Sketchでデザインを作成するときの基本的な操作方法

Sketchに関しての基本操作についてまとめておきます。
Sketch自体の説明に関しては過去に記事にしているので、そちらをご覧ください。
ファイルの作成
まずはファイルの作成方法からです。
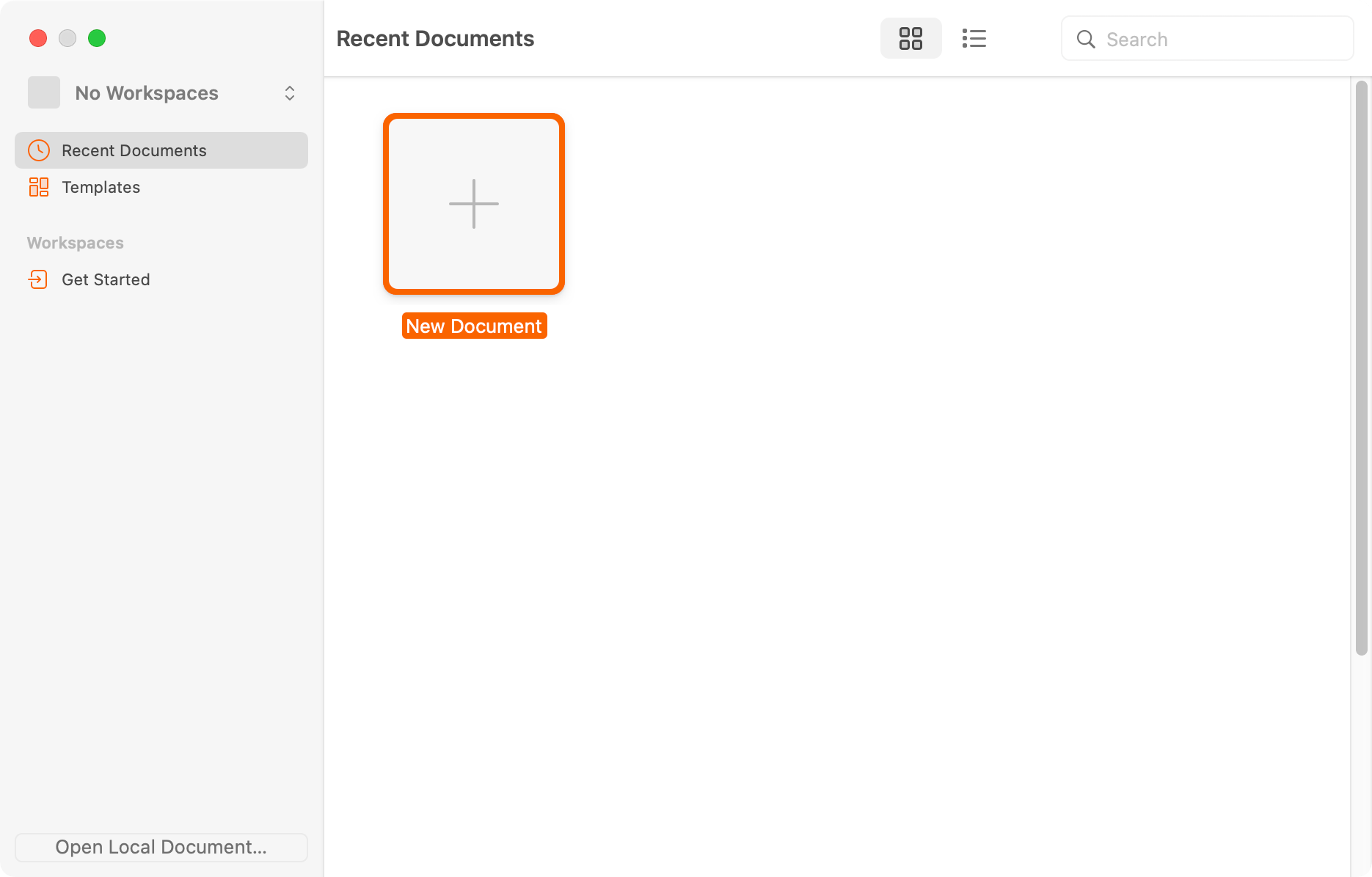
Sketchを起動するとスタート画面が開きます。
ここで「New Document」をクリックすると新規ドキュメントの作成ができます(command + Nでも可能)。

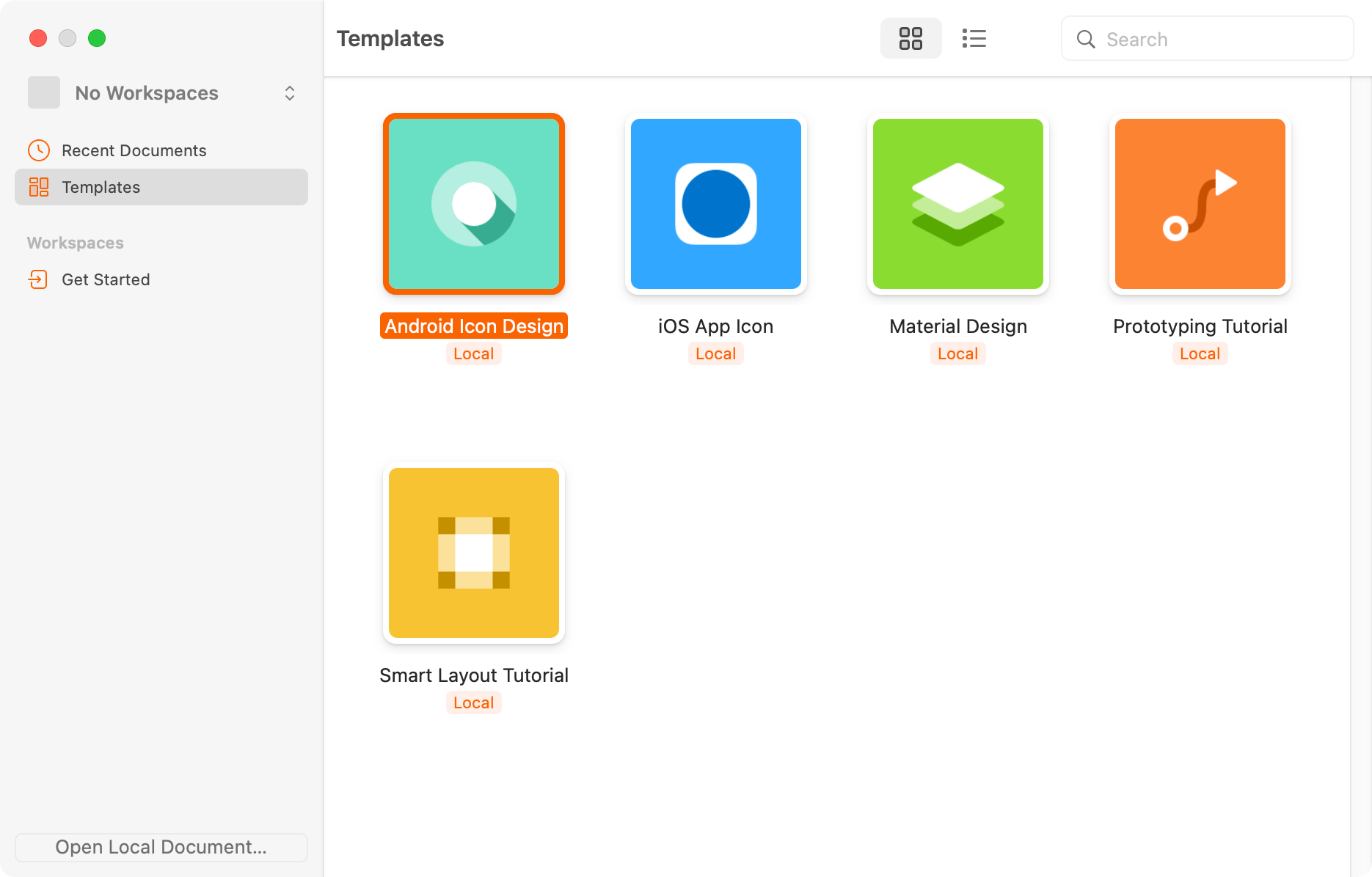
ちなみにサイドバーの[Templates]をクリックするとテンプレートの一覧が表示されます。
ダブルクリックすると、テンプレートとしてある程度必要なデザインが揃った状態でスタートできます。

デザイン編集画面
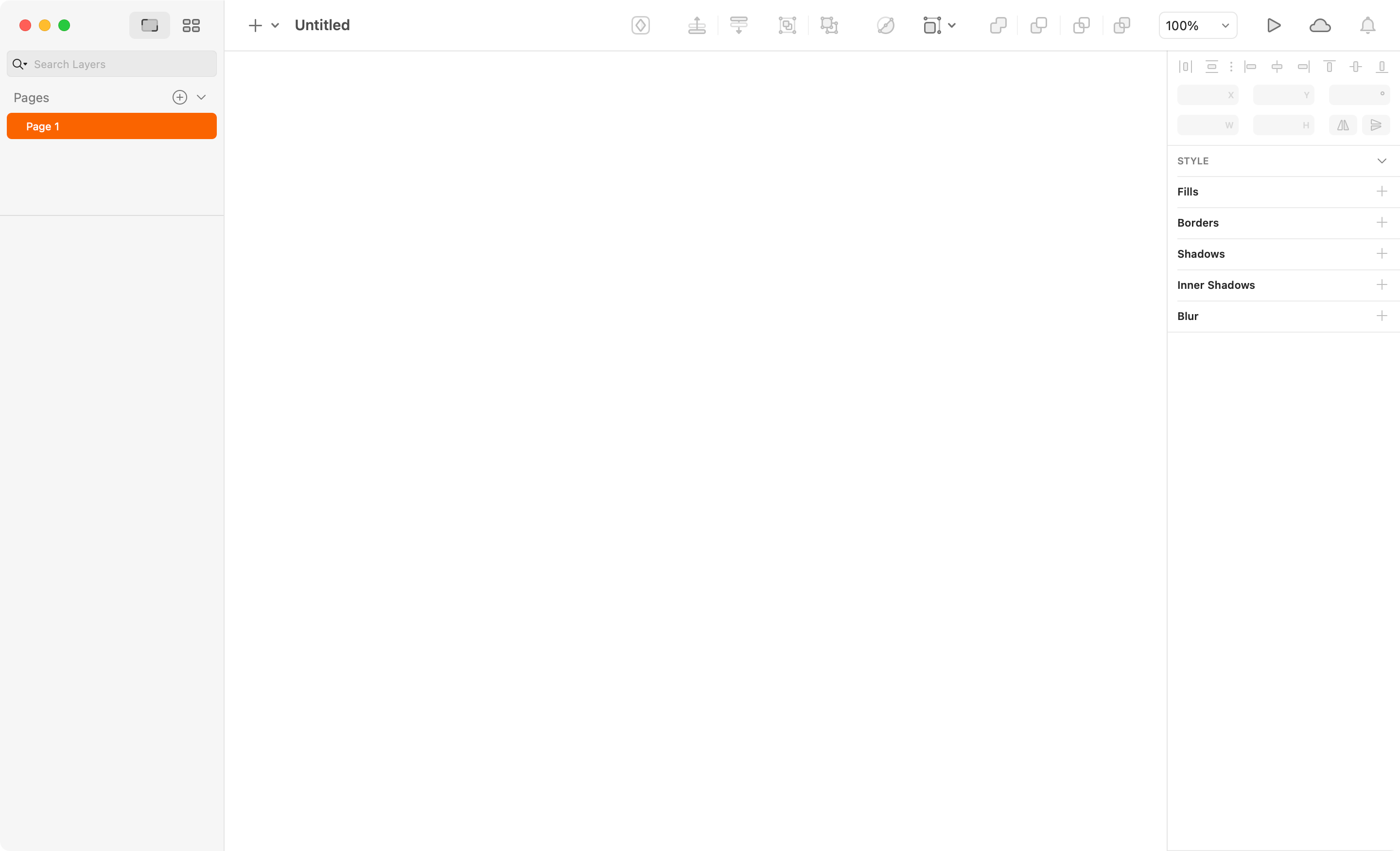
新規ドキュメントを作成すると、デザイン編集画面が開きます。

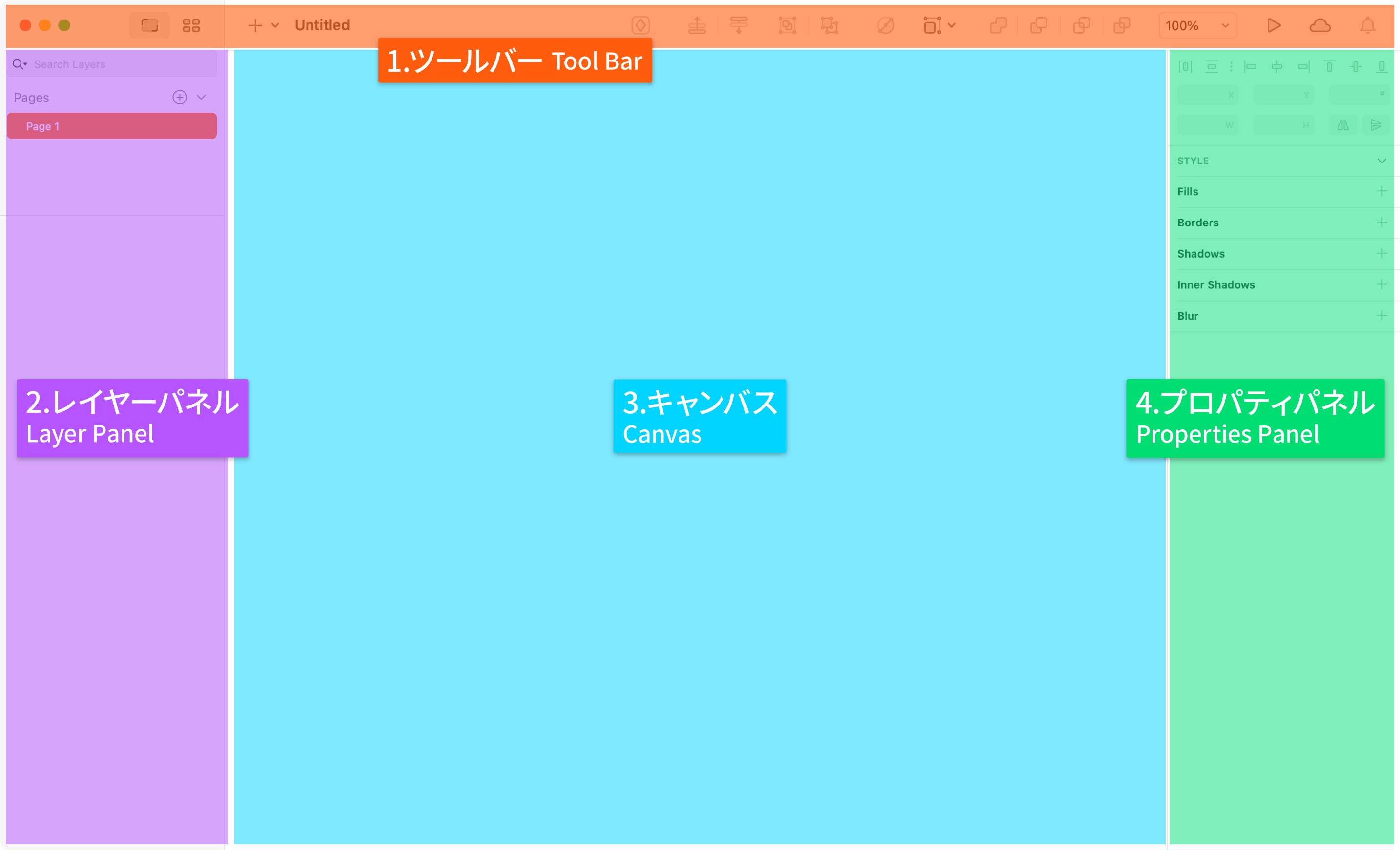
それぞれエリア分けすると、下の画像のようになります。

| 名称 | ||
|---|---|---|
| 1 | ツールバー | 左側でツールの切り替え、右側ではその他のメニューが並んでいる |
| 2 | レイヤーパネル | 要素の一覧が表示され、要素の重なり順やグループ分けを管理 |
