Sketchのパス周りの基本操作|基本的な描画方法からベクターツールと直線ツールの違いまで

今回はSketchのパス関連の操作についてまとめておきます。
パス描画系のツール
パス描画系のツールは下記の4つです。
| ツール名 | キー | 内容 |
|---|---|---|
| 直線ツール (Line) | L | 直線の作成ができる |
| 矢印ツール (Arrow) | 矢印の作成ができる | |
ベクターツール (Vector) | V | ベジェ曲線で線の作成ができる |
| 鉛筆ツール (Pencil) | P | フリーハンドで線の作成ができる |
直線のみ作成できる「直線ツール」「矢印ツール」と、曲線にも対応した「ベクターツール」「鉛筆ツール」に大きく分かれます。
直線ツールと矢印ツールの使い方
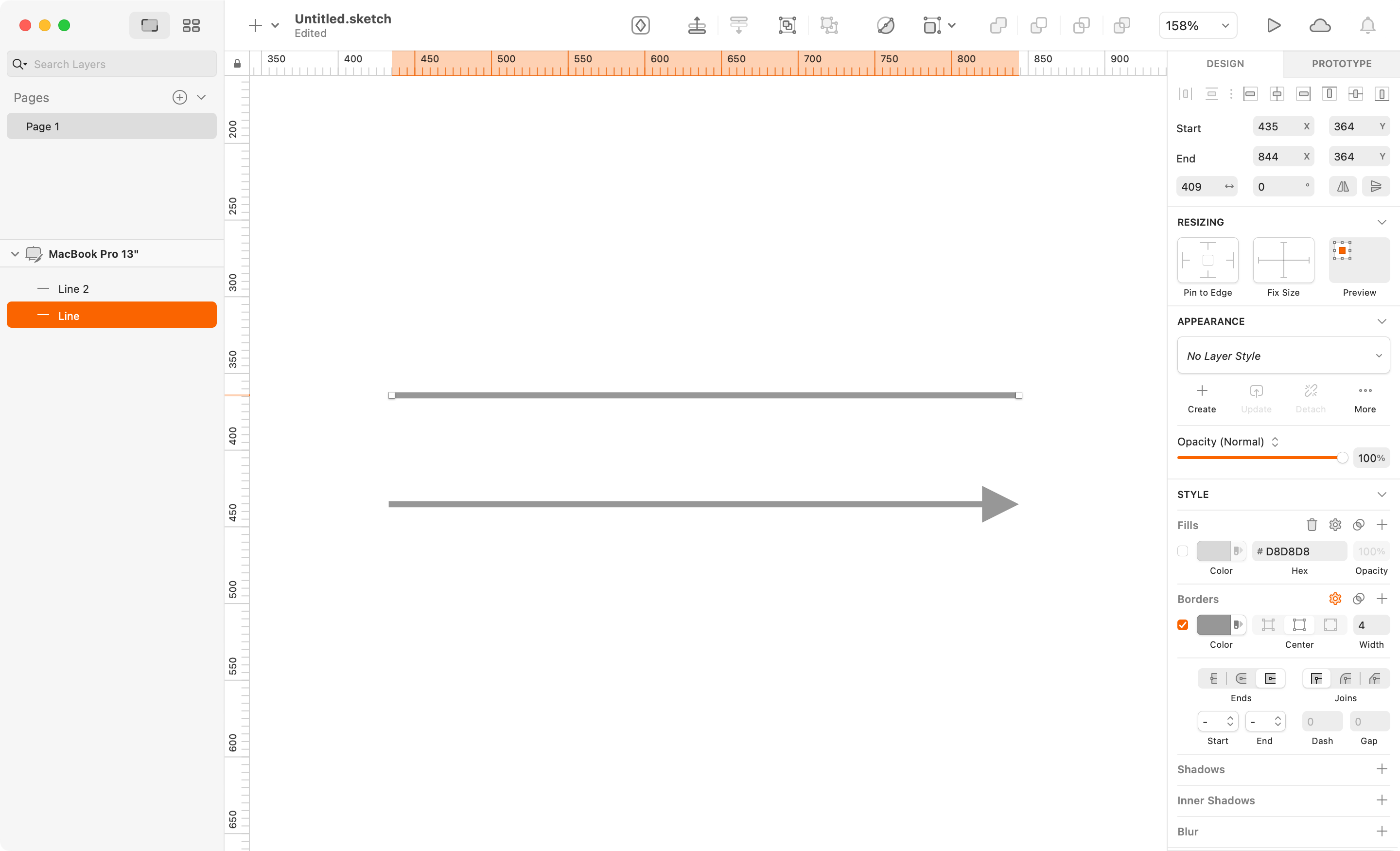
直線ツールと矢印ツールの使い方はシンプルで、ドラッグすると直線が引けます。
ベクターツールやペンツールとは違って線を曲げることは不可能で、あくまで1本線引くことができるツールになっています。

shiftを押しながらドラッグすると縦横や斜め45度でキレイに線が引けます。
ベクターツールの使い方
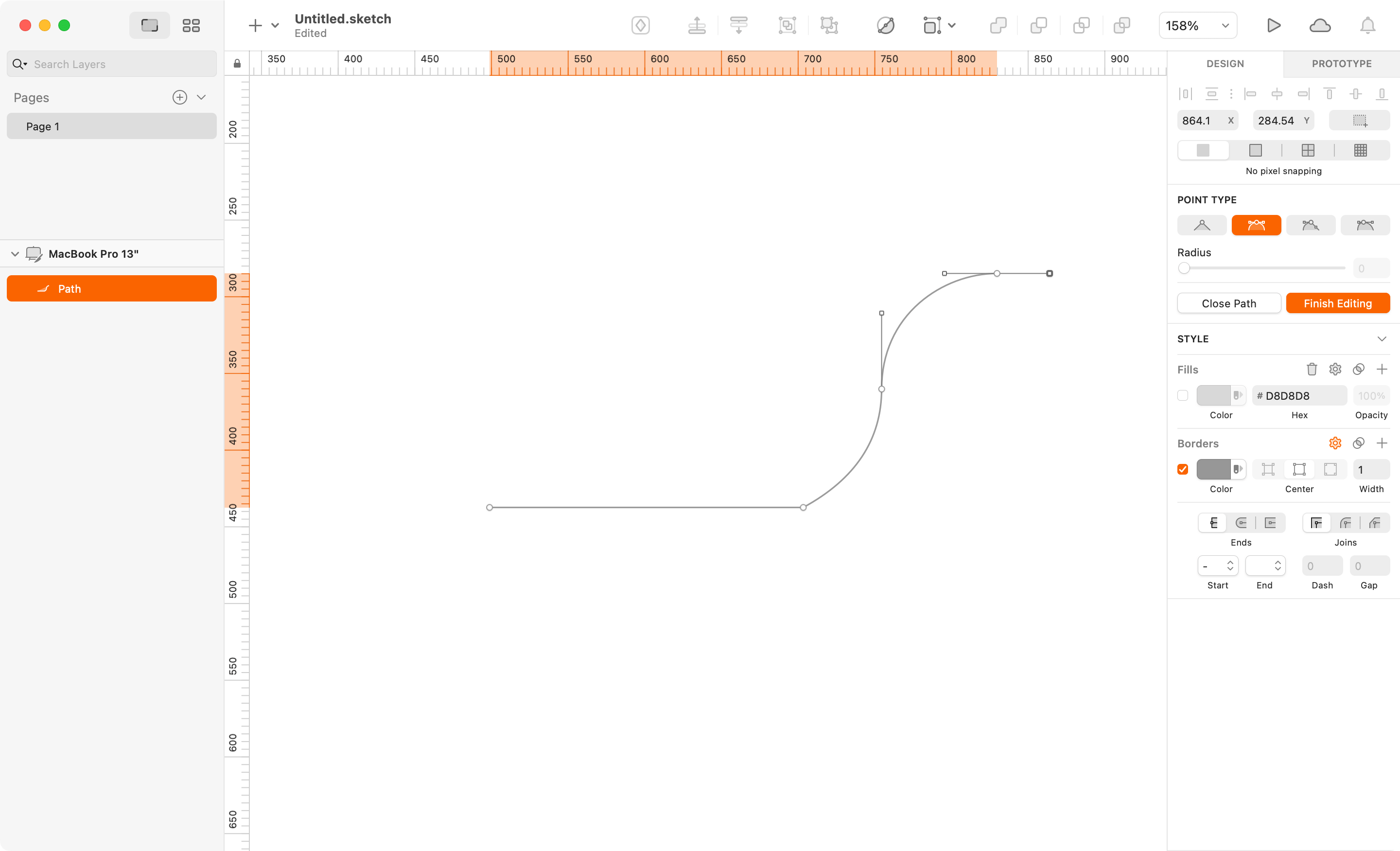
ベクターツールは「アンカーポイント」と呼ばれる点をクリックして繋げていくことで直線が描けます。
Vを押して選択モードに切り替えたり、escを押すと途中で抜けられます。

クリックではなくドラッグをすると、アンカーポイントからハンドル(方向線)が出てきて、アンカーポイントを基点に曲線が描けます。
この線はベジェ曲線といって、フリーハンドではなくアンカーポイントと呼ばれる点を繋ぐことで図形を描画する方法です。
フリーハンドは描き方によっては線がガタガタになってしまいますがベジェ曲線ではキレイな線が引けます。
