Sketchの図形周りの基本操作|図形の作成方法から描画に関する細かい部分まで

今回はSketchの図形関連の操作についてまとめておきます。
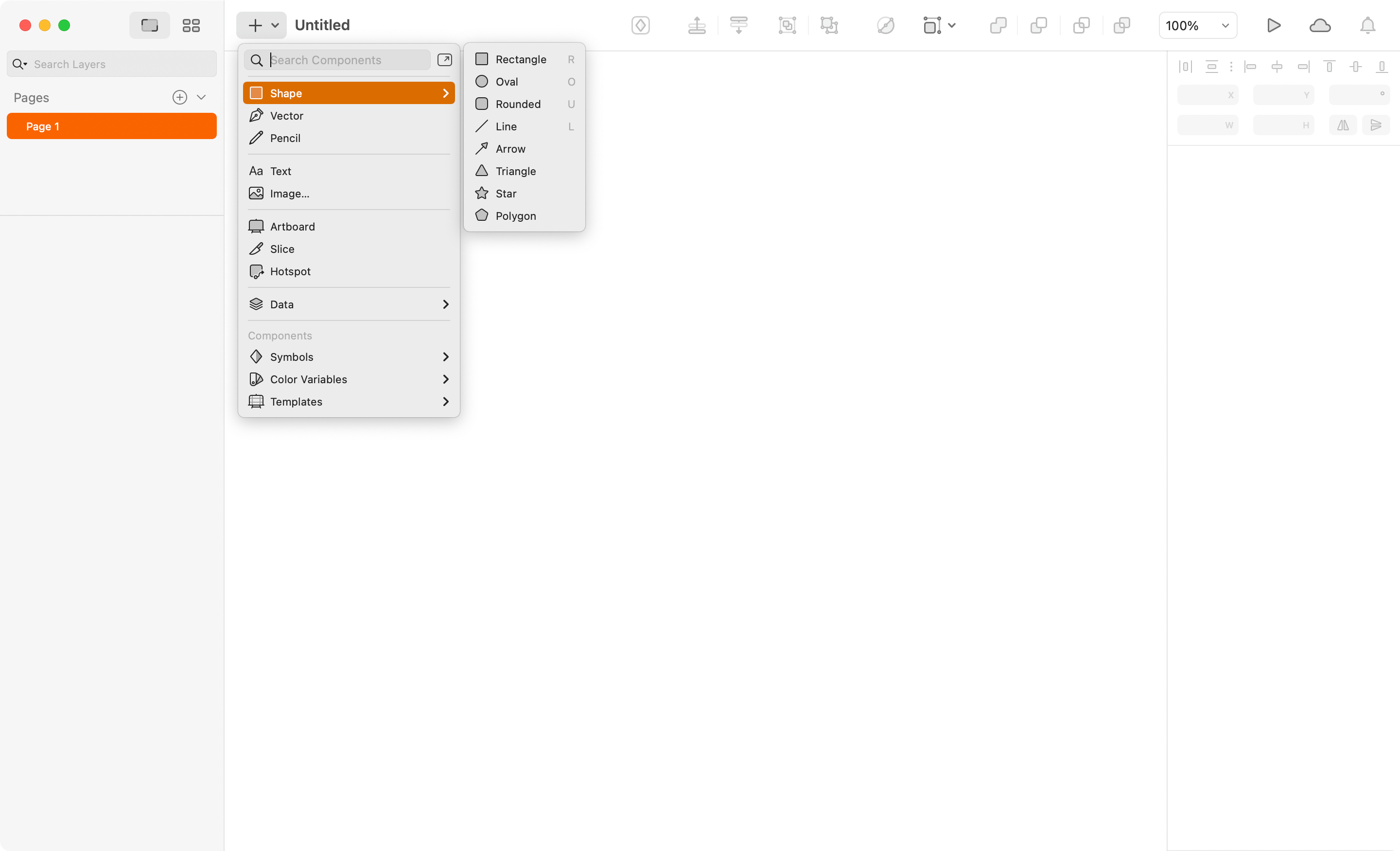
図形描画系のツール
図形描画系のツールは下記の4つになります。

| ツール名 | キー | 内容 |
|---|---|---|
長方形ツール (Rectangle) | R | 長方形の作成ができる |
| 楕円ツール (Oval) | O | 楕円の作成ができる |
角丸長方形ツール (Rounded) | U | 角丸長方形の作成ができる |
三角形ツール (Triangle) | 三角形の作成ができる | |
スターツール (Star) | 星形の作成ができる | |
| 多角形ツール (Polygon) | 多角形の作成ができる |
直線ツールと矢印ツールは、ツールバーの同じカテゴリ内に入れられていますが、性質が「Vector」や「Pencil」に近いので今回は省きます。
図形描画の基本
まずは長方形ツールに切り替えましょう。
切り替えた状態でフレーム上をドラッグアンドドロップすると、長方形が作られて、マウスを離したタイミングで選択ツールに自動で切り替わります。