| 3 | キャンバス | デザインを作成するメインの画面 |
| 4 | プロパティパネル | 選択した要素の設定が表示される |
Adobe XDやFigmaと同じようなレイアウトなので、それらを使ったことがある人なら何がどこにあるのか、なんとなく分かると思います。
基本操作
ツール
用意されてあるツールは下記の通りです。
ツールバー左側の「+」アイコンから切り替えられますが、ショートカットキーも用意されていて、すばやく変更できます。
| ツール名 | キー | 内容 |
|---|---|---|
長方形ツール (Rectangle) | R | 長方形の作成ができる |
| 楕円ツール (Oval) | O | 楕円の作成ができる |
角丸長方形ツール (Rounded) | U | 角丸長方形の作成ができる |
| 直線ツール (Line) | L | 直線の作成ができる |
| 矢印ツール (Arrow) | 矢印の作成ができる | |
三角形ツール (Triangle) | 三角形の作成ができる | |
スターツール (Star) | 星形の作成ができる | |
| 多角形ツール (Polygon) | 多角形の作成ができる | |
ベクターツール (Vector) | V | ベジェ曲線で線の作成ができる |
| ペンツール (Pen) | P | フリーハンドで線の作成ができる |
| テキストツール (Text) | T | 文字の入力・編集ができる |
| 画像を配置 (Image…) | 画像を選択して配置できる | |
アートボードツール (Artboard) | A | デザインの表示領域である「アートボード」を作成したり、編集できる |
スライスツール (Slice) | S | 画像の書き出し領域を作成できる |
| ホットスポットツール (Hotspot) | I | ホットスポットの作成ができる |
拡大ツール (Zoom) | Z | 画面の表示拡大ができる (Zを押している間だけ切り替わり、離すと1つ前のツールに戻る) |
アートボードの作成
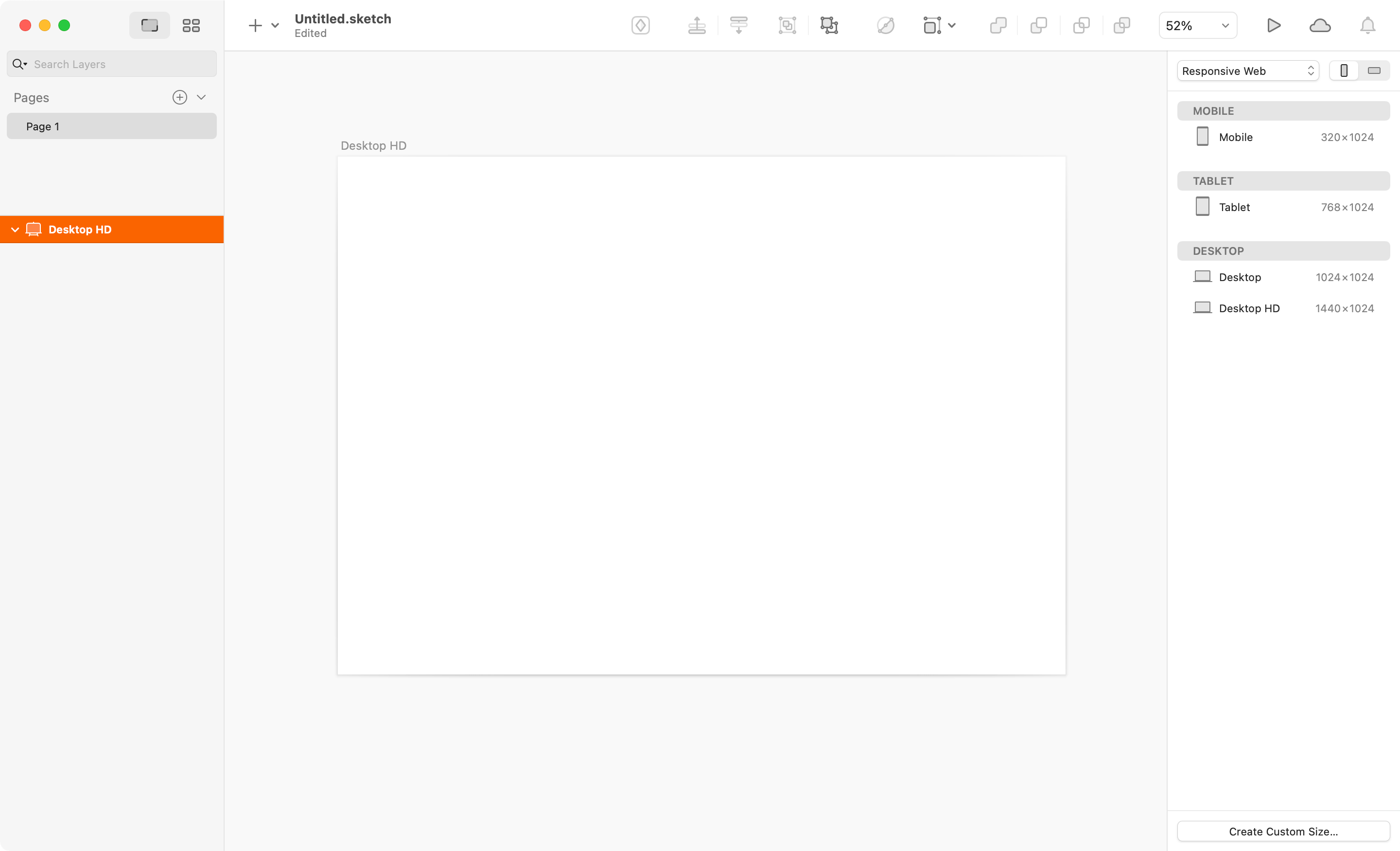
アートボードツールに切り替えてドラッグしても作成できますが、アートボードツールに切り替えると右サイドバーに候補が表示されます。

これをクリックすると目的のサイズのアートボードが作成できます。
デザインはこのアートボード内に要素を追加して作成します。
画面の移動と拡大・縮小
spaceを押しながら画面上をドラッグするとキャンバス内の移動ができます。
そしてcommandを押しながら下へスクロールすると拡大し、上へスクロールすると縮小します。
Zを押している間は拡大ツールに切り替わるので、拡大ツールの状態でクリックしたり、拡大したい範囲をドラッグでも拡大できます。
他にも、ショートカットキーがいくつか用意されているので使いそうなものは覚えておきましょう。
