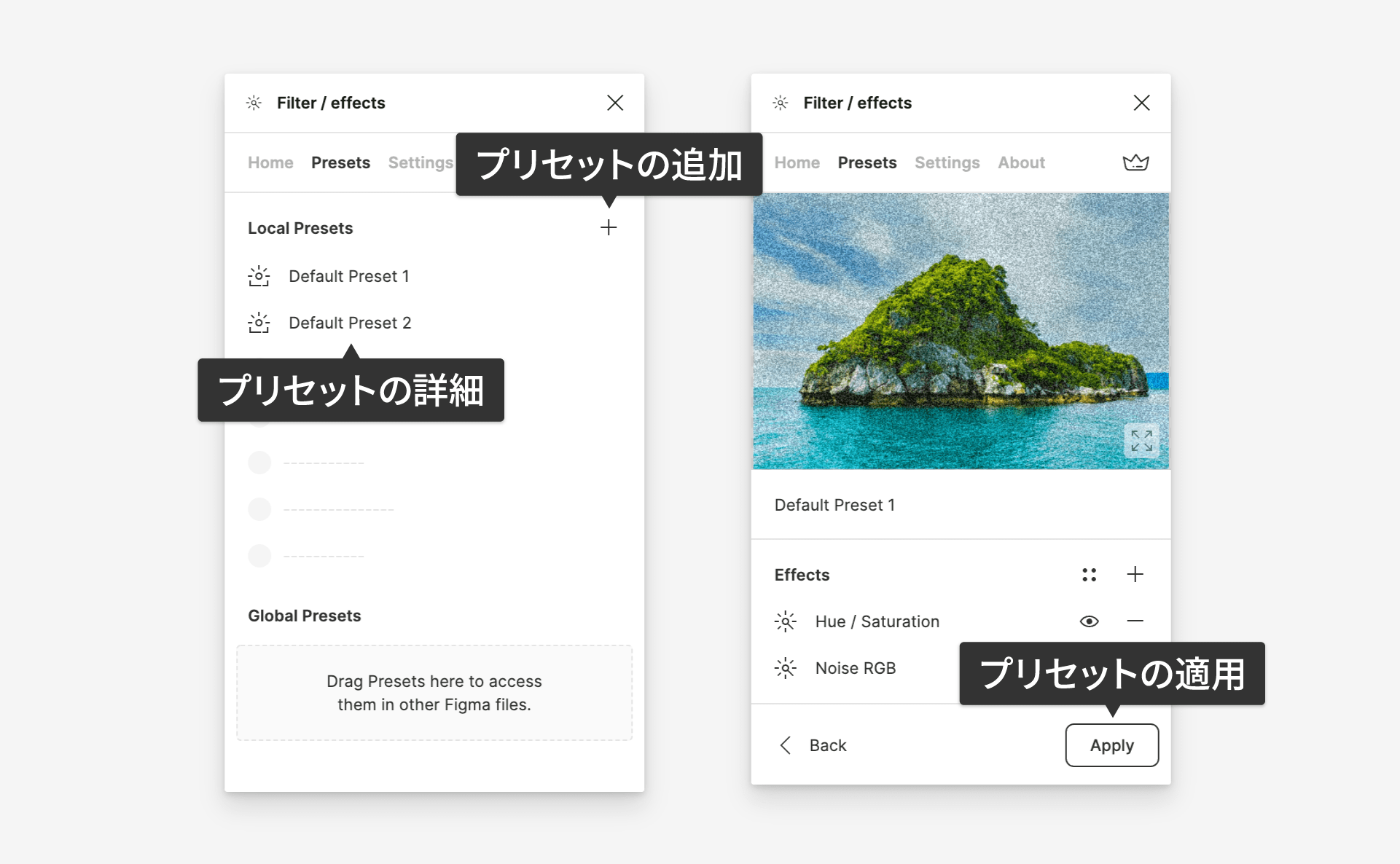
プリセットの設定
よく使う効果の組み合わせや詳細設定は[Presets]タブに移動して「プリセット(Preset)」という形で保存しておけば、「Apply」ですぐに適用できます。
追加したい場合は「+」ボタンを押して追加できて、プリセット名をダブルクリックで詳細画面へ移動し、プリセットに追加するエフェクトを編集できます。

プリセットを下の「Global Presets」にドラッグアンドドロップすれば、そのFigmaファイルを開いている他のユーザーも同じプリセットが使えるようになるので「自分しかその画像を編集できない」なんてことが起こらなくなります。




 Sketchでデザインを作成するときの基本的な操作方法
Sketchでデザインを作成するときの基本的な操作方法  Sketchの図形周りの基本操作|図形の作成方法から描画に関する細かい部分まで
Sketchの図形周りの基本操作|図形の作成方法から描画に関する細かい部分まで  Figmaでチーム共有用のメモや注釈素材が使える「Annotation Kit 2.0」
Figmaでチーム共有用のメモや注釈素材が使える「Annotation Kit 2.0」  Figmaで細かいアニメーションを作成できるプラグイン「Motion」
Figmaで細かいアニメーションを作成できるプラグイン「Motion」  Sketchのテキスト編集周りの基本操作
Sketchのテキスト編集周りの基本操作  Sketchの整列をショートカットキーを使ってすばやく行えるようにする方法
Sketchの整列をショートカットキーを使ってすばやく行えるようにする方法  Illustratorの「モザイクオブジェクト」機能で、画像にモザイクをかける方法(「ラスタライズ」を使った方法も追記)
Illustratorの「モザイクオブジェクト」機能で、画像にモザイクをかける方法(「ラスタライズ」を使った方法も追記)  Figmaで要素のサイズを図って追加するするプラグイン「Redlines」
Figmaで要素のサイズを図って追加するするプラグイン「Redlines」  Photoshopでファイルを開いたとき「予期せずにファイルの末尾に達しました。」と表示される場合の対処法
Photoshopでファイルを開いたとき「予期せずにファイルの末尾に達しました。」と表示される場合の対処法  Figmaでテキストの一括置換を行うプラグイン「Find and Replace」
Figmaでテキストの一括置換を行うプラグイン「Find and Replace」  iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない
iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない  Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法
Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法  iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法
iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法  iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法
iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法  Keynoteで有効にしているはずのフォントが表示されない現象
Keynoteで有効にしているはずのフォントが表示されない現象  MacのKeynoteにハイライトされた状態でコードを貼り付ける方法
MacのKeynoteにハイライトされた状態でコードを貼り付ける方法  AirPodsで片耳を外しても再生が止まらないようにする方法
AirPodsで片耳を外しても再生が止まらないようにする方法  iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ
iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ  DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること
DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること  Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する
Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する  テキストエディタ・ノートアプリ関連のショートカットキーをKeyboard Maestroで統一する
テキストエディタ・ノートアプリ関連のショートカットキーをKeyboard Maestroで統一する  Path Finderを使ってキーボードだけでファイル操作する方法(応用編)
Path Finderを使ってキーボードだけでファイル操作する方法(応用編)  macOSのコマンドパレット比較!SpotlightとAlfred、Raycastどれを使えばいい?
macOSのコマンドパレット比較!SpotlightとAlfred、Raycastどれを使えばいい?  1つのノートアプリにすべて集約するのをやめた理由|2025年時点のノートアプリの使い分け
1つのノートアプリにすべて集約するのをやめた理由|2025年時点のノートアプリの使い分け  Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う
Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う  AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」
AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」  Gitで1行しか変更していないはずのに全行変更した判定になってしまう
Gitで1行しか変更していないはずのに全行変更した判定になってしまう  Macでアプリごとに音量を調節できるアプリ「Background Music」
Macでアプリごとに音量を調節できるアプリ「Background Music」  Macのターミナルでパスワード付きのZIPファイルを作成する方法
Macのターミナルでパスワード付きのZIPファイルを作成する方法