shiftを押しながらドラッグアンドドロップすると、縦横の比率が変わらないまま図形を描画できて、正方形が作れます。
optionを押しながらドラッグアンドドロップすると、ドラッグ開始位置を中心として図形を描画できます(shiftとoptionの併用で、ドラッグ開始位置を中心にして正方形描画も可能です)。
他にも図形描画途中でマウスを外さずにspaceを押すと、押している間は描画中の図形を移動できます。
図形編集の基本
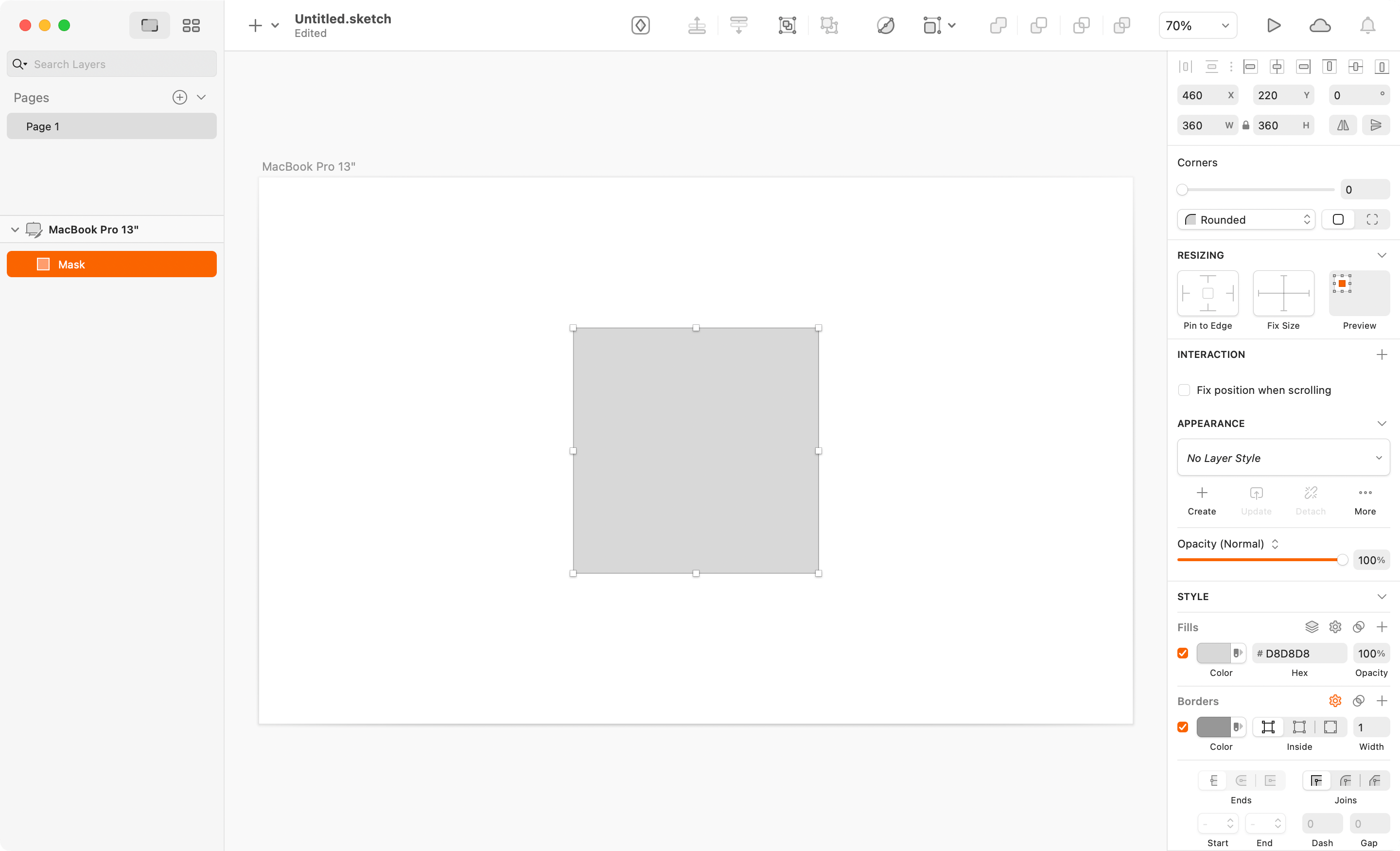
選択ツールで図形の縦・横・斜めの端をドラッグすると、それぞれの方向に図形のサイズを変更できます。
このときもshiftを押しながらで比率を変えずに変形、optionを押しながらで中央を中心に変形できます。
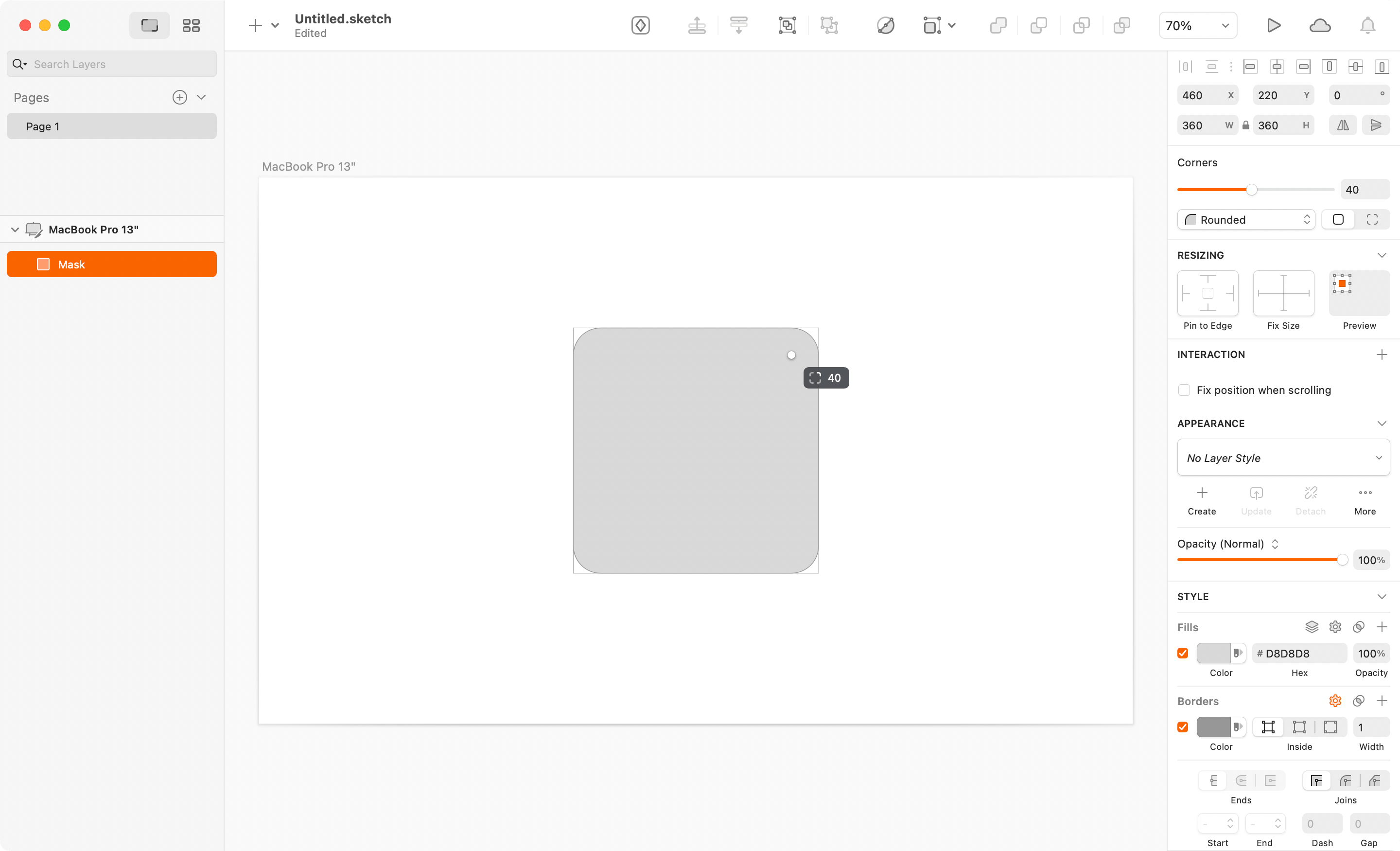
また、斜め端の図形の内側にある白丸をドラッグすると角丸にできます。

ちなみにこのときcommandを押しながらで、選択した角だけを変更できます。
図形ごとの特徴
基本的な動きはほとんど一緒ですが、図形ごとの特徴をまとめておきます。
長方形と楕円と角丸長方形
長方形の場合は、四隅にある白丸をドラッグして角丸にできます。