| 拡大・縮小 | キー | 内容 |
|---|---|---|
| Zoom In | command + + | 画面が拡大される |
| Zoom Out | command + – | 画面が縮小される |
| Actual Size | command + 0 | 拡大率100%になる |
| Fit Canvas | command + 1 | デザイン全体が俯瞰できる拡大率になる |
| Selection | command + 2 | 選択要素で画面いっぱいになる |
| Artboard | command + 4 | アートボードで画面いっぱいになる |
デザインの作成
あとはツールを使って、アートボード上に要素を追加していきます。
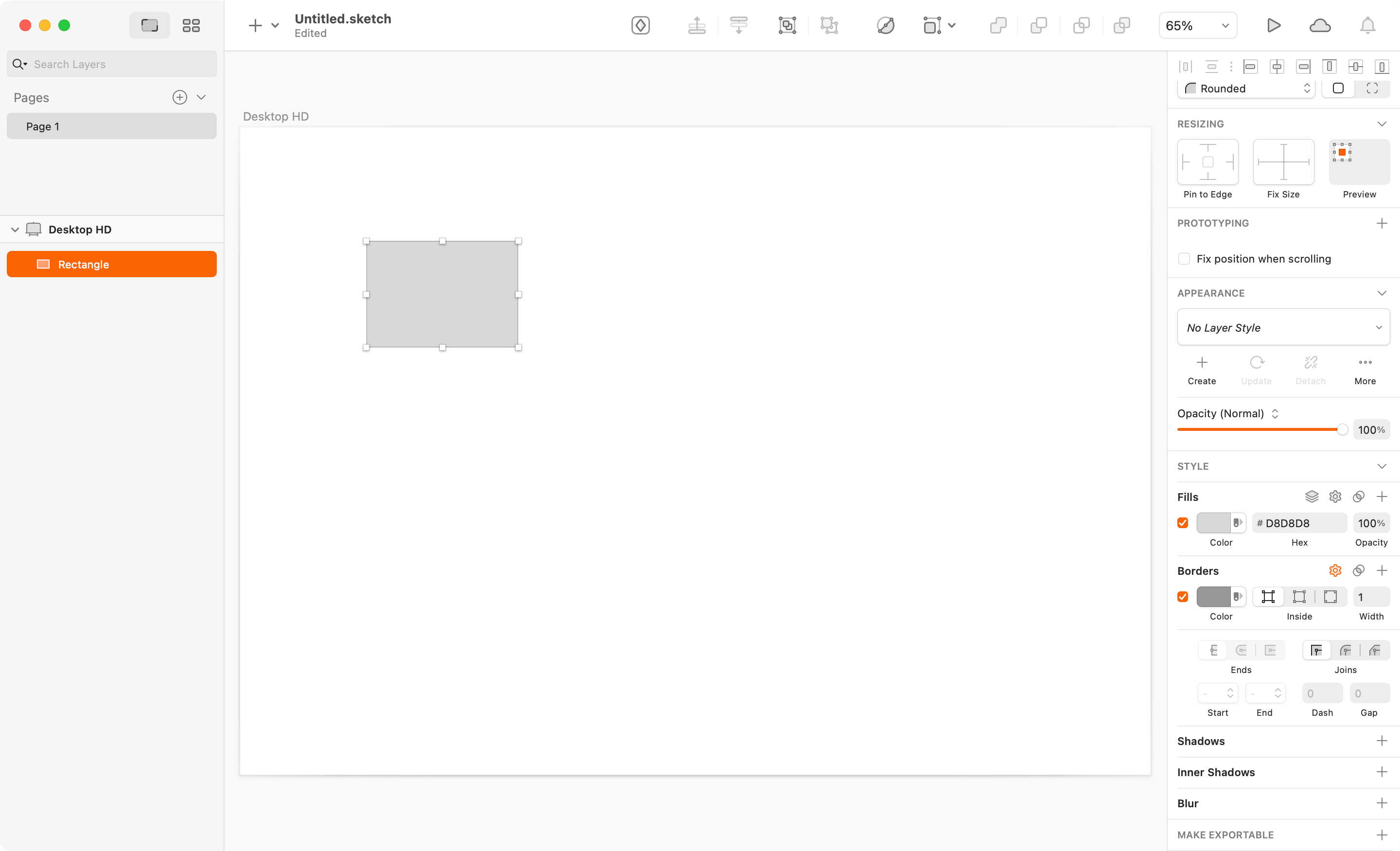
試しに長方形ツールで長方形を作成すると、右側のプロパティパネルに設定項目が表示されます。
「位置」「サイズ」「色」「ボーダー」「エフェクト」など必要な項目はすべてここにあるので、見た目の設定は基本的にここで行います。




 Illustratorの「埋め込み」を行うスクリプトで、画像の埋め込みをショートカットで行う!
Illustratorの「埋め込み」を行うスクリプトで、画像の埋め込みをショートカットで行う!  Figmaで文字色と背景色のコントラスト比をチェックするプラグイン「Contrast」
