Figmaに独自のショートカットキーを割り当てる方法

Figmaにはショートカットキーを変更する環境設定がありません。
そんなFigmaにショートカットキーを割り当てる方法は下記の2つです。
- Macの[システム環境設定]→[キーボード]→[ショートカット]→[アプリケーション]から設定する
- Keyboard Maestro等のユーティリティアプリを使用する
Macのシステム環境設定で行う方法は、1つ2つ程度の設定であれば問題ありませんが、大量に設定してきちんと管理したいのであればKeyboard Maestroの方がオススメです。
今回はFigmaの[Arrange]→[Align Left]にショートカットキーを割り当てます。
すでにデフォルトのショートカットキーのoption + Aが割り当てられていますが、追加で自分の好きなキーを割り当てます。
![[Arange]→[Align Left]](https://webrandum.net/mskz/wp-content/uploads/2021/10/image_1-4.png)
ブラウザでは指定できない
Figmaはブラウザ版とアプリ版の両方があります。
ブラウザ版でもKeyboard Maestroを無理矢理設定できますが、普通にブラウザのショートカットキーと被ってしまったり、設定が面倒なのでわざわざそこまでして設定する必要もないでしょう。
今回はアプリ版でのショートカットキー設定を前提で進めます。
システム環境設定から設定する方法
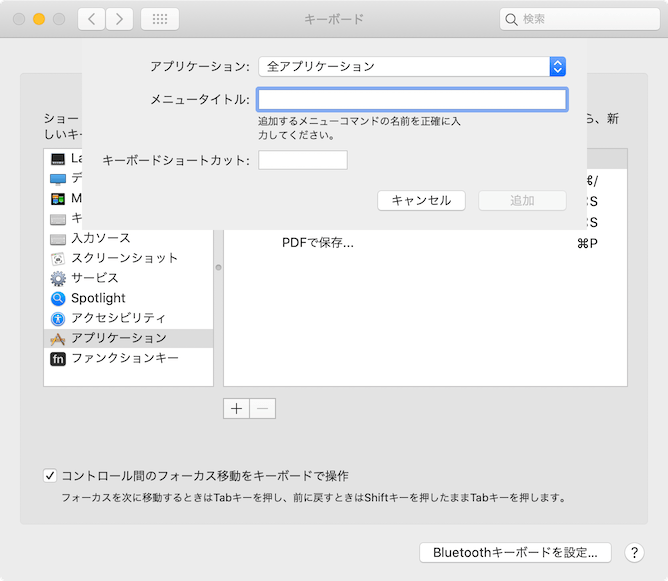
それでは早速ショートカットキーの割り当て方法ですが、Macの[システム環境設定]→[キーボード]→[ショートカット]→[アプリケーション]を開きます。
![[システム環境設定]→[キーボード]→[ショートカット]→[アプリケーション]](https://webrandum.net/mskz/wp-content/uploads/2021/10/image_2-4.png)
ここで「+」ボタンを押せばショートカットキーの追加ができます。

登録には「アプリケーション」「メニュータイトル」「登録したいキーボードショートカット」を設定します。
メニュータイトルが入れ子になっている場合は、メニュー名を「->」でつなぐ必要があります(前後にスペースは不要)。今回の場合は[Arange]→[Align Left]を選択したいので「Arange -> Align Left」と入力すればOK。
![[Arange]→[Align Left]のショートカットキー追加](https://webrandum.net/mskz/wp-content/uploads/2021/10/image_4-4.png)
設定が出来たら[追加]ボタンを押して設定完了です。
Figmaに移動してショートカットキーが使えるようになっていることを確認してください。
Keyboard Maestroで設定する
Keyboard Maestroの詳しい説明や使い方は過去に記事にしているので、詳細はそちらをご覧ください。
作成したマクロは下の画像の通りです。
![[Arange]→[Align Left]のKeyboard Maestroマクロ](https://webrandum.net/mskz/wp-content/uploads/2021/10/image_5-2.png)
[Hot Key Trigger]でショートカットキーを設定し、[Select or Show a Menu Item]アクションでメニューを選択しているだけのシンプルなマクロです。
Macのシステム環境設定とは違い、右の「Menu」をクリックすると、現在起動しているアプリのメニューリストがでてきて、選択するだけで設定できてしまうので非常にラクです。
ショートカットキーのオン・オフ切り替えもすぐできるので、大量にショートカットキーを設定する人はこの方法がオススメです。



