Figmaのレイヤー周りの基本操作|グループ化やマスク、オブジェクトのロックや表示切り替えなどのレイヤーでできること

いままでテキスト、図形、パス、画像とひと通りFigmaで使用するオブジェクトの基本操作をまとめてきました。
今回はそれらがまとまって表示されているレイヤーパネルの見方や操作についてまとめておきます。
レイヤーパネルの概要
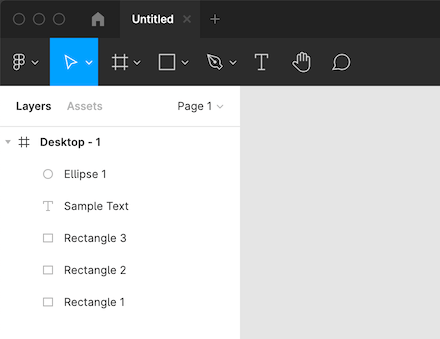
レイヤーパネルにはまず1番に「フレーム(アートボード)」が表示され、その中にあるオブジェクトが並んでいきます。

レイヤーの並び順は新しいオブジェクトを作ると必ず1番上に追加されていき、レイヤーで上に表示されているものの方が前面に表示されます。
レイヤーに表示されている項目をドラッグして下の方に持って行くと背面に移動しますし、上の方に持って行くと前面に移動します。
ページの切り替え
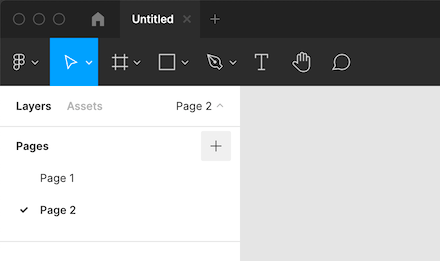
レイヤーパネル右上の「Page 1」と表示されている部分をクリックすると「Pages」項目が表示されます。
「Pages」右上の「+」アイコンをクリックしてページの追加ができるので、ページを分けたい場合はここから分けられます。

グループ化
複数のオブジェクトをグループ化して1つのオブジェクトにまとめることができます。
shiftを押しながら複数のオブジェクトをクリックするか、もしくはドラッグして複数選択した状態で右クリックして[Group selection(command + G)]でグループ化できます。

グループ化するとオブジェクトが1つにまとめられ、マウスでの移動も一気にできるようになります。
グループ内のオブジェクトを個別に選択したい場合はダブルクリックしてグループ内に入るか、もしくはcommandを押しながらクリックで個別に選択できます。
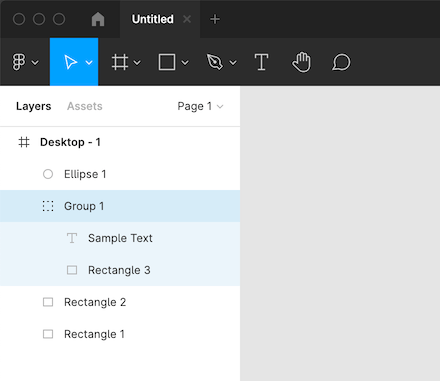
レイヤー上もグループができて、その中に各オブジェクトが入っています。
グループ化した直後は折りたたまれていますが、レイヤーのグループ項目左の三角アイコンをクリックして表示するか、メイン画面でグループをダブルクリックすると、レイヤーパネルでも折りたたまれていた項目が表示されます。
グループ化を解除するときはグループを選択してから右クリックして[Ungroup(shift + command + G)]で解除できます。
ちなみにグループができたときのレイヤーの位置ですが、グループ化されたオブジェクトの中から1番上のオブジェクトがある位置にグループオブジェクトが追加されます。
グループ解除したときはそれぞれ元いた位置に戻るのではなく、そのままグループオブジェクトが消えてそのレイヤー位置に全オブジェクトが残ります。
これを利用すると、グループ化する意図ではなくレイヤー整理のために集めたいオブジェクトをグループ化してすぐ解除するなんて使い方もできますね。
マスク
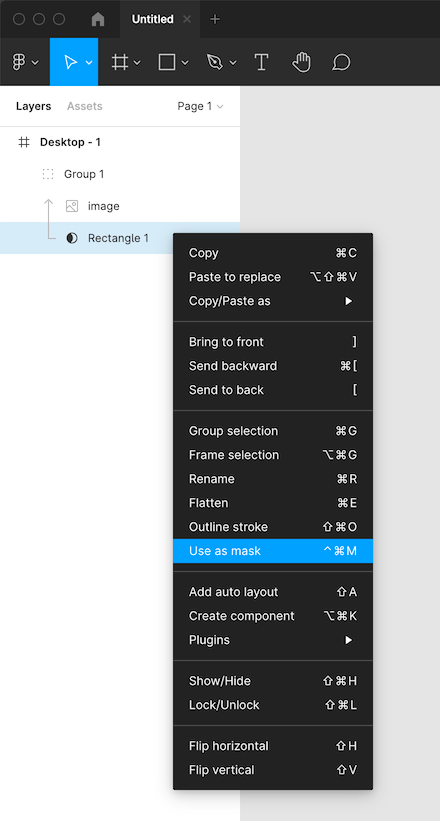
画像とオブジェクトをグループ化し、画像が上(手前)の状態で図形を右クリックで選択し、「Use as mask(control + command + M)」を選択すると図形でマスクできます。