Figmaで文字色と背景色のコントラスト比をチェックするプラグイン「Contrast」  Figmaでサクッとワイヤーフレームが作れる素材検索プラグイン「Wireframe」
Figmaでサクッとワイヤーフレームが作れる素材検索プラグイン「Wireframe」  Figmaのプロトタイプ機能の基本|作成したデザインに実際に画面遷移を設定する
Figmaのプロトタイプ機能の基本|作成したデザインに実際に画面遷移を設定する  Figmaで画面遷移図やフローチャートをつくるときに線を自動で引いてくれるプラグイン「Autoflow」
Figmaで画面遷移図やフローチャートをつくるときに線を自動で引いてくれるプラグイン「Autoflow」  Figmaで使っている色やフォントなどを一括変更する「Batch Styler」
Figmaで使っている色やフォントなどを一括変更する「Batch Styler」  Figmaでプラグインを使わずに複数のレイヤー名を一括変更する方法
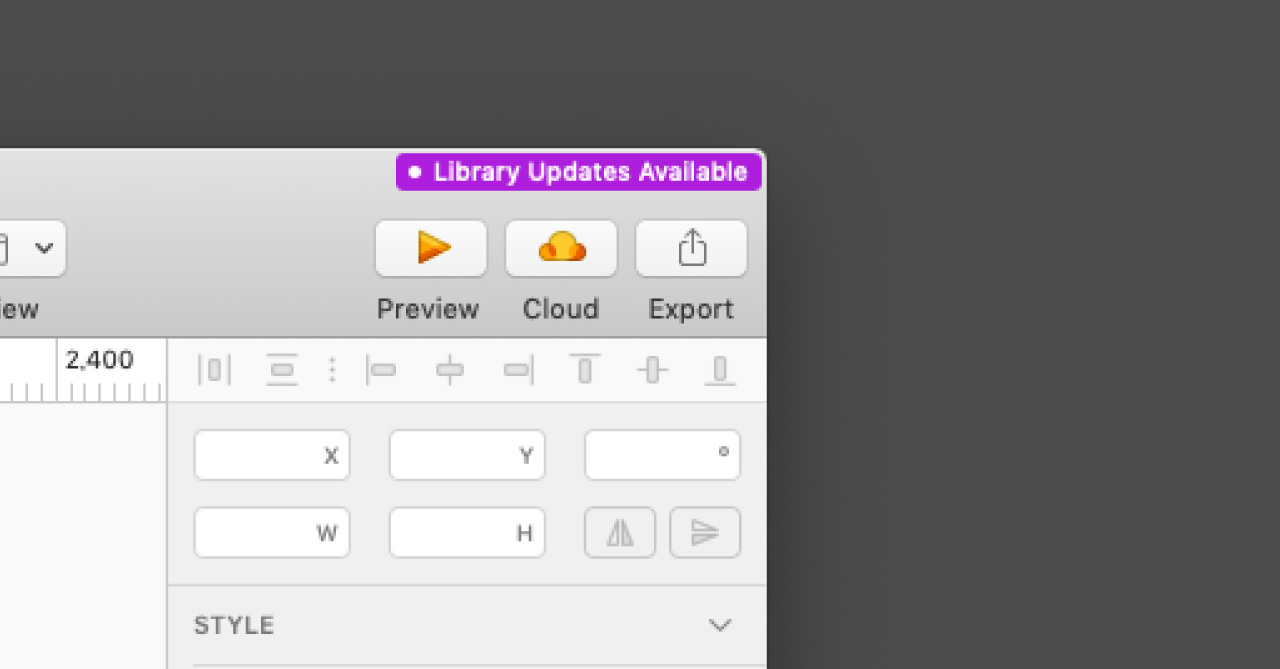
Figmaでプラグインを使わずに複数のレイヤー名を一括変更する方法  Sketchのライブラリアップデートの方法
Sketchのライブラリアップデートの方法  ブラウザ上で動作するデザインツール「Figma」のアカウント作成から必要最低限の設定