 Figmaでデザインデータ上の画像を圧縮してファイルサイズを軽くする「Downsize」
Figmaでデザインデータ上の画像を圧縮してファイルサイズを軽くする「Downsize」  13インチのMacBook Proでのモダンブラウザごとのサイト表示領域のまとめ
13インチのMacBook Proでのモダンブラウザごとのサイト表示領域のまとめ  Figmaのスタイル入門|何度も使い回す色や文字設定を管理する方法
Figmaのスタイル入門|何度も使い回す色や文字設定を管理する方法  Figmaのフレームを一瞬で整列するプラグイン「LilGrid」
Figmaのフレームを一瞬で整列するプラグイン「LilGrid」  Sketchの図形周りの基本操作|図形の作成方法から描画に関する細かい部分まで
Sketchの図形周りの基本操作|図形の作成方法から描画に関する細かい部分まで  液体が垂れているような図形「流体シェイプ」の作り方
液体が垂れているような図形「流体シェイプ」の作り方  Figmaのレイヤー名を一括変更するプラグイン「Rename It」
Figmaのレイヤー名を一括変更するプラグイン「Rename It」  Photoshopでファイルを開いたとき「予期せずにファイルの末尾に達しました。」と表示される場合の対処法
Photoshopでファイルを開いたとき「予期せずにファイルの末尾に達しました。」と表示される場合の対処法  Figmaのプロトタイプ機能の基本|作成したデザインに実際に画面遷移を設定する
Figmaのプロトタイプ機能の基本|作成したデザインに実際に画面遷移を設定する  Figmaでテキストをカーブに合わせて変形させるプラグイン「arc」
Figmaでテキストをカーブに合わせて変形させるプラグイン「arc」  iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない
iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない  Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法
Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法  iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法
iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法  iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法
iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法  Keynoteで有効にしているはずのフォントが表示されない現象
Keynoteで有効にしているはずのフォントが表示されない現象  MacのKeynoteにハイライトされた状態でコードを貼り付ける方法
MacのKeynoteにハイライトされた状態でコードを貼り付ける方法  AirPodsで片耳を外しても再生が止まらないようにする方法
AirPodsで片耳を外しても再生が止まらないようにする方法  iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ
iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ  DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること
DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること  Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する
Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する  テキストエディタ・ノートアプリ関連のショートカットキーをKeyboard Maestroで統一する
テキストエディタ・ノートアプリ関連のショートカットキーをKeyboard Maestroで統一する  Path Finderを使ってキーボードだけでファイル操作する方法(応用編)
Path Finderを使ってキーボードだけでファイル操作する方法(応用編)  macOSのコマンドパレット比較!SpotlightとAlfred、Raycastどれを使えばいい?
macOSのコマンドパレット比較!SpotlightとAlfred、Raycastどれを使えばいい?  1つのノートアプリにすべて集約するのをやめた理由|2025年時点のノートアプリの使い分け
1つのノートアプリにすべて集約するのをやめた理由|2025年時点のノートアプリの使い分け  Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う
Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う  AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」
AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」  Gitで1行しか変更していないはずのに全行変更した判定になってしまう
Gitで1行しか変更していないはずのに全行変更した判定になってしまう  Macでアプリごとに音量を調節できるアプリ「Background Music」
Macでアプリごとに音量を調節できるアプリ「Background Music」  Macのターミナルでパスワード付きのZIPファイルを作成する方法
Macのターミナルでパスワード付きのZIPファイルを作成する方法