正方形を作成して角丸にすると見た目上は円形にもなります。
楕円の場合は白丸は表示されず、Figmaのように円の開始位置や終了位置の選択もできません。
角丸長方形に関しては、長方形の最初から角丸が付いているパターンなだけで、長方形とあまり変わりありません。
そのため、基本的に長方形ツールばかり使うことになります。
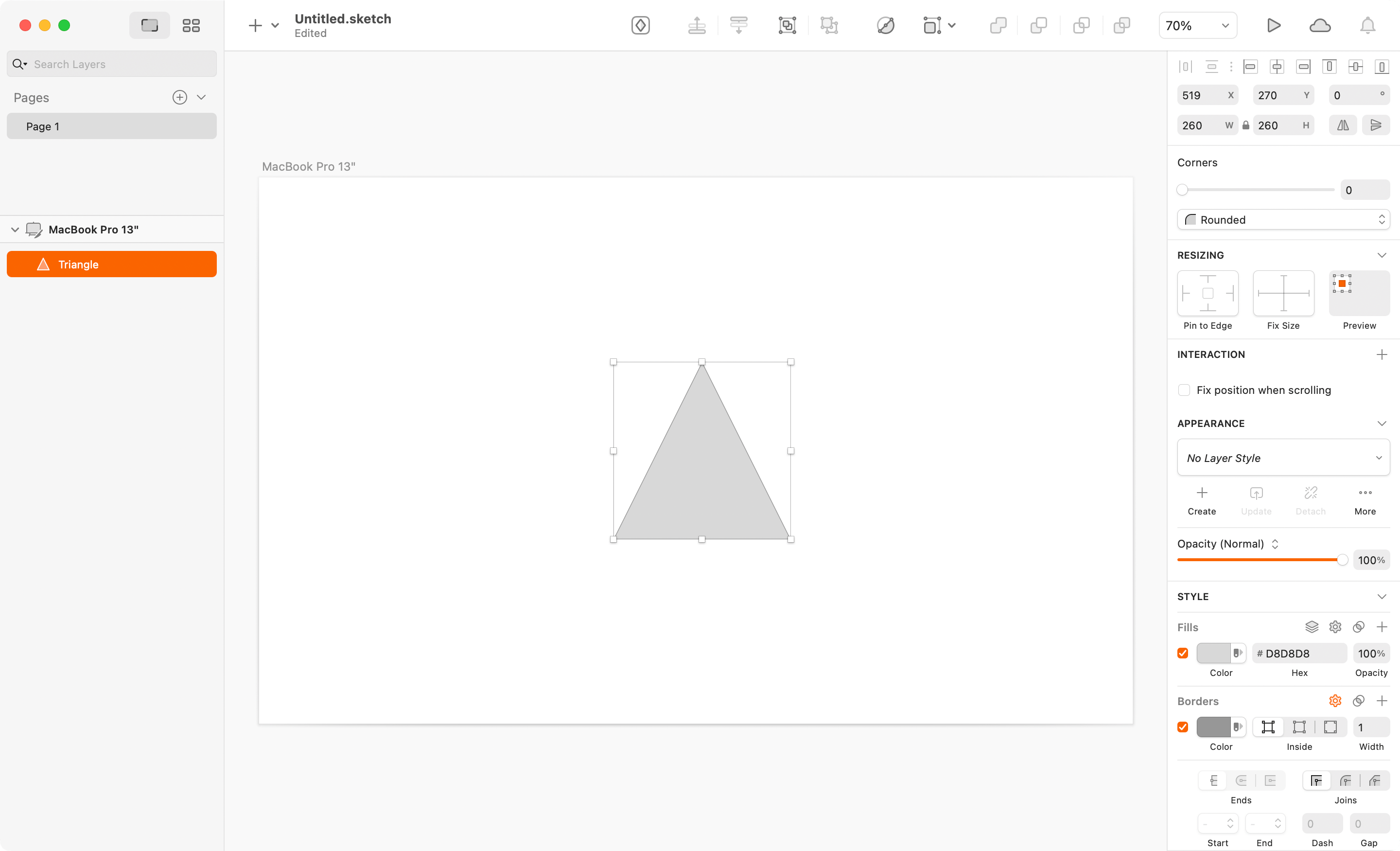
三角形ツール
他のデザインアプリケーションでは多角形ツールの角数を3つにすることで三角形を作成することが多いですが、Sketchの場合は三角形ツールとして独立しています。

機能としては三角形が作れるだけで、どの方向からドラッグしても、同じ向きの上真ん中に頂点が来る三角形が描画されます。
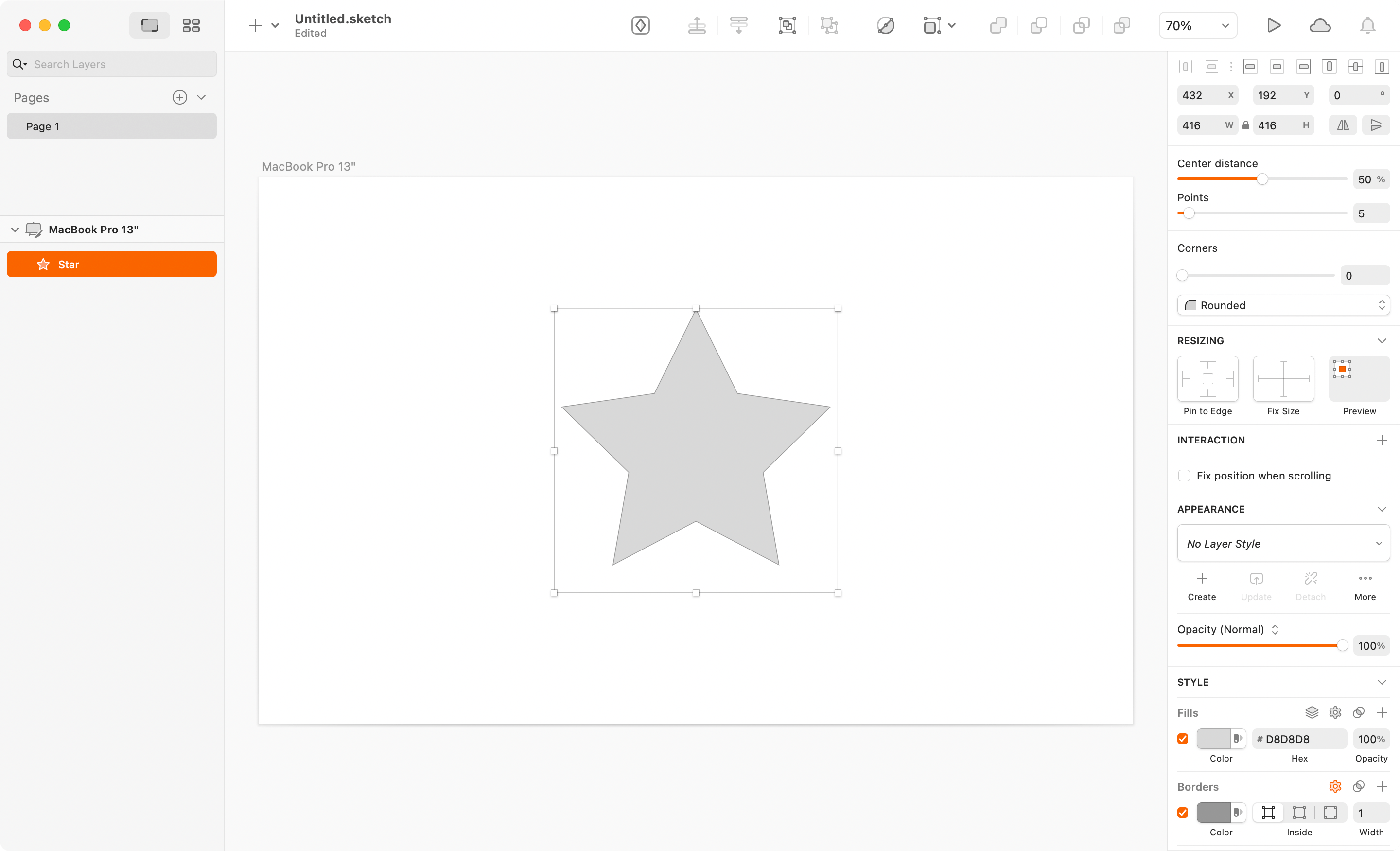
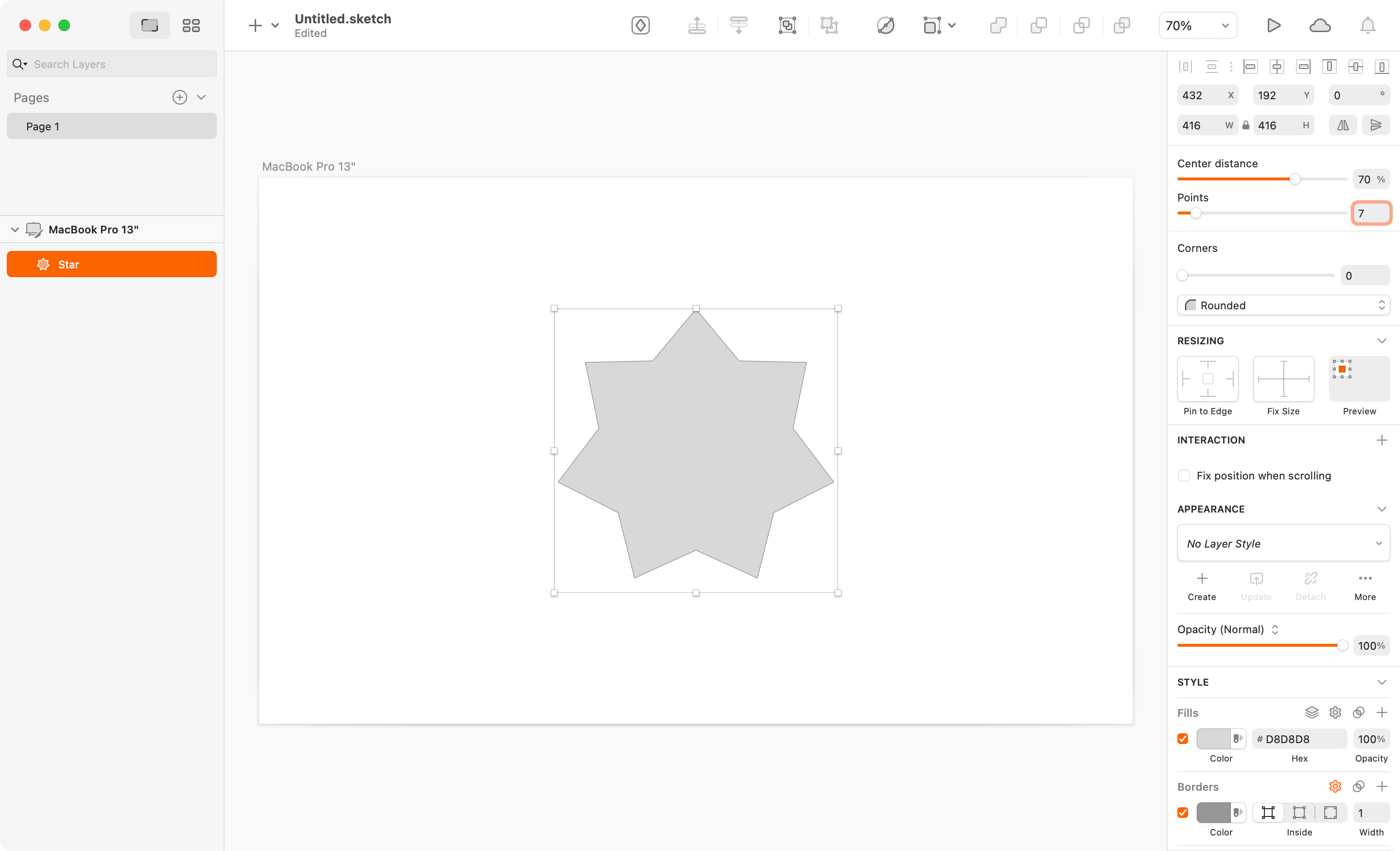
スターツール
ドラッグすると星形の描画ができます。

右上の「Center distance」で真ん中の点の位置を指定して、「Points」で頂点の数を指定できます。

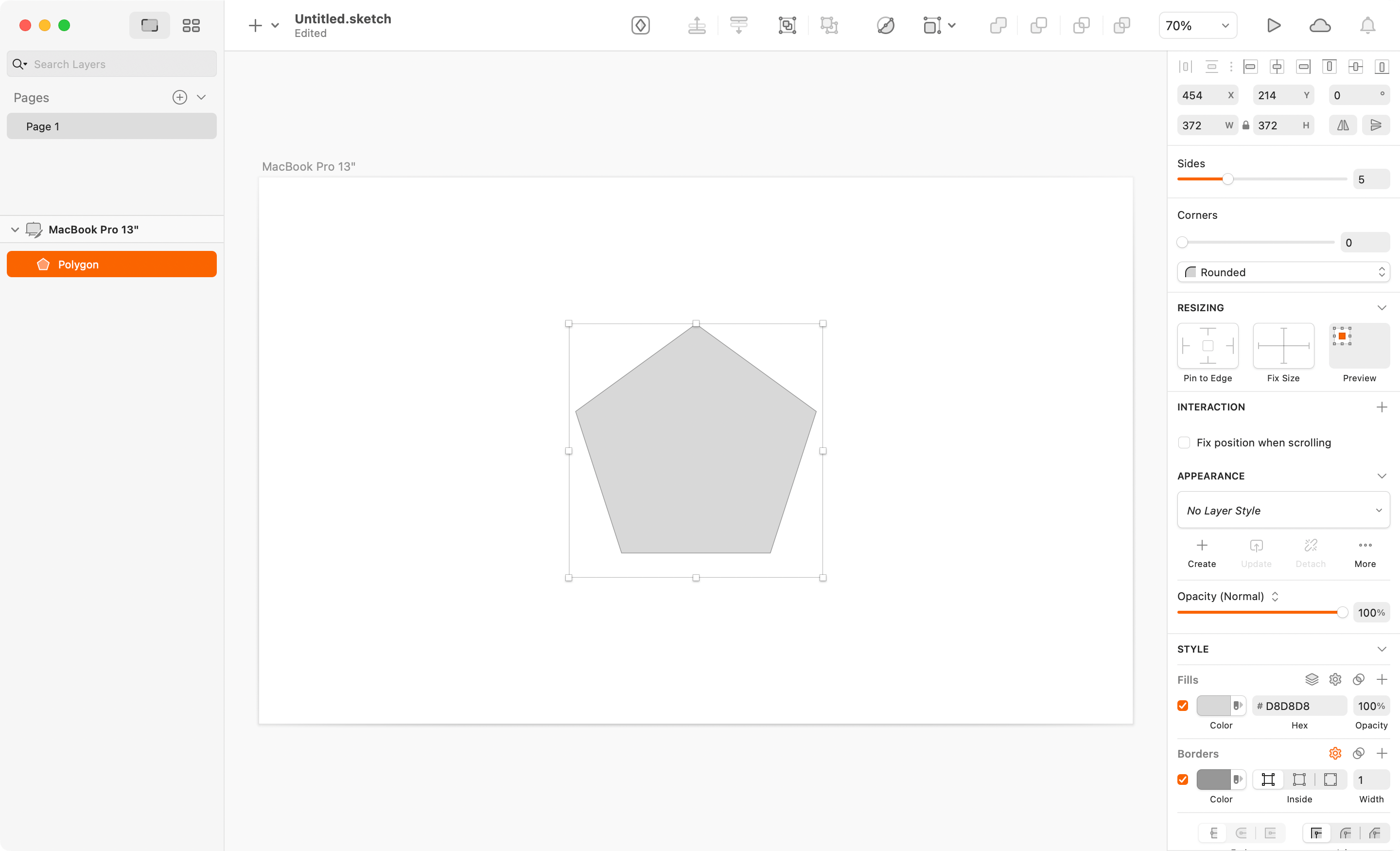