ちなみに画像と図形両方選択した状態でマスクしても、影響するのは一番下(背面)のオブジェクトに対してのみです。
レイヤーの表示もマスクしたオブジェクトから上に向かって矢印が表示されます。
グループ化しなくても使えますが、グループ化しないと上に並ぶ全てのオブジェクトに対してマスクしてしまいます。
レイヤー項目の操作
名前の変更
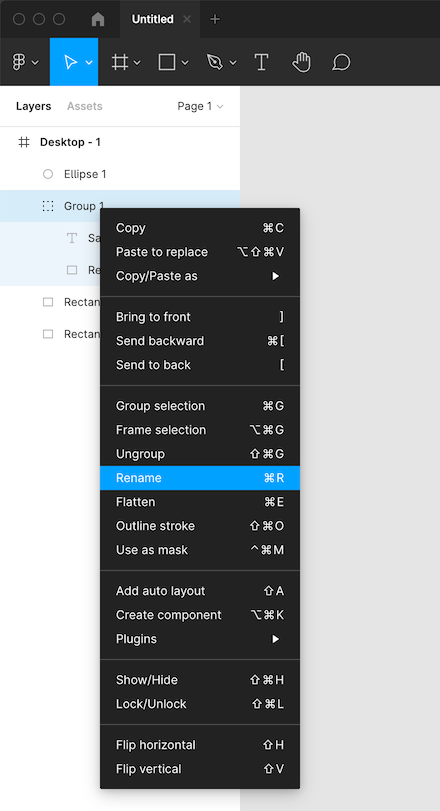
レイヤー項目をダブルクリックまたは右クリックして[Rename(command + R)]でレイヤー項目の名前を変えられます。

複製・削除
レイヤー項目をクリックすると、メイン画面でも該当のオブジェクトが選択されたことになるので、その状態でcommand + D、またはcommand + Cでコピーしてcommand + Vでペーストしてで複製できます。
もしくは、レイヤー項目やオブジェクトをoption + ドラッグすると、マウスを離したレイヤー位置に複製できます。
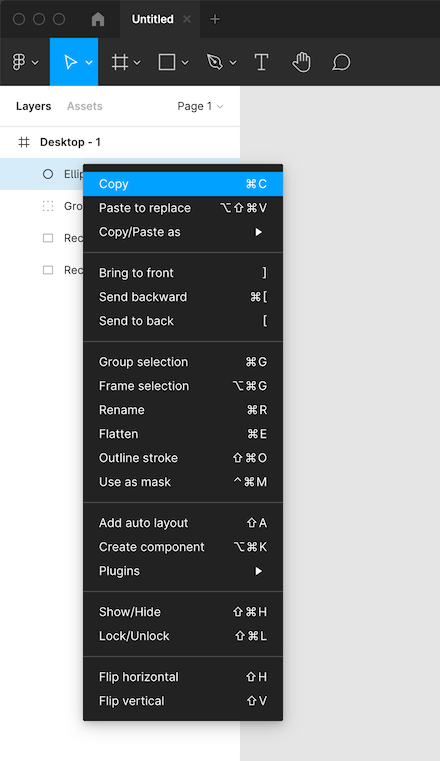
右クリックから「Copy」もできますが、よく使うのでショートカットキーを使うようにしましょう。