ブラウザ上で動作するデザインツール「Figma」のアカウント作成から必要最低限の設定  Figmaの画像周りの基本操作|画像の追加方法や色補正、切り抜き方法まで
Figmaの画像周りの基本操作|画像の追加方法や色補正、切り抜き方法まで  iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない
iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない  Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法
Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法  iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法
iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法  iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法
iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法  Keynoteで有効にしているはずのフォントが表示されない現象
Keynoteで有効にしているはずのフォントが表示されない現象  MacのKeynoteにハイライトされた状態でコードを貼り付ける方法
MacのKeynoteにハイライトされた状態でコードを貼り付ける方法  AirPodsで片耳を外しても再生が止まらないようにする方法
AirPodsで片耳を外しても再生が止まらないようにする方法  iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ
iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ  DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること
DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること  Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する
Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する  Googleカレンダーを便利に活用するための小技集(祝日だけを表示・月末の繰り返しイベントを追加)
Googleカレンダーを便利に活用するための小技集(祝日だけを表示・月末の繰り返しイベントを追加)  Obsidianを使った「自己流PKM」で行う知識トレーニング
Obsidianを使った「自己流PKM」で行う知識トレーニング  テキストエディタ・ノートアプリ関連のショートカットキーをKeyboard Maestroで統一する
テキストエディタ・ノートアプリ関連のショートカットキーをKeyboard Maestroで統一する  Path Finderを使ってキーボードだけでファイル操作する方法(応用編)
Path Finderを使ってキーボードだけでファイル操作する方法(応用編)  macOSのコマンドパレット比較!SpotlightとAlfred、Raycastどれを使えばいい?
macOSのコマンドパレット比較!SpotlightとAlfred、Raycastどれを使えばいい?  1つのノートアプリにすべて集約するのをやめた理由|2025年時点のノートアプリの使い分け
1つのノートアプリにすべて集約するのをやめた理由|2025年時点のノートアプリの使い分け  Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う
Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う  AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」
AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」  Gitで1行しか変更していないはずのに全行変更した判定になってしまう
Gitで1行しか変更していないはずのに全行変更した判定になってしまう