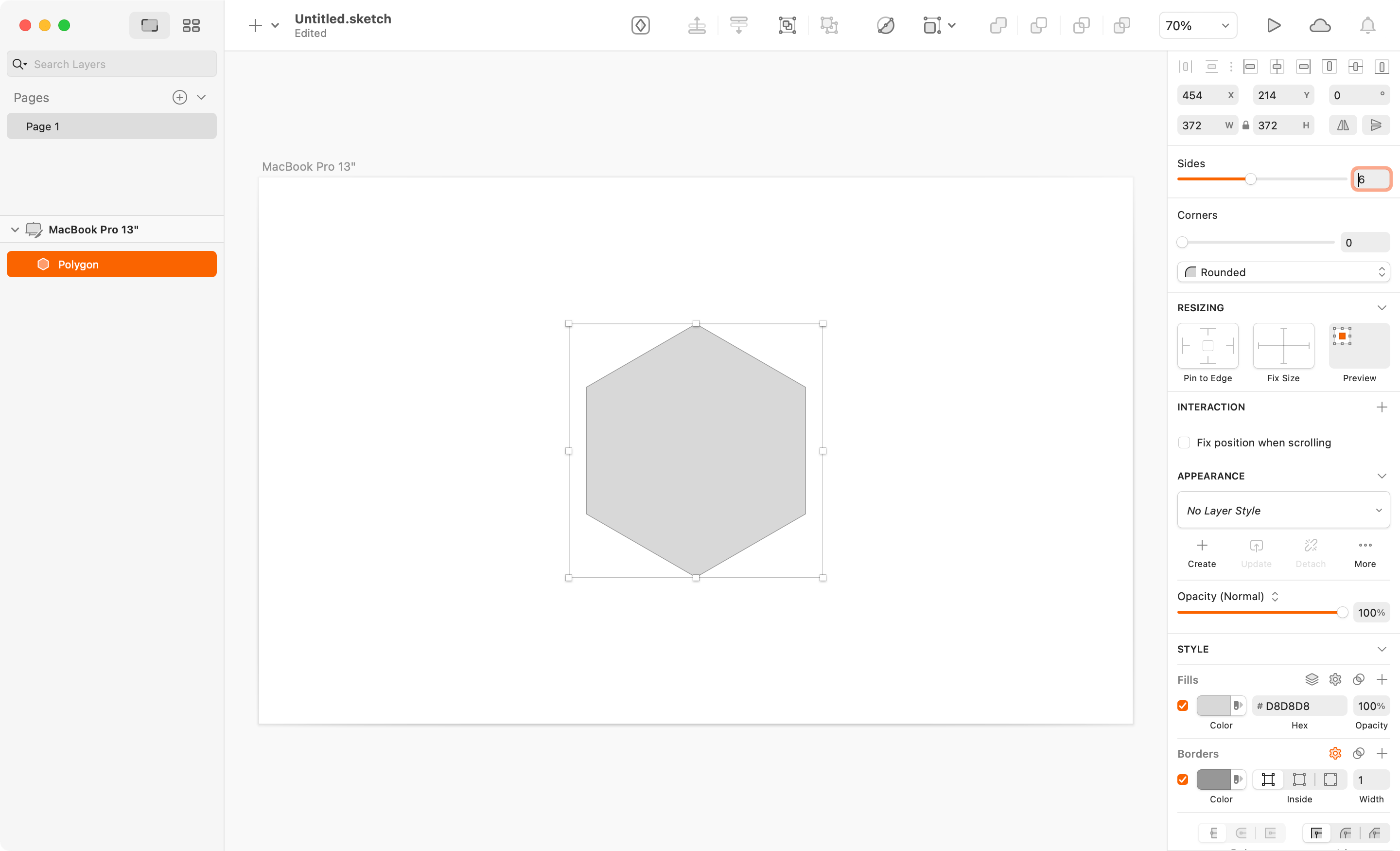
多角形
ドラッグして多角形(デフォルトは五角形)の描画ができます。

右上の「Points」で頂点の数を指定できます。
指定できる数は「3」以上で、三角形や四角形(長方形)も一応つくれます。



 Figmaの画像周りの基本操作|画像の追加方法や色補正、切り抜き方法まで
Figmaの画像周りの基本操作|画像の追加方法や色補正、切り抜き方法まで  Figmaで企業やサービスのブランドロゴやカラーをすぐ参照できるプラグイン「Brandfetch」
Figmaで企業やサービスのブランドロゴやカラーをすぐ参照できるプラグイン「Brandfetch」  Figmaで細かいアニメーションを作成できるプラグイン「Motion」
Figmaで細かいアニメーションを作成できるプラグイン「Motion」  Figmaでプラグインを使わずに複数のレイヤー名を一括変更する方法
Figmaでプラグインを使わずに複数のレイヤー名を一括変更する方法  Figmaでデザインデータを整理するときに役立つプラグイン「Clean Document」
Figmaでデザインデータを整理するときに役立つプラグイン「Clean Document」  Sketchのライブラリアップデートの方法