あとからの編集も簡単で、点を移動させたり調整することで微調整が効きやすいのが特徴です。
ちなみに、shiftを押しながらで縦横や斜め45度でアンカーポイントやハンドルが操作できます。
ハンドルに関してはoptionを押しながらドラッグすると、ハンドルの片方のみを操作できます。
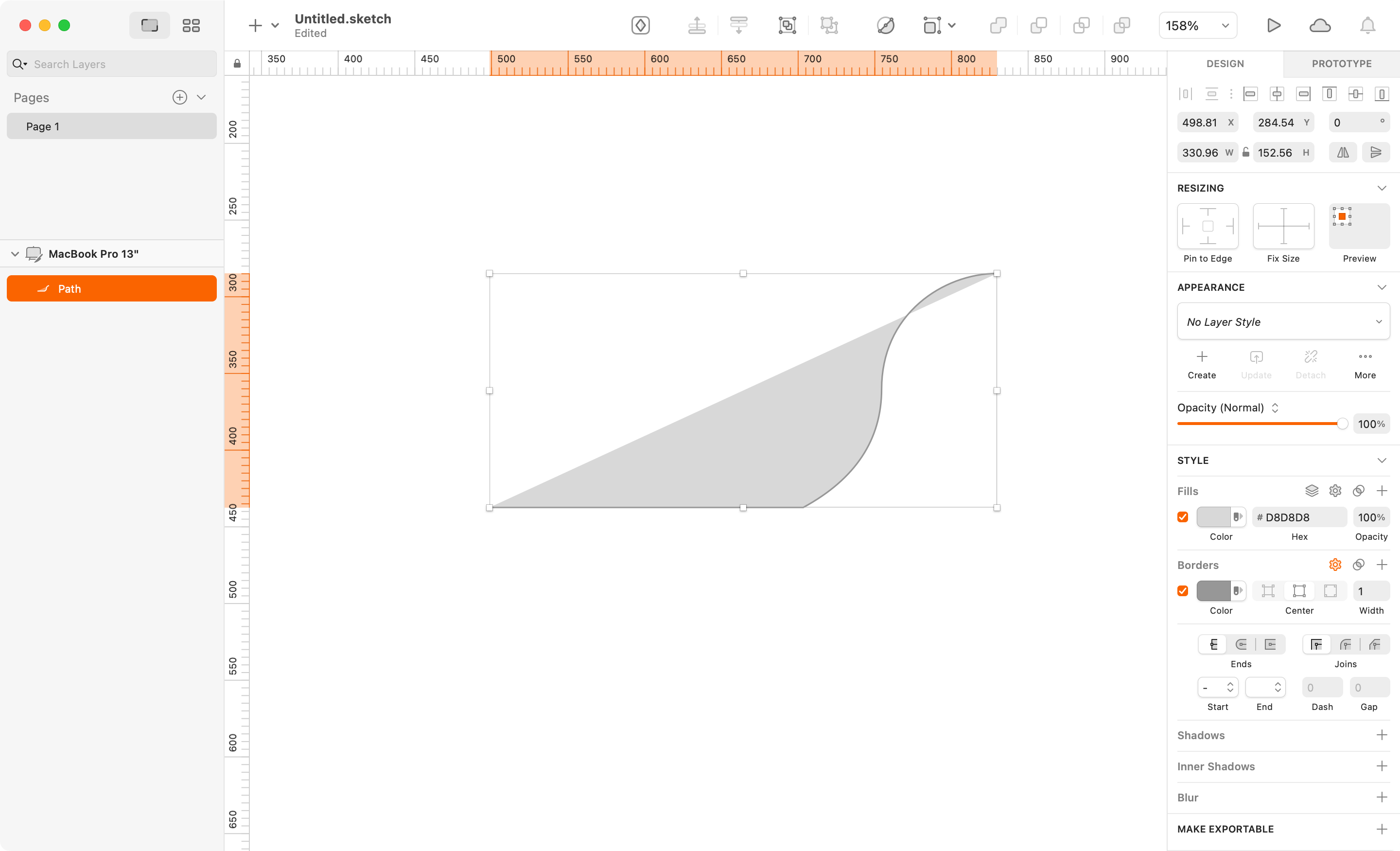
開始点と終了点を繋げれば図形になります。
ちなみに、繋がっていない状態でも塗り(Fill)は有効化できますが、開始点から終了点まで真っ直ぐ線が入ったような状態になります。

鉛筆ツールの使い方
鉛筆ツールはベクターツールと違って、ドラッグでのみ利用可能なフリーハンドのツールです。
マウスを離したタイミングでガタガタになっている線は少しだけ補正してくれます。

鉛筆ツールの場合は、shiftを押しても縦横や斜め45度でガイドされないので注意が必要です。
本当にフリーハンドのツールになります。
線のスタイル設定
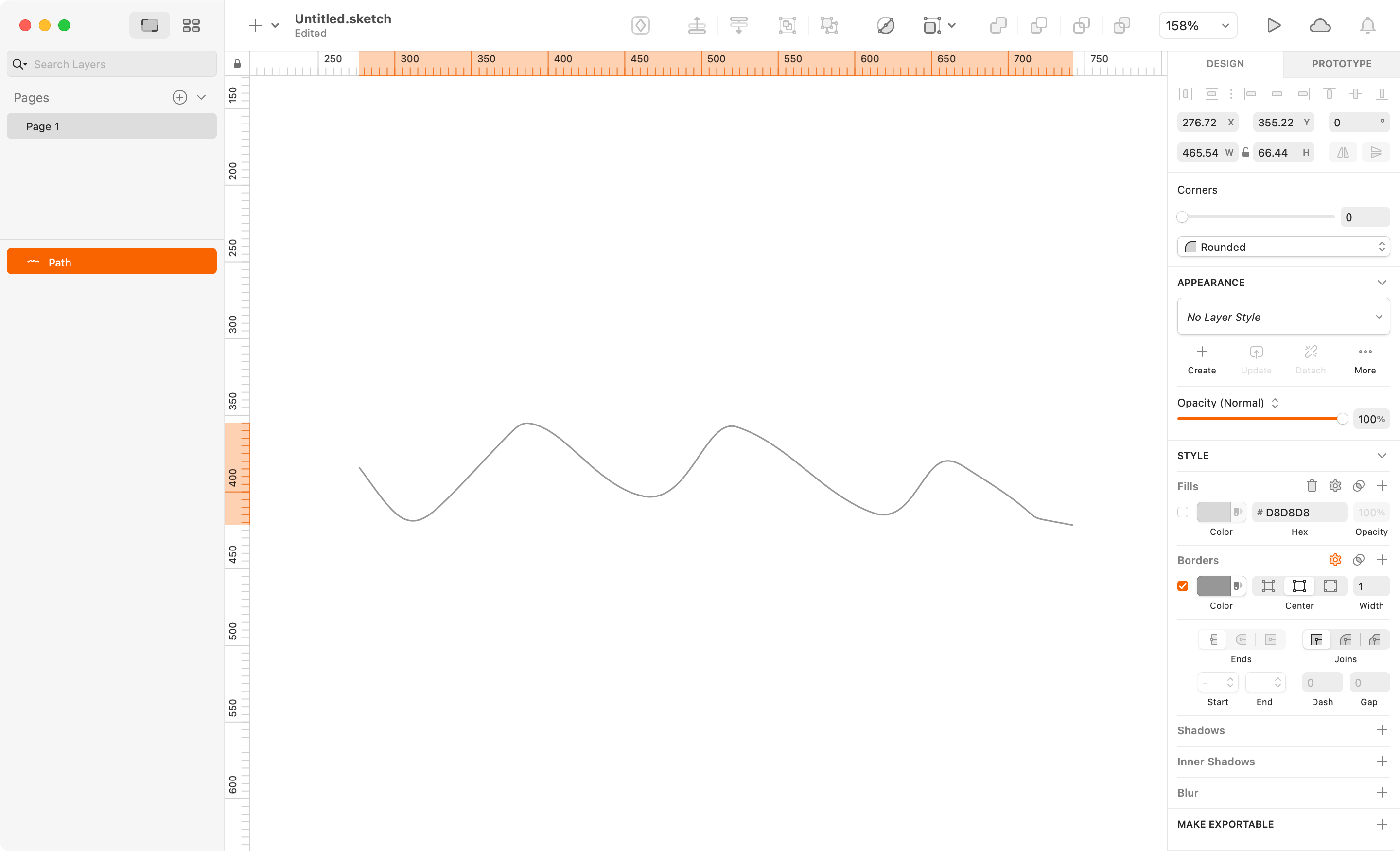
[Borders]プロパティで線のスタイル設定がします。
色の設定以外に「線の太さ」と「線の位置」を指定します。
![[Borders]プロパティ](https://webrandum.net/mskz/wp-content/uploads/2022/09/image_5.png)
右上の歯車アイコンをクリックすれば、下にさらに細かい情報が表示されます。


 Illustratorで文字をオブジェクトの上下中央揃えにする2つの方法
Illustratorで文字をオブジェクトの上下中央揃えにする2つの方法  Figmaでデザインデータ上の画像を圧縮してファイルサイズを軽くする「Downsize」