オブジェクトのロックと表示切り替え
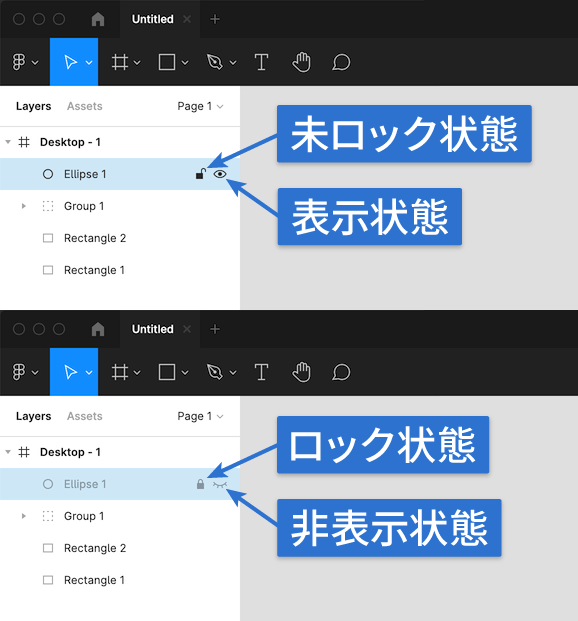
レイヤー項目にマウスオーバーすると右に「鍵アイコン」と「目のアイコン」が表示されます。
鍵アイコンをクリックするとロック状態になり、そのオブジェクトを操作できなくなります。
目のアイコンをクリックすると、そのオブジェクトが非表示になります。

それぞれ再度アイコンをクリックして解除できます。
ちなみに、わざわざレイヤーパネルに移動しなくても、ショートカットキーも用意されていてロック切り替えがshift + command + Lで、表示切り替えがshift + command + Hです。
ただし、非表示にしてから選択を解除してしまうと、選択できなくなってしまうのでその場合はレイヤーパネルからアイコンクリックで再度表示にする必要があります。






 Figmaで複数行テキストを1行ずつ分割するプラグイン「Nisa Text Splitter」
Figmaで複数行テキストを1行ずつ分割するプラグイン「Nisa Text Splitter」  Figmaのコンポーネント入門|コンポーネントの作成方法から特徴まで
Figmaのコンポーネント入門|コンポーネントの作成方法から特徴まで  Figmaのフレームを一瞬で整列するプラグイン「LilGrid」
Figmaのフレームを一瞬で整列するプラグイン「LilGrid」  Figmaでモックアップをすばやく作成する「Mockuuups Studio」
Figmaでモックアップをすばやく作成する「Mockuuups Studio」  Sketchの画像を図形でマスクしたり、グラデーションマスクをする方法
Sketchの画像を図形でマスクしたり、グラデーションマスクをする方法  Figmaで図形の分割をして簡単にレイアウトを作成する拡張機能「Split shape」
Figmaで図形の分割をして簡単にレイアウトを作成する拡張機能「Split shape」  ダミーデータ・ダミー画像を登録・生成してくれるFigmaプラグインまとめ
ダミーデータ・ダミー画像を登録・生成してくれるFigmaプラグインまとめ  Illustratorの選択系のツールを徹底的にまとめる
Illustratorの選択系のツールを徹底的にまとめる  iPhoneのスクリーンショットをIllustratorにペーストすると、色がおかしくなってしまう現象の解決方法
iPhoneのスクリーンショットをIllustratorにペーストすると、色がおかしくなってしまう現象の解決方法  コーダー目線で理解するIllustratorのアピアランス機能
コーダー目線で理解するIllustratorのアピアランス機能  iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない
iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない  Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法
Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法  iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法
iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法  iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法
iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法  Keynoteで有効にしているはずのフォントが表示されない現象
Keynoteで有効にしているはずのフォントが表示されない現象  MacのKeynoteにハイライトされた状態でコードを貼り付ける方法
MacのKeynoteにハイライトされた状態でコードを貼り付ける方法  AirPodsで片耳を外しても再生が止まらないようにする方法
AirPodsで片耳を外しても再生が止まらないようにする方法  iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ
iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ  DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること
DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること  Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する
Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する  テキストエディタ・ノートアプリ関連のショートカットキーをKeyboard Maestroで統一する
テキストエディタ・ノートアプリ関連のショートカットキーをKeyboard Maestroで統一する  Path Finderを使ってキーボードだけでファイル操作する方法(応用編)
Path Finderを使ってキーボードだけでファイル操作する方法(応用編)  macOSのコマンドパレット比較!SpotlightとAlfred、Raycastどれを使えばいい?
macOSのコマンドパレット比較!SpotlightとAlfred、Raycastどれを使えばいい?  1つのノートアプリにすべて集約するのをやめた理由|2025年時点のノートアプリの使い分け
1つのノートアプリにすべて集約するのをやめた理由|2025年時点のノートアプリの使い分け  Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う
Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う  AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」
AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」  Gitで1行しか変更していないはずのに全行変更した判定になってしまう
Gitで1行しか変更していないはずのに全行変更した判定になってしまう  Macでアプリごとに音量を調節できるアプリ「Background Music」
Macでアプリごとに音量を調節できるアプリ「Background Music」  Macのターミナルでパスワード付きのZIPファイルを作成する方法
Macのターミナルでパスワード付きのZIPファイルを作成する方法