Sketchのライブラリアップデートの方法  Figmaで様々なグラフ・チャートが作れて、詳細な見た目の設定もできるプラグイン「Chart」
Figmaで様々なグラフ・チャートが作れて、詳細な見た目の設定もできるプラグイン「Chart」  Figmaで画像からカラーパレットを生成するプラグイン「Image Palette」
Figmaで画像からカラーパレットを生成するプラグイン「Image Palette」  iPhoneのスクリーンショットをIllustratorにペーストすると、色がおかしくなってしまう現象の解決方法
iPhoneのスクリーンショットをIllustratorにペーストすると、色がおかしくなってしまう現象の解決方法  Figmaのレイヤー名を一括変更するプラグイン「Rename It」
Figmaのレイヤー名を一括変更するプラグイン「Rename It」  iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない
iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない  Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法
Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法  iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法
iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法  iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法
iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法  Keynoteで有効にしているはずのフォントが表示されない現象
Keynoteで有効にしているはずのフォントが表示されない現象  MacのKeynoteにハイライトされた状態でコードを貼り付ける方法
MacのKeynoteにハイライトされた状態でコードを貼り付ける方法  AirPodsで片耳を外しても再生が止まらないようにする方法
AirPodsで片耳を外しても再生が止まらないようにする方法  iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ
iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ  DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること
DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること  Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する
Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する  テキストエディタ・ノートアプリ関連のショートカットキーをKeyboard Maestroで統一する
テキストエディタ・ノートアプリ関連のショートカットキーをKeyboard Maestroで統一する  Path Finderを使ってキーボードだけでファイル操作する方法(応用編)
Path Finderを使ってキーボードだけでファイル操作する方法(応用編)  macOSのコマンドパレット比較!SpotlightとAlfred、Raycastどれを使えばいい?
macOSのコマンドパレット比較!SpotlightとAlfred、Raycastどれを使えばいい?  1つのノートアプリにすべて集約するのをやめた理由|2025年時点のノートアプリの使い分け
1つのノートアプリにすべて集約するのをやめた理由|2025年時点のノートアプリの使い分け  Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う
Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う  AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」
AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」  Gitで1行しか変更していないはずのに全行変更した判定になってしまう
Gitで1行しか変更していないはずのに全行変更した判定になってしまう  Macでアプリごとに音量を調節できるアプリ「Background Music」
Macでアプリごとに音量を調節できるアプリ「Background Music」  Macのターミナルでパスワード付きのZIPファイルを作成する方法
Macのターミナルでパスワード付きのZIPファイルを作成する方法