Figmaでデザインデータ上の画像を圧縮してファイルサイズを軽くする「Downsize」  Illustratorの「モザイクオブジェクト」機能で、画像にモザイクをかける方法(「ラスタライズ」を使った方法も追記)
Illustratorの「モザイクオブジェクト」機能で、画像にモザイクをかける方法(「ラスタライズ」を使った方法も追記)  Figmaで使っている色やフォントなどを一括変更する「Batch Styler」
Figmaで使っている色やフォントなどを一括変更する「Batch Styler」  Figmaで画像からカラーパレットを生成するプラグイン「Image Palette」
Figmaで画像からカラーパレットを生成するプラグイン「Image Palette」  選択オブジェクトに合わせてアートボードを変更するillustratorのスクリプト
選択オブジェクトに合わせてアートボードを変更するillustratorのスクリプト  Figmaでテキストの一括置換を行うプラグイン「Find and Replace」
Figmaでテキストの一括置換を行うプラグイン「Find and Replace」  Figmaのプロトタイプ機能の基本|作成したデザインに実際に画面遷移を設定する
Figmaのプロトタイプ機能の基本|作成したデザインに実際に画面遷移を設定する  FigmaでAdobe XDやSketchのデータを開く方法
FigmaでAdobe XDやSketchのデータを開く方法  Figmaの画像書き出し方法
Figmaの画像書き出し方法  iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない
iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない  Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法
Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法  iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法
iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法  iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法
iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法  Keynoteで有効にしているはずのフォントが表示されない現象
Keynoteで有効にしているはずのフォントが表示されない現象  MacのKeynoteにハイライトされた状態でコードを貼り付ける方法
MacのKeynoteにハイライトされた状態でコードを貼り付ける方法  AirPodsで片耳を外しても再生が止まらないようにする方法
AirPodsで片耳を外しても再生が止まらないようにする方法  iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ
iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ  DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること
DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること  Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する
Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する  Obsidianを使った「自己流PKM」で行う知識トレーニング
Obsidianを使った「自己流PKM」で行う知識トレーニング  テキストエディタ・ノートアプリ関連のショートカットキーをKeyboard Maestroで統一する
テキストエディタ・ノートアプリ関連のショートカットキーをKeyboard Maestroで統一する  Path Finderを使ってキーボードだけでファイル操作する方法(応用編)
Path Finderを使ってキーボードだけでファイル操作する方法(応用編)  macOSのコマンドパレット比較!SpotlightとAlfred、Raycastどれを使えばいい?
macOSのコマンドパレット比較!SpotlightとAlfred、Raycastどれを使えばいい?  1つのノートアプリにすべて集約するのをやめた理由|2025年時点のノートアプリの使い分け
1つのノートアプリにすべて集約するのをやめた理由|2025年時点のノートアプリの使い分け  Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う
Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う  AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」
AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」  Gitで1行しか変更していないはずのに全行変更した判定になってしまう
Gitで1行しか変更していないはずのに全行変更した判定になってしまう  Macでアプリごとに音量を調節できるアプリ「Background Music」
Macでアプリごとに音量を調節できるアプリ「Background Music」